The XRay.Tech Blog

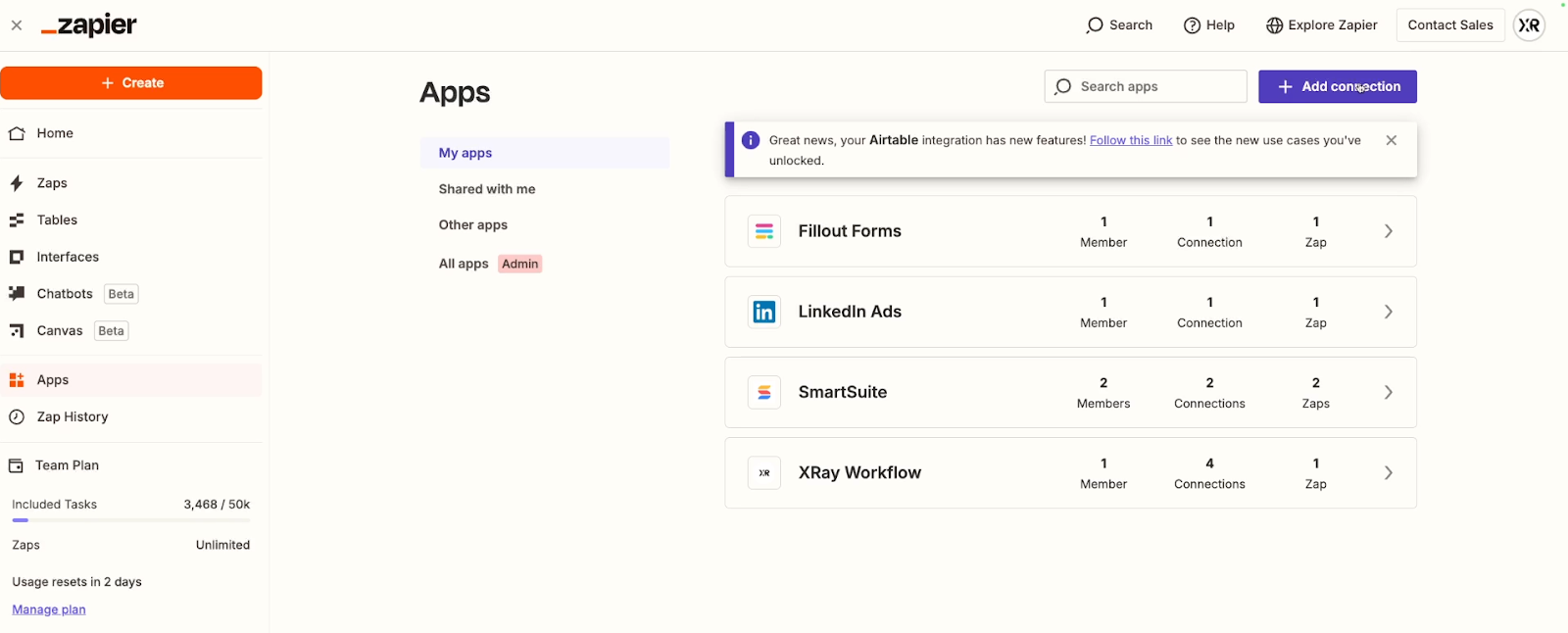
Case Study & Tool Belts
%201.png)
"This is incredible. The robots are doing so much of this work, and it's way better than we could have done it ourselves. The documentation is also amazing – we’re ready to start training our staff how to perform this workflow right away!"

In October 2024, the most innovative and exciting companies in the no-code and low-code space gathered in Paris for the annual NoCode Summit.
Several members of XRay.Tech’s team attended to learn about the latest developments in no-code, share our services, and get to know the people in our industry.
At the conference, XRay’s Doc Wiliams had the chance to talk with Sean Montgomery, co-founder and CTO of Xano, a no-code backend database focused on building through visual development.
They discussed the evolution of visual development, Xano's journey, and what's on the horizon for the company.
Here are some highlights from their conversation.

From Google Photos to visual development pioneer
Sean Montgomery's journey in technology spans 25 years, beginning with notable roots at Google. As one of the lead engineers on the original Picasa team and later Google Photos, Sean spent six and a half years at the tech giant before venturing out on his own.
"After that amount of time, I got my confidence to leave the nest," Sean explains. He went on to form a development agency, which he ran for about ten years. It was during this period that Xano began to take shape, initially as an internal tool.
"In the beginning, it was an internal tool just for us. Kind of like our secret weapon," Sean recalls. "But eventually it got so good year after year, with client-driven requests – we weren't making stuff up. The clients were demanding it, so it kept getting more efficient by client-driven demand."
What started as a strictly internal tool became the basis for Xano, a platform that makes it easy to create a no-code backend for an application.
Evolution from no-code to visual development
Today, Xano positions itself as the leader in backend visual development. Sean believes visual development represents the evolution of no-code, addressing some of the stigma associated with traditional no-code solutions.
"No-code kind of has a stigma where it's not good enough for traditional developers, but as it keeps evolving, it's clearly working. The productivity gains are through the roof, and it's kind of hard to ignore," Sean explains. "So we believe it's time to rebrand the movement."

Sean and the team at Xano believe that the term “visual development” better encapsulates the sophistication and capability of modern no-code tools, and makes it clear that the technology doesn’t need to exclude traditional developers at all.
Transforming business through standardization
One of Xano's key benefits is its ability to standardize development processes. Sean emphasizes how this standardization addresses a common challenge in traditional coding environments: "When you're talking about pure code, everyone kind of does it their own way, and everyone may be smart, but one developer does it their way and another one doesn't understand it."
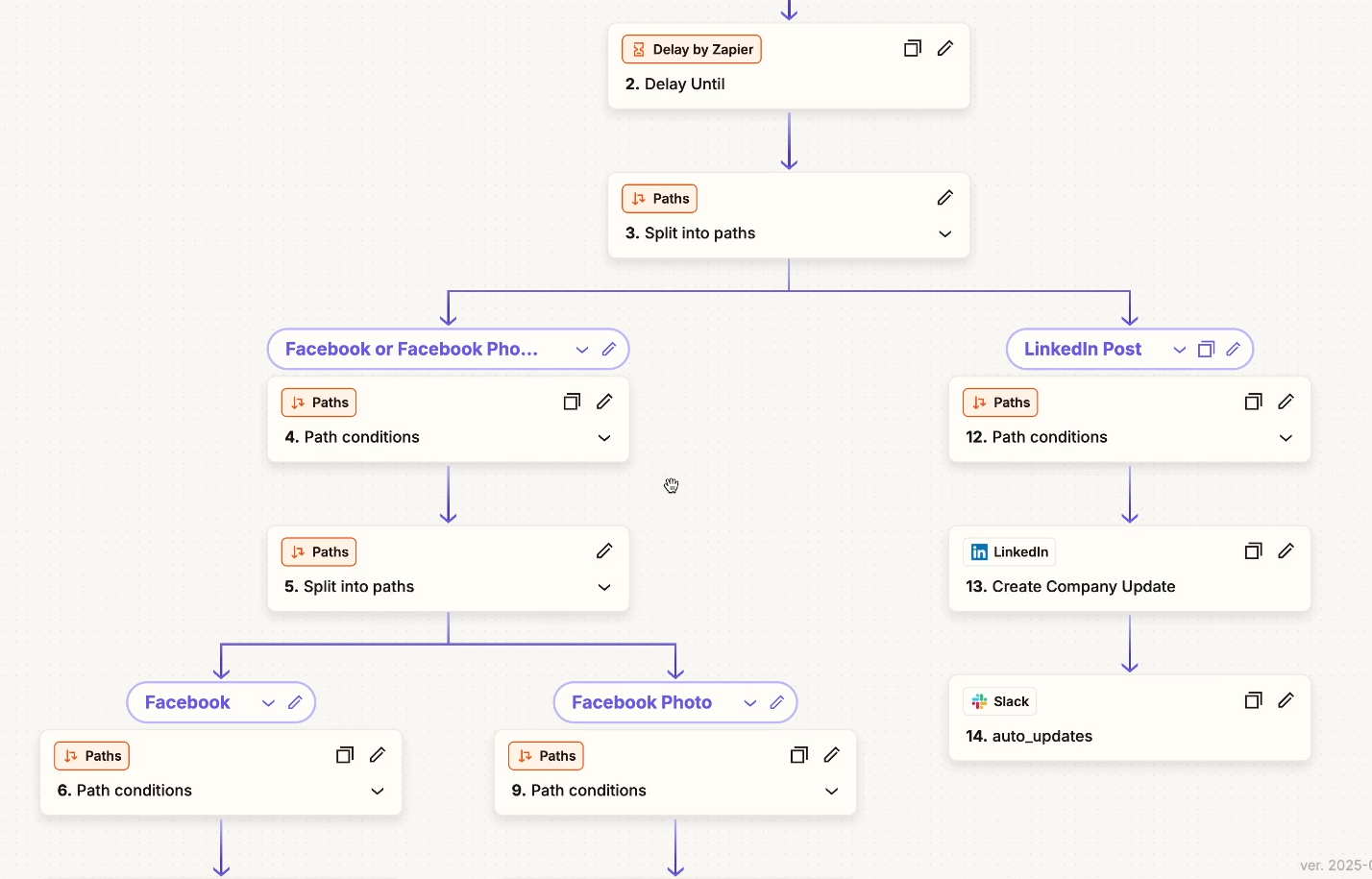
Visual development solves this by providing consistent, visual representations of logic flows. "The nice thing about visual development is it always looks the same. You can see the flow diagrams, the loops. It means that it lowers the barrier of entry for other people to contribute – non-engineers, project managers. It's really great."
Real-world impact: a case study
Sean shared a compelling example of Xano's impact through their work with Heimstaden, a large enterprise company in the rental apartments sector. The company faced challenges with scaling their development team while maintaining quality.

"They have a large development team, but they needed to do more. And the issue is…hiring good developers is tricky," Sean explains. "So they needed to actually take a step back and become more efficient with less. They went from all-code to a no-code flow where they're using Xano... now they're actually able to do way more with way less and are moving faster than they ever dreamed."
Looking Ahead: Xano Script and AI Integration
Looking toward 2025, Xano is introducing exciting new developments, particularly with Xano Script. This new feature bridges the gap between visual and traditional development, offering a new way to add code to a backend database.
"We're making [Xano Script] literally look exactly like the visual development," Sean explains. "The structure is the same, which means that we spent a lot of time trying to compact a lot of information, but without making it cryptic."
The vision extends beyond just creating a new scripting language. Xano plans to leverage AI to transform Xano Script into functional syntax in other programming languages and vice versa.
“What we want to do is have the Al scan Xano Script and then actually turn that into other languages. So if you feel like ‘I can do amazing things with Xano, but I have this Python project where I need that’ – No problem.”
This two-way conversion capability could be particularly valuable for companies dealing with legacy code.
"There is so much legacy code that is so old but critically important for enterprise companies... Everyone's scared to touch it. Well, let's bring it into Xano and introduce that old code to visual development. All of a sudden, because the barrier of entry has been lowered, people can now understand what's going on and then start actually changing it instead of being scared of it."
With their visual development tools, Xano aims to give every company the ability to build and update effective products.
---
Ready to transform your business with Xano or other no-code and low-code tools? XRay specializes in helping companies build efficient, scalable solutions using visual development platforms. Learn more about our services here on our site and schedule a free consultation call when you’re ready.
You can also explore our blog or our YouTube channel to learn more about automating your team’s daily work.
This interview was conducted by Doc Williams from XRay.Tech at the NoCode Summit 2024 in Paris.

Are you tired of automation workflows that can only follow rigid, predefined paths? What if you could create an AI assistant that adapts to different situations and makes intelligent decisions on its own? Thanks to Zapier's new AI agents feature, you can now build sophisticated automated workflows that learn from your data and handle complex scenarios - all without writing a single line of code.
Understanding Zapier AI Agents
Traditional Zapier automations (called "Zaps") follow a largely linear trigger-action-action model, with optional branching logic.
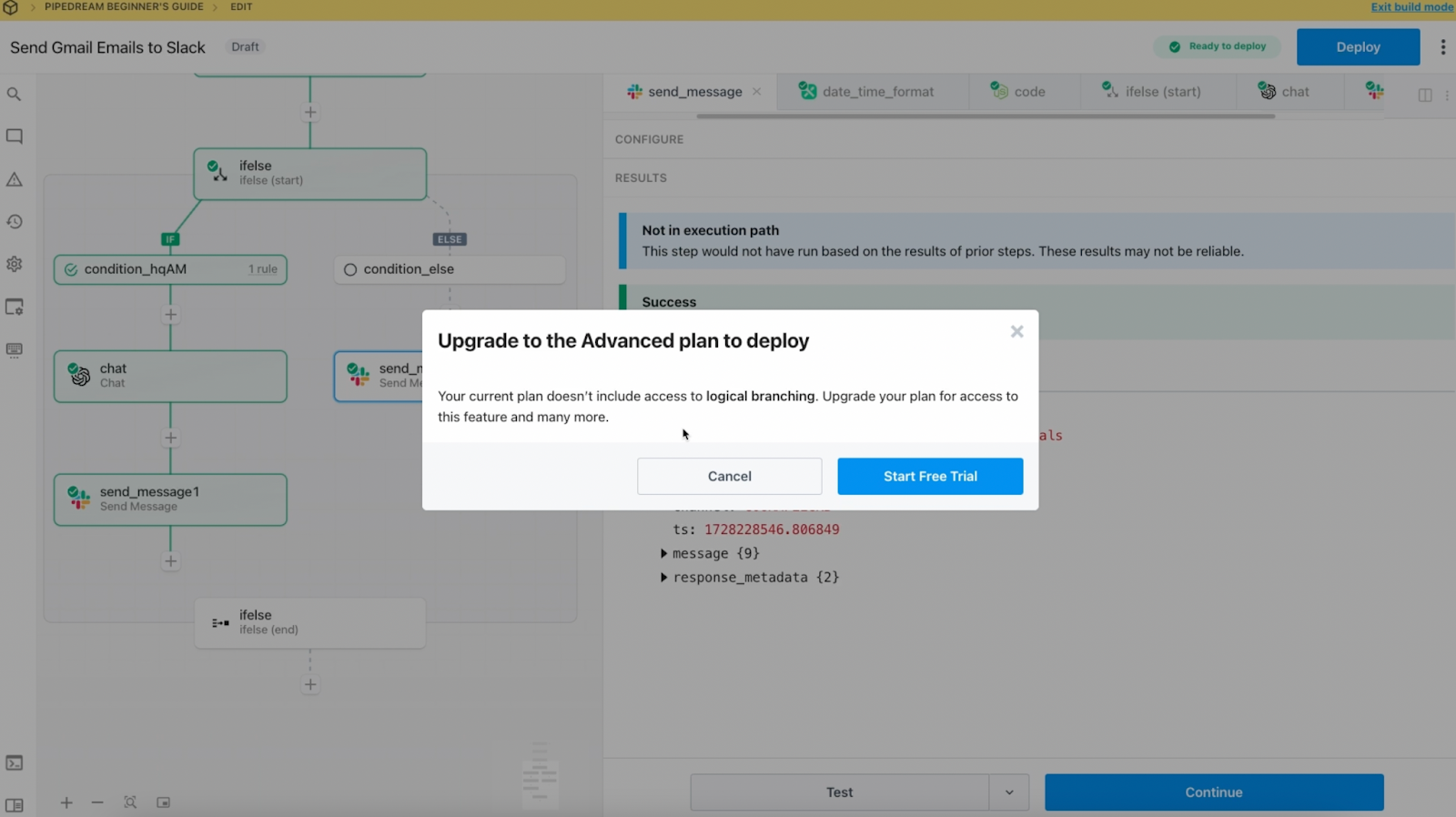
While versatile and effective, these workflows can become complicated when you design them to handle multiple different scenarios. Each new case requires additional branches and conditions, leading to complex decision trees that can be difficult to maintain.

Zapier AI agents take a different approach. Instead of explicitly programming every possible path, you simply provide instructions in plain English along with relevant data sources and modular automated actions for the AI to run.

The AI agent then interprets incoming triggers (like emails), analyzes available data, and takes appropriate actions based on its understanding of your instructions.
Creating Your First AI Agent
Let's walk through building a basic customer support AI agent that can handle incoming email inquiries.
Starting with a Template
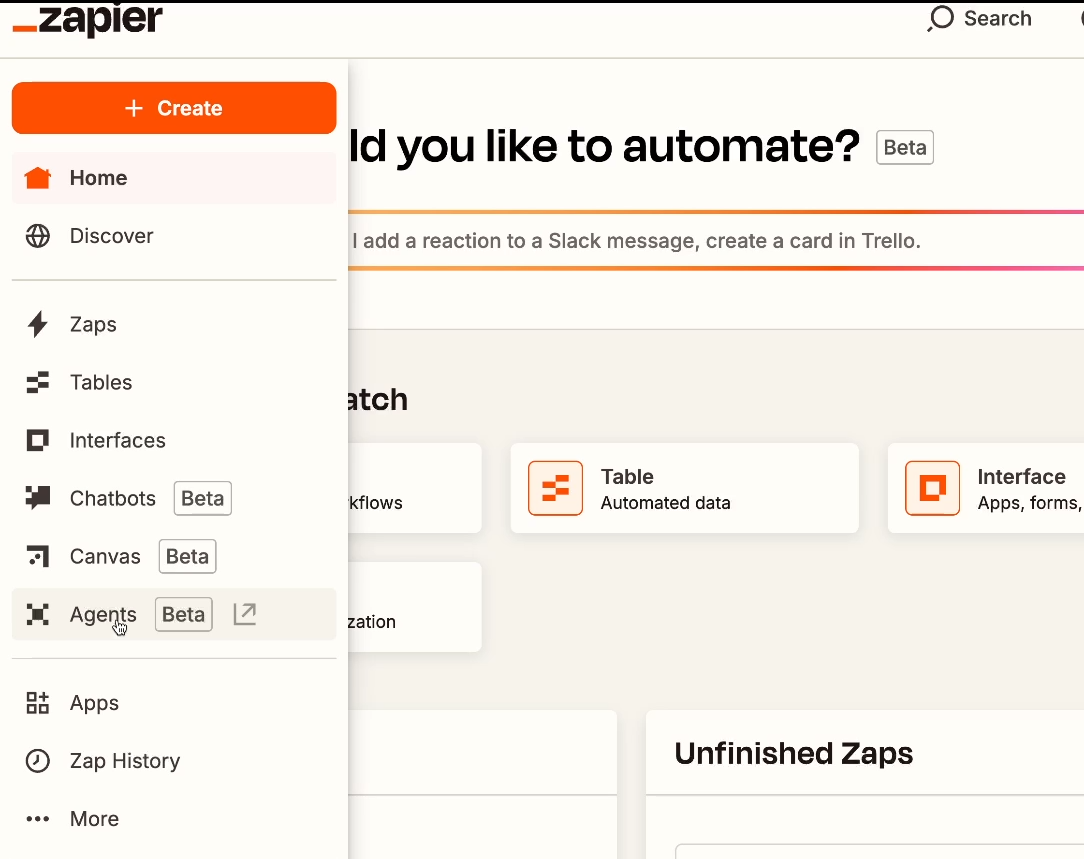
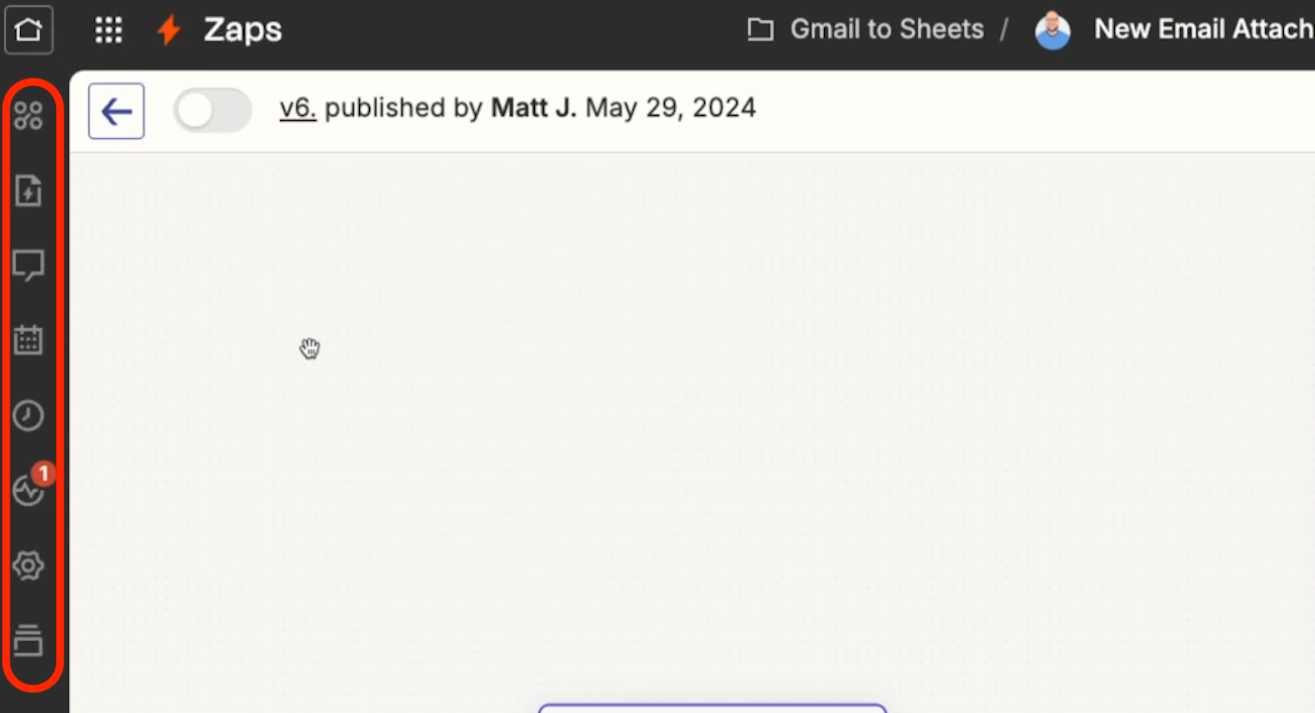
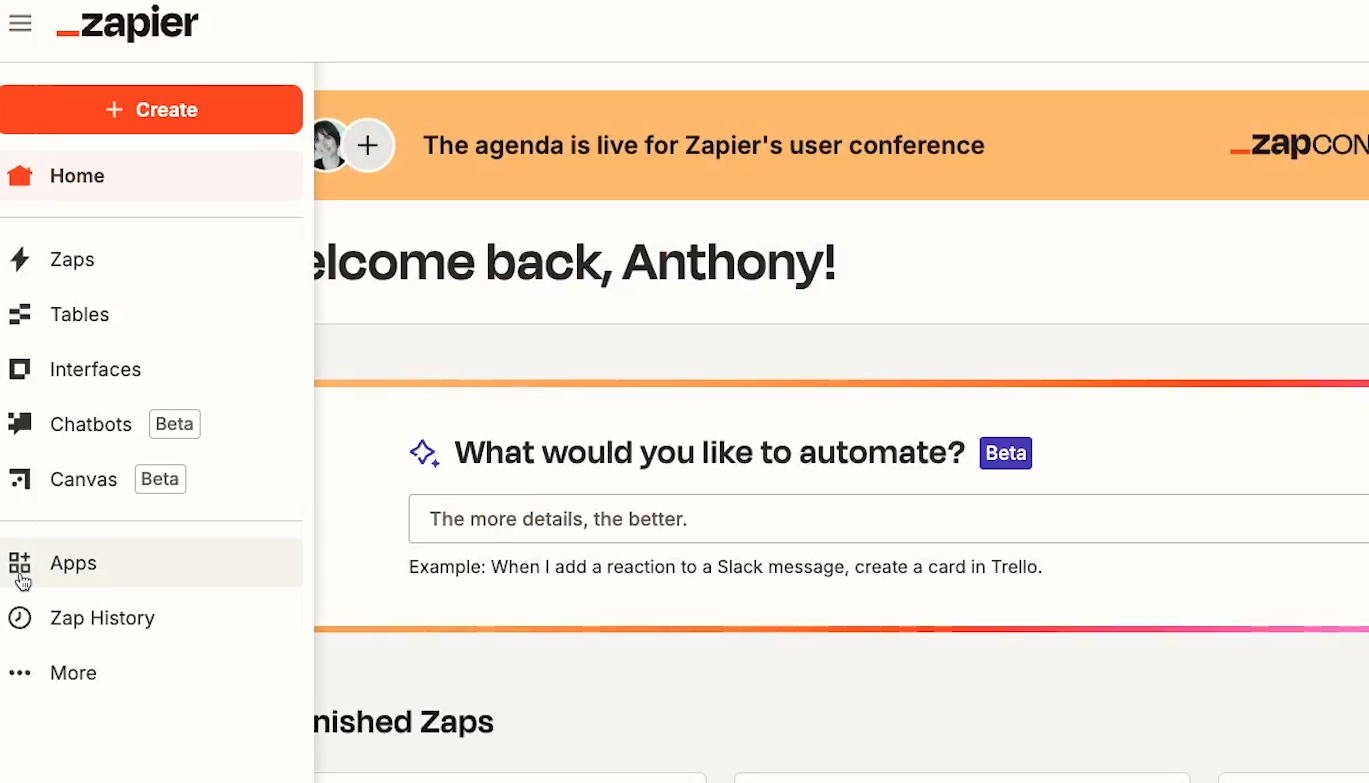
1. Sign in to your Zapier account and click on the “Agents” item in the left hand menu.

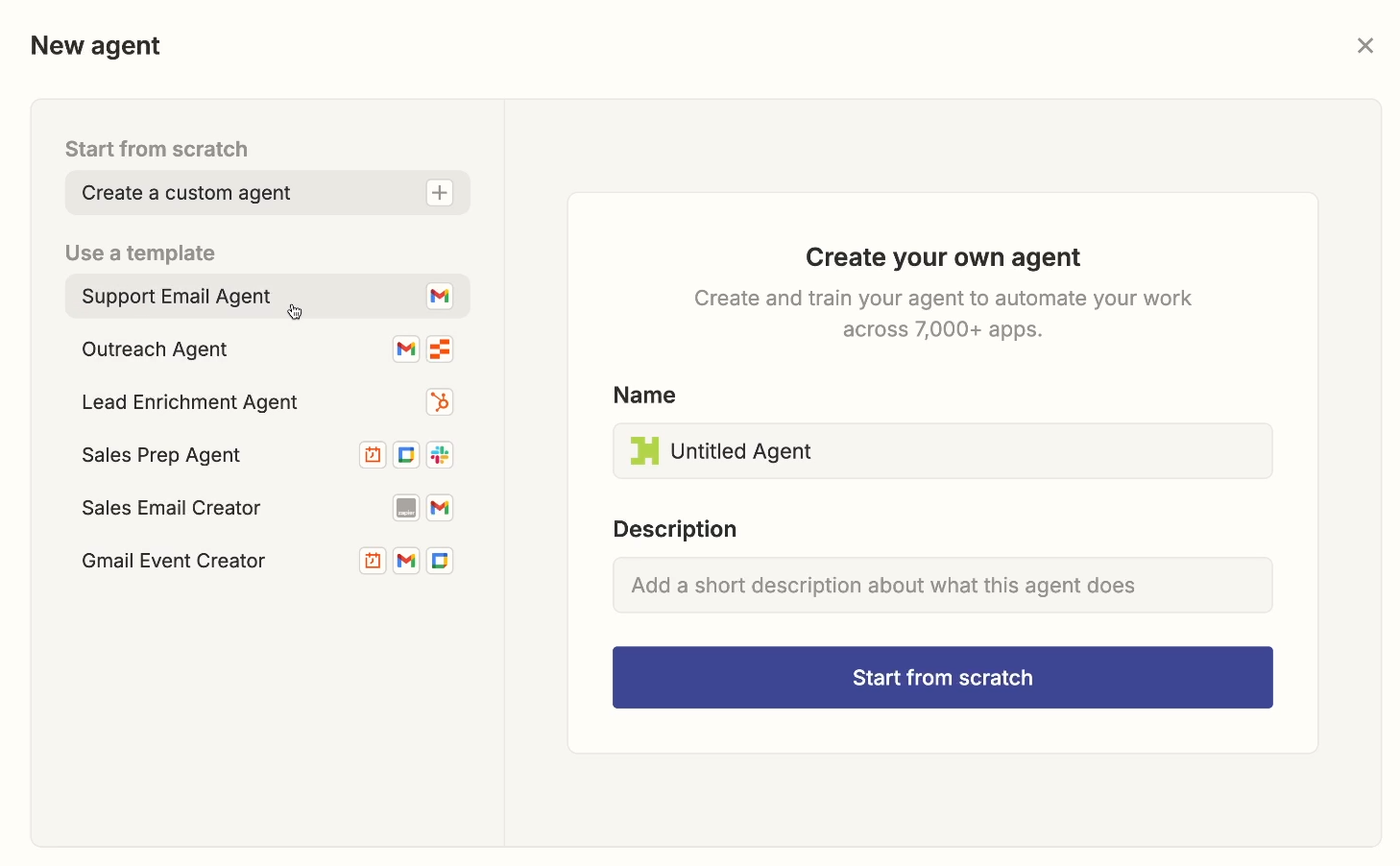
2. Select "New Agent".

3. Create an agent from scratch, or select a template from the list (e.g., “Support Email Agent”)

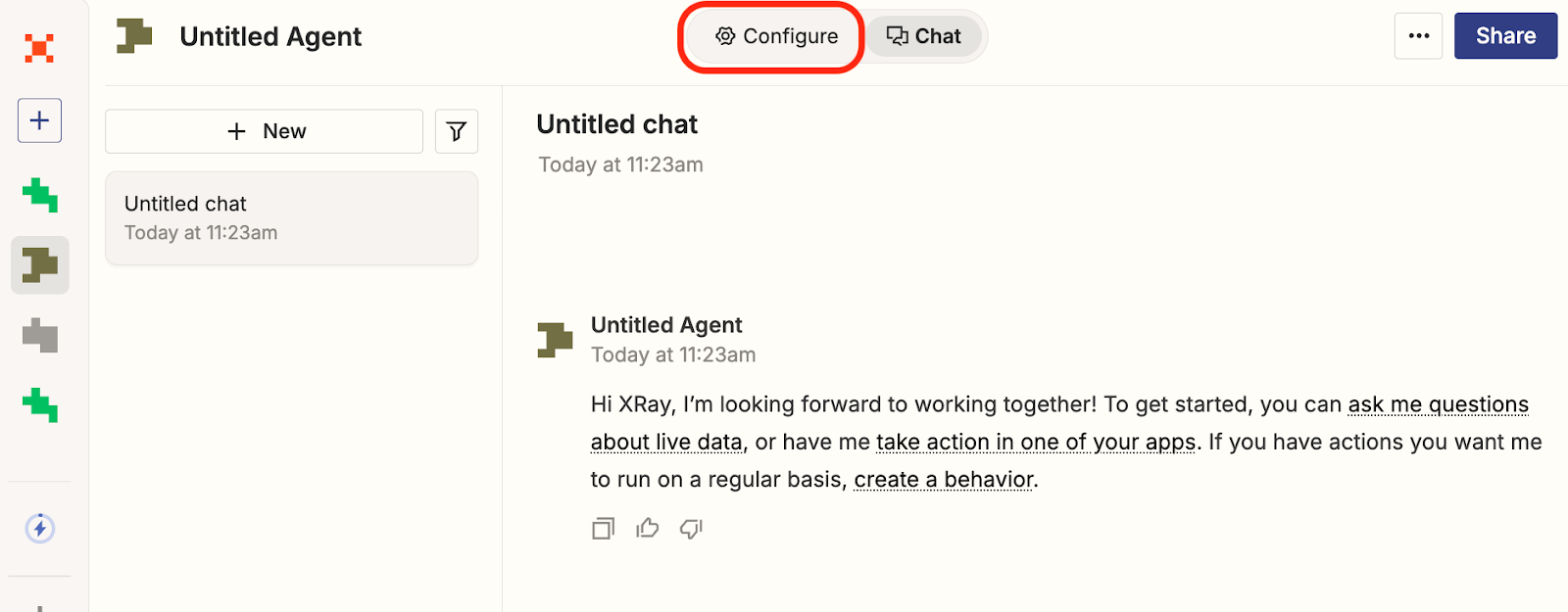
4. Click “Configure” (if you’ve chosen to start from scratch)

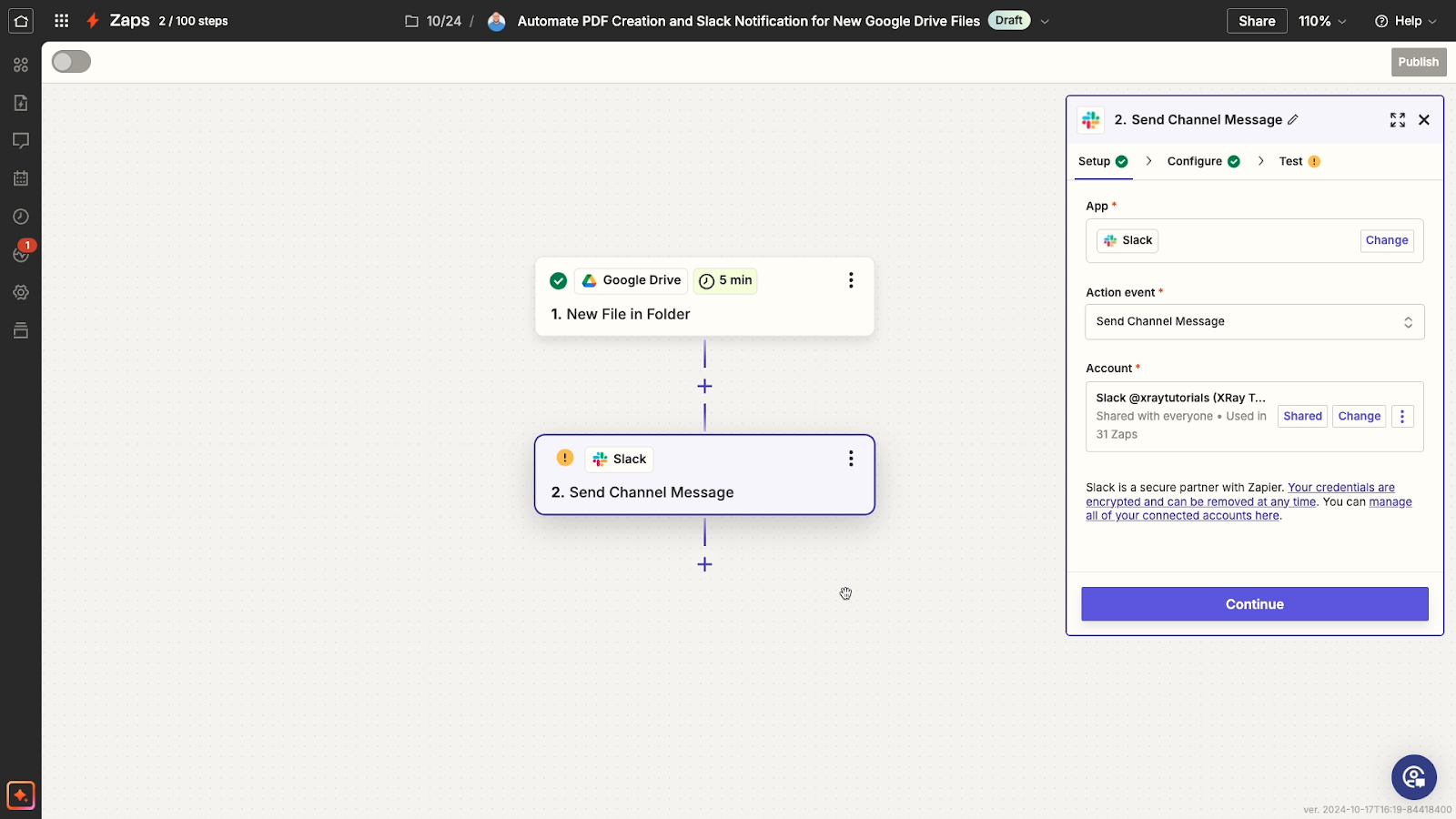
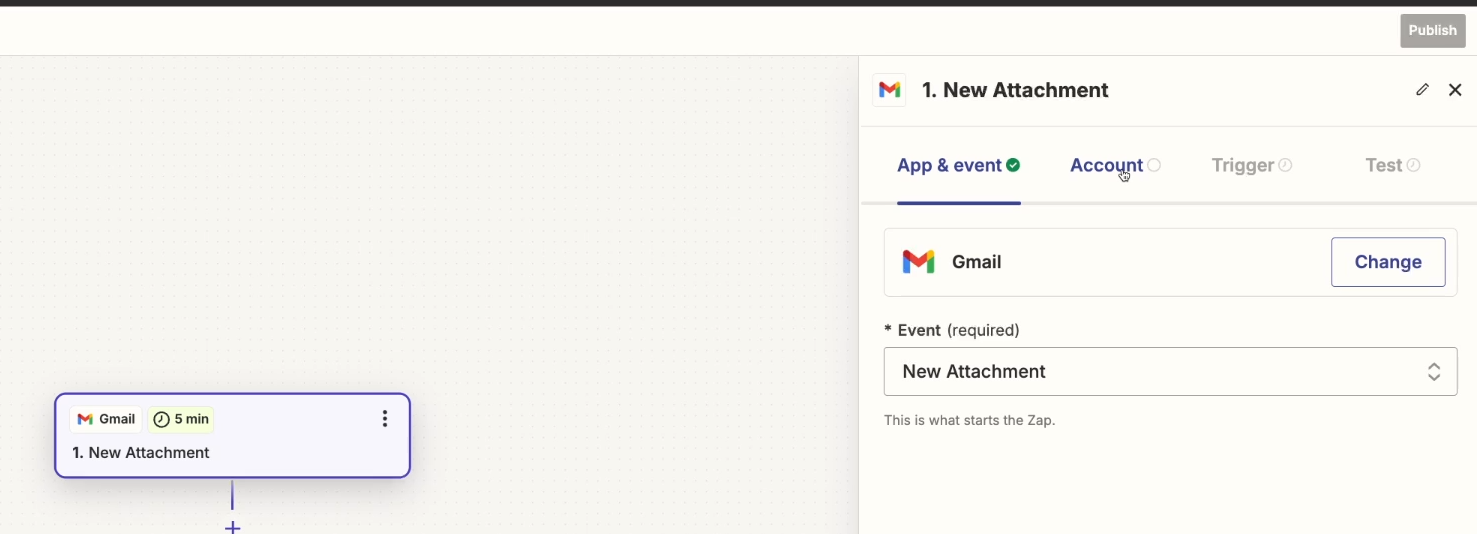
Configure your trigger
If you’ve chosen a template, you’ll immediately see your agent’s first “behavior” (or set of instructions to follow and actions to take). You can also access this if you’ve started from scratch by clicking on “configure”.
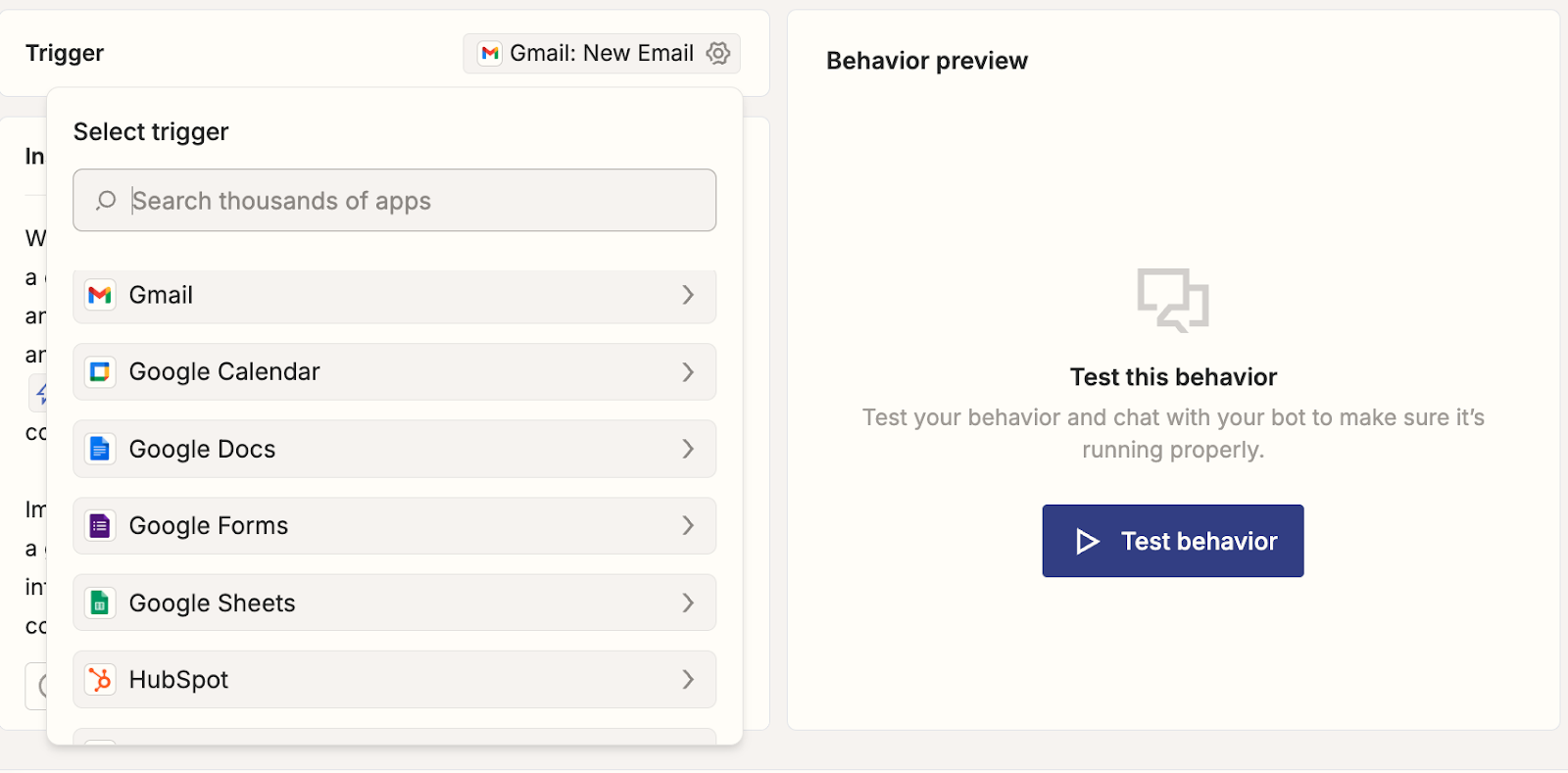
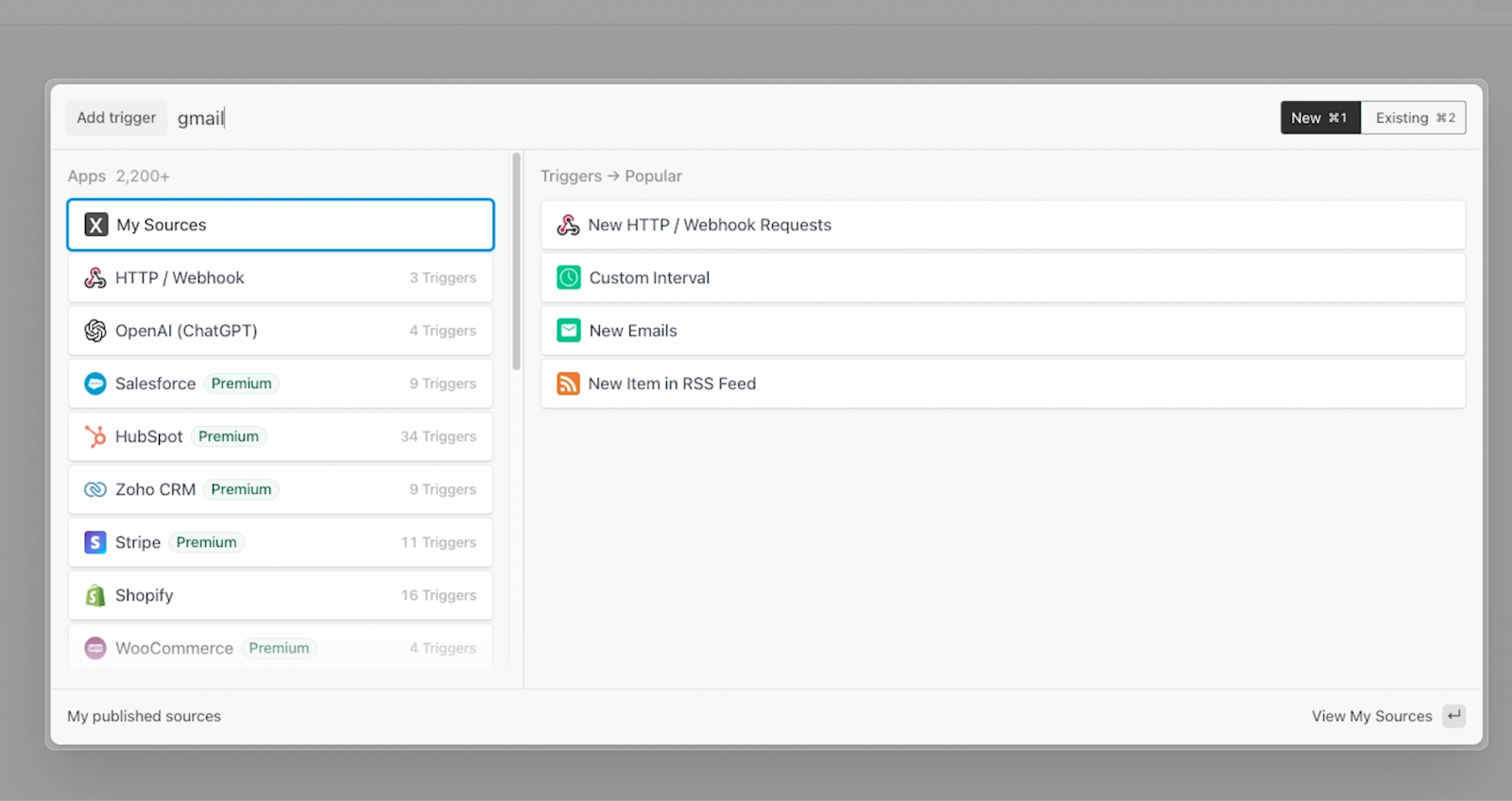
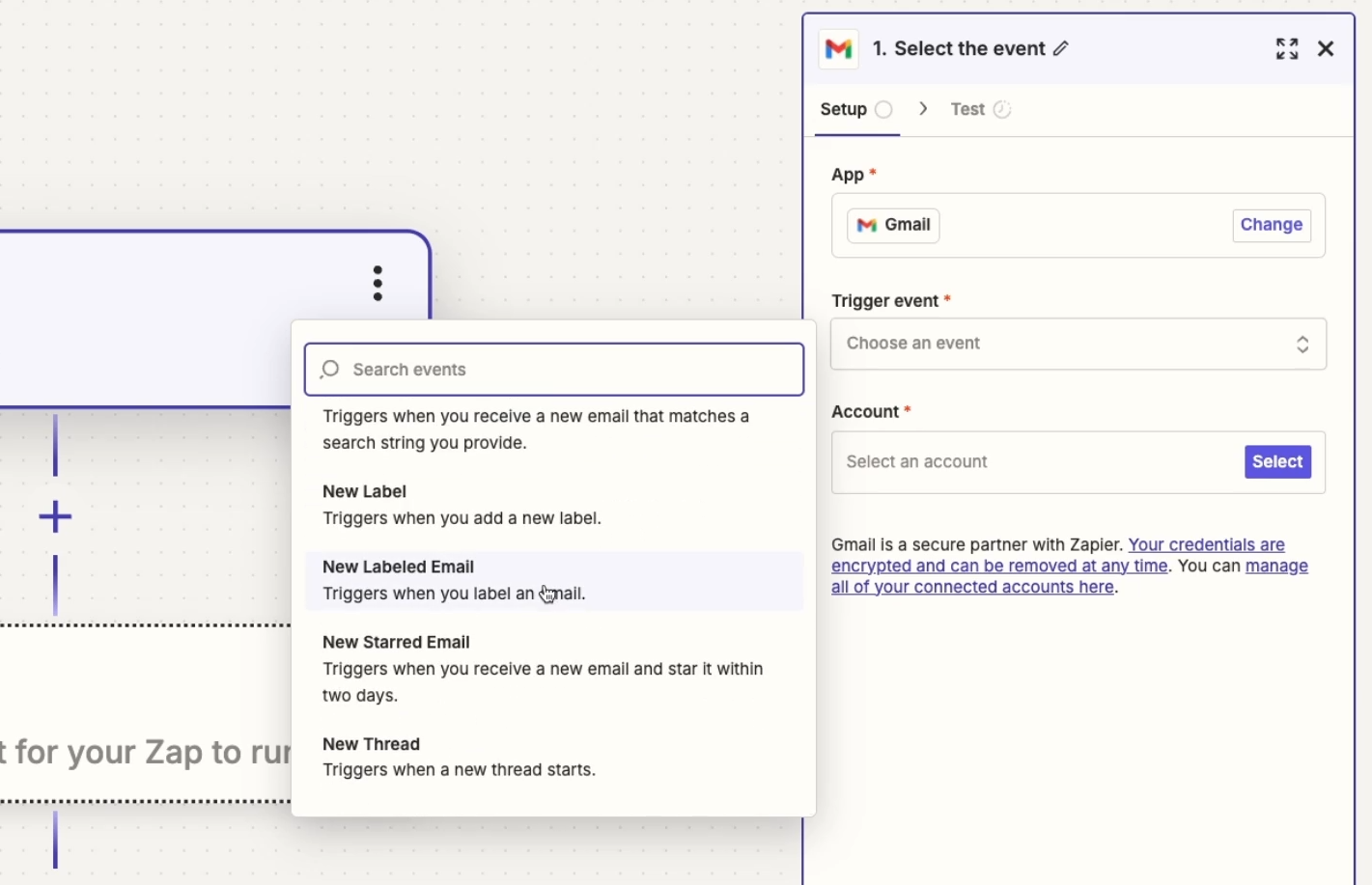
Like a normal Zap, every agent behavior must begin with a specific trigger. You can choose from any of the triggers available among Zapier’s 7,000+ integrations.
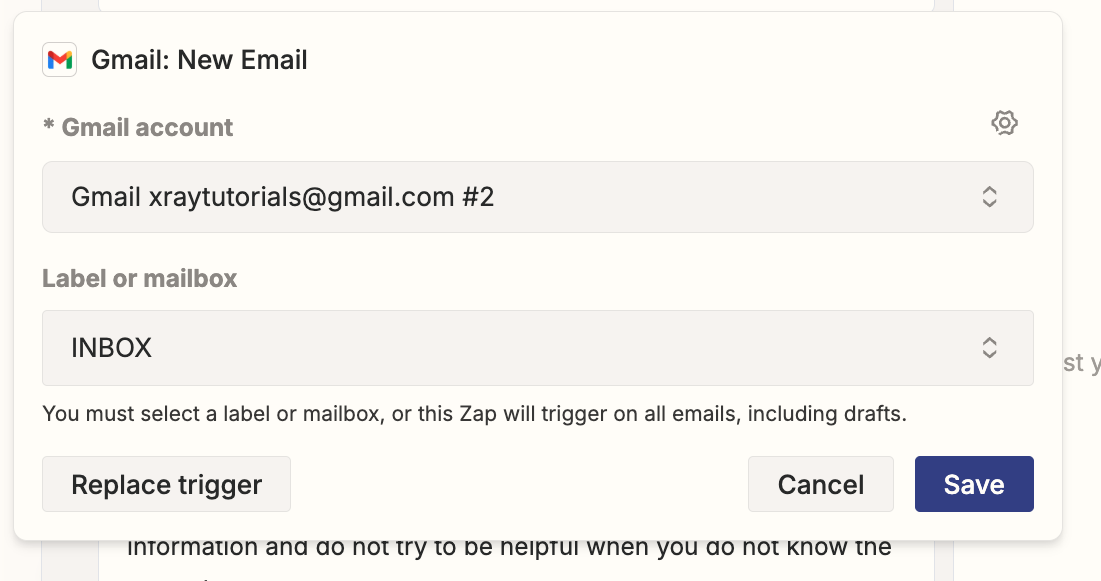
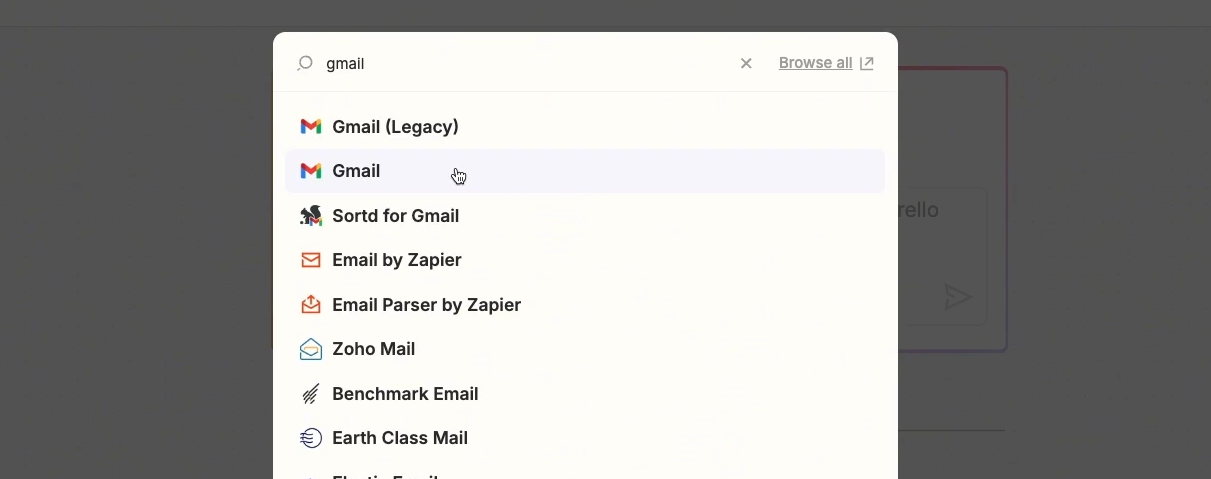
For the Support Email Agent, the template will default to using a “Gmail: New Email” trigger, but you can change this to anything you’d like (such as a different email provider like Outlook, or a totally different app like HubSpot).

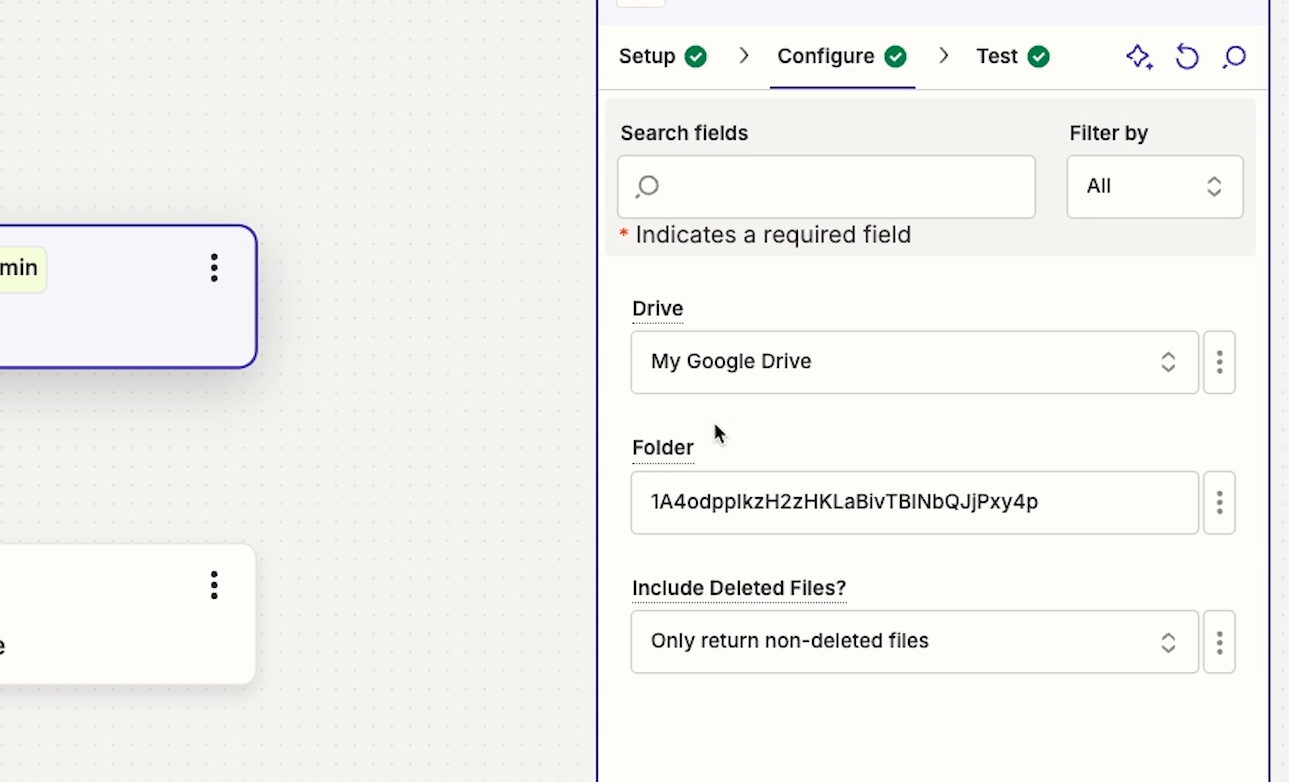
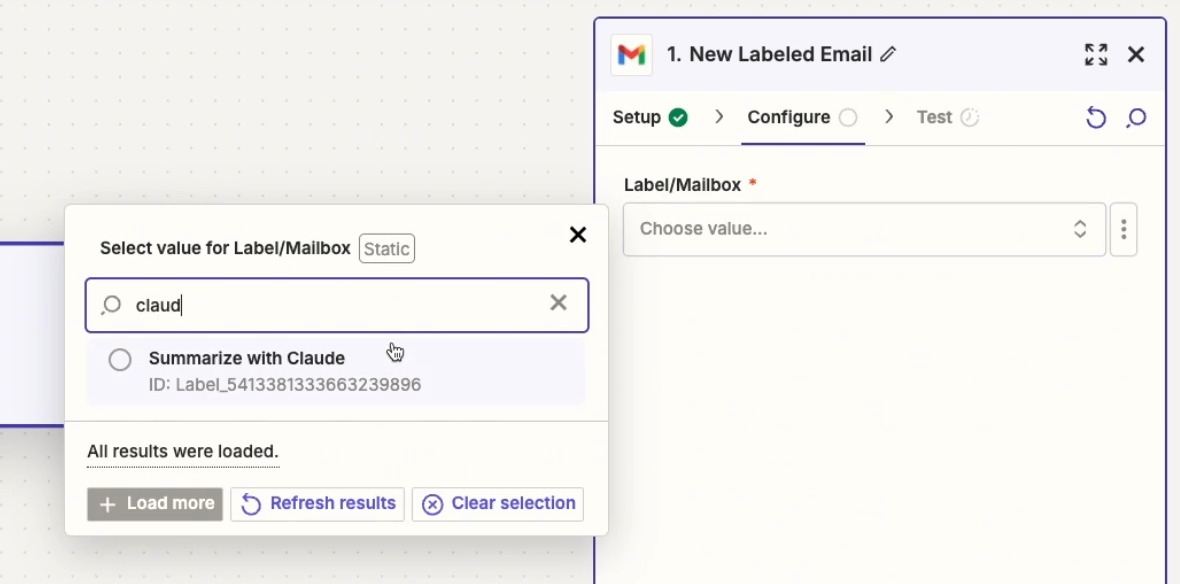
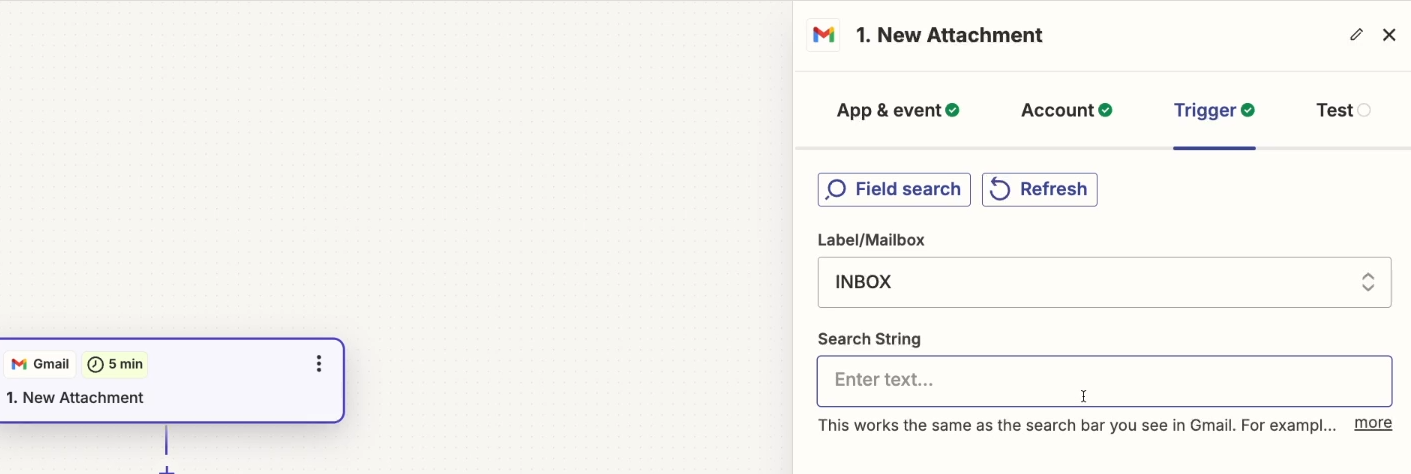
Configuring the trigger for agent behavior works just like configuring a trigger for a normal Zap. Once you’ve chosen your app and trigger event, you just need to sign in to the corresponding app and configure your settings.

However, you won’t need to test the trigger just yet. Instead, proceed to reviewing and editing the instructions.
Writing instructions for your agent to search for data and perform actions
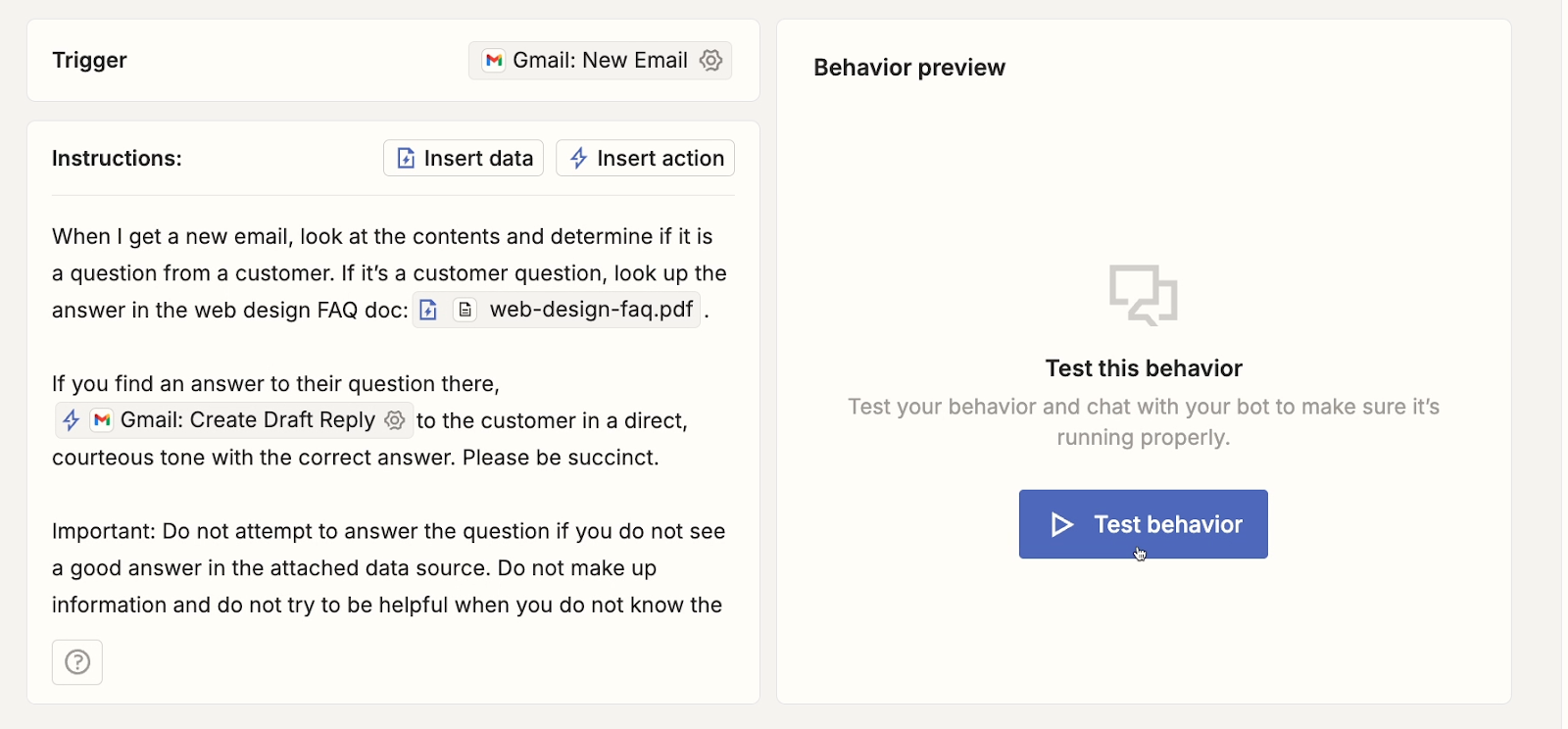
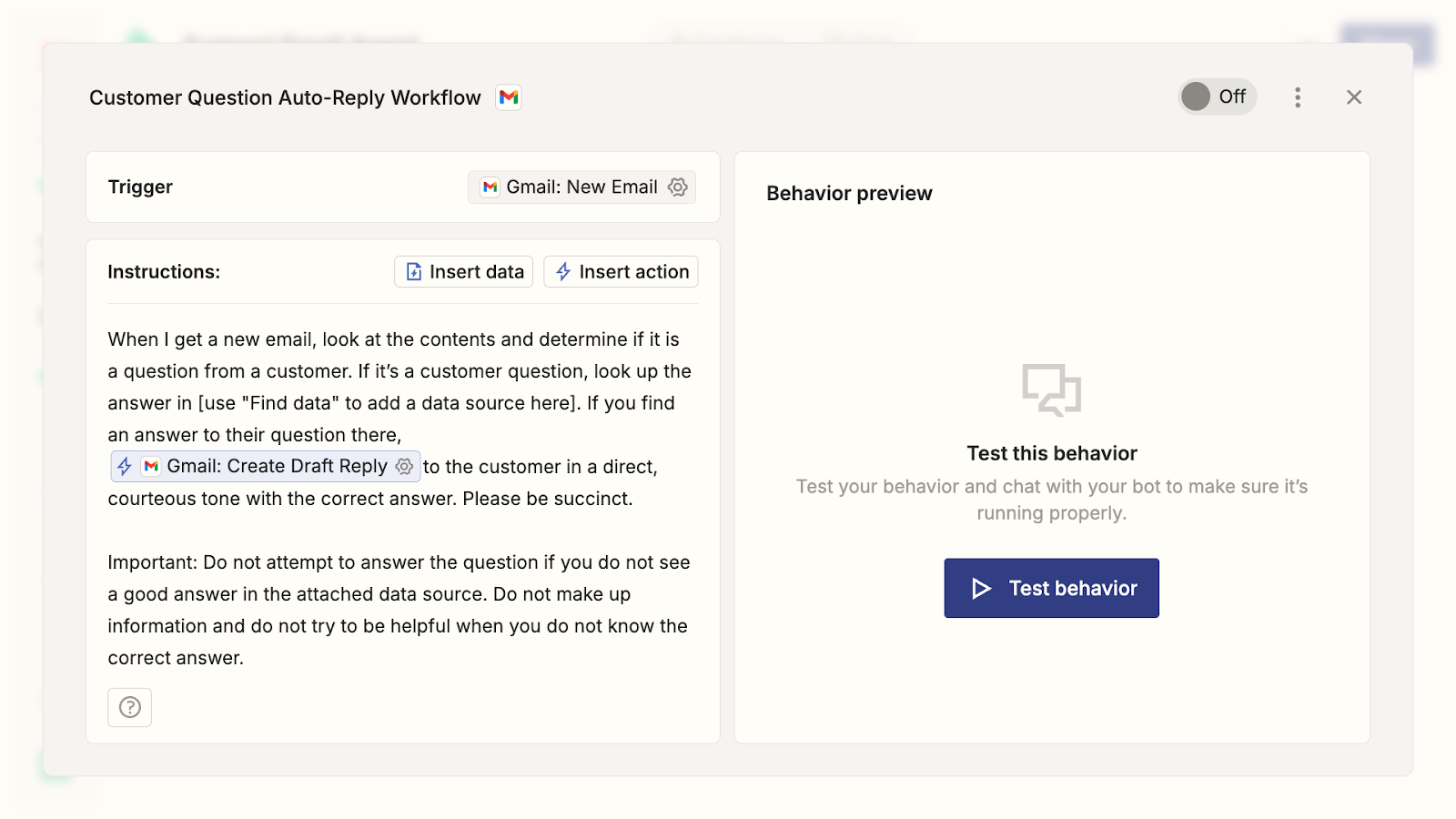
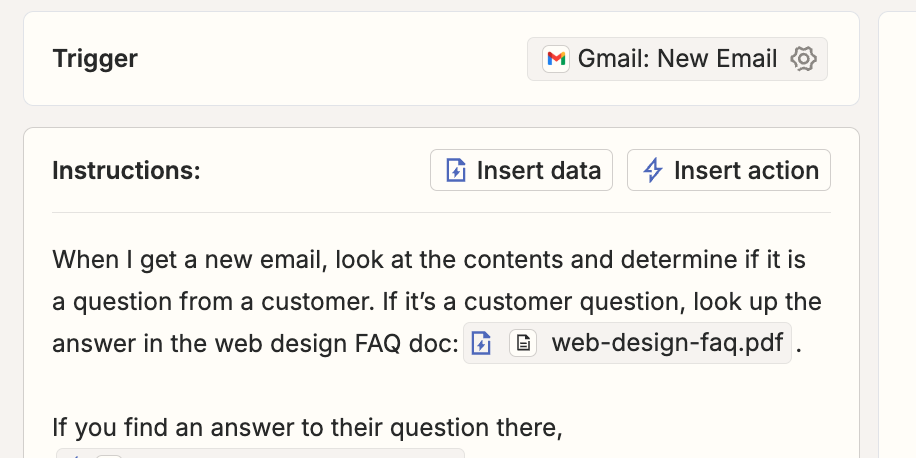
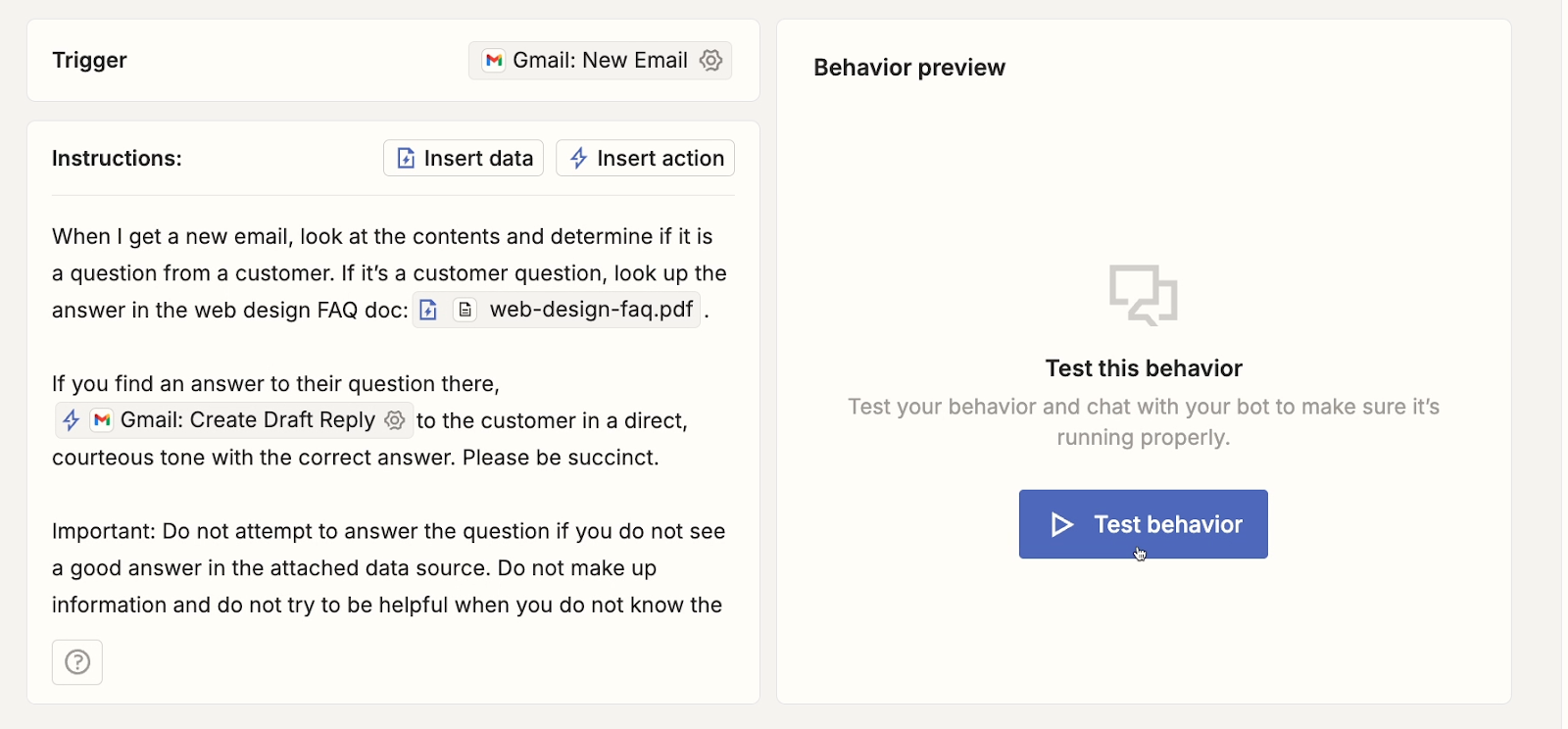
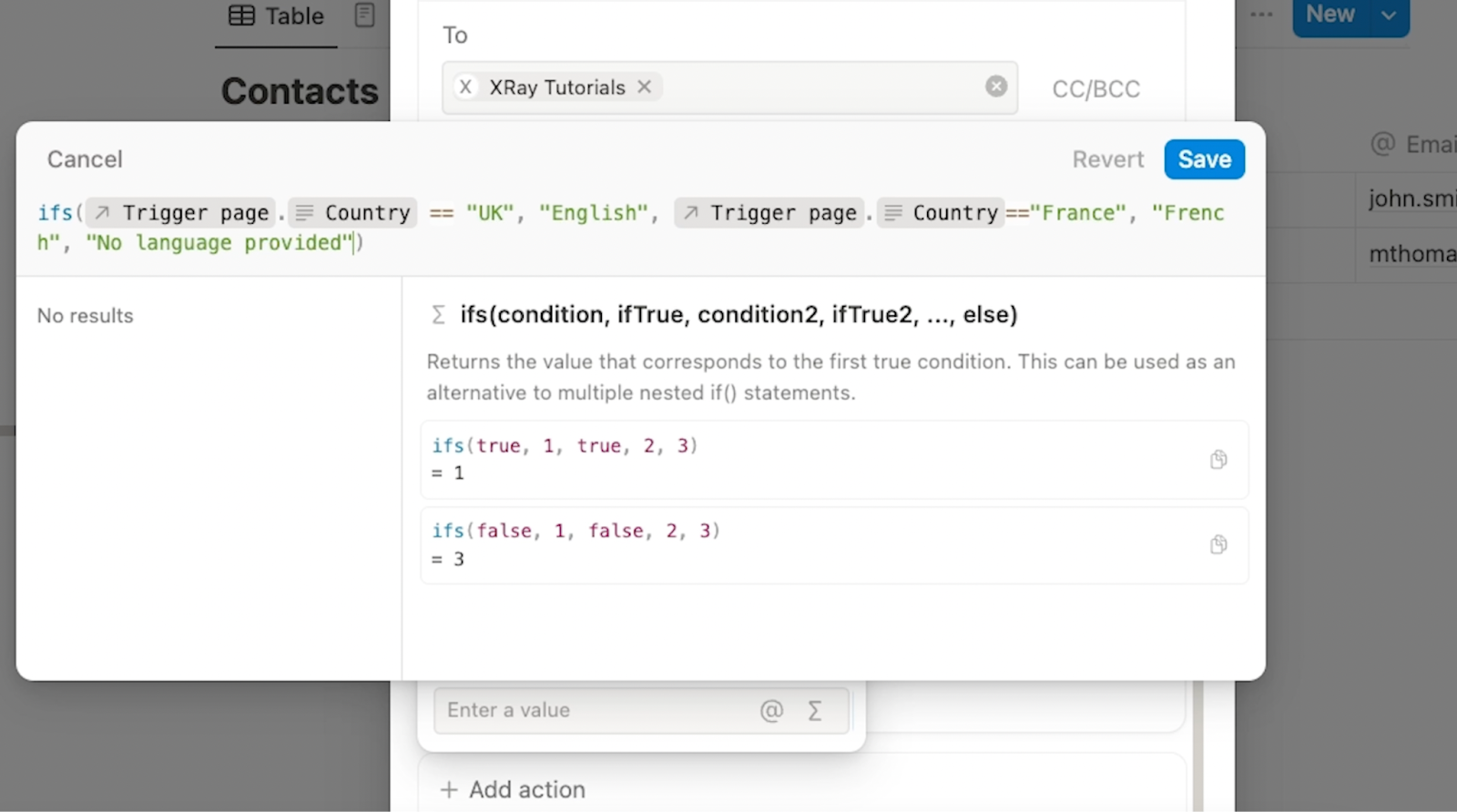
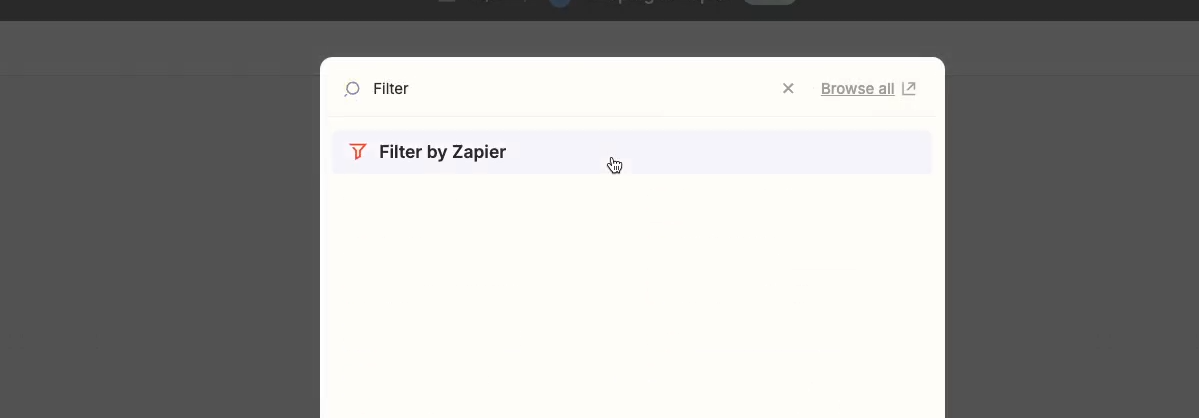
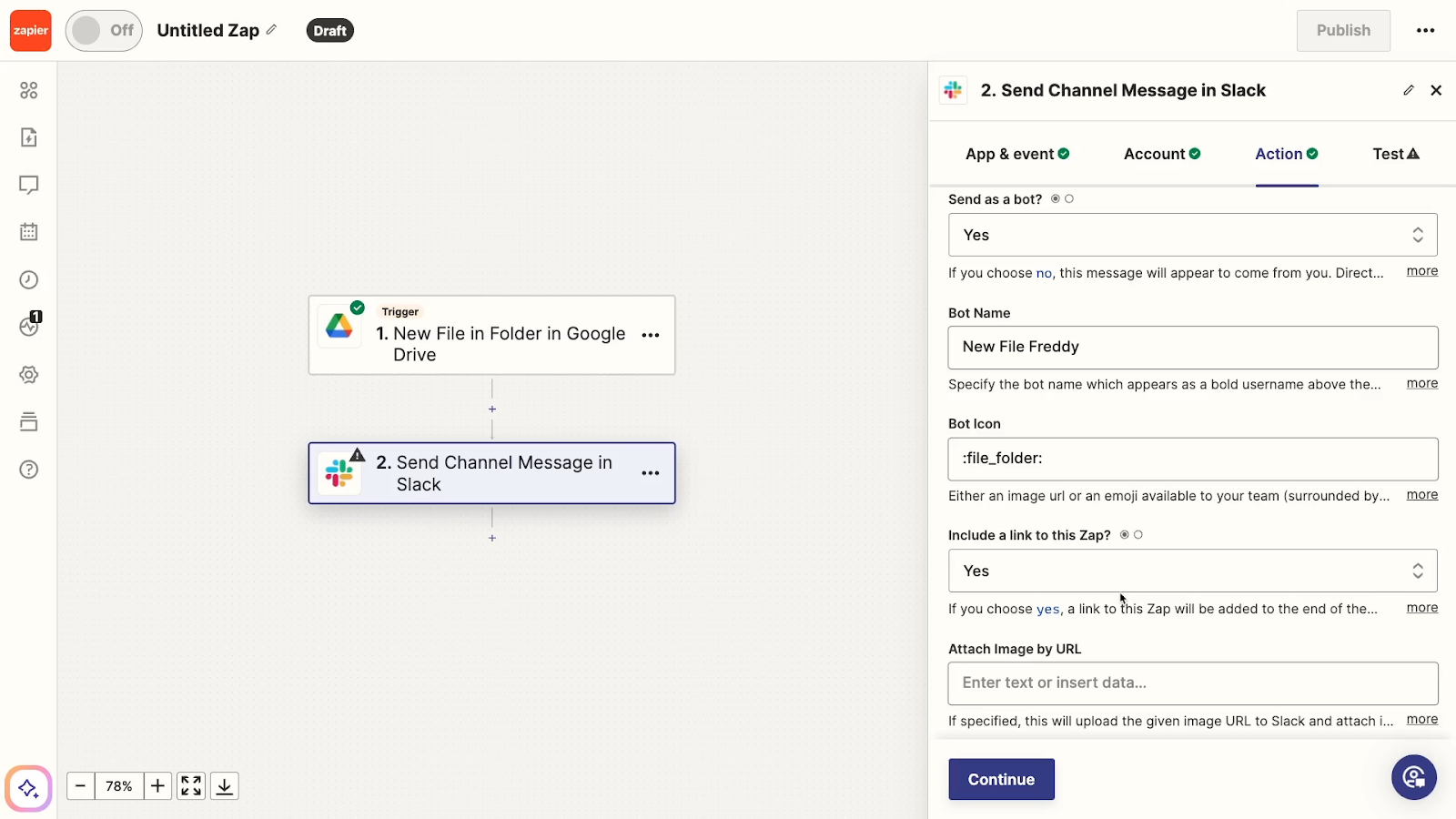
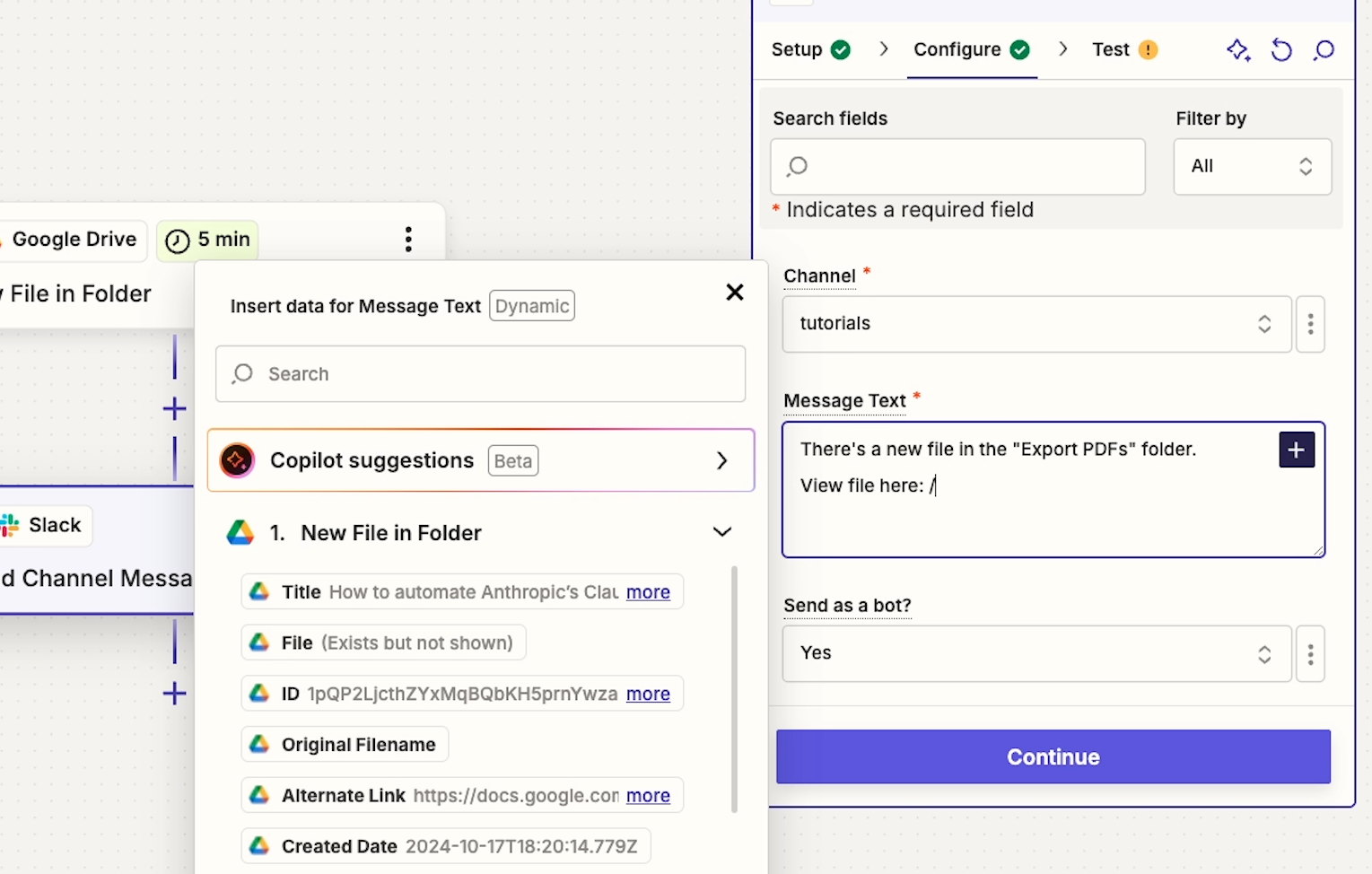
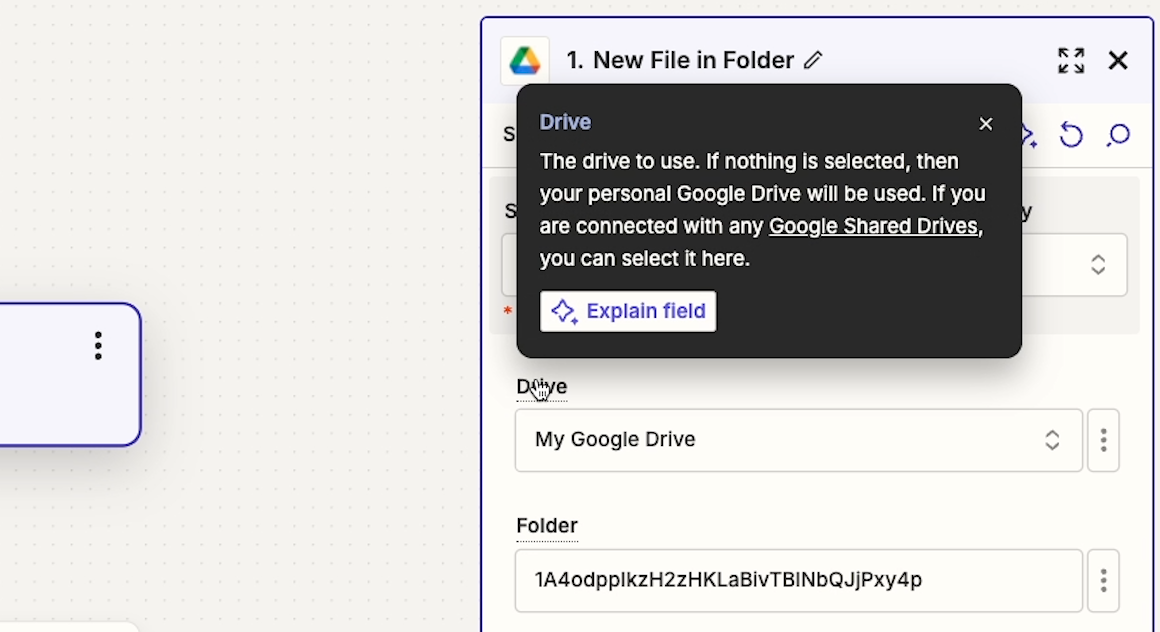
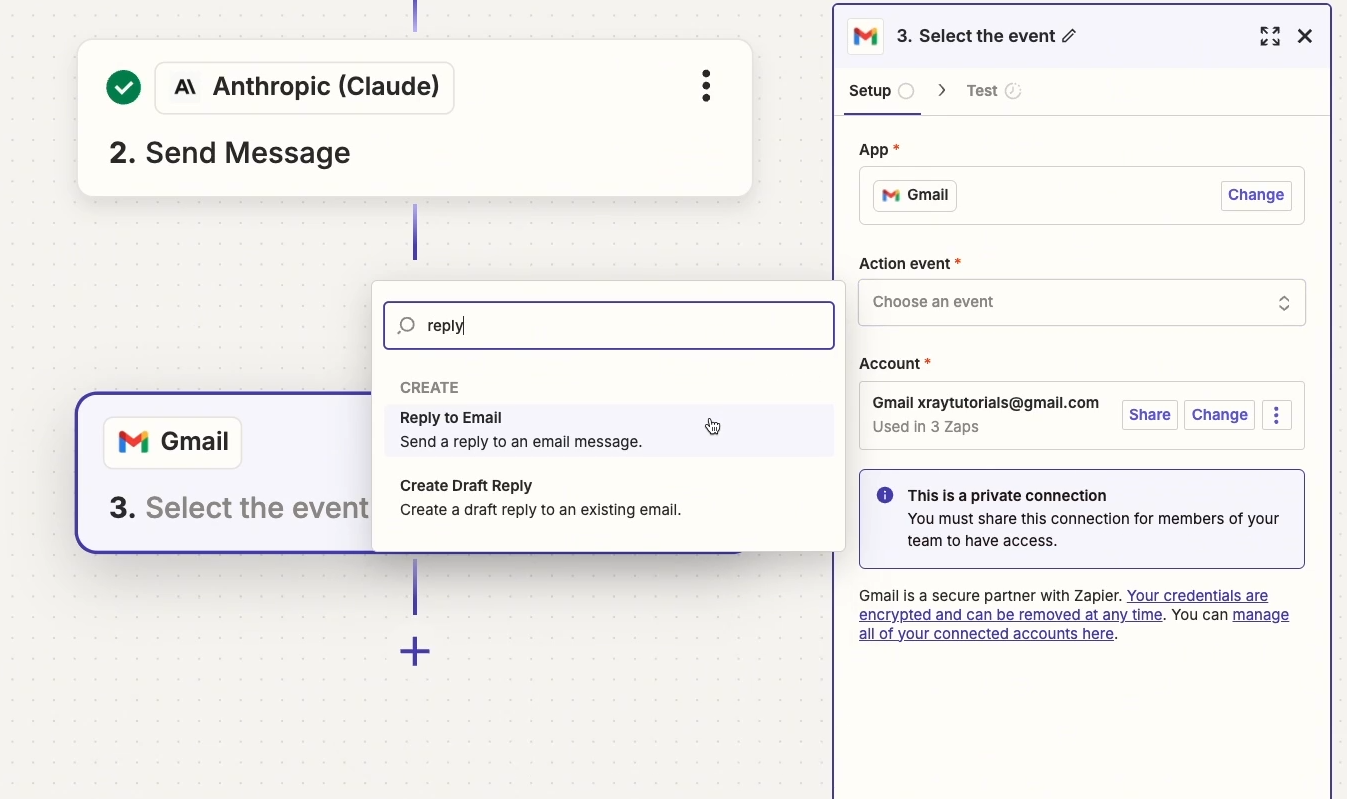
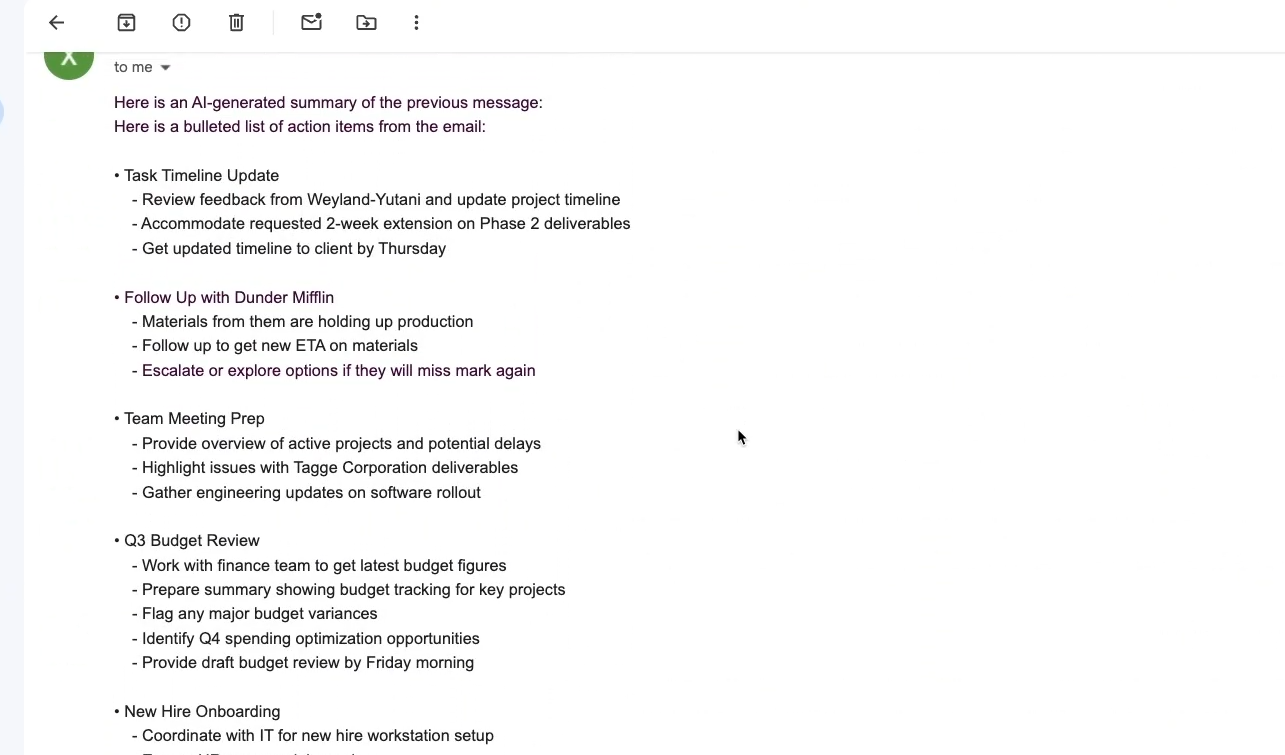
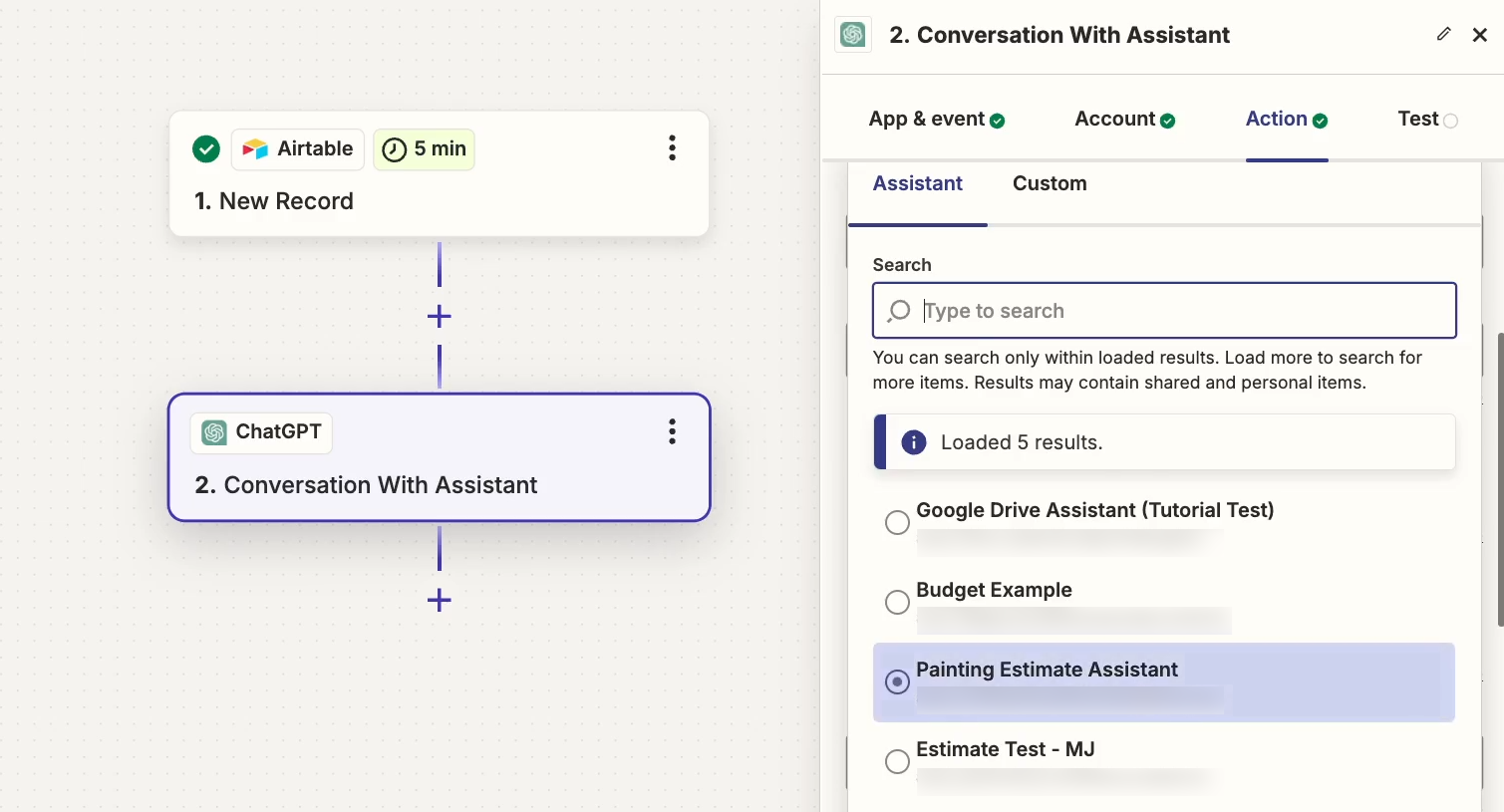
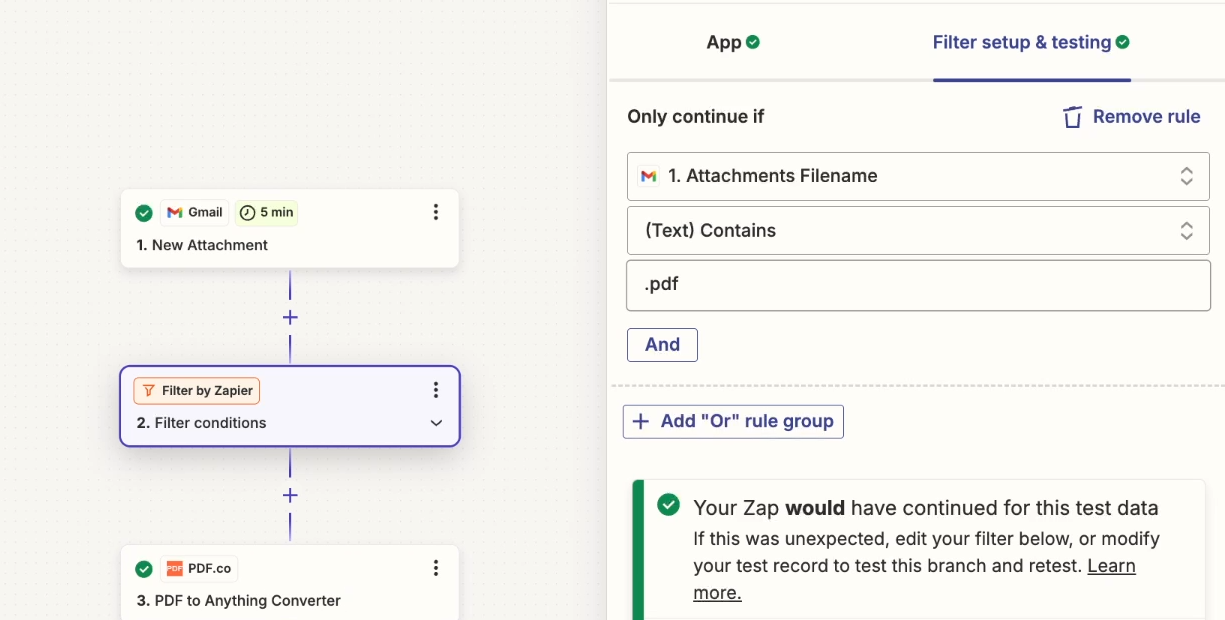
The instructions panel is where you define your agent's behavior. Unlike traditional Zaps, you write in natural language what you want the agent to do. For instance, in the Support Email Agent template (pictured below), the initial instructions read:
When I get a new email, look at the contents and determine if it is a question from a customer. If it’s a customer question, look up the answer in [use "Find data" to add a data source here]. If you find an answer to their question there, (Gmail: Create Draft Reply) to the customer in a direct, courteous tone with the correct answer. Please be succinct.
Important: Do not attempt to answer the question if you do not see a good answer in the attached data source. Do not make up information and do not try to be helpful when you do not know the correct answer.

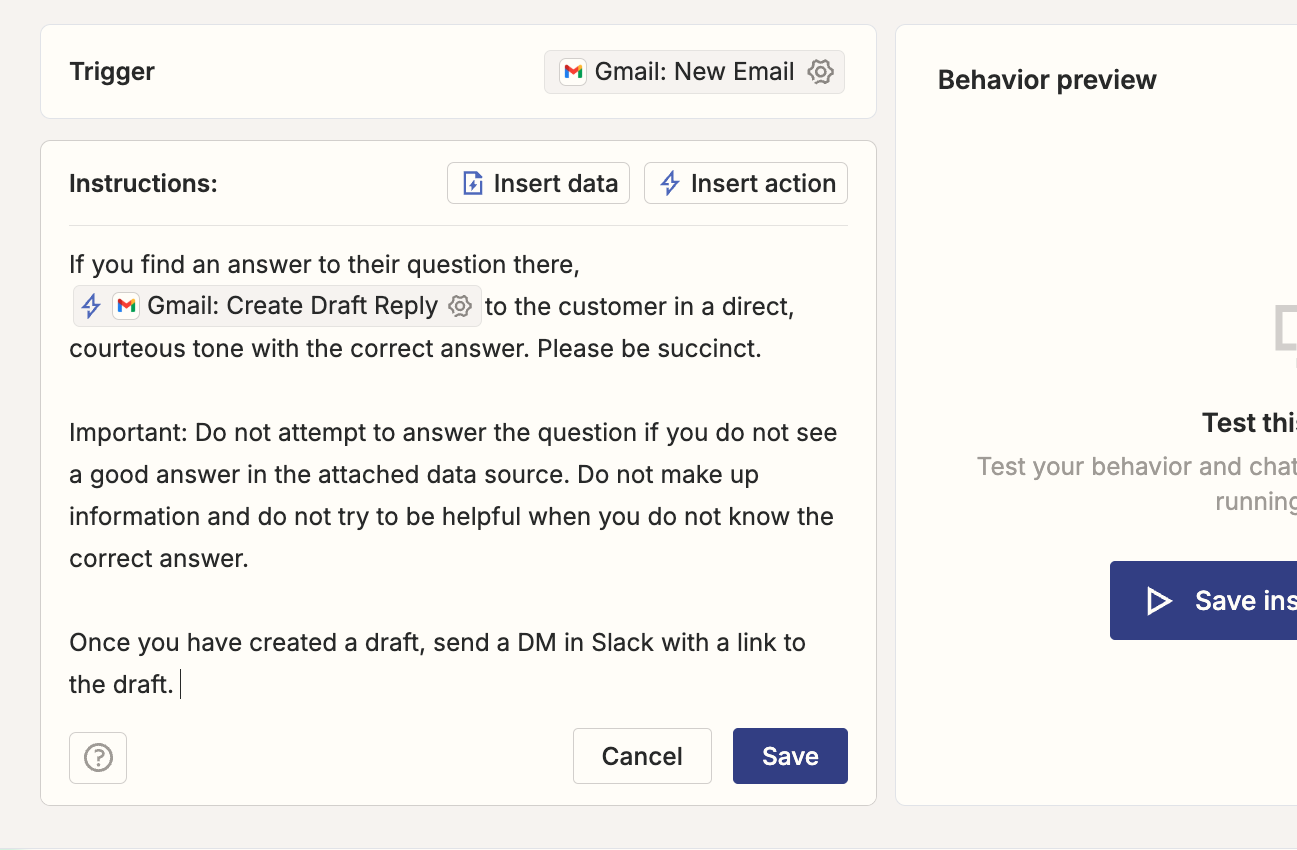
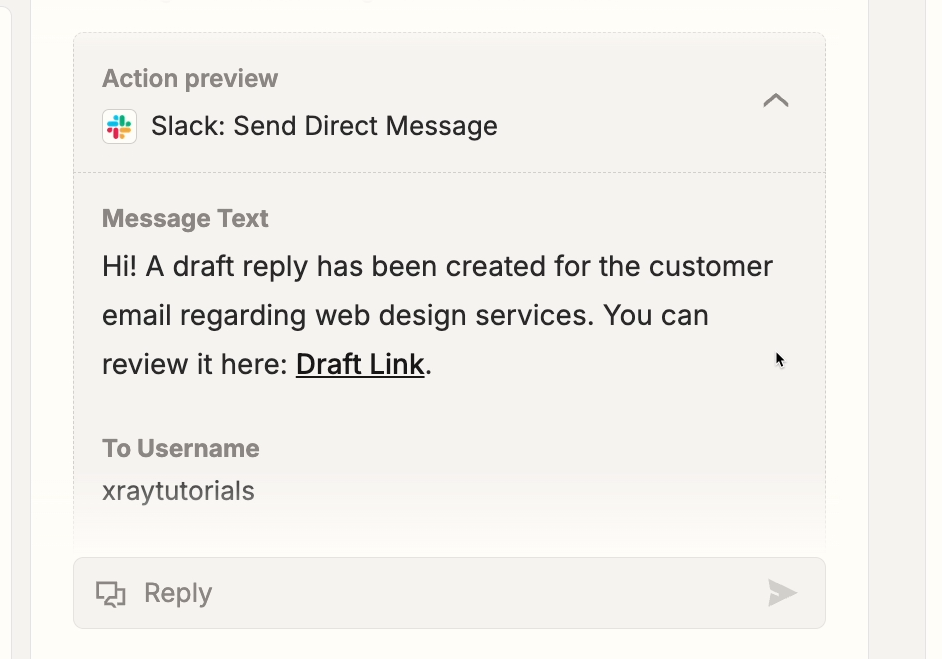
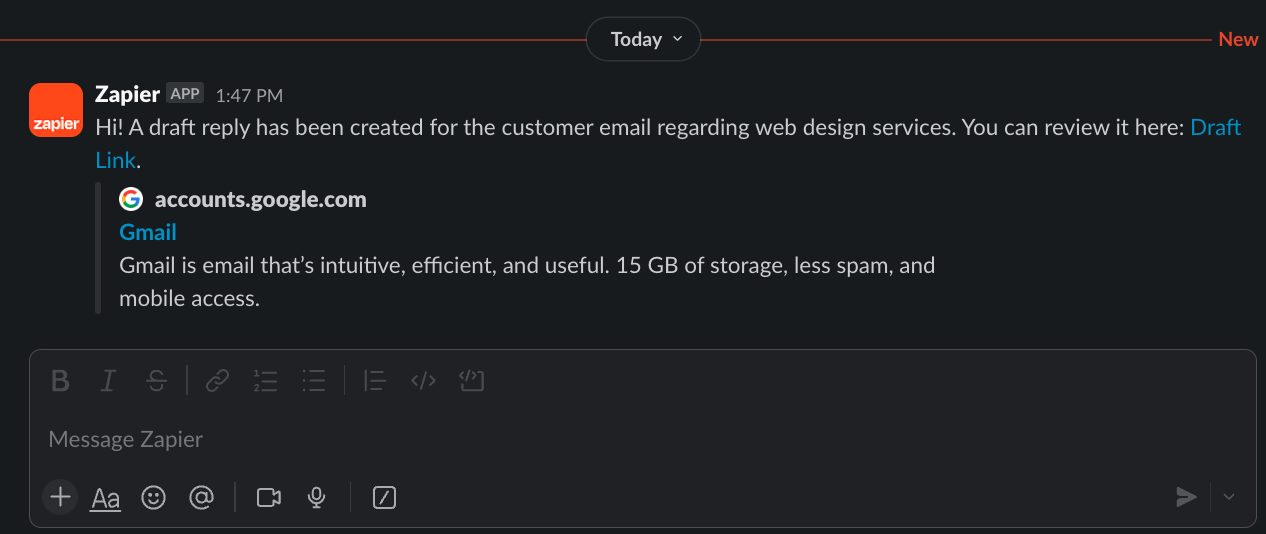
You can customize these instructions however you’d like. For instance, we’ll add some text at the end about sending a Slack notification for any drafted emails.
Once you have created a draft, send a DM in Slack with a link to the draft.

Adding data sources
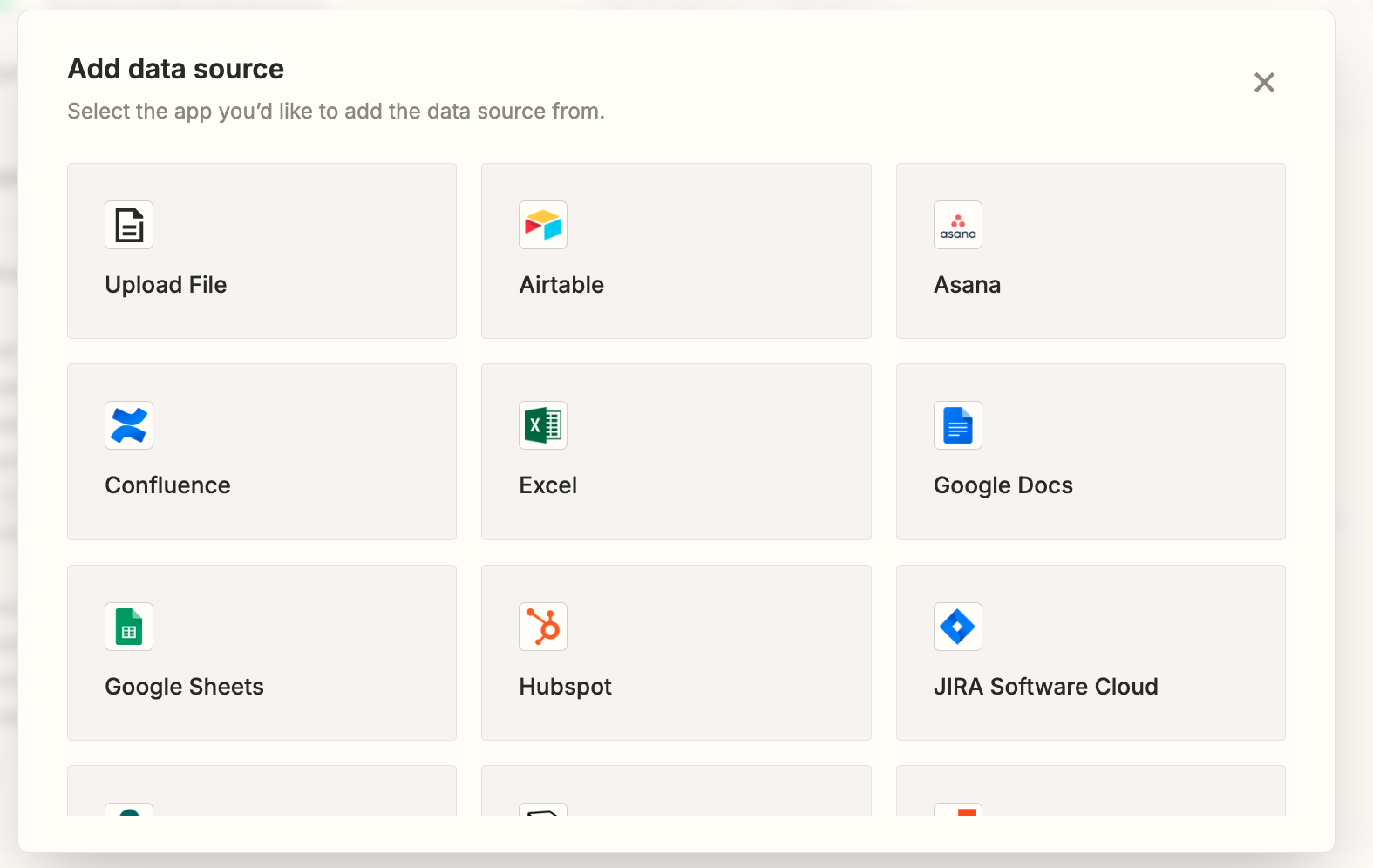
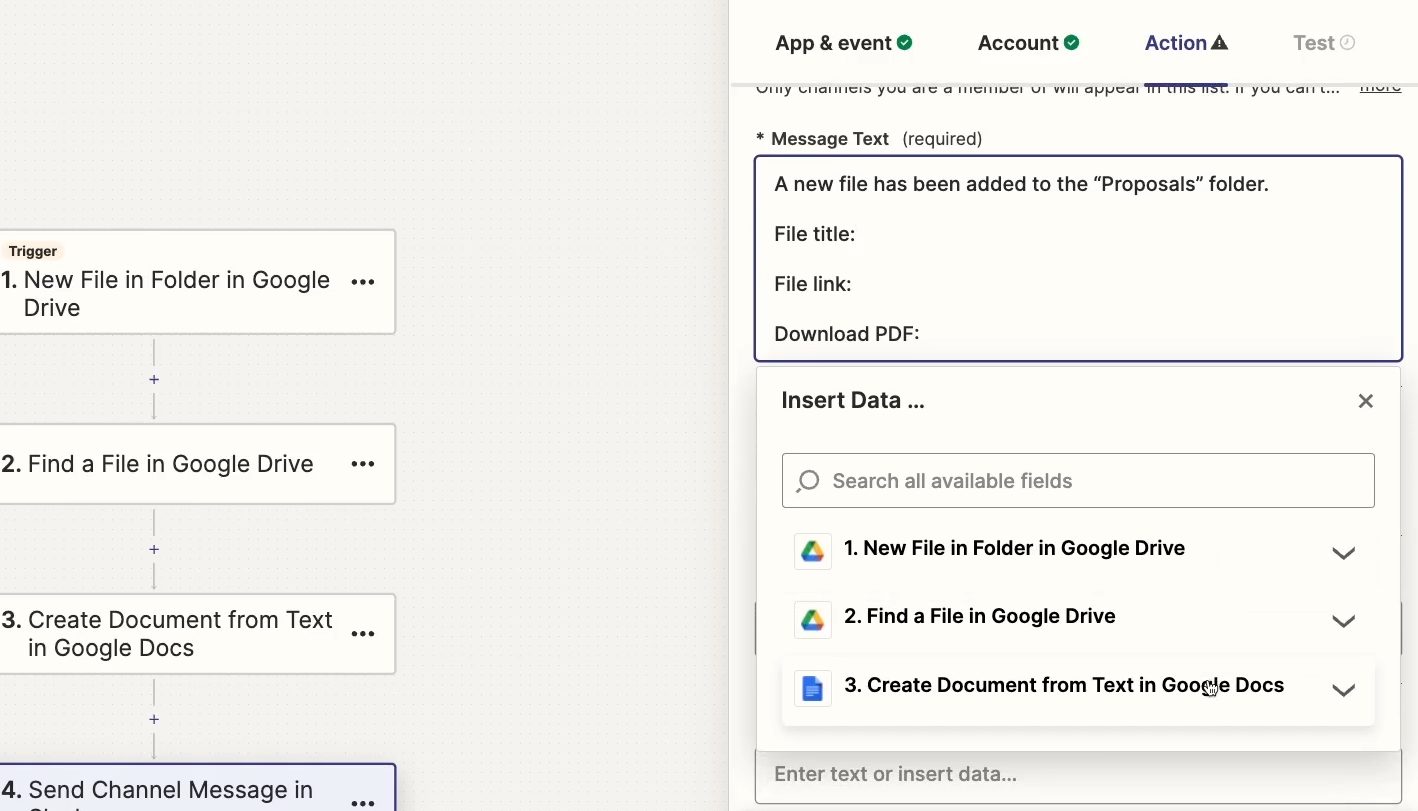
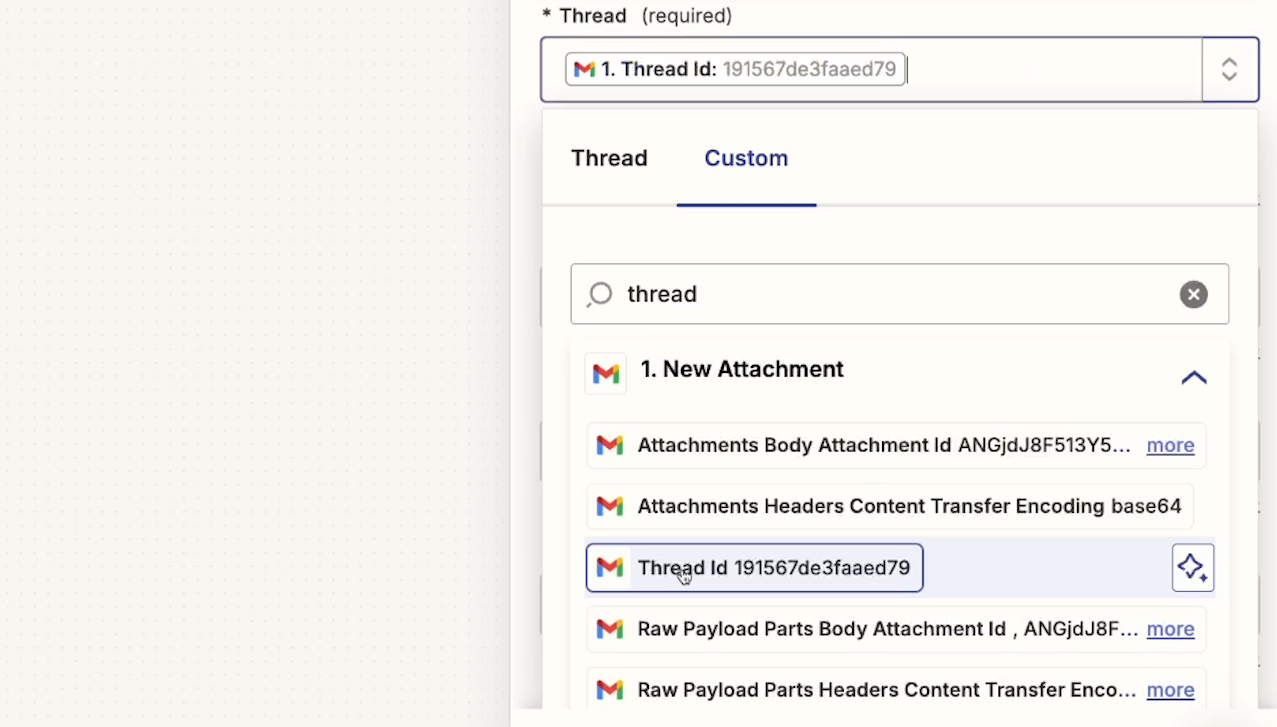
In order to efficiently and accurately provide answers, summaries, or suggestions, your AI agent needs information to work with. Click on “insert data” to connect a new data source.

You can connect directly to data in several popular apps like Notion, Airtable, Hubspot, and Zendesk. Alternatively, you can upload a file directly.

Note that you can add multiple sources to a single agent behavior.
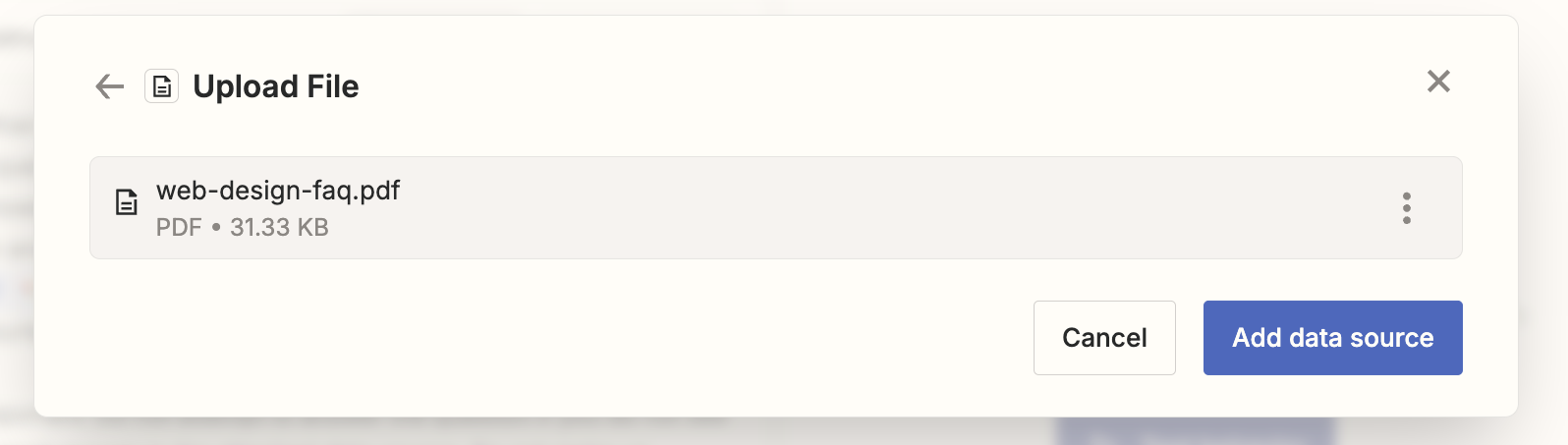
For our example, we'll upload a simple FAQ document that the agent can reference when answering customer questions.

Once you’ve uploaded your source, make sure to place it where you want within your prompt.

You can drag and drop the data source pill to move it where you’d like, although we had a few issues with this functionality during our tests. If the pill isn’t moving when you click and drag, try cutting and pasting it instead.
Configuring Actions
One of the best features of Zapier AI agents is their ability to perform automated actions in thousands of different apps, all while referencing the information in your prompt and data sources.
Common actions include:
• Drafting email replies
• Creating records in connected apps
• Sending notifications
• Adding labels or tags
What’s especially useful is that the agent can dynamically generate values for any field in these actions based on its analysis.
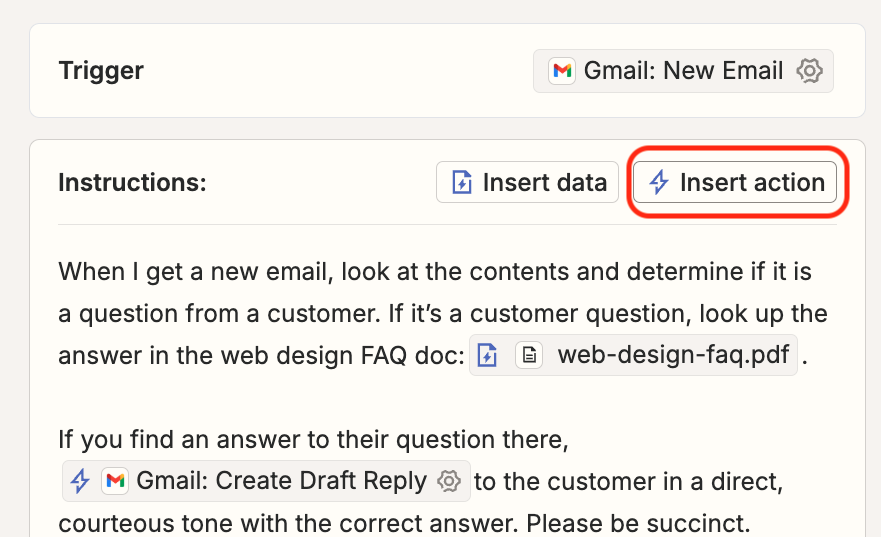
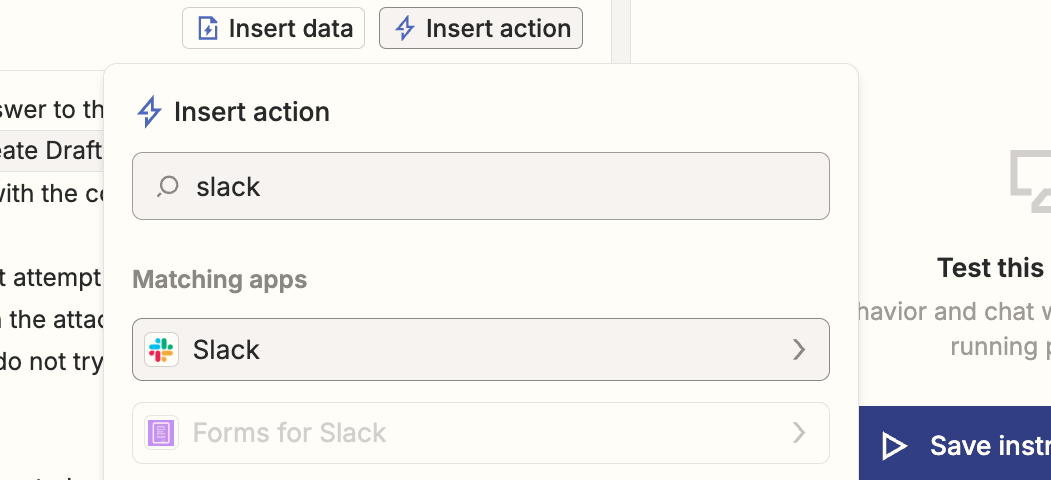
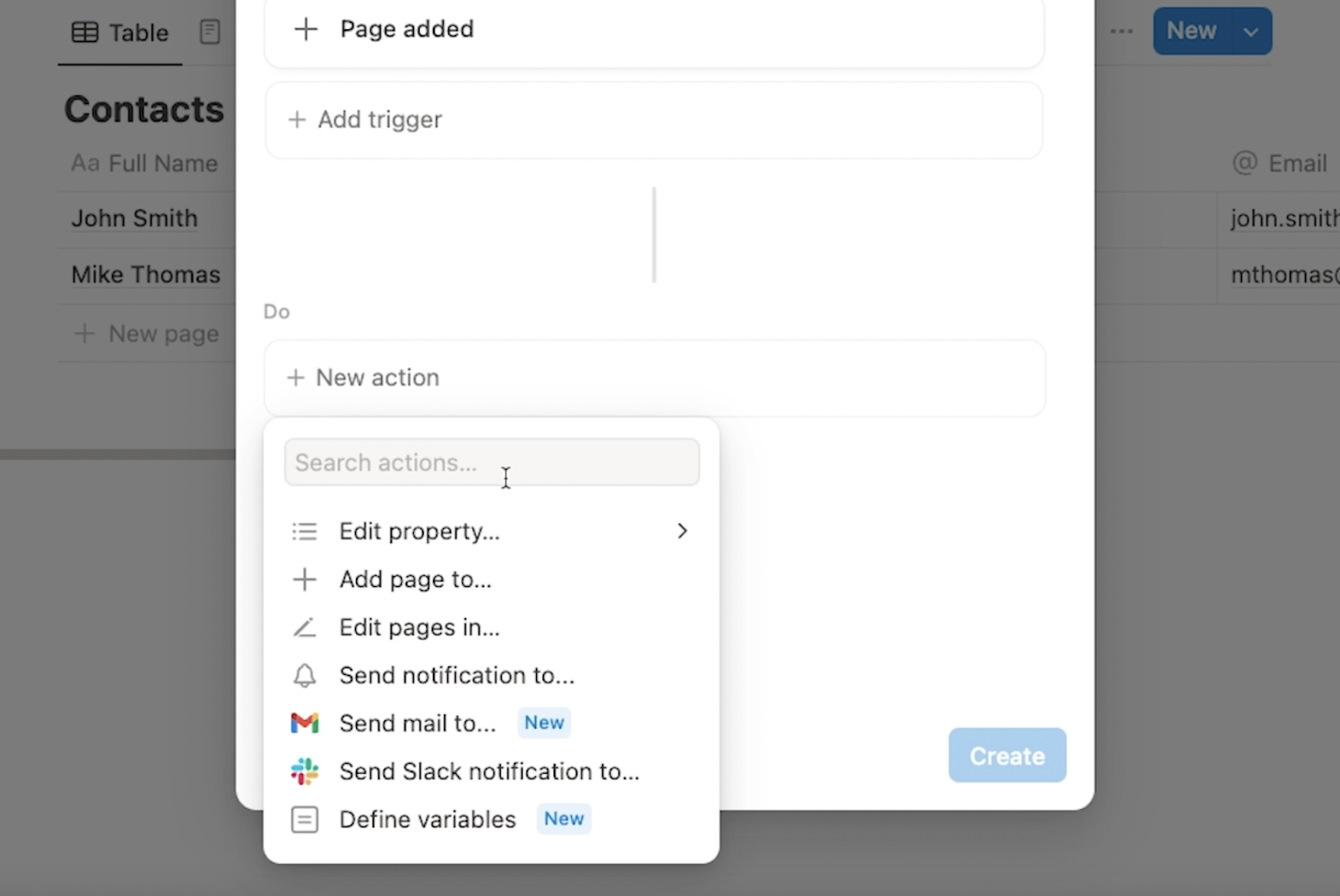
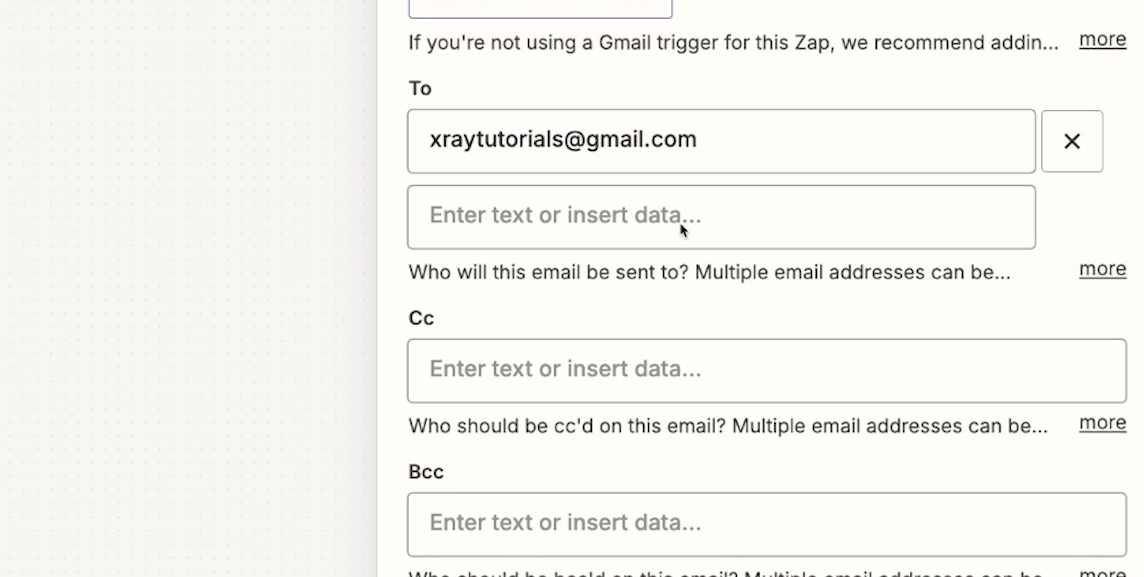
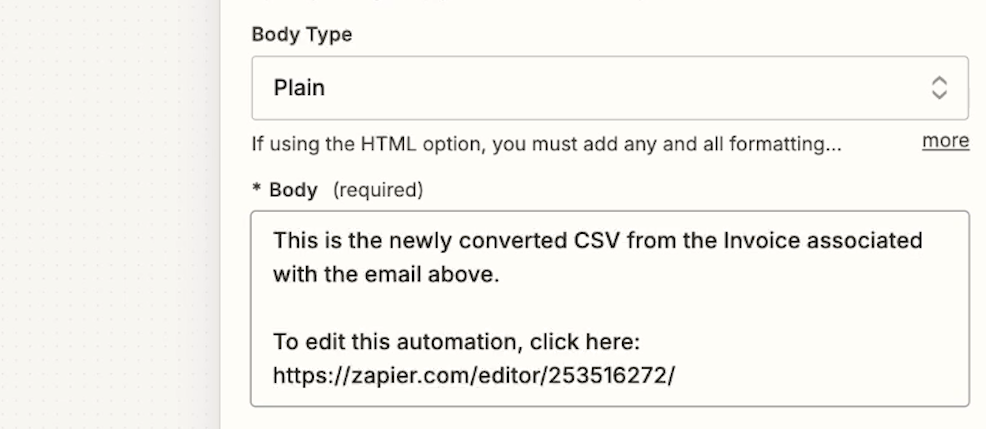
To add an action, click “insert action”.

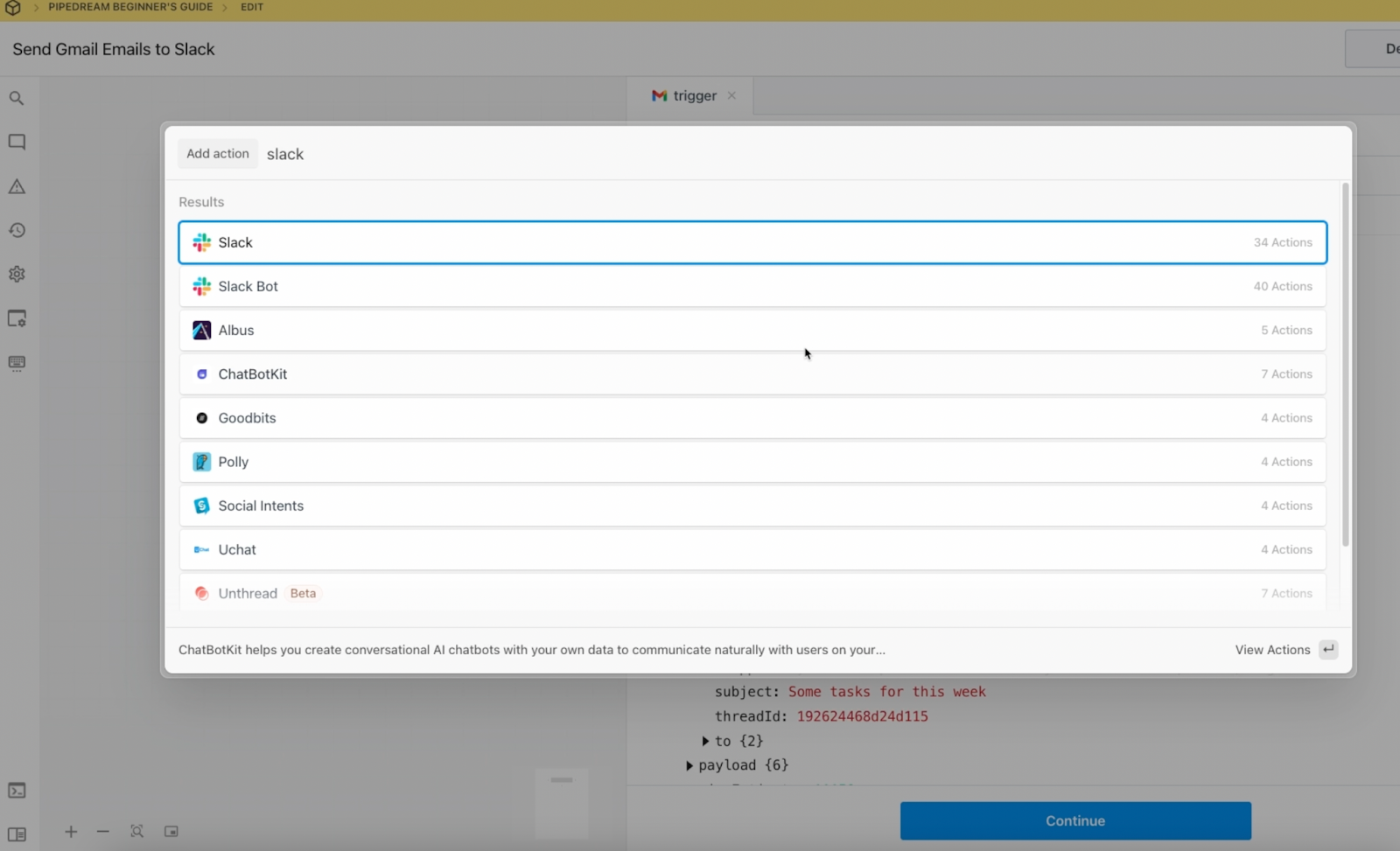
Choose the app you want to use, such as Slack.

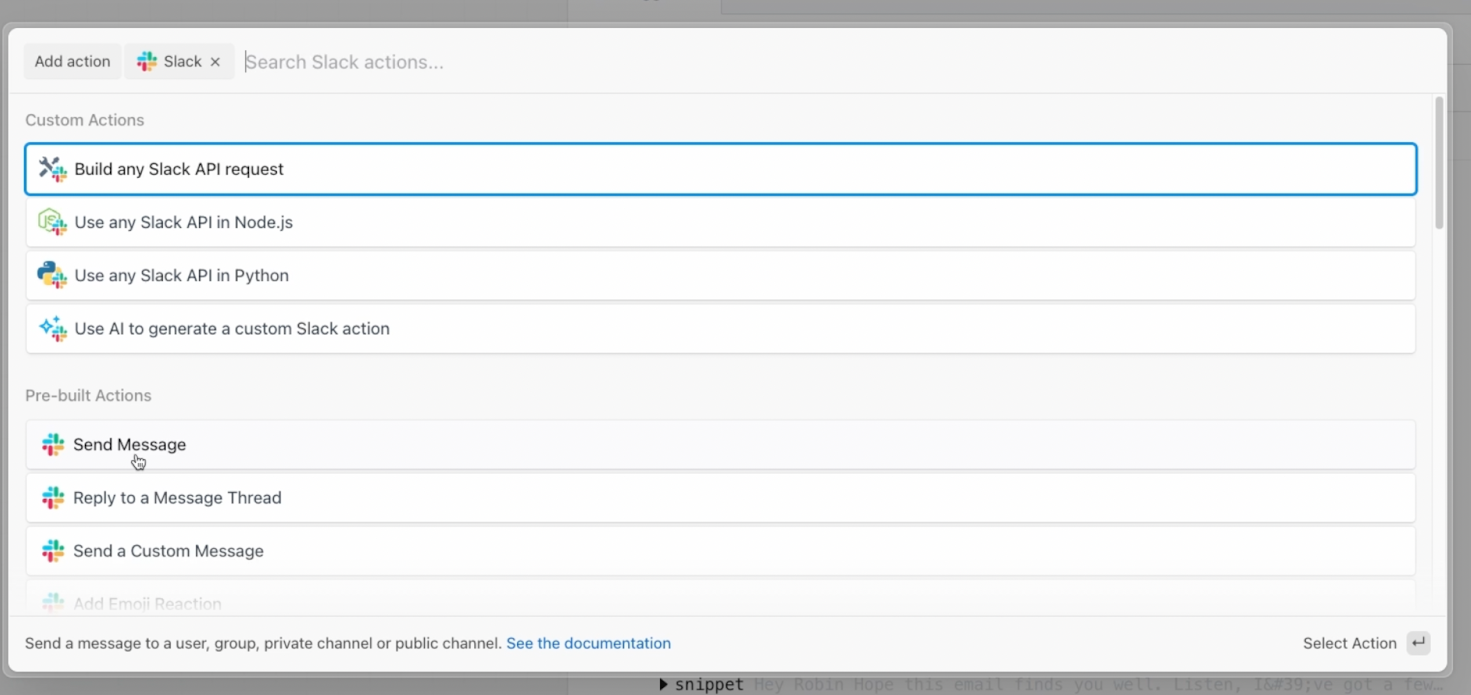
Choose your desired action, and the action will be added to your instructions.

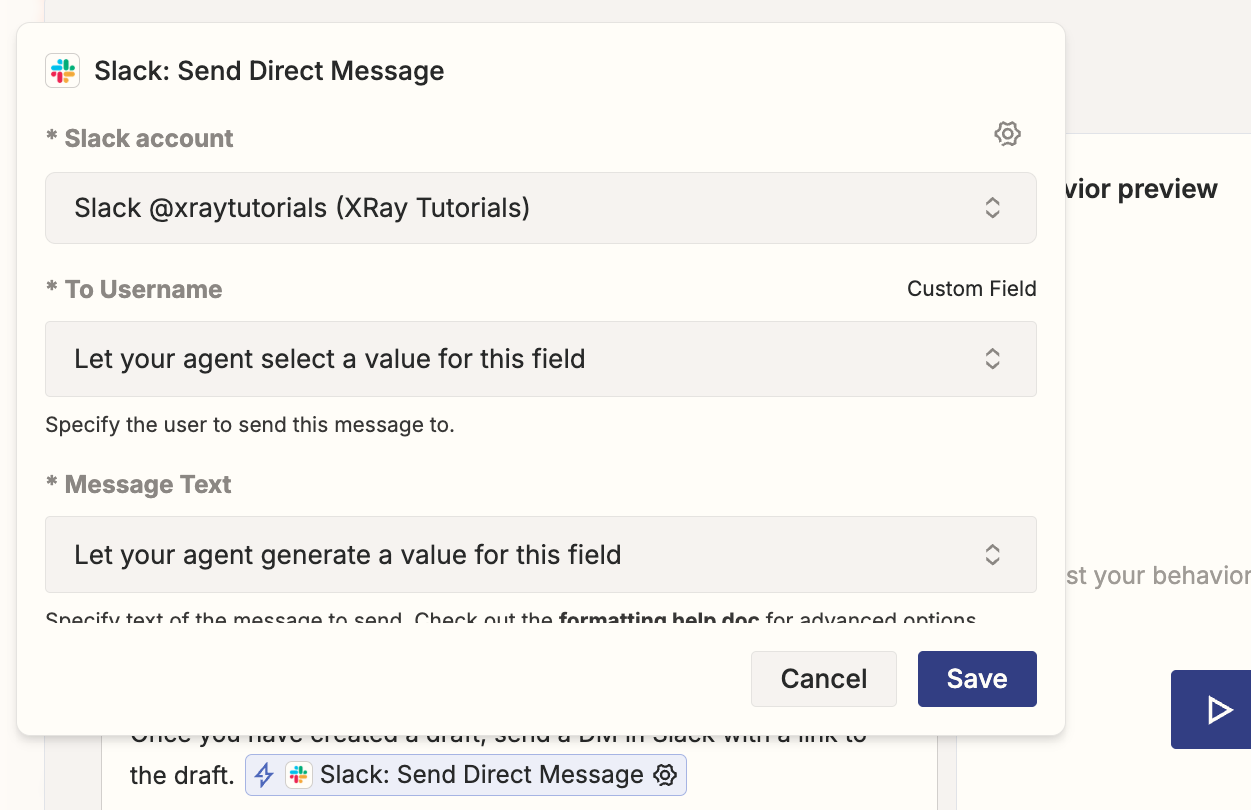
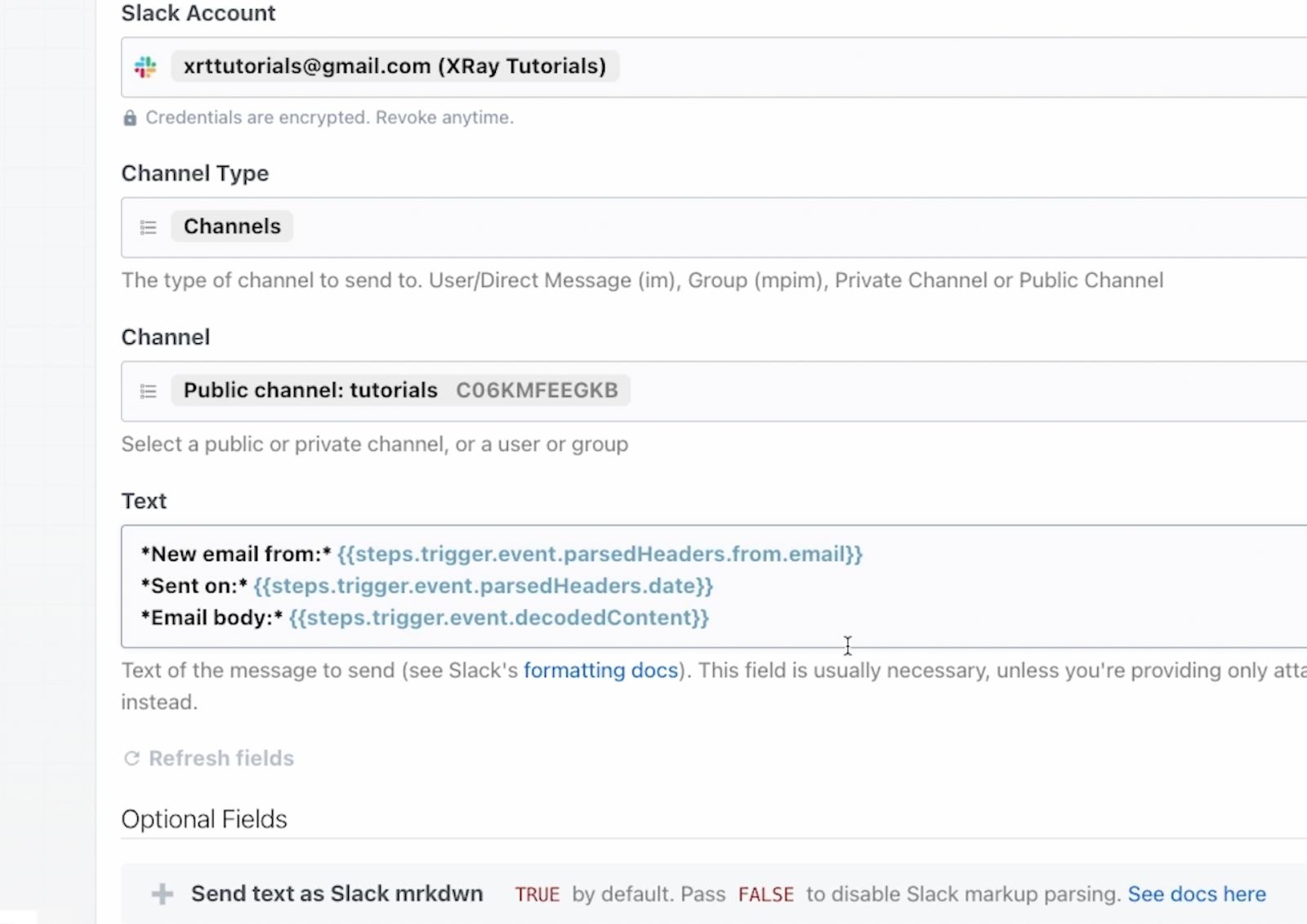
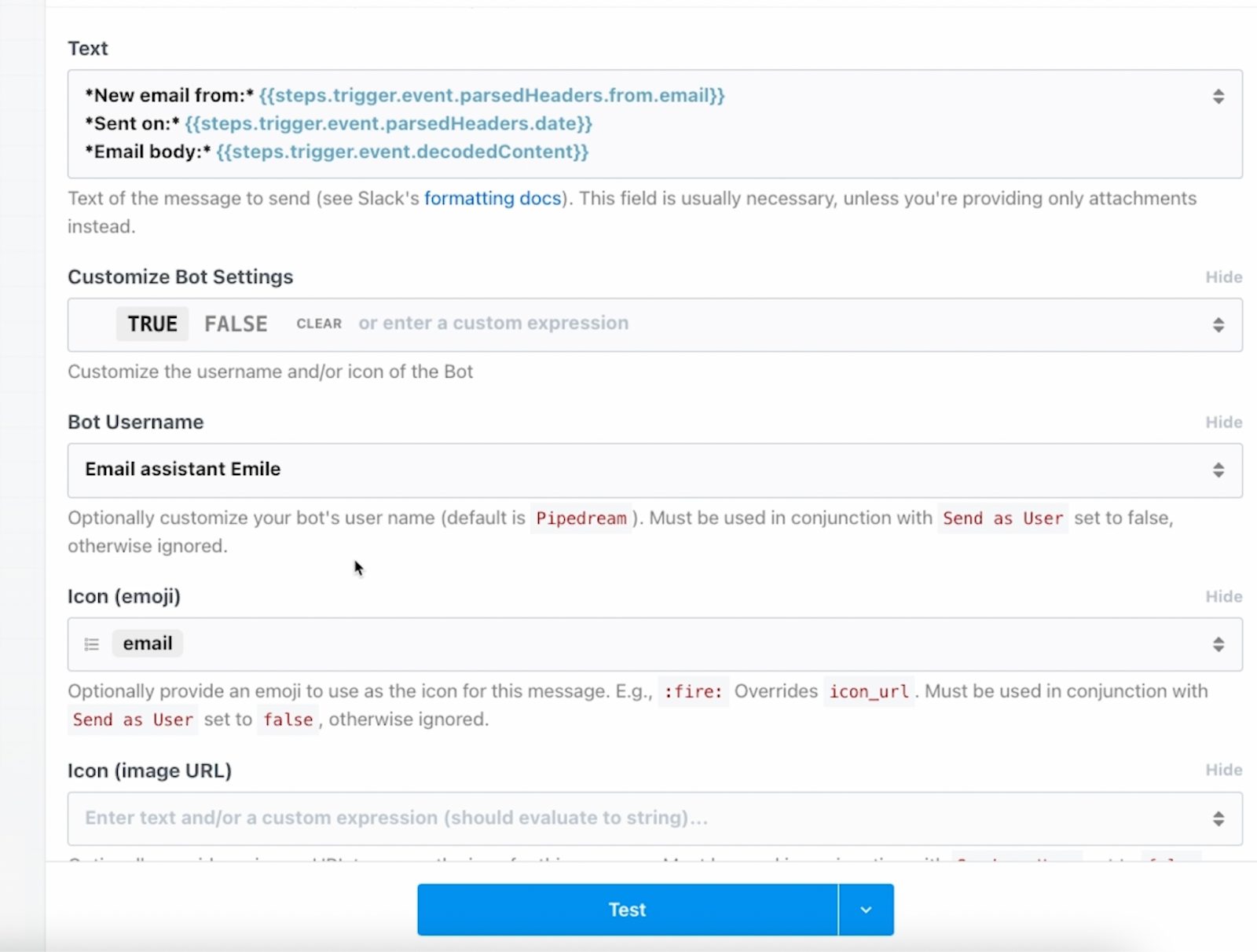
You can then click on the action to configure it however you’d like.

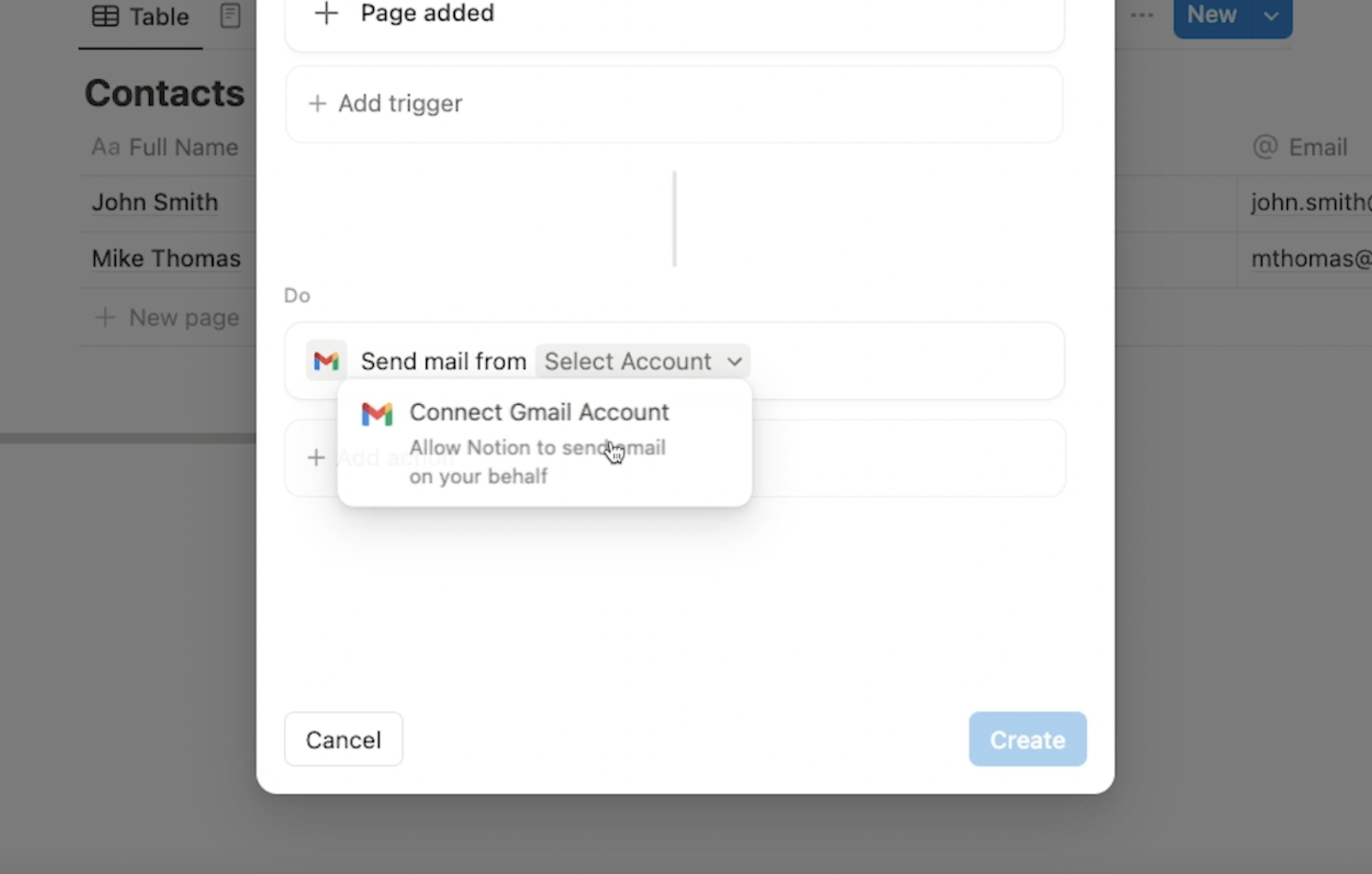
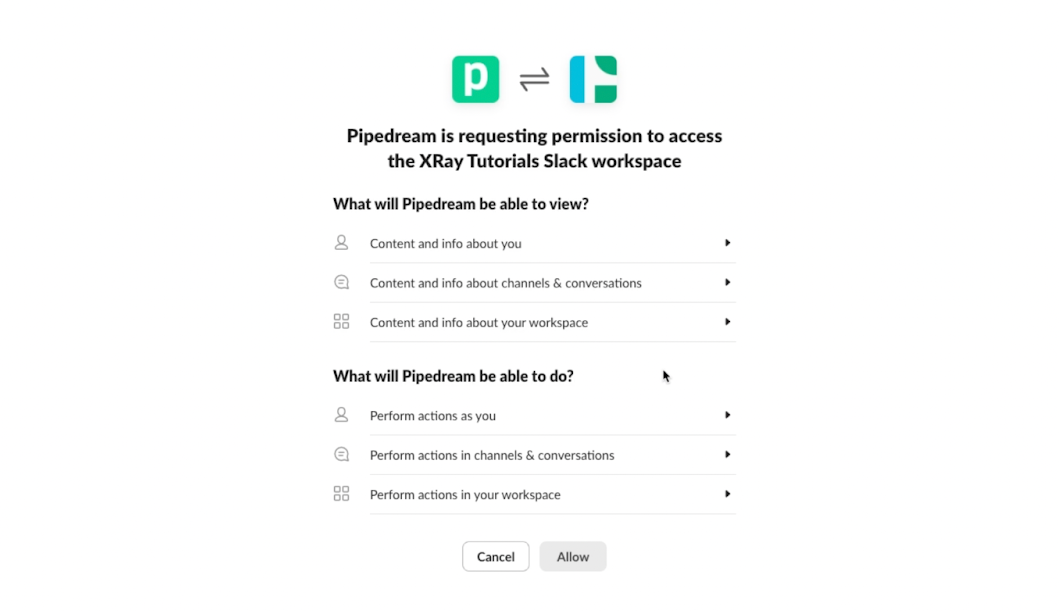
You’ll need to pick an account, but the vast majority of fields can potentially be filled in by your agent.
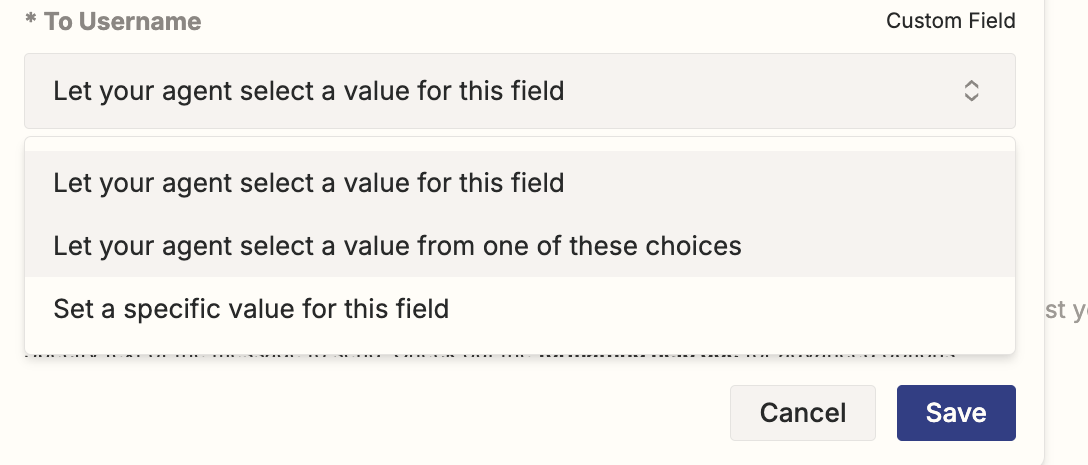
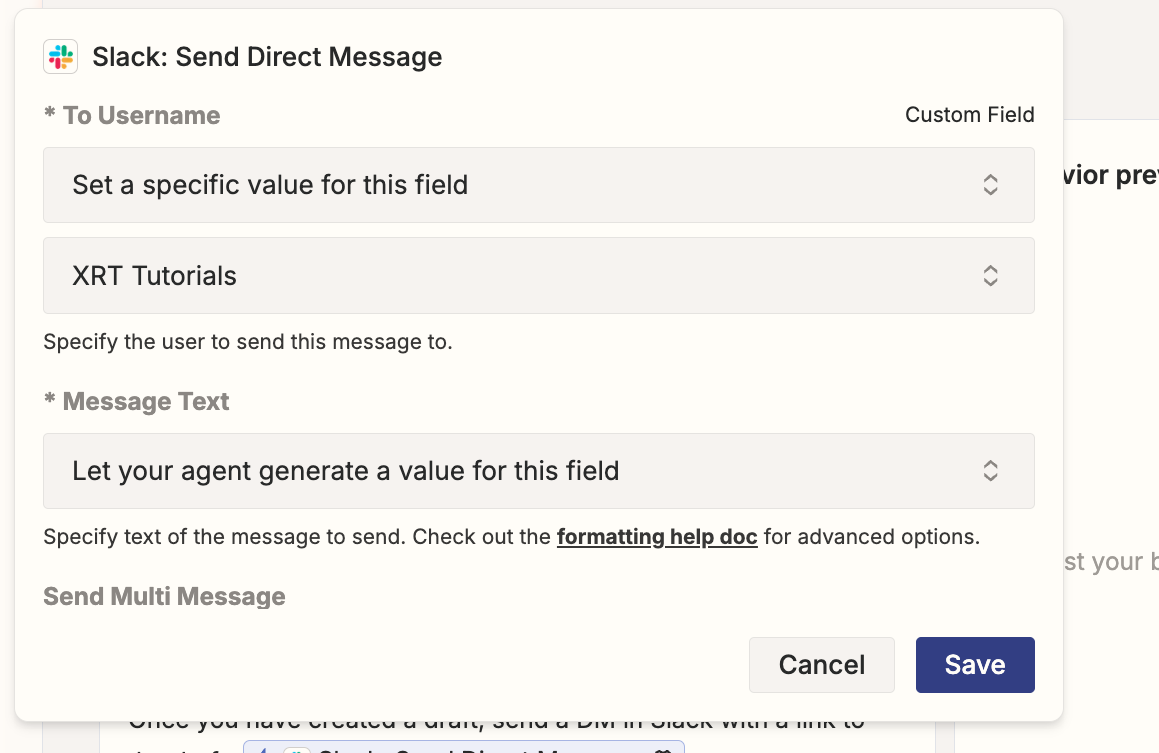
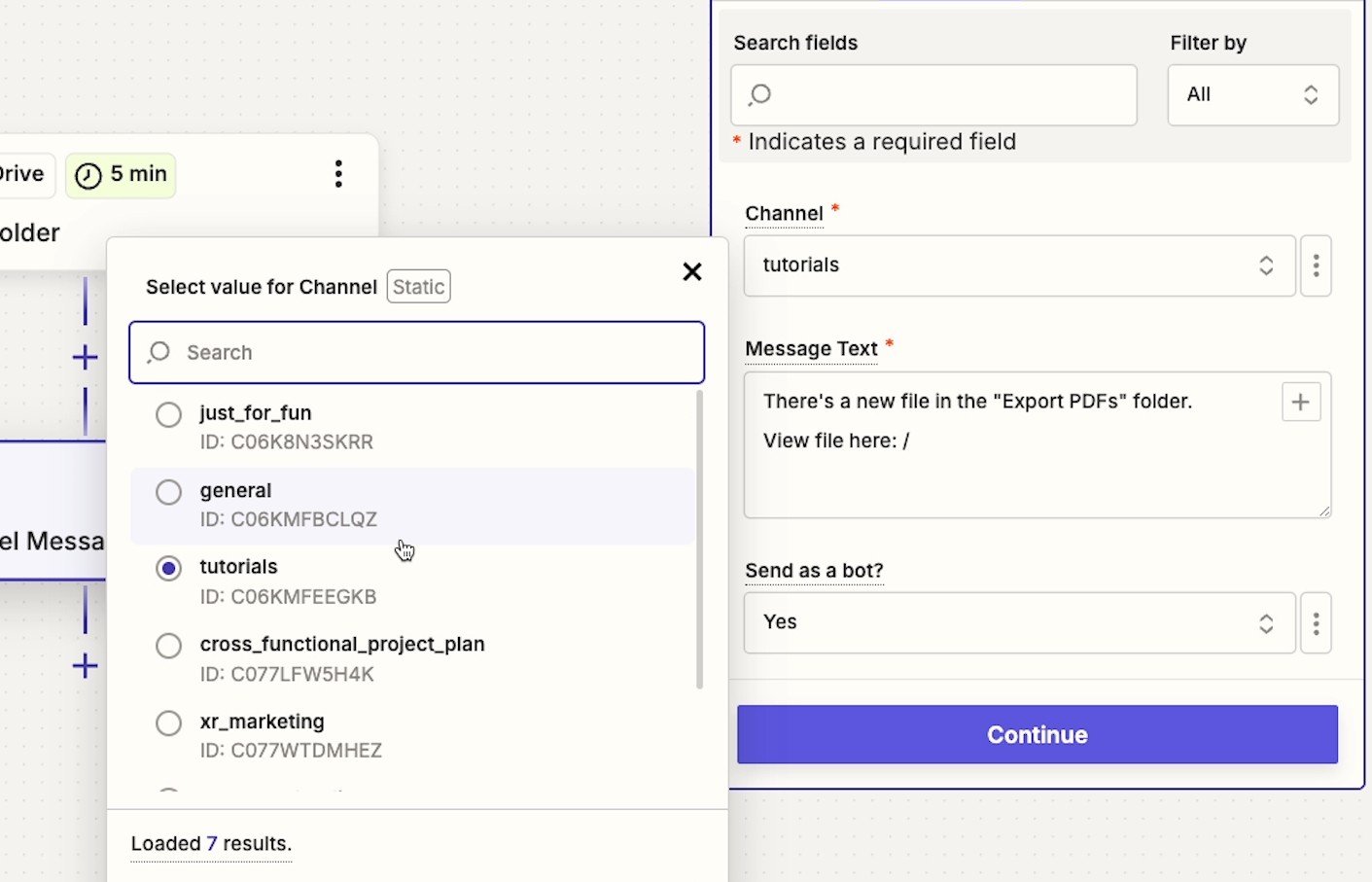
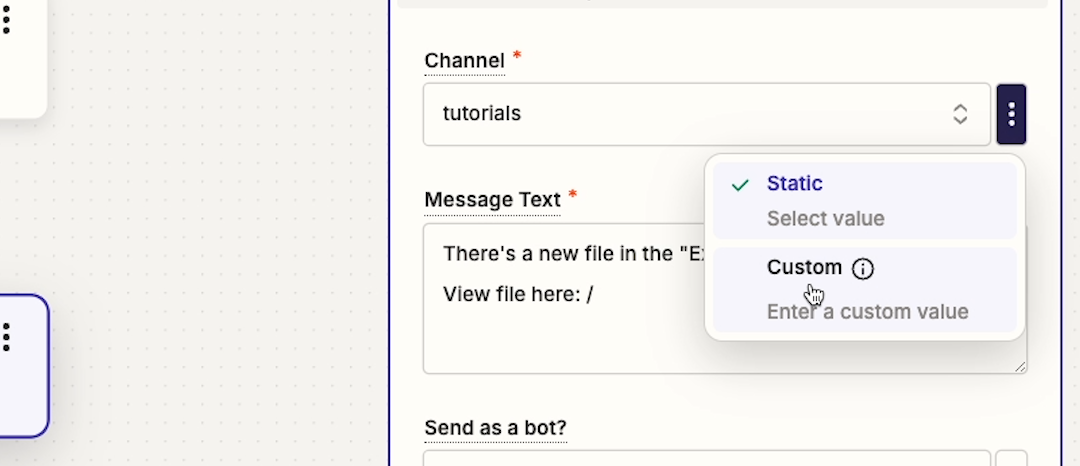
However, if you want to configure a setting to a single static value (or to a static set of a few possible values), then we’d recommend making that selection to put appropriate guardrails on your AI agent.

For our Slack example, we’ll set a static recipient for the DM, but the rest will be left up to the agent. This means that its responses may vary whenever it runs, but it’s also extremely easy to set up.

Once you’ve finished setting up your action, click “Save”.
Note: you will also need to configure any actions that have already been inserted in your chosen template.
Testing your Zapier Agent
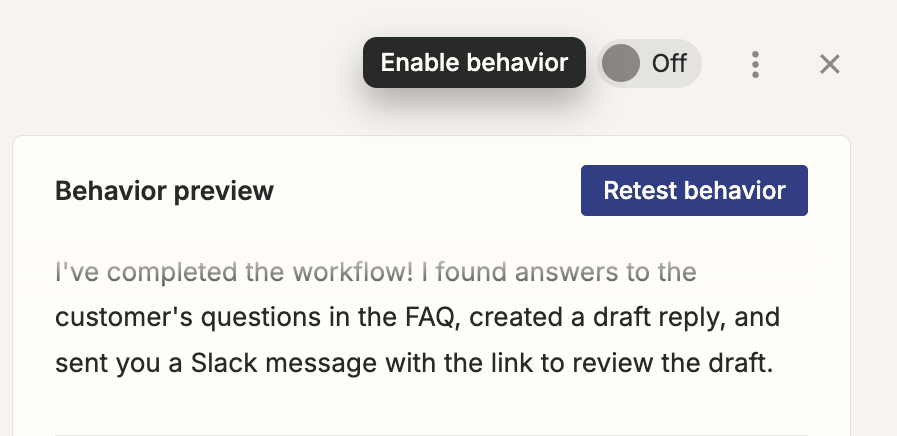
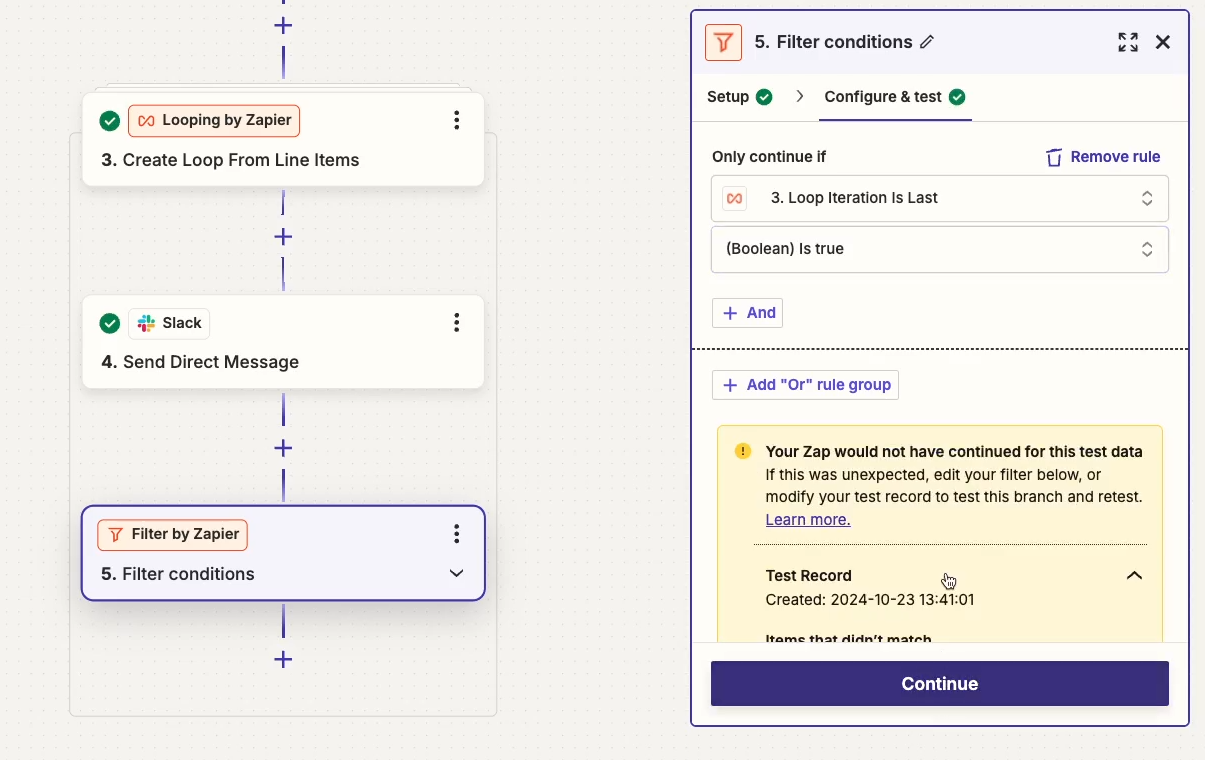
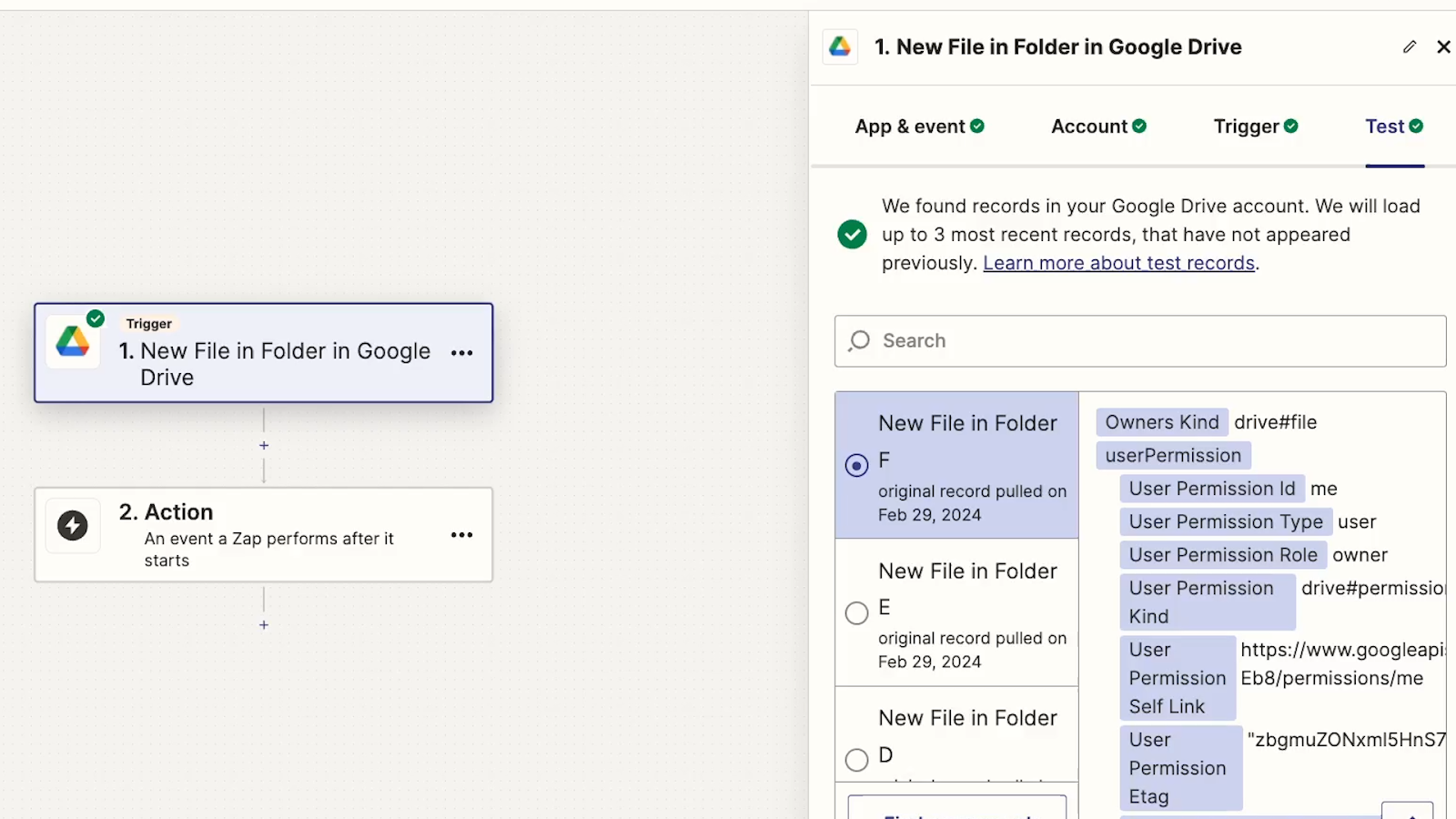
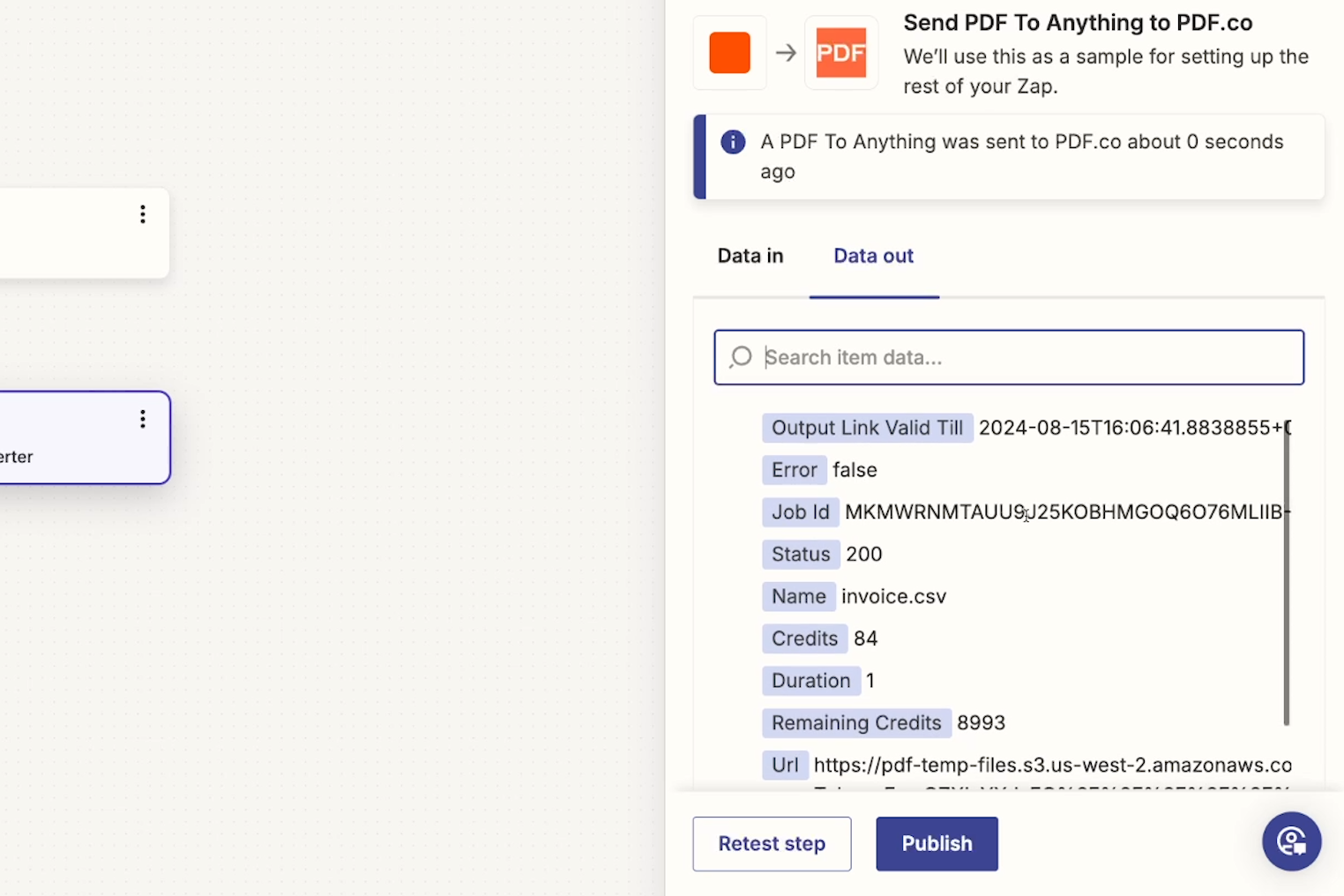
After you’ve finished adjusting your instructions, save your work. Then, you can give your agent a try by clicking on “Test behavior” in the “Behavior Preview” panel.

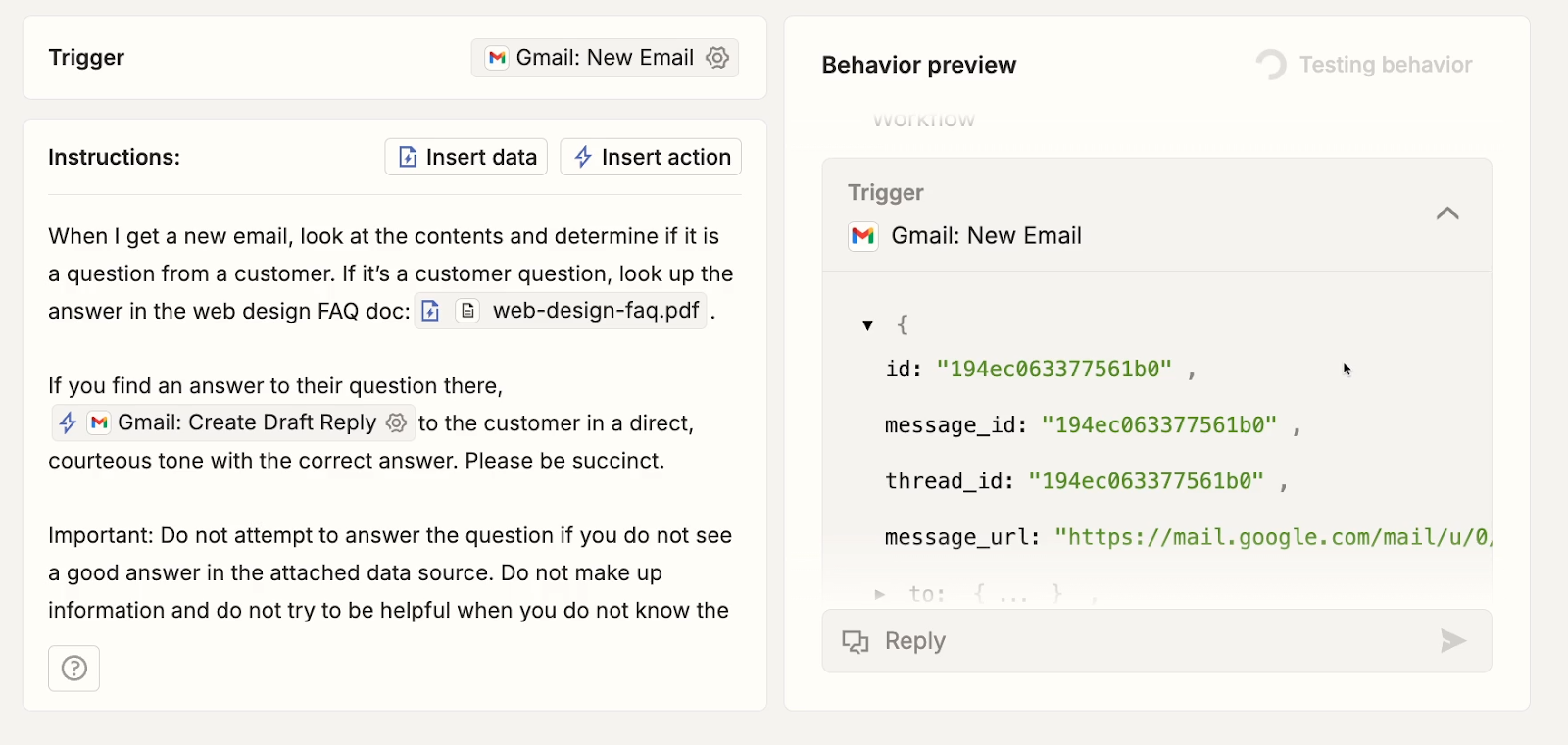
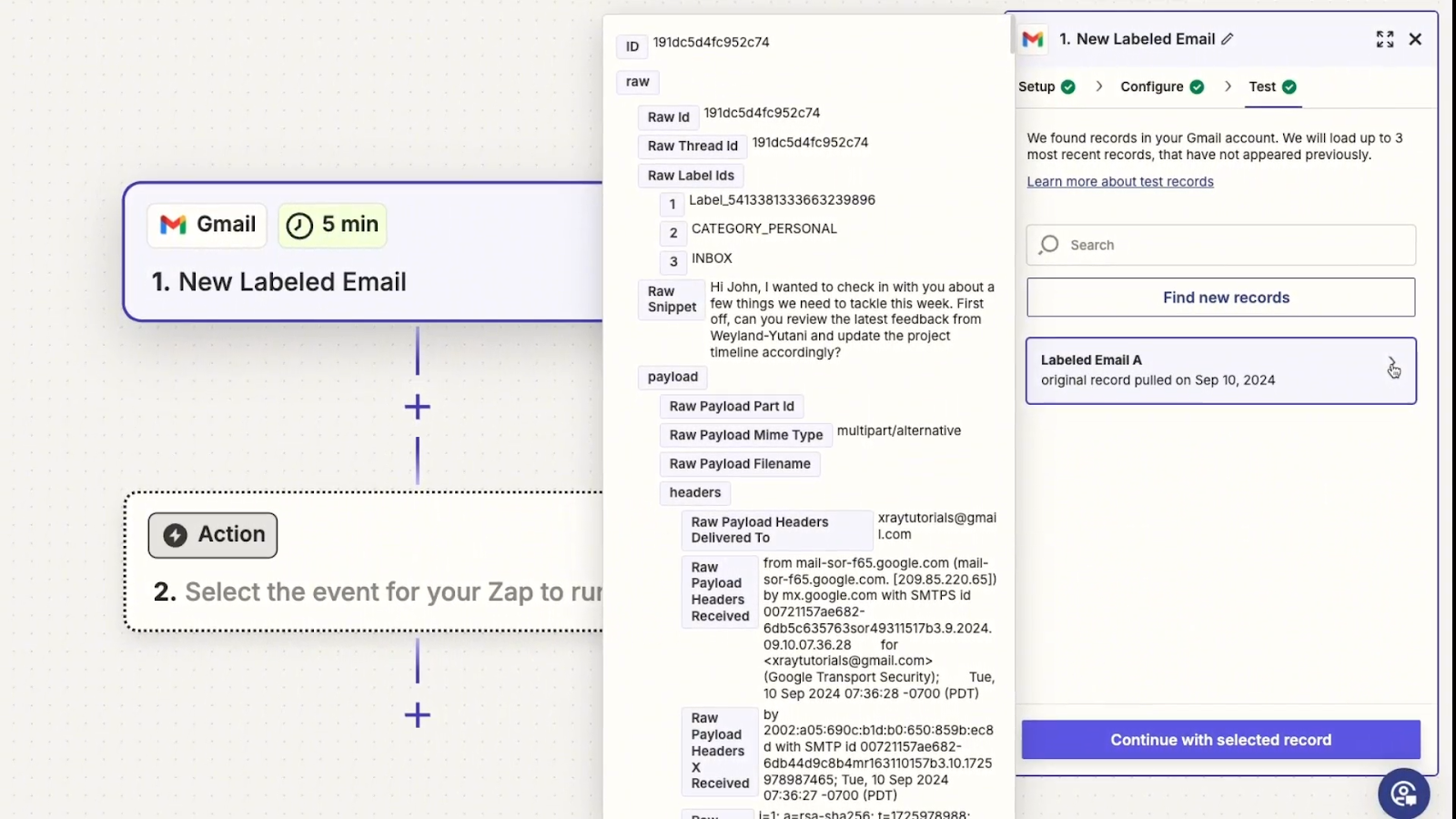
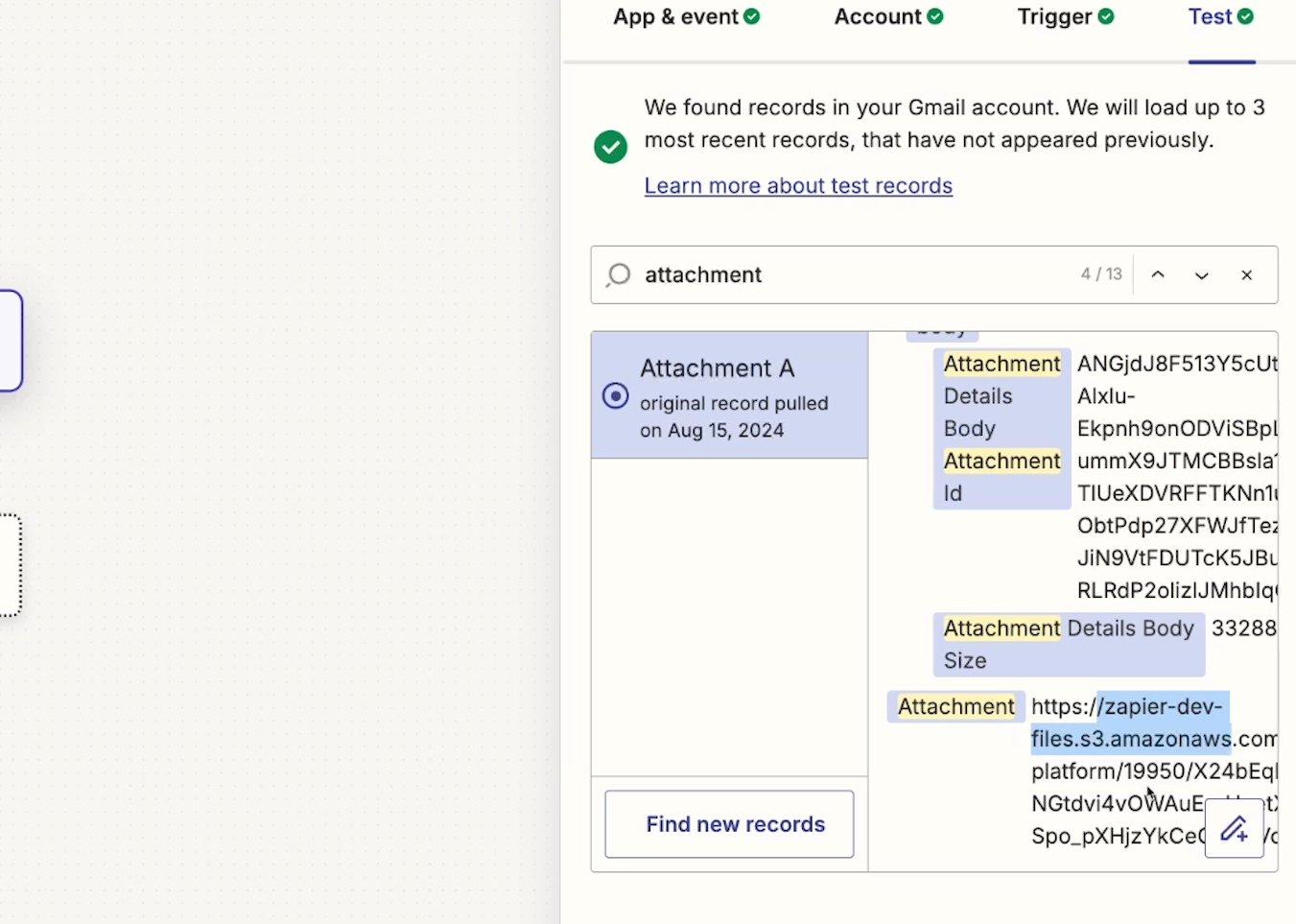
Your agent will then test your trigger and process your instructions with the data it retrieved. As it does its work, it will show every step of its progress and decision making. For more detail, just click on any module with a toggle.
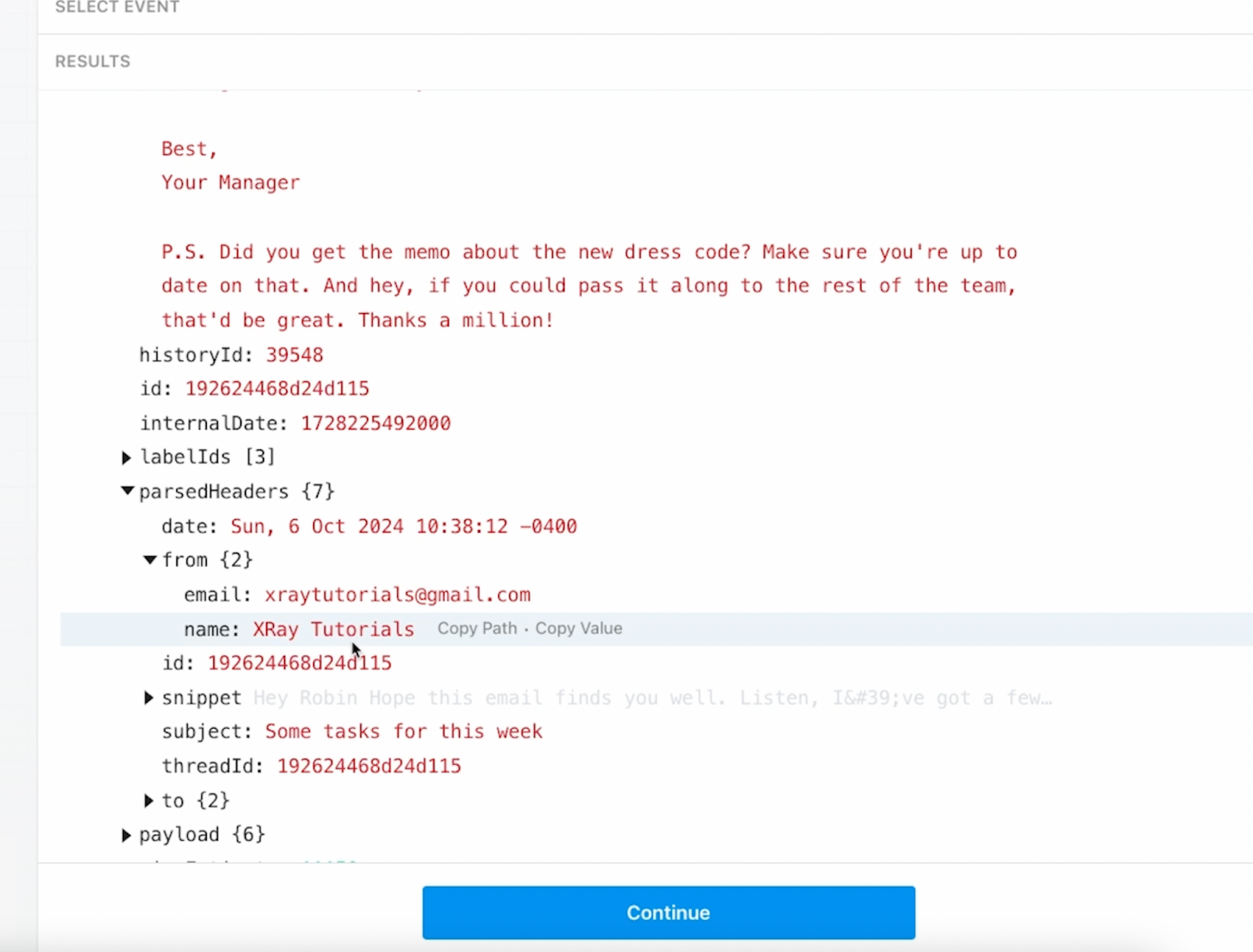
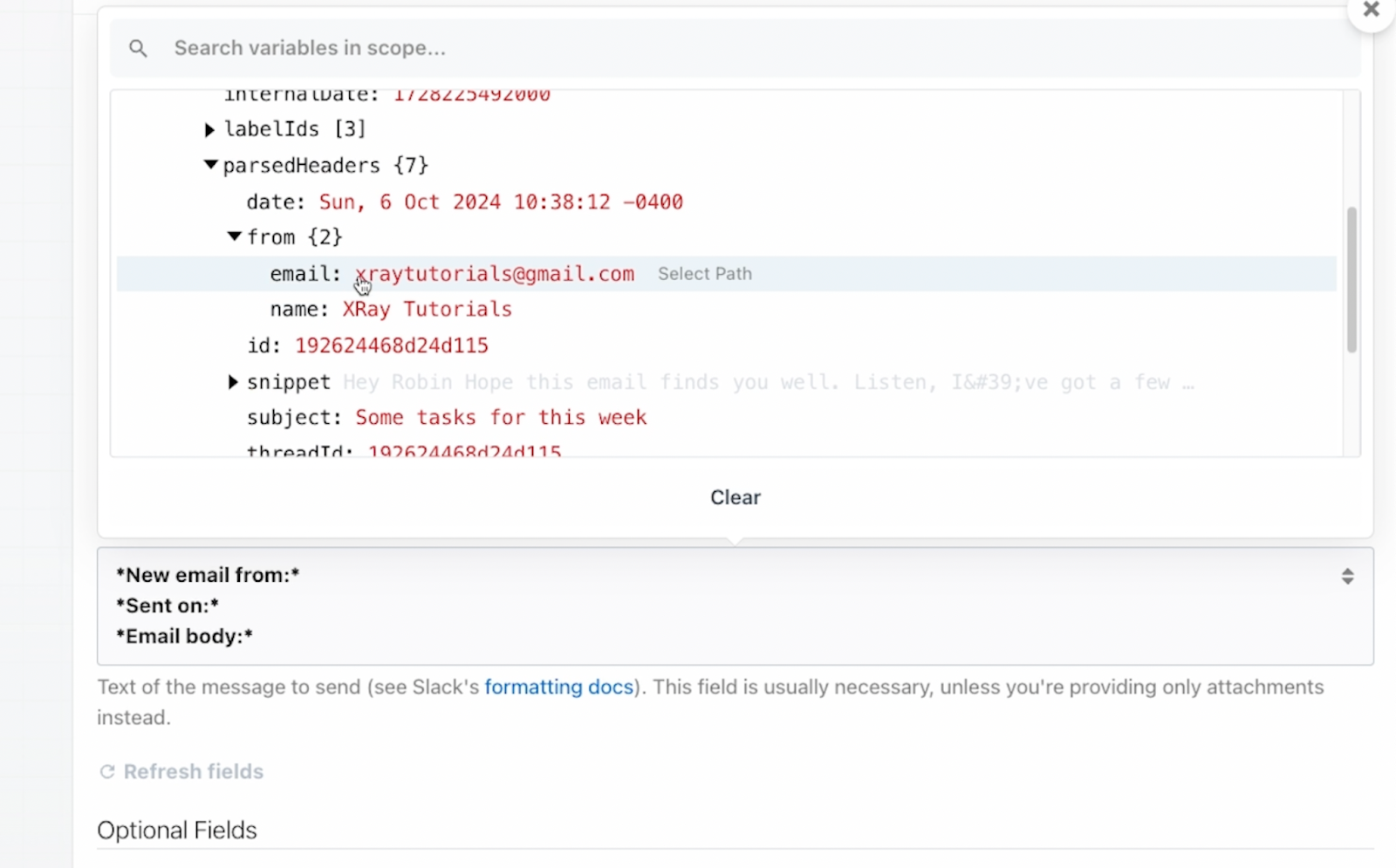
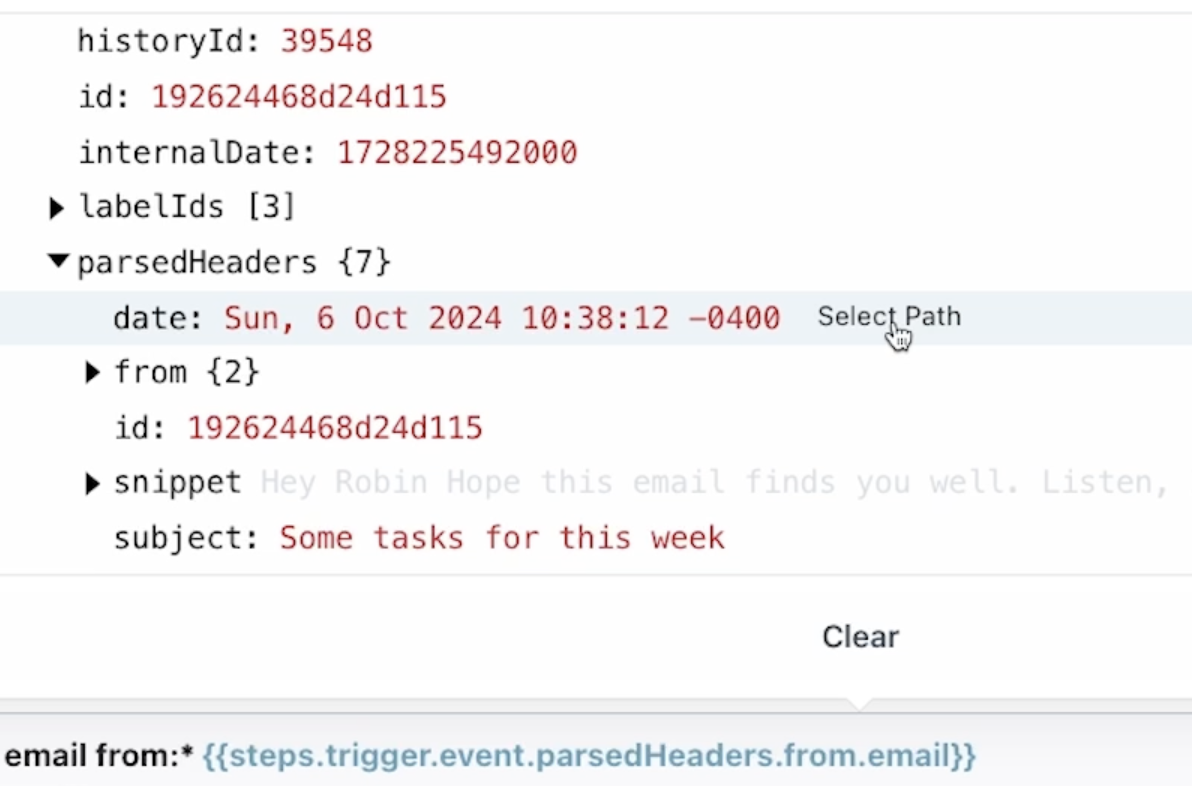
For instance, expanding the “Trigger” module shows the data the trigger retrieved.

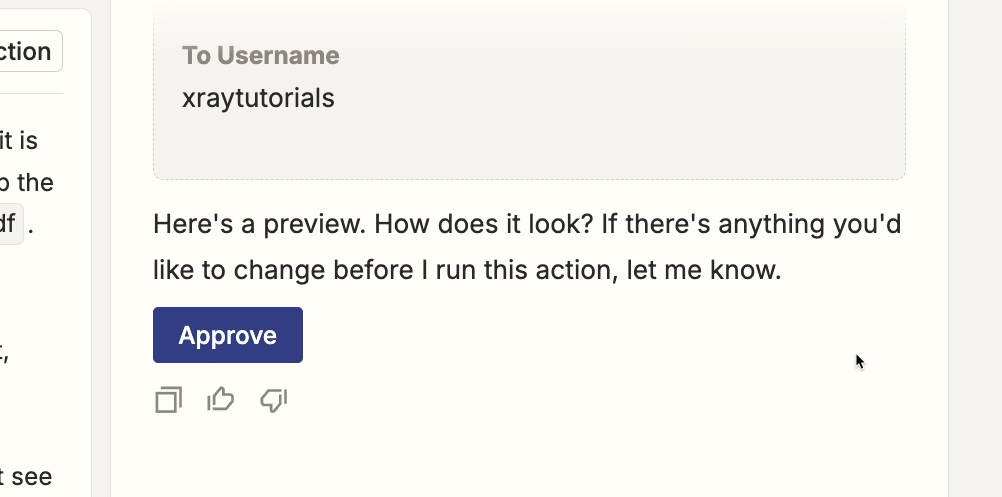
Once the agent has completed an action, it will show you a preview of the result and give you the option to approve it before it proceeds.


After you approve a preview, the Agent will actually run the action.

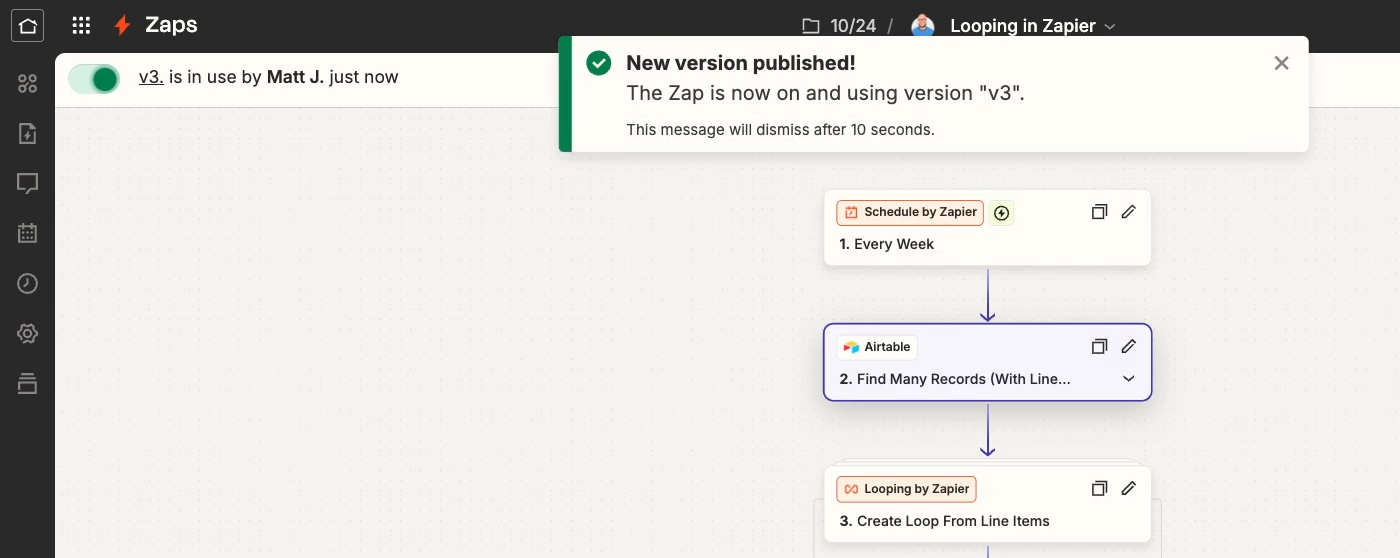
After a successful test, you can turn on your agent’s behavior to have it run in the background. It will launch whenever your trigger event occurs - no additional prompts or chats required.

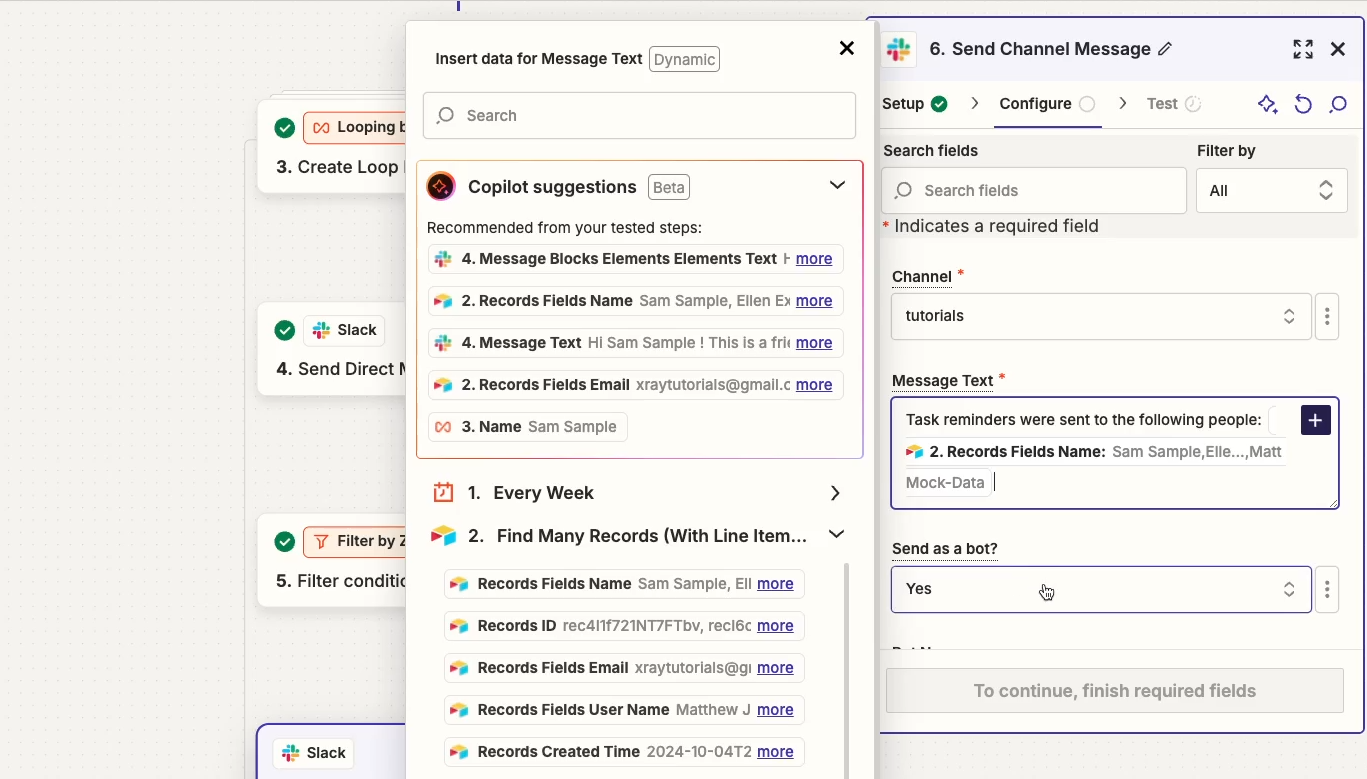
Advanced example: building a multi-purpose support agent
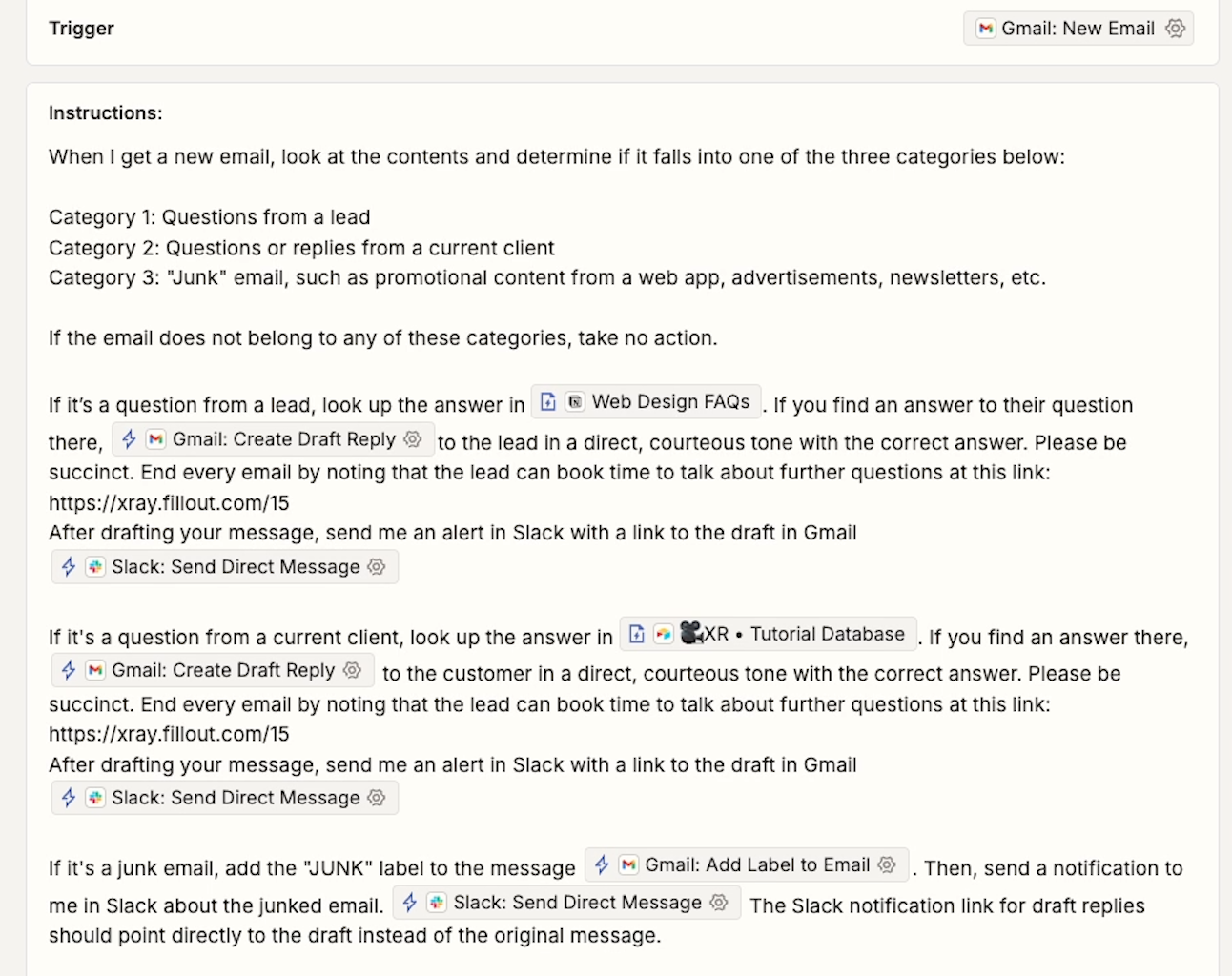
Let's wrap up this guide with a quick look at a more sophisticated example that handles three different types of incoming emails.
These instructions (pictured below) provide the agent with details, data, and actions to handle lead inquiries, questions from current customers, and junk email.

This single agent effectively replaces what would have been a complex web of traditional automation branches, making it easier to maintain and modify as needed.
Easily accessible AI agents
Zapier's AI agents represent a significant step forward in making automation more accessible and powerful. By combining natural language instructions with AI decision-making capabilities, these agents can handle complex workflows with simple instructions, and adapt to variations in incoming data without needing to create intricate branching paths.
Whether you're managing customer support, processing leads, or handling internal workflows, Zapier AI agents offer a more flexible and intelligent approach to automation - no coding required.
If you’d like to learn more about optimizing your team’s daily work with AI and automation, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

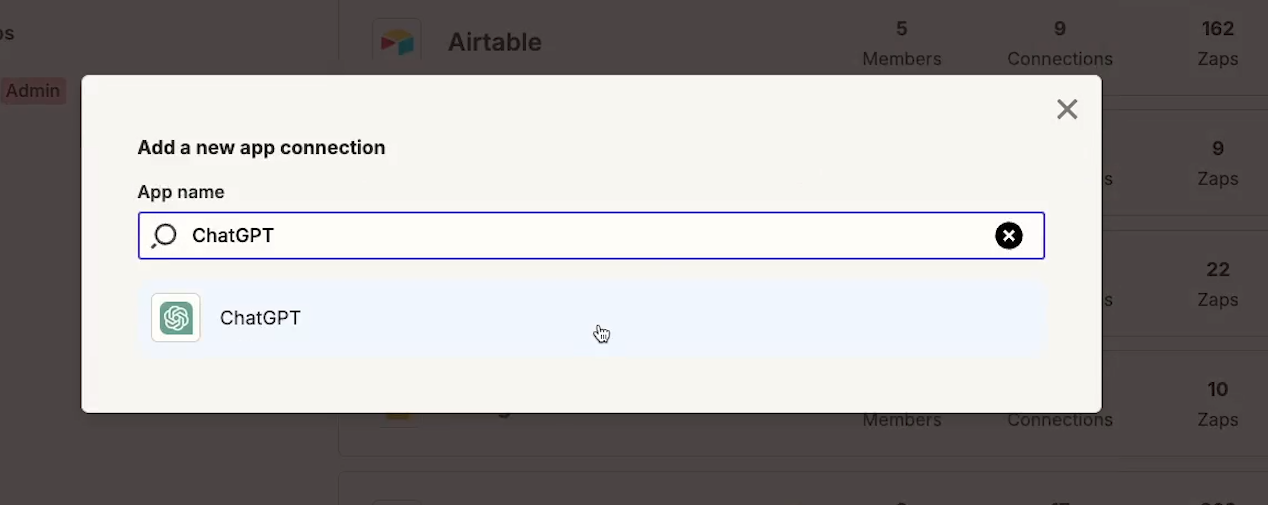
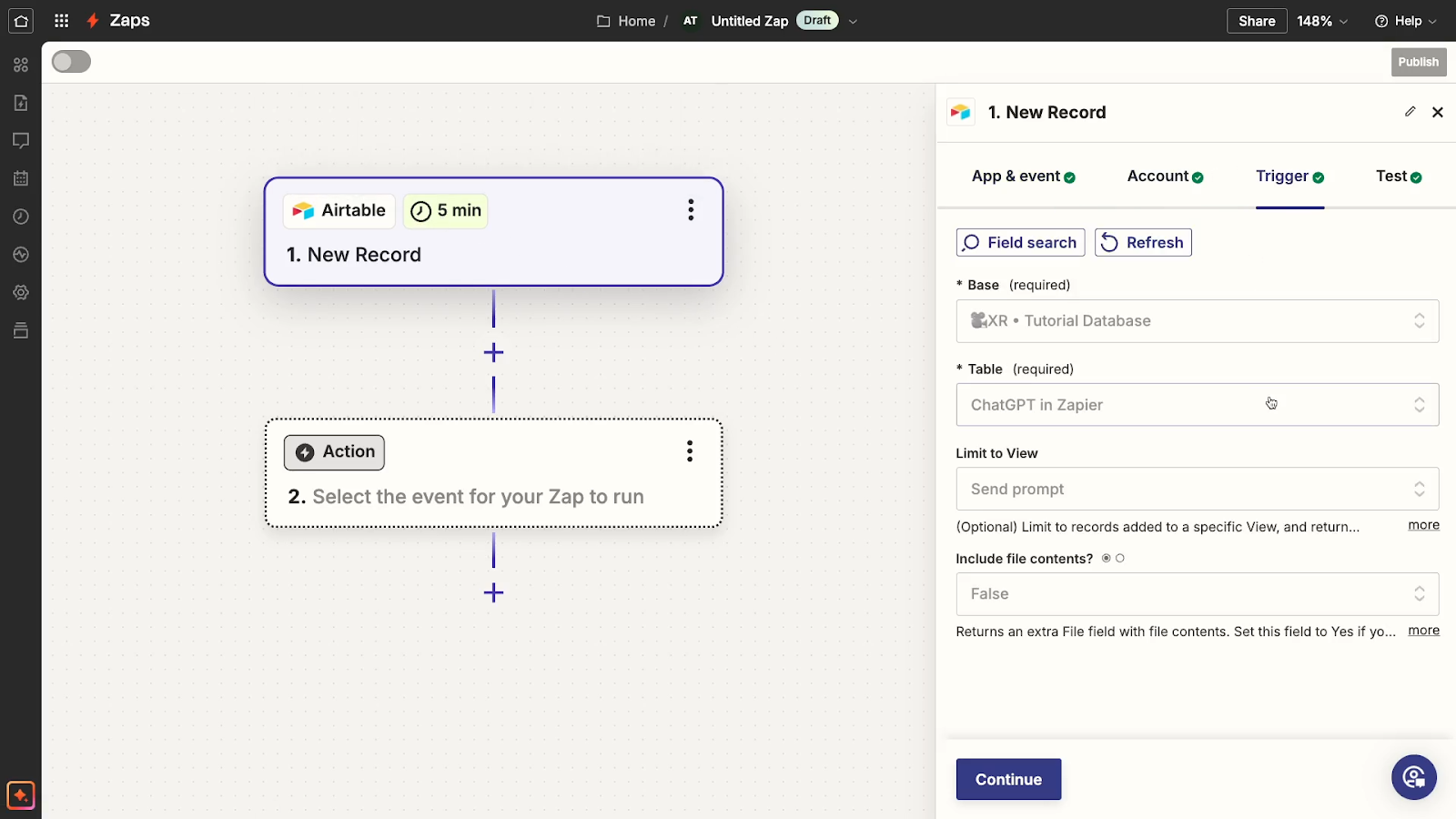
If you want to use AI in your company, you might want to consider ditching the chatbots and connecting AI directly to your data instead. With Airtable AI, you can integrate AI-driven automation right into your database, making it more scalable, efficient, and tailored to your needs.
Airtable AI lets you write prompts with variables that pull data from specific fields in your records. Instead of manually entering information into an AI chatbot, you can automatically run AI-powered tasks for every record in your base—filling in the blanks with unique data from each row.
Unlike traditional chatbot interactions, this approach scales effortlessly. You can process thousands of records through a single, preformatted AI prompt, making it a powerful solution for automating workflows, generating content, summarizing data, and much more.
In this post, we’ll show you how to get started with Airtable AI fields step by step.
Adding Airtable AI to your account
Airtable AI is available as an add-on for any Airtable plan. Users can try it out with 500 free credits for AI-generated content.
Once your trial credits are used up, you can add Airtable AI to your subscription for an additional $6/user/mo.
You can learn more about Airtable AI pricing here.
Creating an Airtable AI field
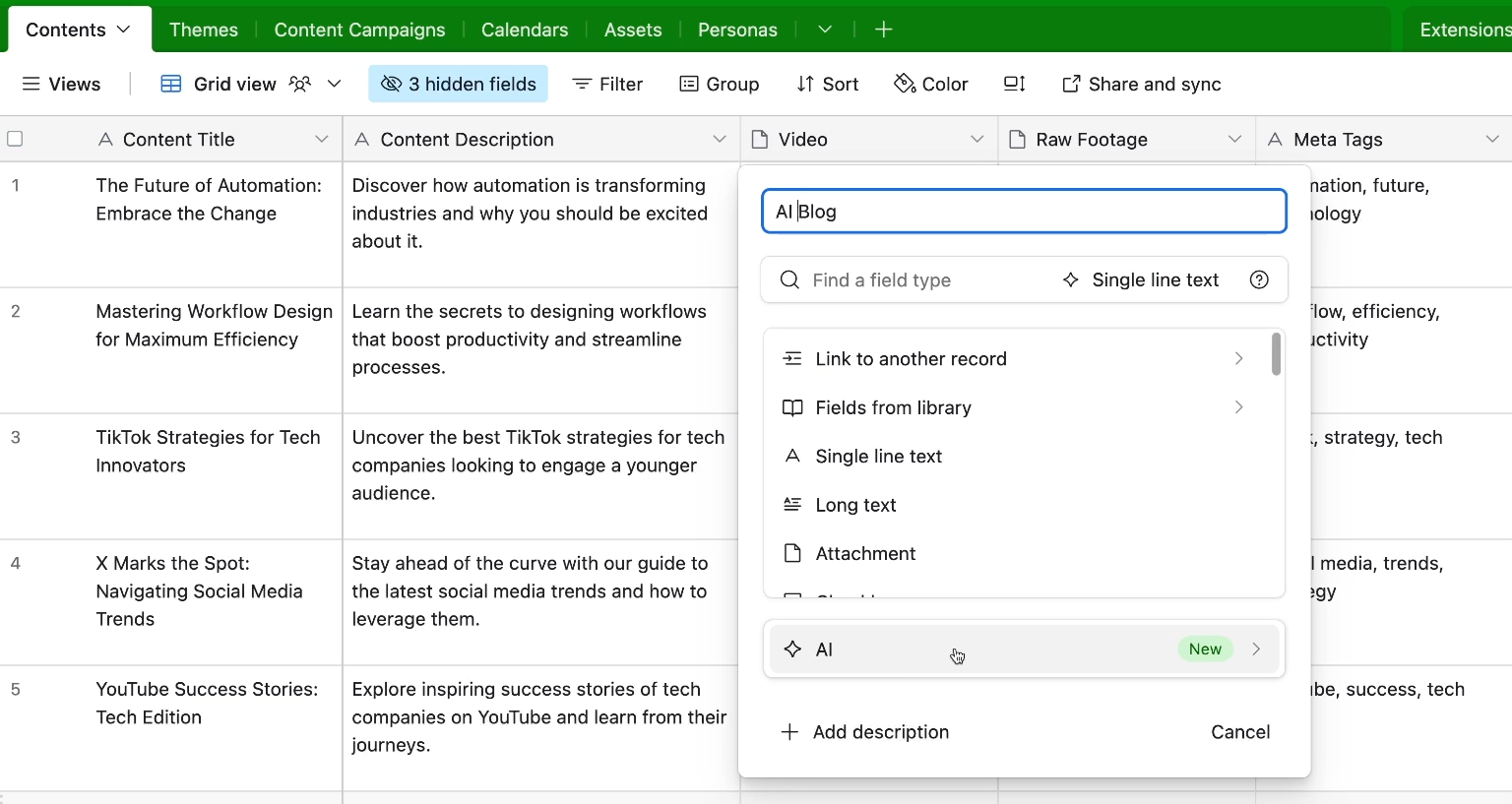
To make an Airtable AI field, add a new field to any table, or edit an existing one. Select “AI” as the field type.

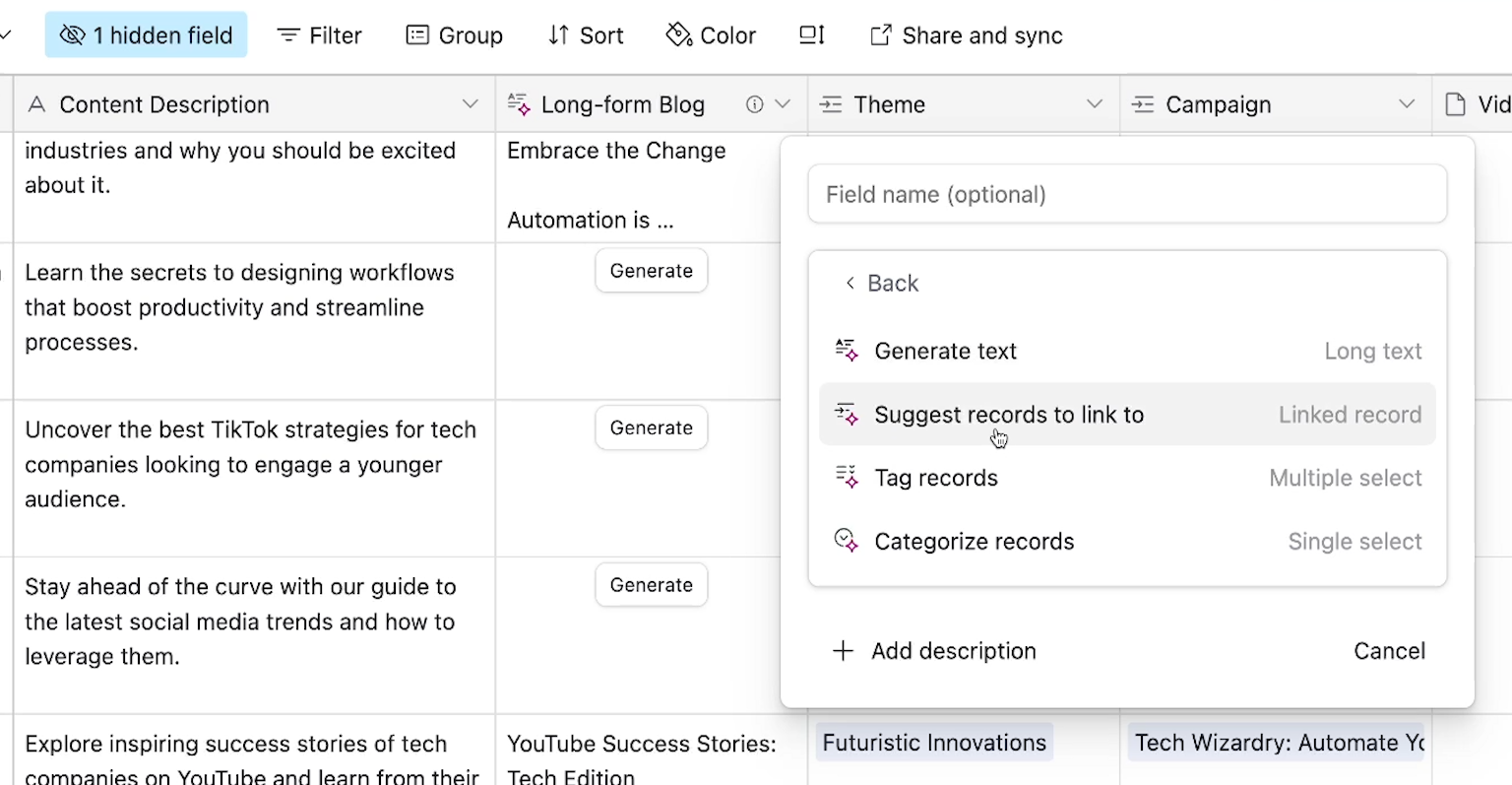
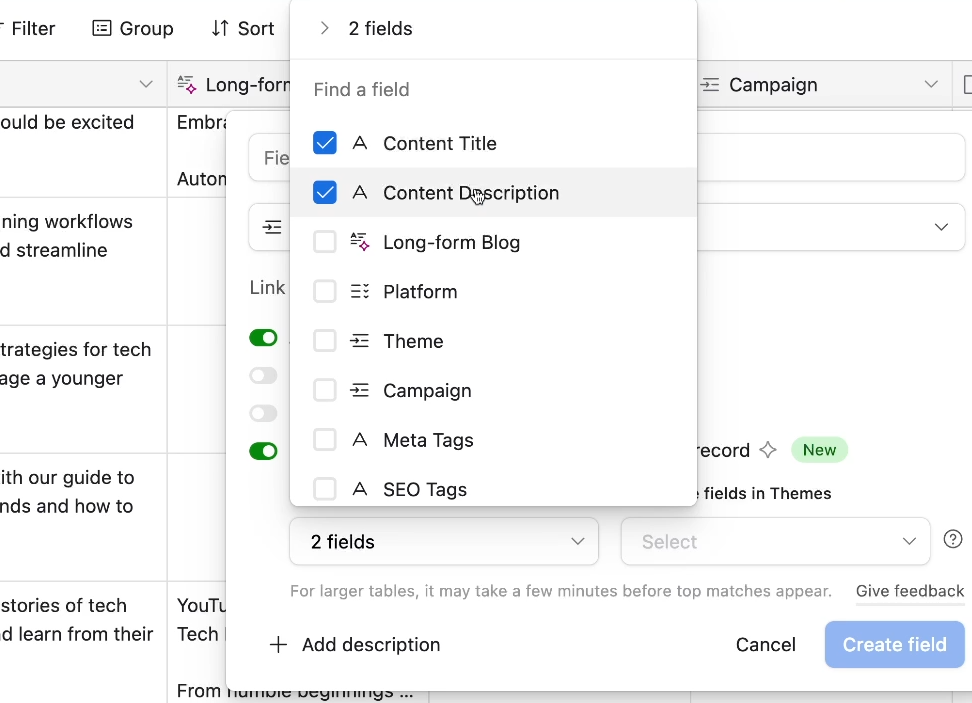
You can then choose the specific field type. There are currently four text-related options for AI fields in Airtable: Generate text (long text), Suggest records to link to (Linked record), Tag records (Multiple select), and Categorize records (single select).

Note: After we recorded the companion video for this tutorial, Airtable also added a few AI options related to numbers. We’ll cover these in a future post.
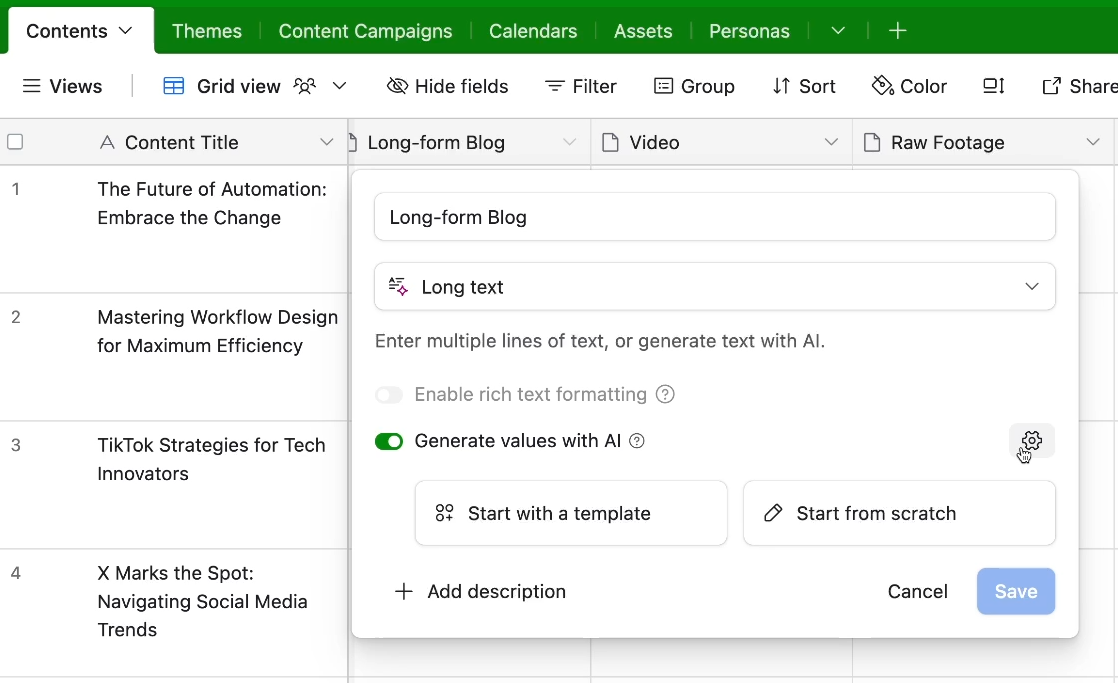
After adding an AI field, you can configure a few technical settings and draft your prompt. We’ll focus first on a deep dive into the Generate text field; then, we’ll wrap up the guide with a brief overview of the other field types.
Airtable AI text field technical settings
You can access an Airtable AI field’s technical settings by clicking on the gear icon on the right of the field details panel.

Generate automatically
When enabled, the “generate automatically” setting will make your AI field regenerate its response whenever a record is updated with new data.

Use caution with this setting. Enabling it could cause you to quickly burn through your available credits if your databases are updated frequently. In most cases, we’d recommend leaving it disabled.
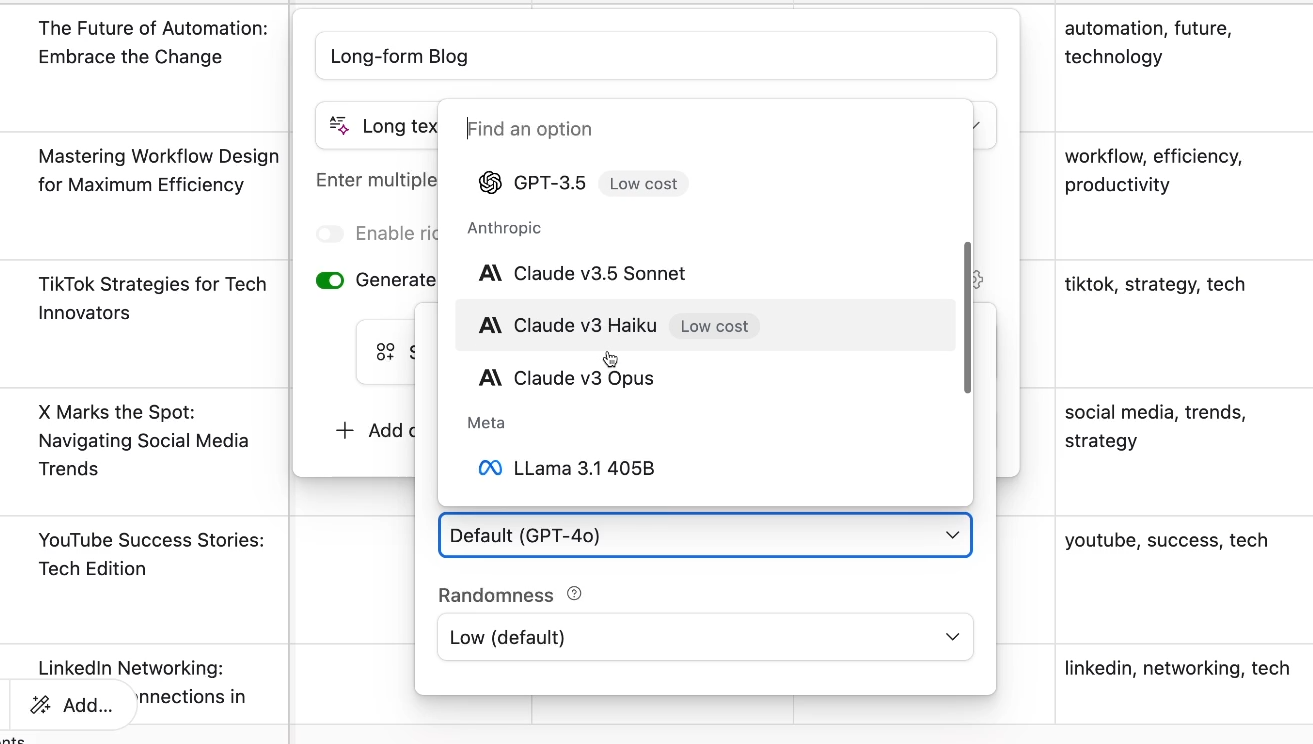
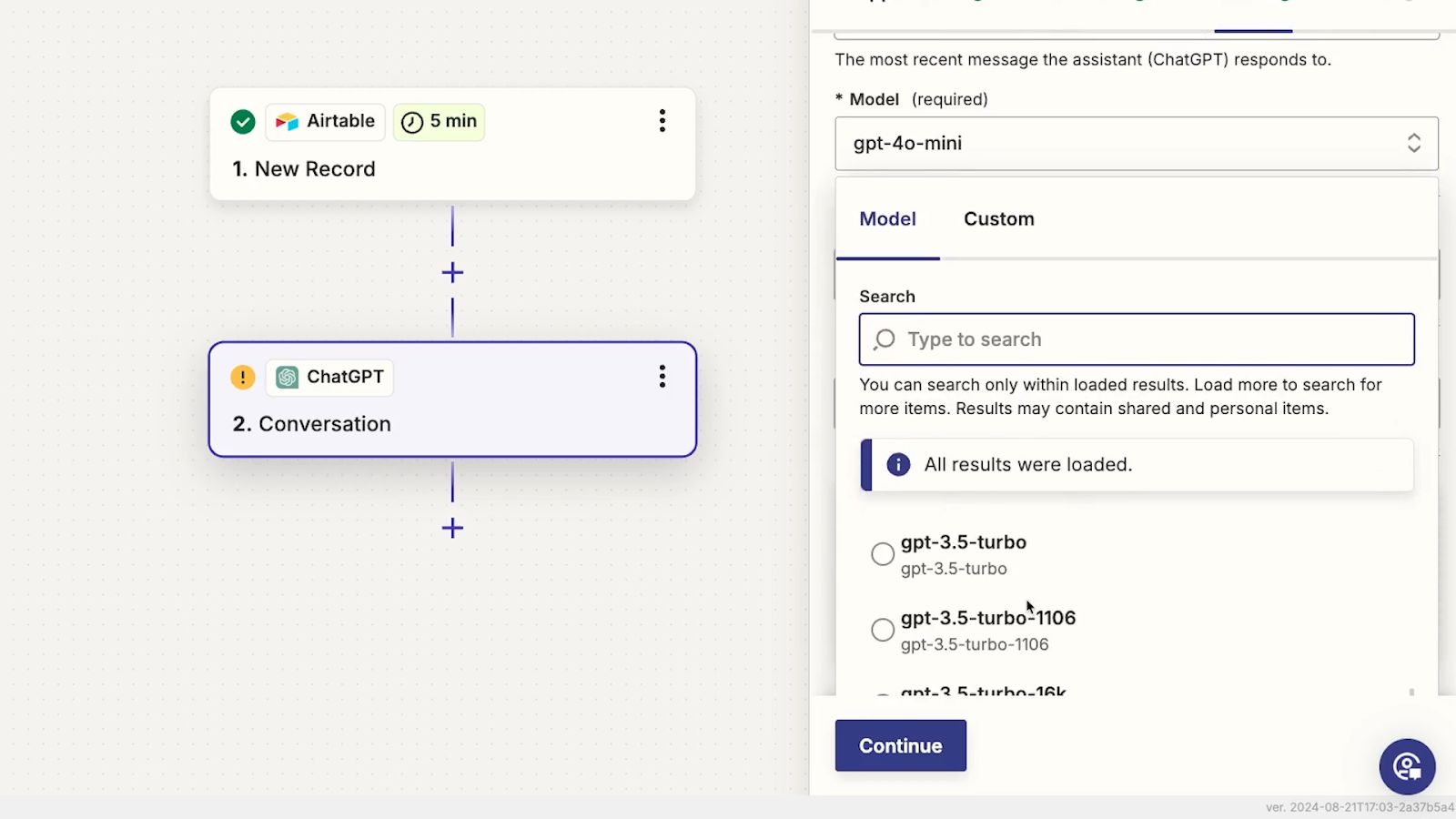
Model
Airtable AI fields let you choose from a variety of models made by different AI organizations. Each model has its own strengths and weaknesses, and will use credits at different rates. For easy reference, certain models are labeled as “low-cost”, so you can pick these if you’d like to optimize for price efficiency.

You can select models created by OpenAI, Anthropic, Meta, and even IBM. To learn more about each model, you can refer to the documentation created by each developer.
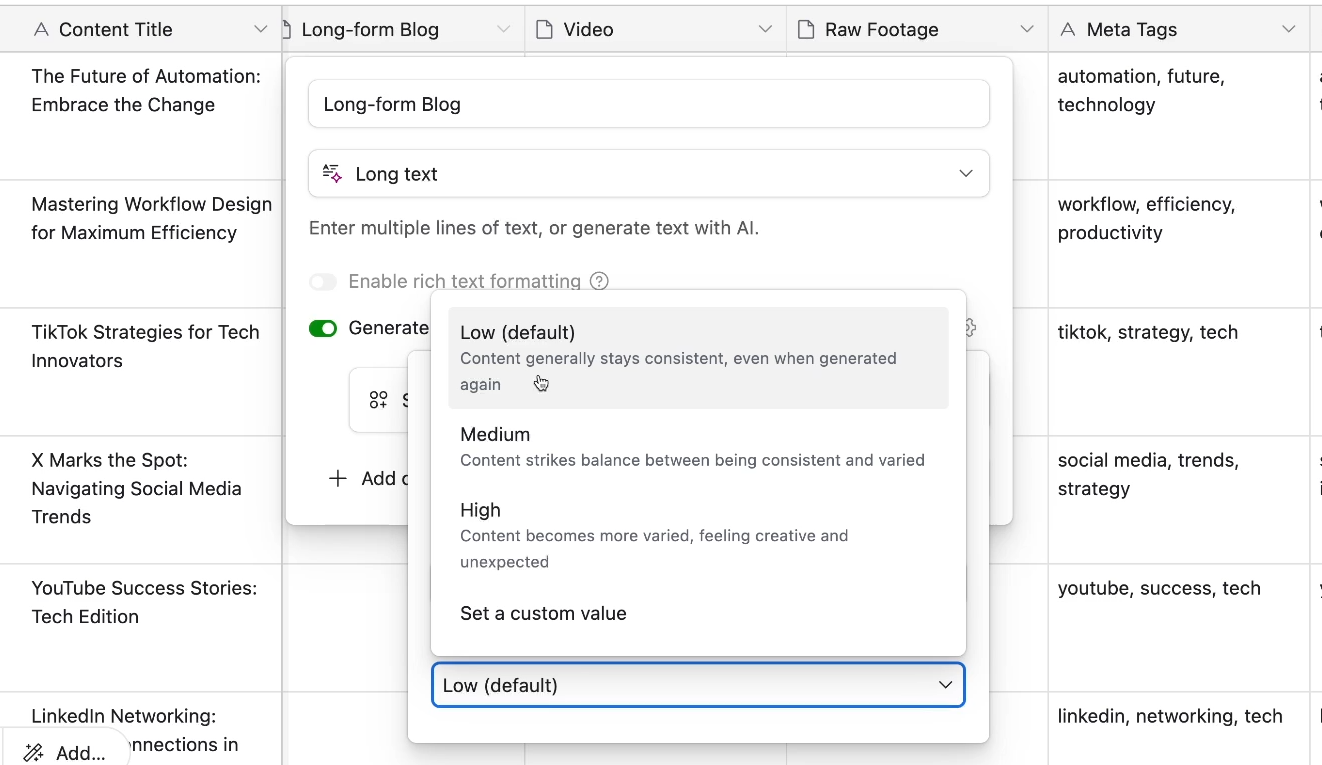
Randomness
The “Randomness” setting determines how random or consistent the AI’s output will be, with options for Low, Medium, and High. Higher randomness will generally result in more varied and creative output, while the default choice of “Low” will keep the AI’s responses consistent and more reliable.

Composing your Airtable AI prompt
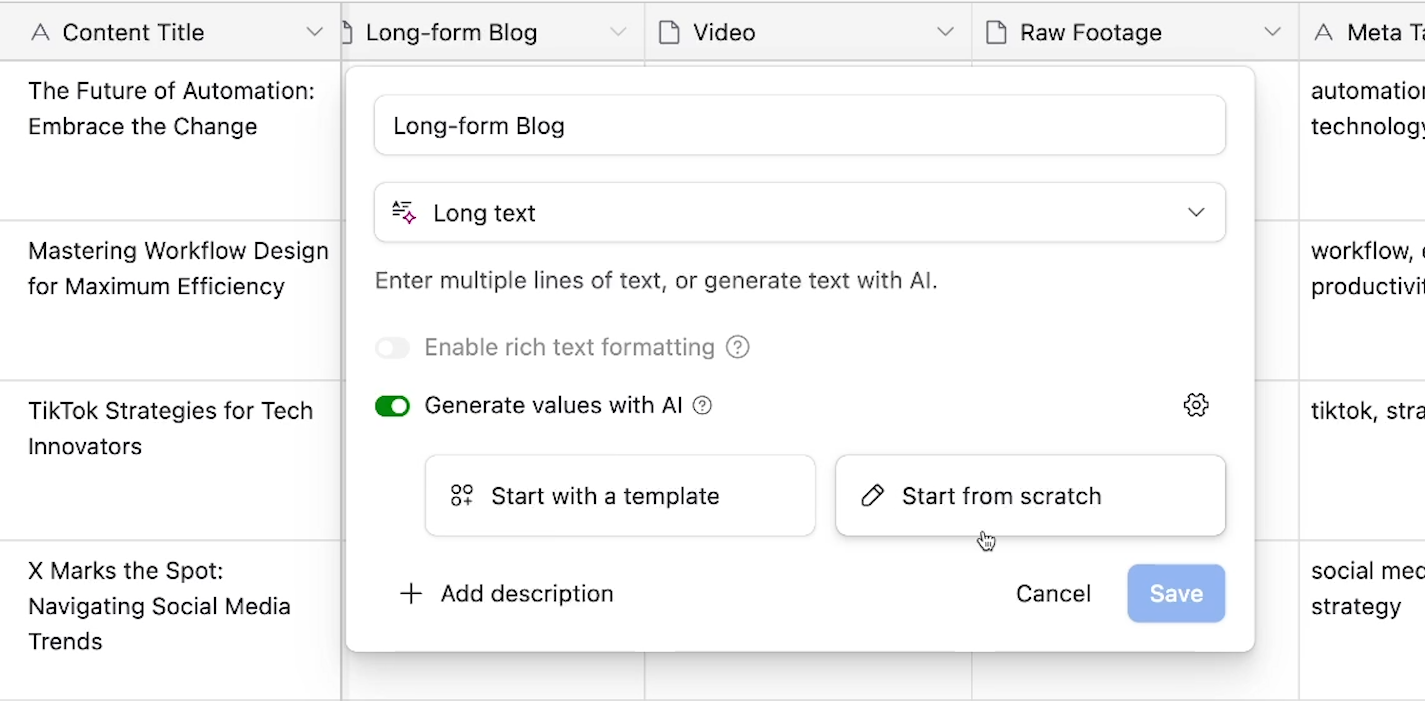
After you’ve configured your technical settings, you can draft the prompt for your AI field by either choosing a template or starting from scratch.

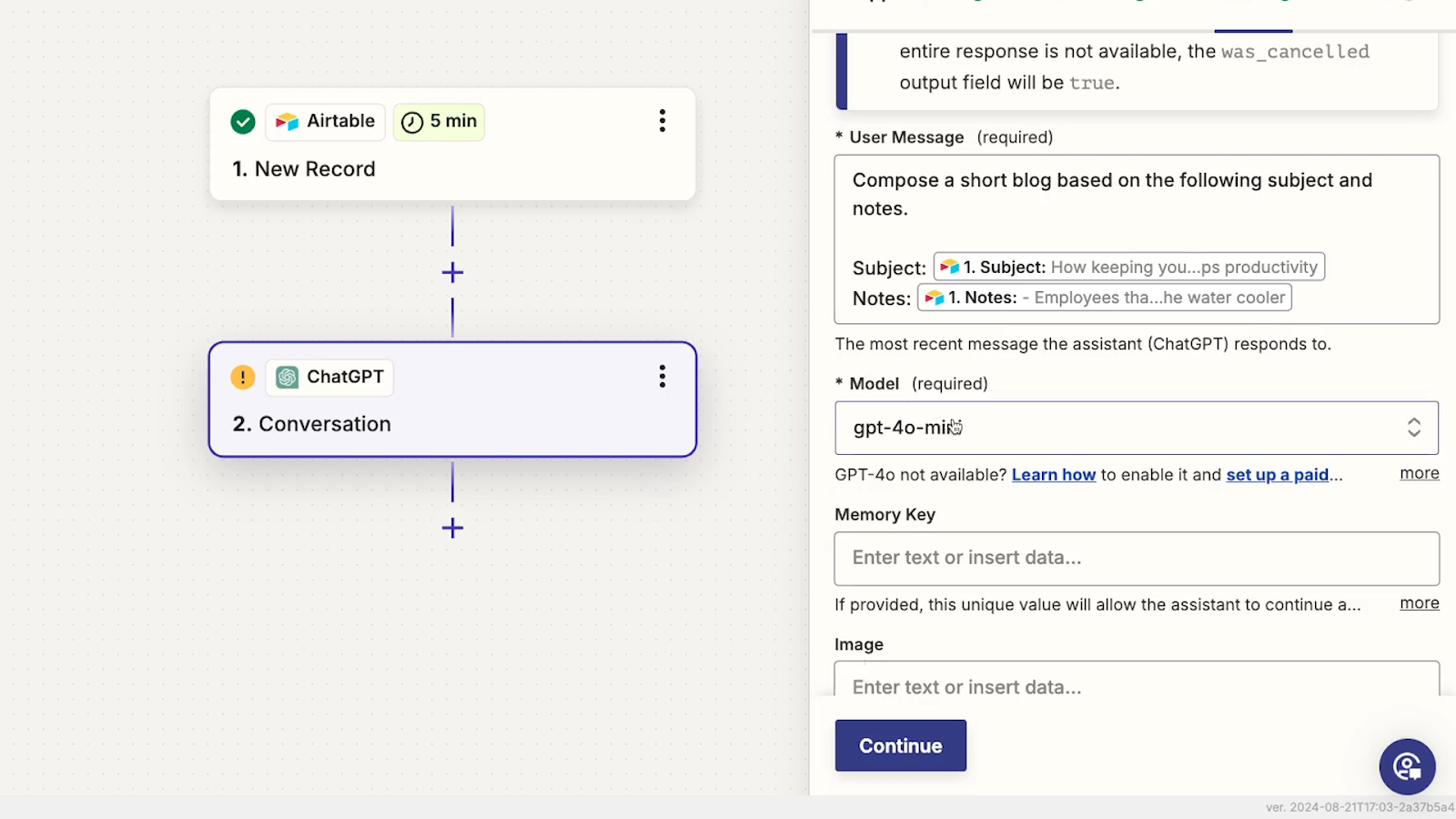
In the “AI prompt” field, you can enter text instructions directly just like you would with a chatbot like ChatGPT or Claude. For instance, in our example below, we’ve started a simple prompt about composing a blog post.

Note that you can also reference other fields as variables within the prompt.
Referencing other fields
Type { or click on the plus sign to instruct the AI to access the fields in your table.

When the AI prompt runs for each record, it will refer to the values in your chosen fields within the same record. So in our example below that references the “Content Title” field, Record 1’s prompt will refer to Record 1’s Content Title. Record 2’s prompt will refer to Record 2’s Content Title, and so on.

This dynamic data is what makes Airtable AI much more scalable than a simple standalone chatbot.
Previewing the AI Output
The preview window beneath your prompt will show you a sample of how the AI will respond to your current prompt. It will also tell you how many credits each run of your prompt will consume, with longer prompts and responses consuming more credits.

Generating your prompt with AI
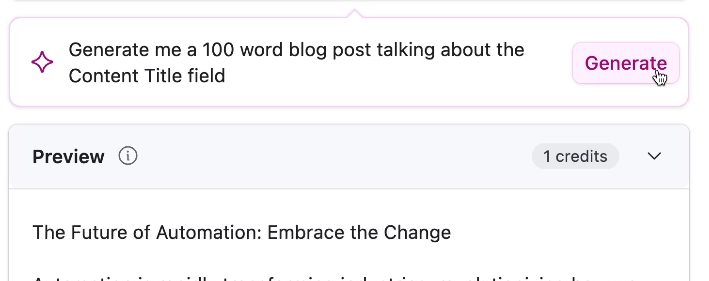
If you’re not sure exactly how to craft your request for Airtable AI, you can try generating the prompt itself with AI as well by clicking on “Generate Prompt”.

Just enter your initial idea for the prompt in the window, and press “Generate”.

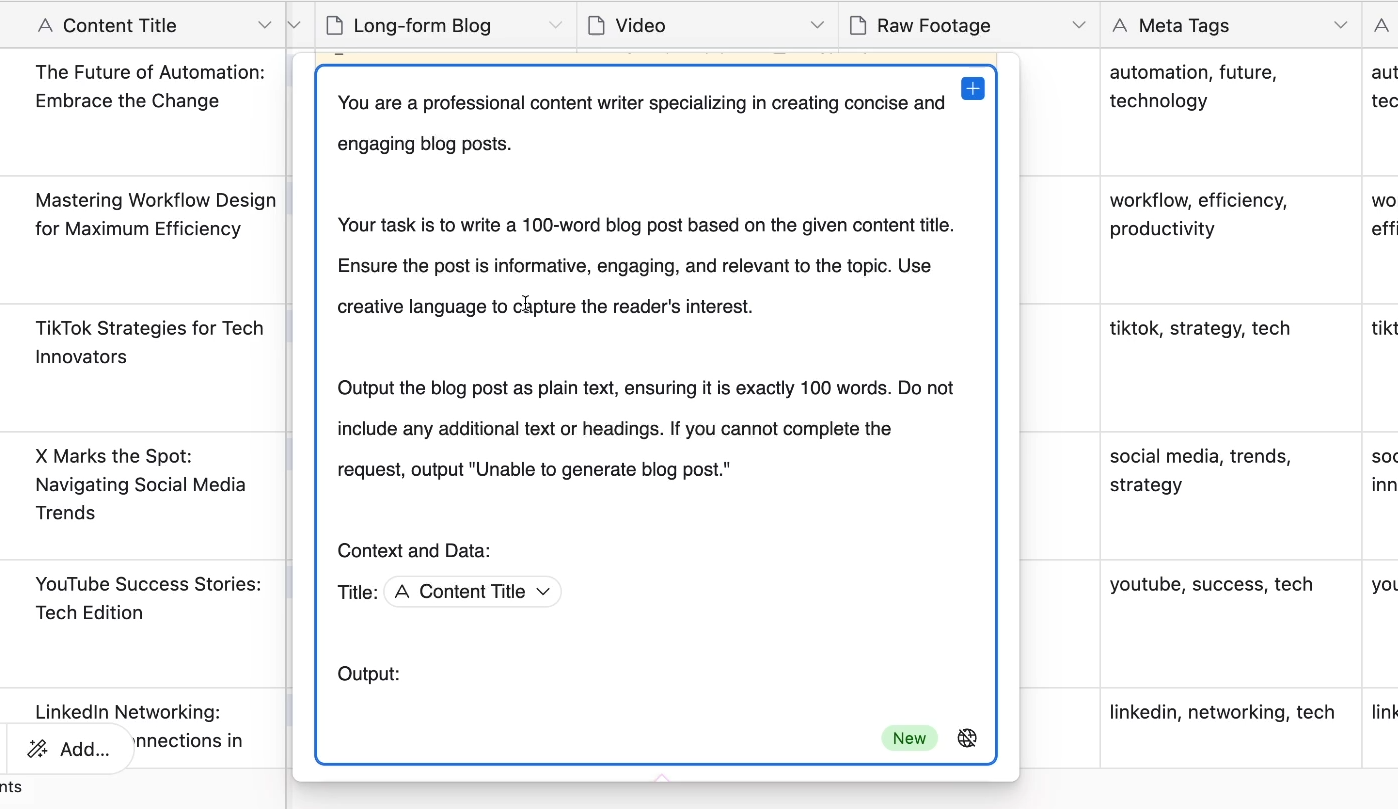
Then, Airtable AI will expand on your prompt with helpful detail and added structure.

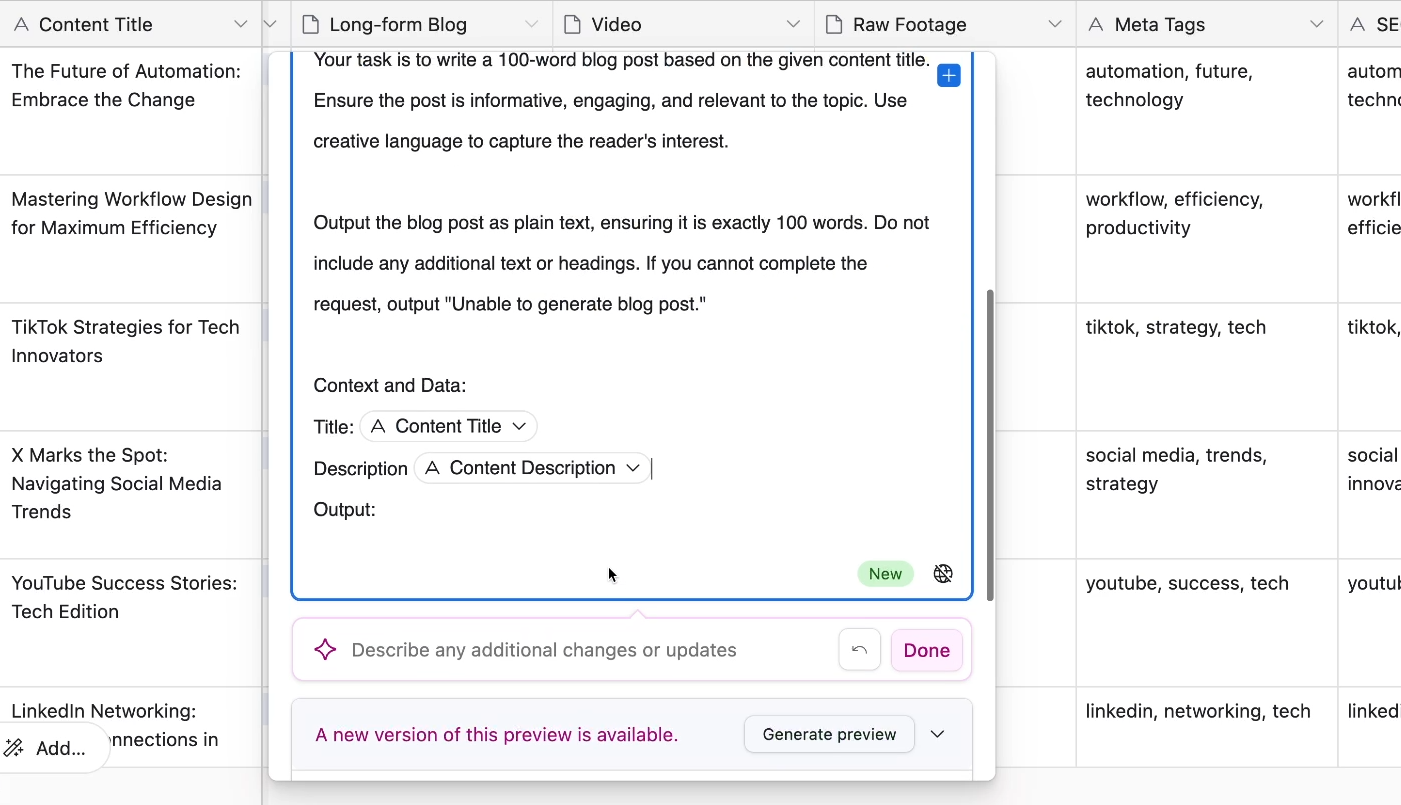
You can then tweak the AI-generated prompt however you’d like. For instance, we’ll add another field (“Content Description”) to the “Context and Data” section of the prompt.

Once you’ve finished adjusting your prompt to your liking, click on “Save” to commit your choices and close the field.
Generating responses with your Airtable AI fields
If you’ve chosen to generate answers automatically, then responses will generate for every record in your table. As noted earlier, this automatic generation can quickly consume large amounts of credits, so be careful and only enable it when necessary.
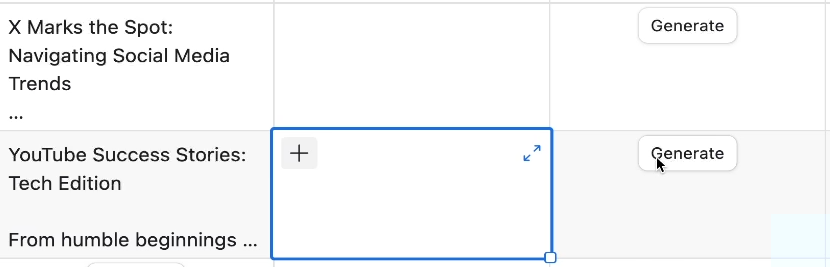
If automatic generation is disabled, you can generate a response for your chosen record by clicking on the “Generate” button in its AI field.

After a moment, the AI will enter its response into the field.

While clicking manually to generate a response is certainly a bit more work than fully automatic generation, it’s still far more efficient than copying and pasting the same prompt dozens of times for each record.
If you’d like to edit your AI prompt settings, just edit the field at any time.
Other AI field types: suggest linked records, tags, and categories
Now that we’ve covered text-generating AI fields in depth, let’s take a quick look at the other three options available: suggesting linked records, providing multiple tags, and choosing single categories.

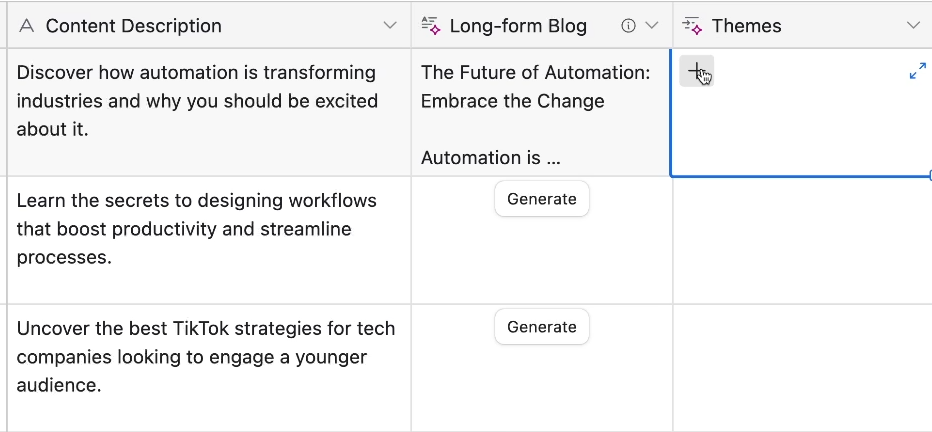
Suggest linked records with AI
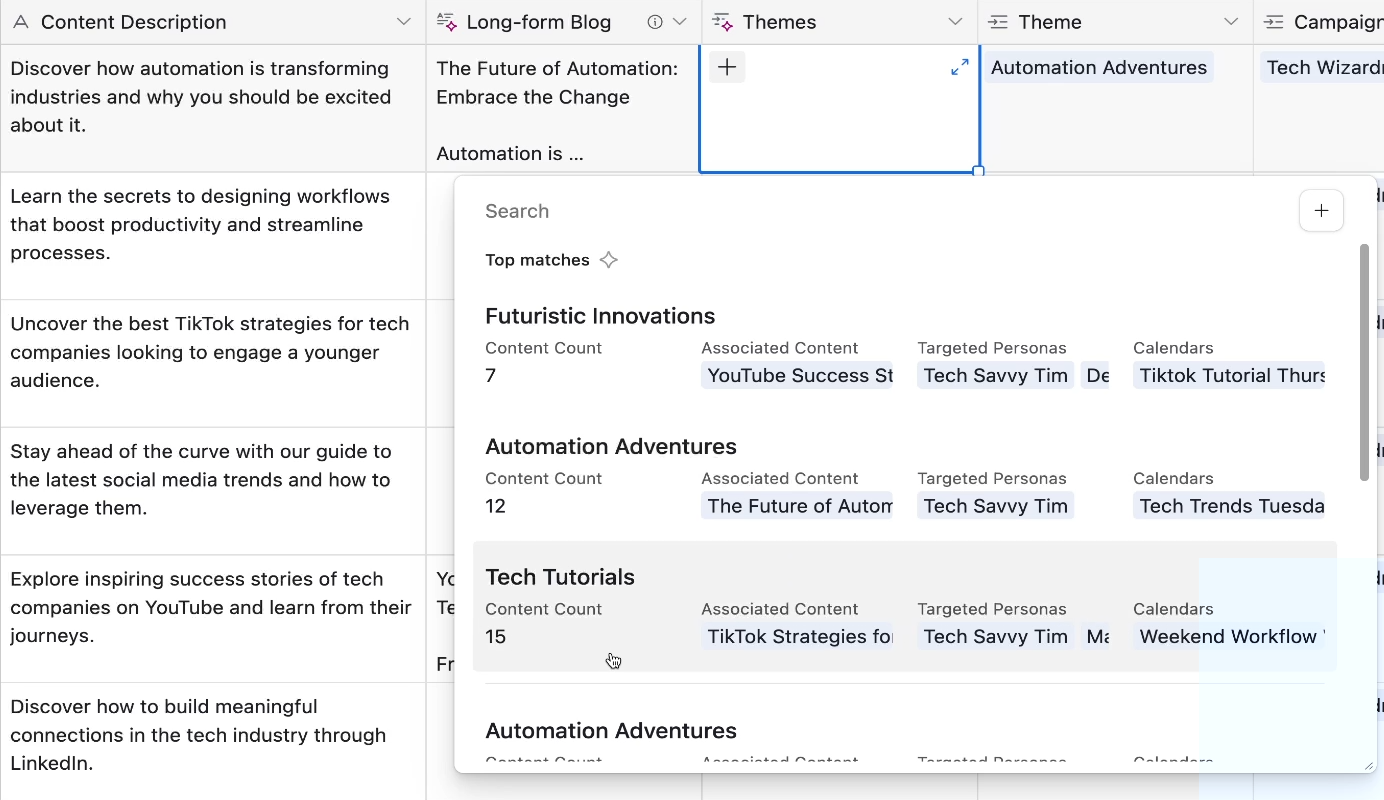
With the “Suggest a record to link to” option, you can get the AI’s recommendation for a relevant record from a linked table.
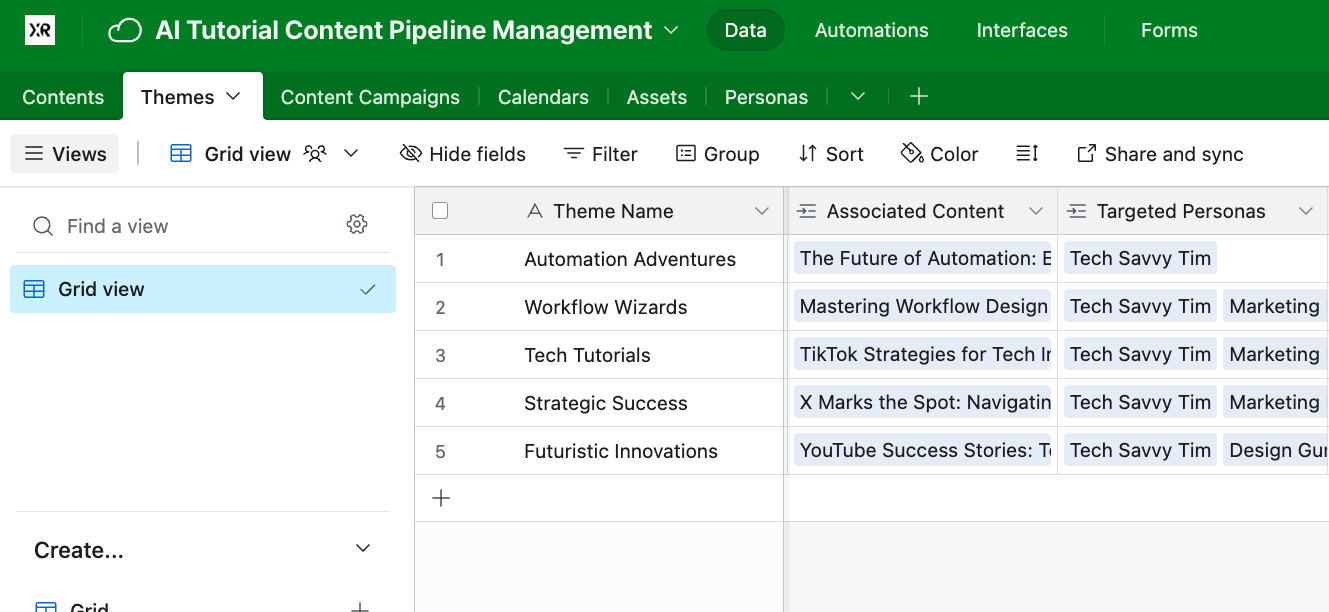
For example, our “Content” table is linked to a “Themes” table, where each record describes a common theme in our content. We’ll use this AI field to recommend appropriate themes for each piece of content.

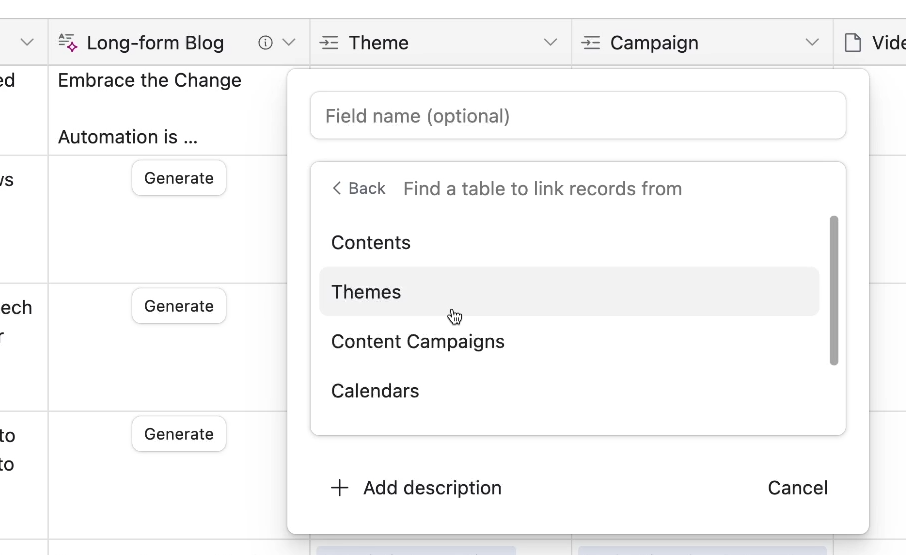
First, you’ll need to choose which table the AI should search in. We’ll choose the “Themes” table.

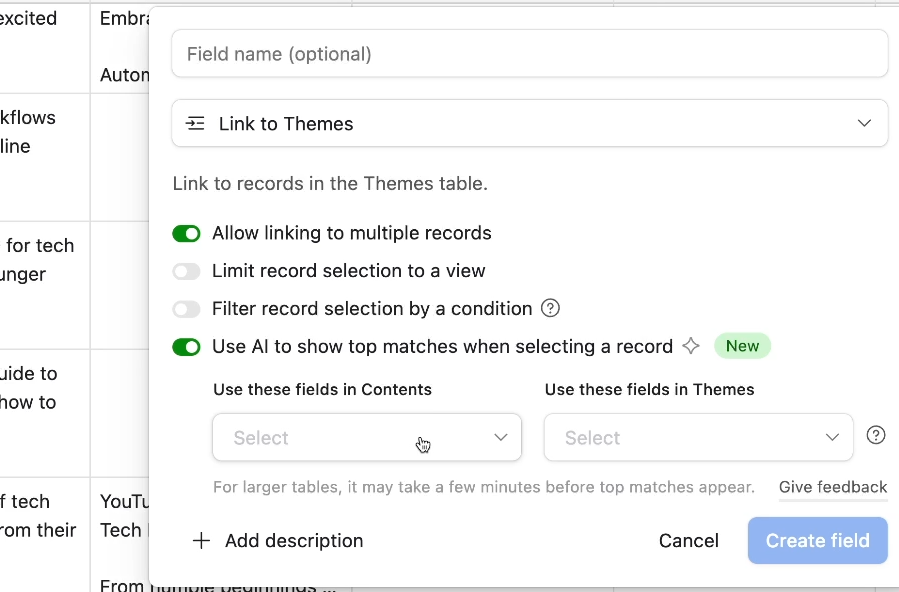
Then, you’ll see the usual options for configuring a linked record field. You can choose whether or not to allow multiple records, limit the selection to a specific view, or filter the available records by a custom condition.

The last choice about “Top matches” is just what makes this an AI-powered field. If you disable it, the field won’t pick linked records with AI - it will just be a normal, manual linked record field.
Finally, you can pick the fields that the AI should search in both tables when finding records that match. In our example, we’ll have it compare the Content Title and Content Description to the Theme Name.

Click save to commit your choices. Then, to get the AI’s recommendation for any given record, just click on the plus sign.

At the top of the list of records that appears, you’ll see the choices that the AI considers to be the best fits. You’ll still have to select them manually, but the AI should do a good job of picking the most likely options out of your entire table.

Tags and categories
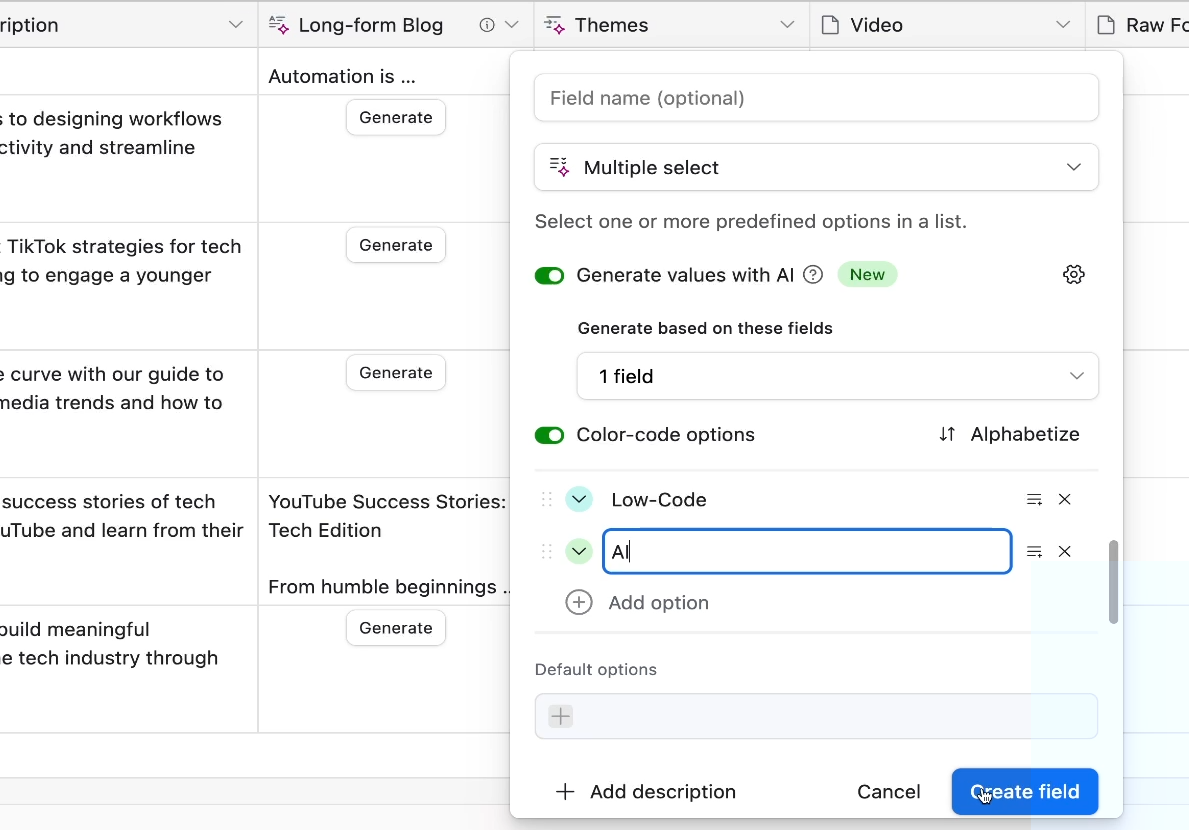
The last two choices for text-related AI fields are essentially the same, but one relates to multiple select fields while the other handles single select fields.

With AI-chosen tags and categories, you can get the AI’s help in selecting an appropriate option from your preconfigured single and multiple select fields. They’re configured in largely the same way, so we’ll just cover the “Tags” option.
First, you’ll need to choose which specific fields the AI should reference to make its evaluation. In our example, we’ll just have it look at the ‘Long-form Blog’ field (which is the full blog post we drafted with AI earlier).

If you don’t already have options for this multiple select field, you’ll need to add them here. The AI will just choose from your preconfigured options - it won’t create new ones.
We’ll add a few tags for topics and formats that come up a lot in our blogs: Tutorial, No-Code, Low-Code, and AI.

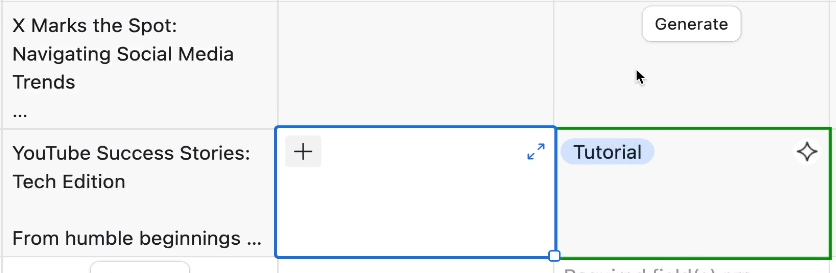
Once you’ve created or updated the field, you can click “Generate”, and the AI will fill in one or more tags for your chosen record.


The “Category” option works in exactly the same way, but for single select fields.
Choosing the right AI tool for your business
Tools like ChatGPT are perfect for ad hoc, one-off AI tasks. However, integrating AI into your company’s workflows requires a more systematic approach that lines up with your structured data.
Fortunately, Airtable AI makes it easy to plug your company’s data directly into customized AI prompts. Give it a shot today to see what it can do.
If you’re looking for a partner to support your company in its AI and automation efforts, reach out to XRay and book a free 15-minute consultation to discuss your options.

If you’re getting tired of running the same prompts in ChatGPT day after day, then ChatGPT’s latest beta feature is going to make your life much easier.
With the newly released “Scheduled tasks” feature, ChatGPT users can schedule their favorite prompts to run automatically. Whether you want daily news summaries, language practice, or custom AI workflows, you can now set up the prompt once and schedule to repeat it as often as you want.
In this guide, we’ll show you how to use this game-changing feature and share our opinions on what still needs work.
Where to find Scheduled Tasks in ChatGPT
While scheduled tasks remain in beta, you’ll need to have a Plus, Pro, or Team plan with OpenAI to access them.
However, OpenAI plans to roll out the feature with more users over time, and it’s likely to be available to all users before too long.
Starting a new Tasks chat
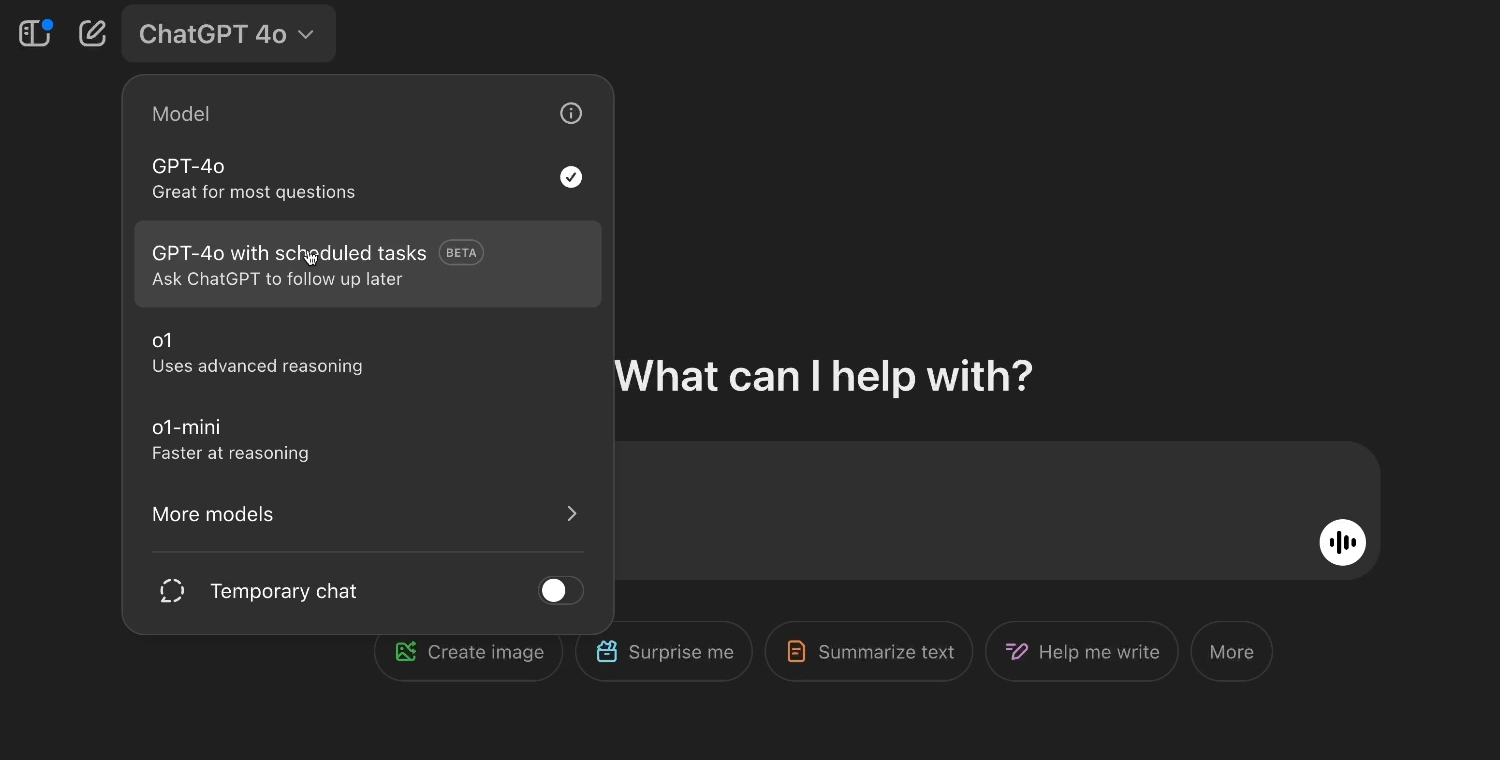
To create a new Task in ChatGPT, open up a new chat. Then, go to the model selection menu in the top left of the window.
Choose “ChatGPT-4o with Scheduled Tasks”.

Note: sending prompts to this model will count against your plan’s 4o usage limits.
You can also access scheduled tasks by clicking on your profile icon, and selecting “Tasks”.
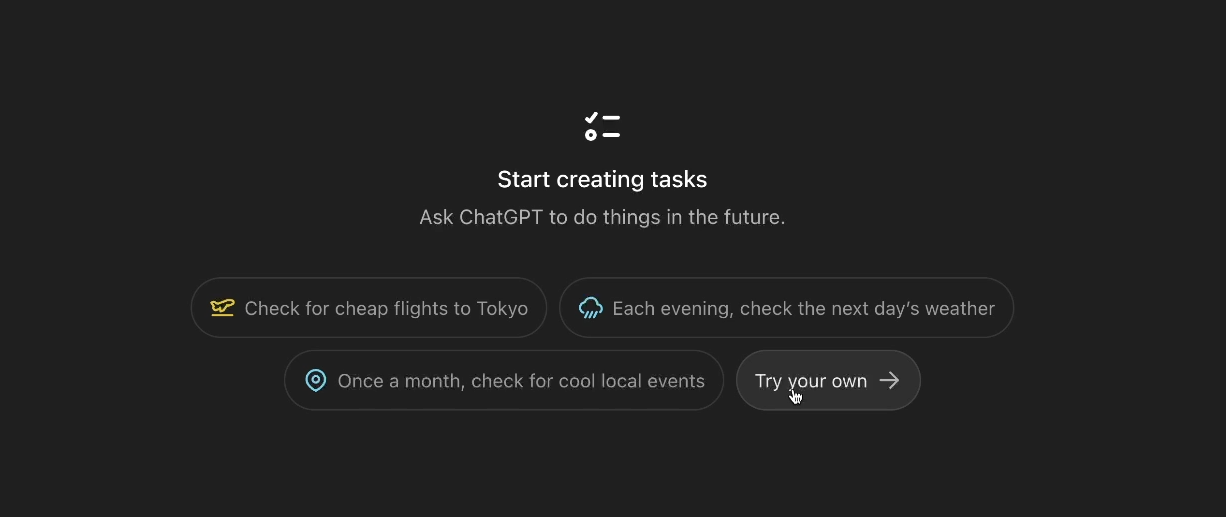
Once you’ve changed the model, you may see a few options for creating preformatted tasks. You can also write a prompt to create your own custom task.

Creating a custom Scheduled Task in ChatGPT
To create a custom scheduled task, just write a prompt explaining what you want ChatGPT to do, and how often you’d like it to repeat the task.
For example, you might give ChatGPT a task like this:
Every day at 10:05 AM, search the web for the most interesting no-code news and give me a summary of what you find. Include links to each story or post.

After you send your prompt, ChatGPT will reply with a confirmation of your newly scheduled task.

You can click on the three dots menu to edit the details of your task. You can change the task title, the prompt text, and the scheduling.
Where to find ChatGPT scheduled task results
ChatGPT won’t respond to your task prompt until the scheduled time, but you don’t need to leave your browser open on ChatGPT while you’re waiting.
By default, ChatGPT will send you push notifications and email alerts whenever the chatbot has completed one of your scheduled tasks.

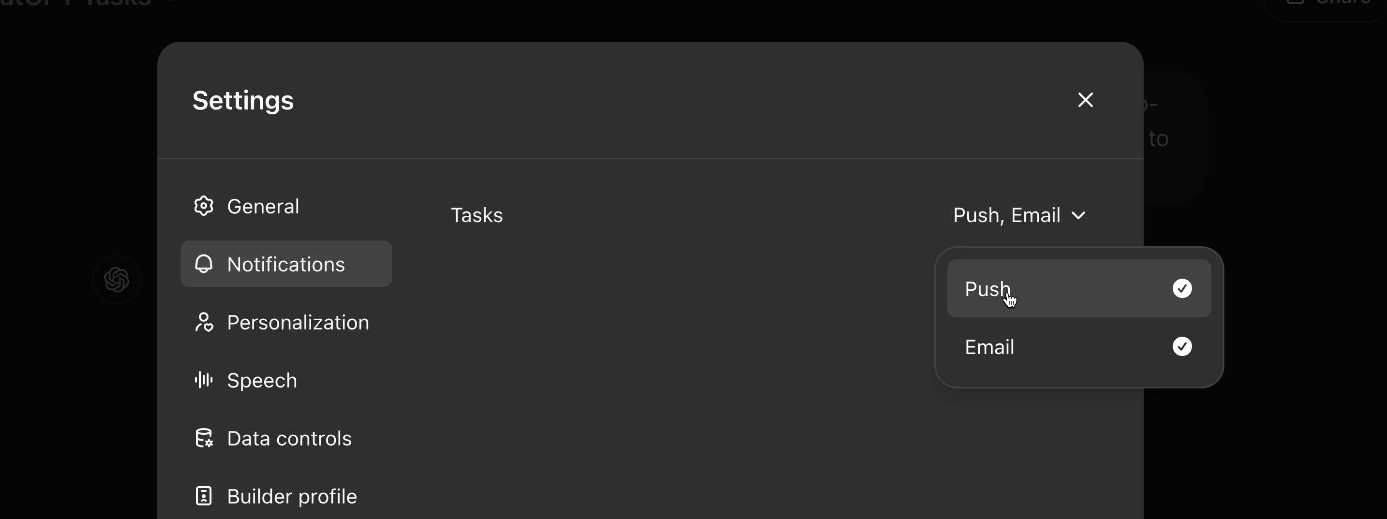
You can enable or turn off either form of notifications by clicking on your account profile image in the top right, selecting ‘Settings’, and choosing ‘Notifications’.

Refining your task
After ChatGPT completes your first scheduled task, be sure to review the results carefully. If there’s anything you’d like to change, you can always update the prompt to better guide the chatbot in the direction you’d prefer.
For example, you may need to specify a particular format that you’d like to use, or information that ChatGPT should always include. In our earlier tests, ChatGPT didn’t consistently include links in a task to summarize daily tech news headlines.


The task that ChatGPT saves will be a summary of your original request, and may not include all of your desired details, but updating the prompt in the task should help you get the results you’re looking for.
Limitations and issues with ChatGPT tasks
As we noted earlier, ChatGPT tasks are still in beta. As such, you should expect to encounter some technical issues while you’re setting up tasks for a while.
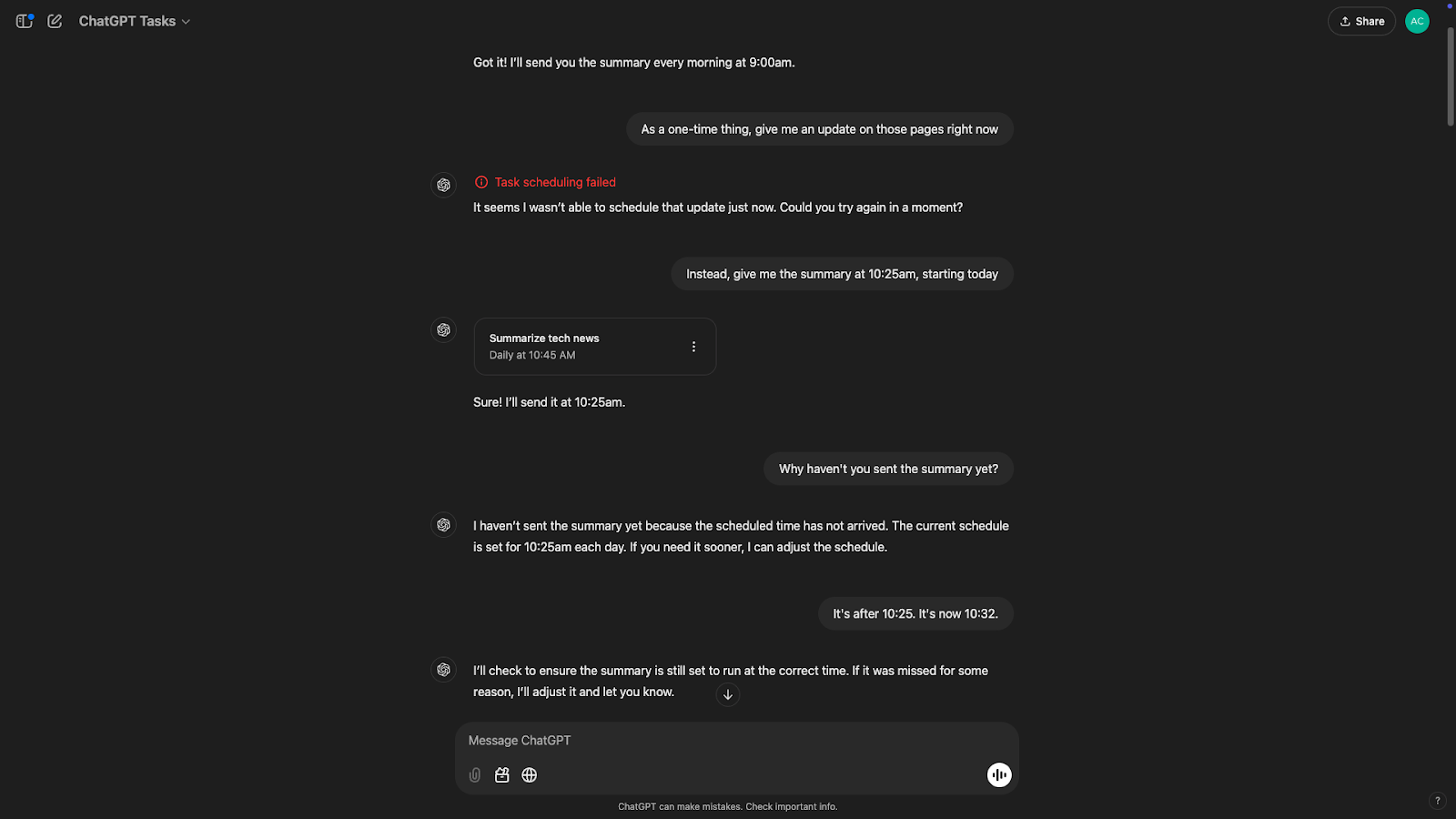
Sometimes slow to respond
For instance, the very first task we configured simply didn’t run at its scheduled time. After rescheduling the task a couple of times, ChatGPT finally responded on time.

Inaccurate or unclear information
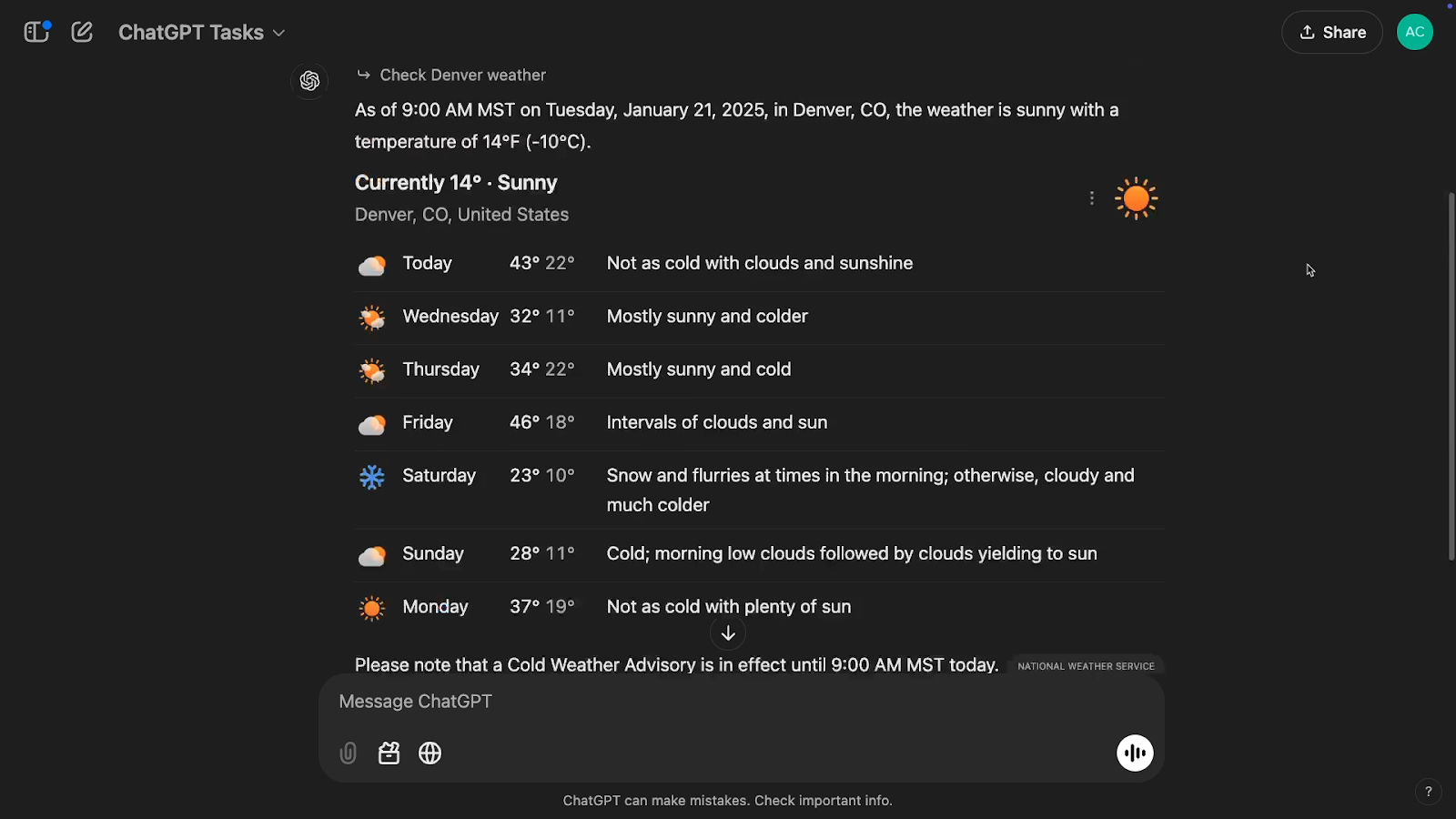
In another test, we set up a task for ChatGPT to give us a summary of Denver, CO’s weather each morning.
While ChatGPT produced a beautifully formatted meteorological report, the actual data seemed a bit suspect.

It reported a temperature of 14°F at 9:00am MST on January 21st 2025, but clicking on its source link showed a temperature of 28°F at the same time. Google also showed a temperature of 24°F.

Errors like this might be related to a software bug, might they might also just be an issue with generative AI in general. LLMs aren’t ideal for remembering facts and repeating them precisely. Instead, they have a tendency to transform, embellish, or otherwise alter information.
If you don’t want any creativity entering into the workflow (like summarizing, interpreting, etc.), then it may be better to move data around with a no-code automation instead.
Building no-code automations with XRay
If you’d like to build an AI and no-code workflow tailored to your team, just reach out to XRay for a free consultation.
We’ll spend 15 minutes addressing any no-code or low-code problem you’re having, and then we’ll go over your options for a full project or membership.
Our clients and members save hours on their recurring tasks, reduce human error, and have an easier time finding all the data they need.
Just click here to schedule a call.
Streamlining your AI workflows with scheduled tasks
Scheduled tasks in ChatGPT are a promising feature, and with some good updates to make them a bit more stable, this is going to become a great way to schedule your recurring prompts.
If you don’t have access to the beta yet, you might want to check out our tutorials for automating your prompts with automation providers like Zapier and Make. Also be sure to check our blog each week for new tips, tutorials, and updates about no-code tech and AI.

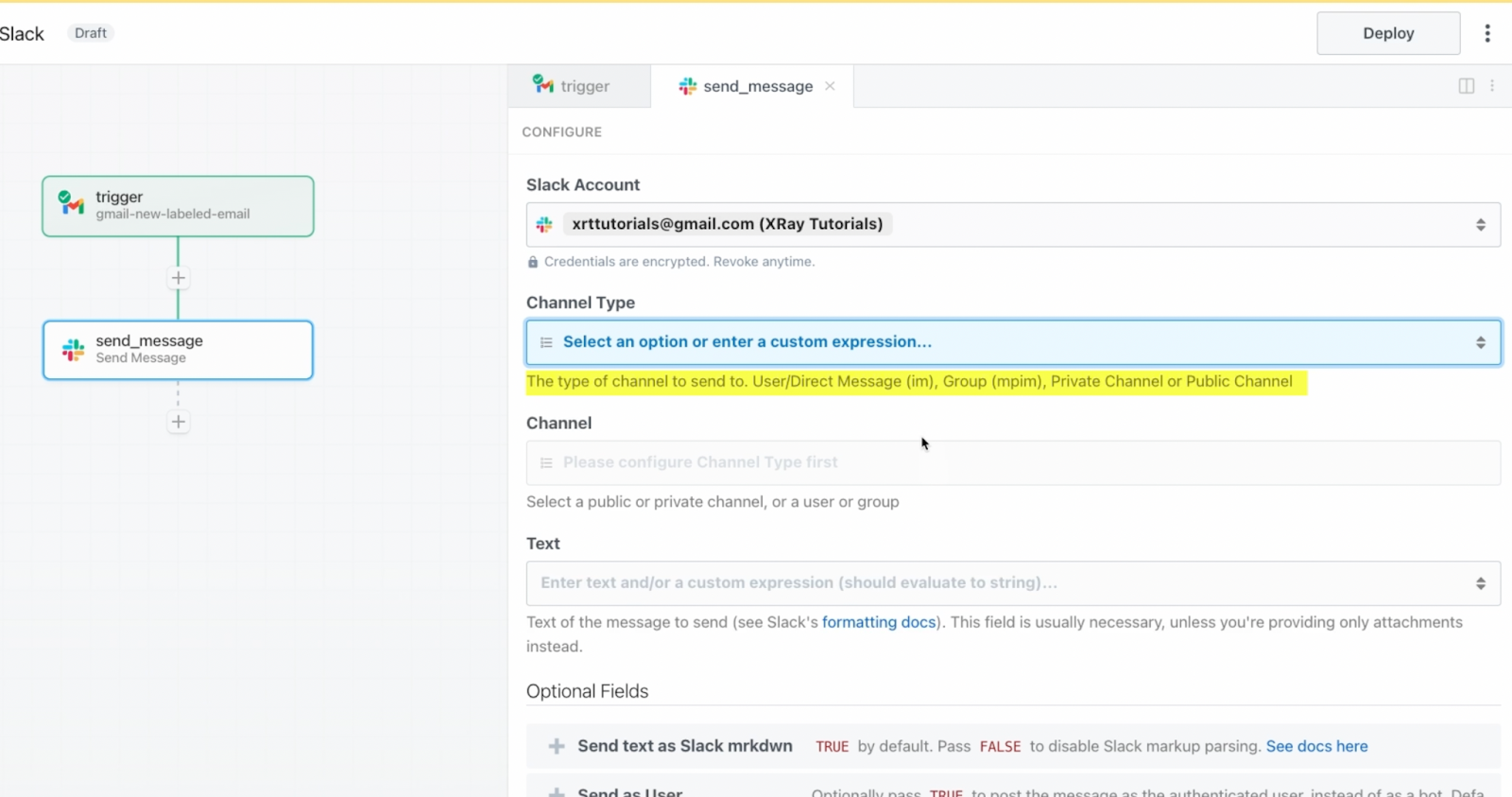
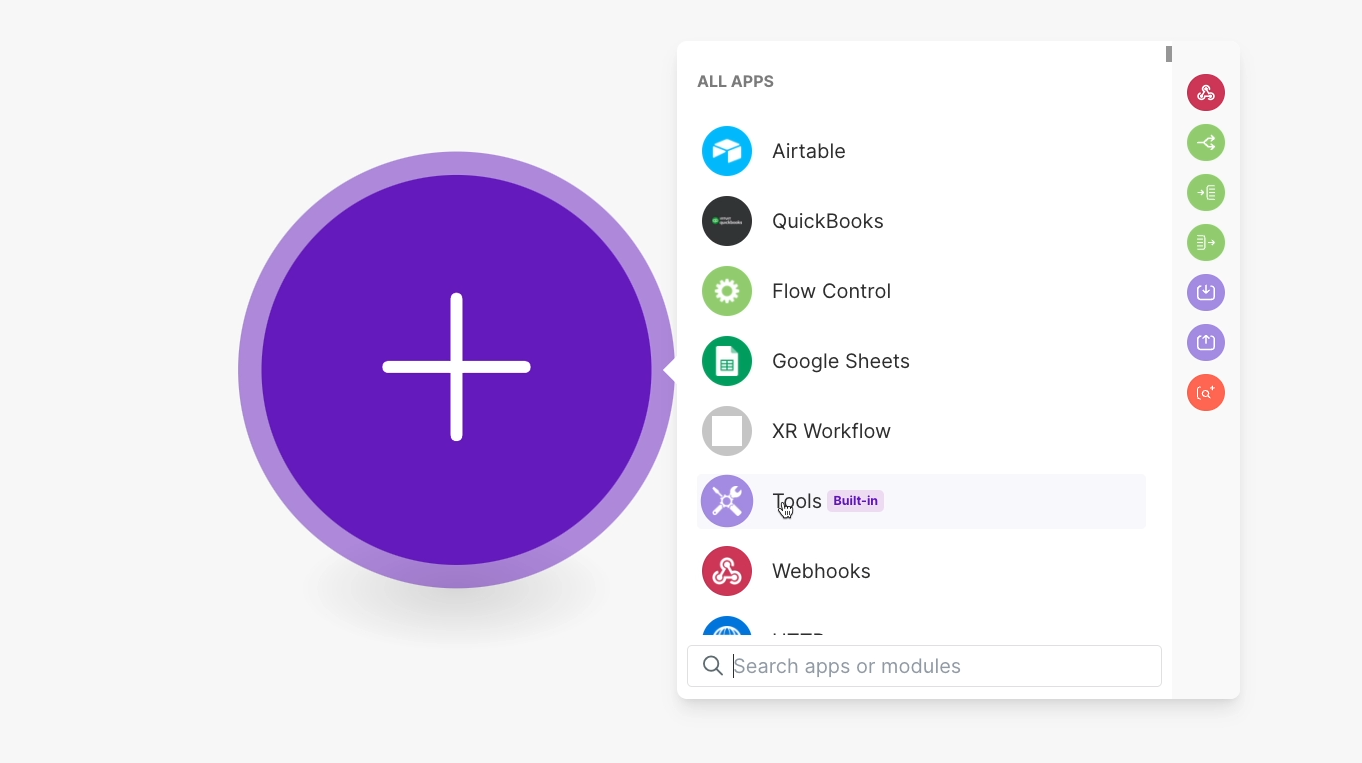
Like many SaaS platforms today, Slack has developed its own native automation capabilities. Available on Pro plans and above, Slack Workflows allow users to automate routine tasks directly within their workspace.
But how do these built-in features stack up against dedicated automation platforms? Let's dive into what Slack Workflows can do, and explore their strengths and limitations.
The Strengths of Slack Workflows
1. User-Friendly Interface
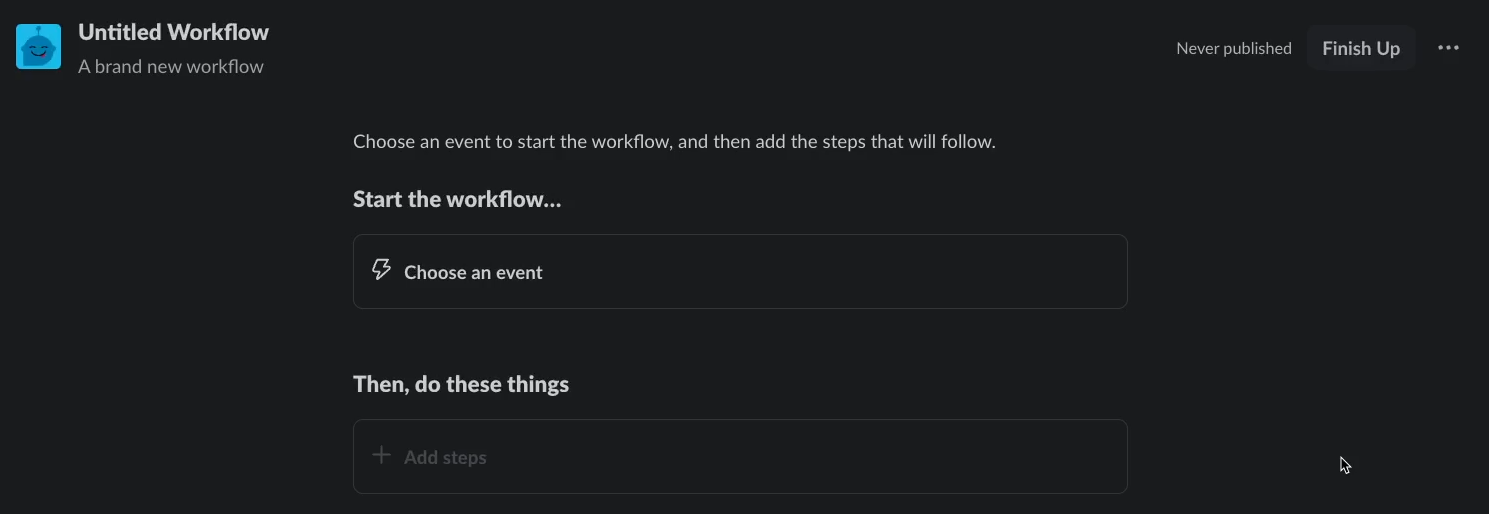
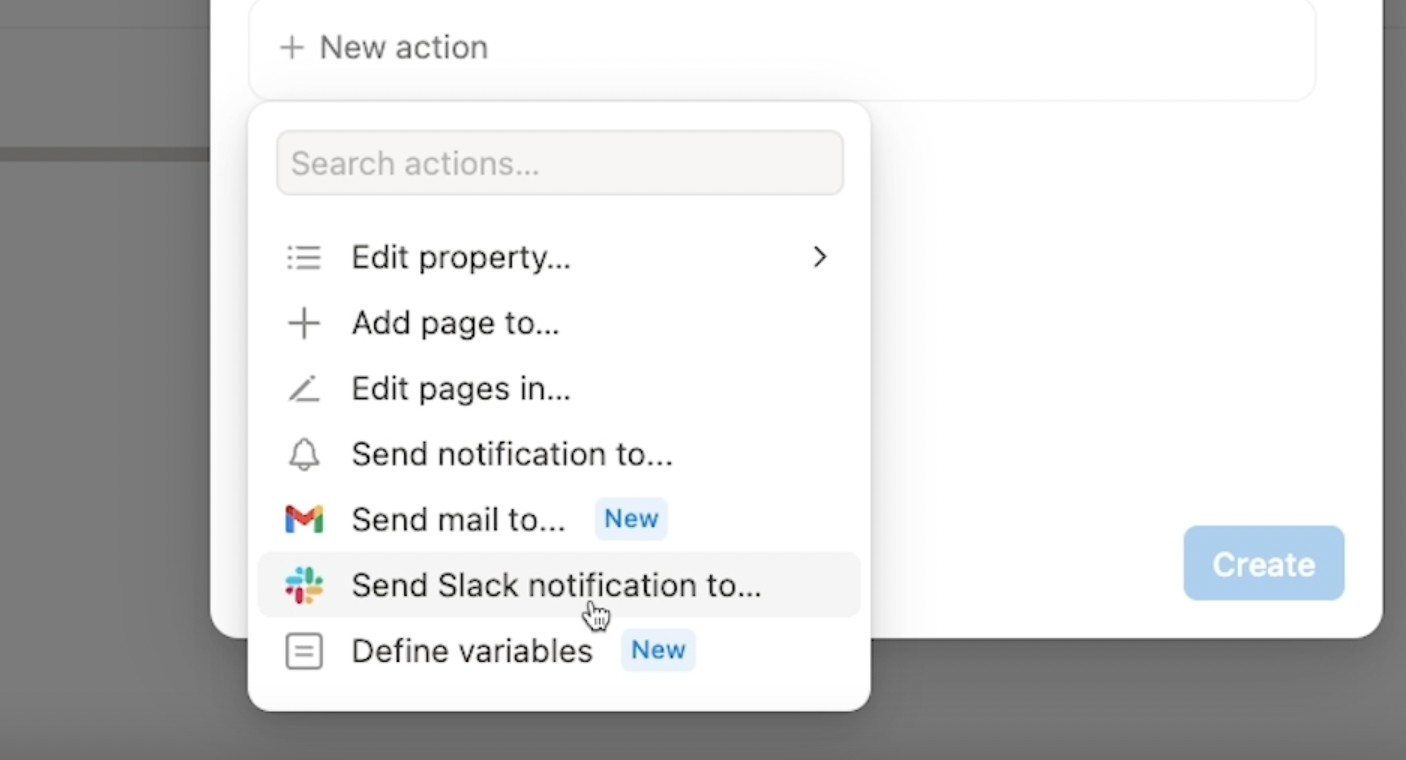
One of Slack Workflows' standout features for no-code builders is its approachable interface. The platform uses simple, plain language throughout the automation builder, making it accessible to users with minimal technical background. Instead of technical terms like "triggers" and "actions," you'll find friendly phrases like "start the workflow" and "then, do these things."

2. Seamless Integration with Slack Features
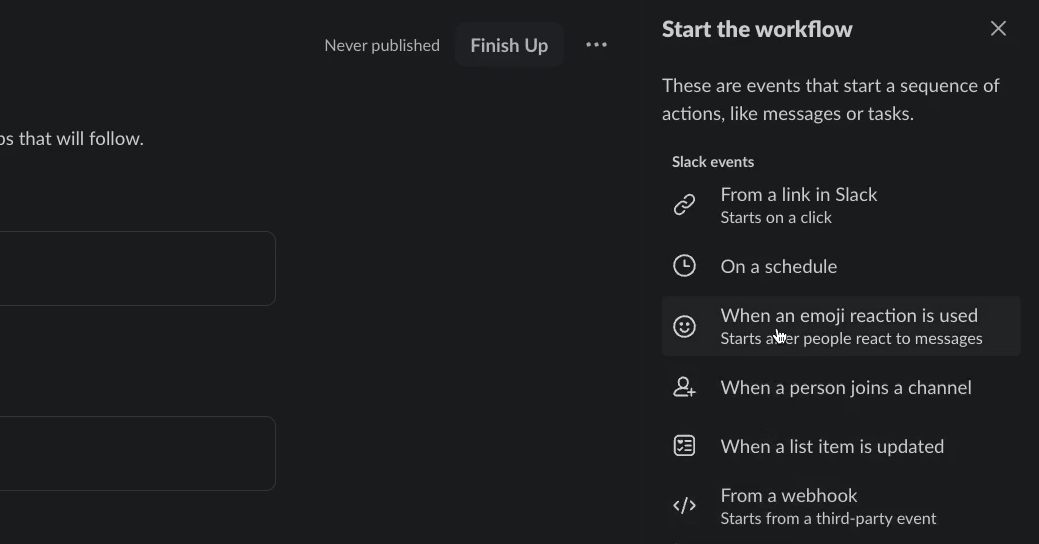
As you might expect, Slack Workflows excel at automating tasks within Slack itself. The platform offers robust options for triggering workflows based on people joining channels, message reactions, and other Slack-specific events.

3. Webhook Support and External Connectivity
Despite being a built-in tool, Slack Workflows offers surprising flexibility in connecting with external systems. The platform includes webhook triggers, allowing you to initiate workflows from external applications.
This feature significantly expands the potential use cases for Slack automations, giving you the option of triggering your automations with the click of a button from tools like Airtable.
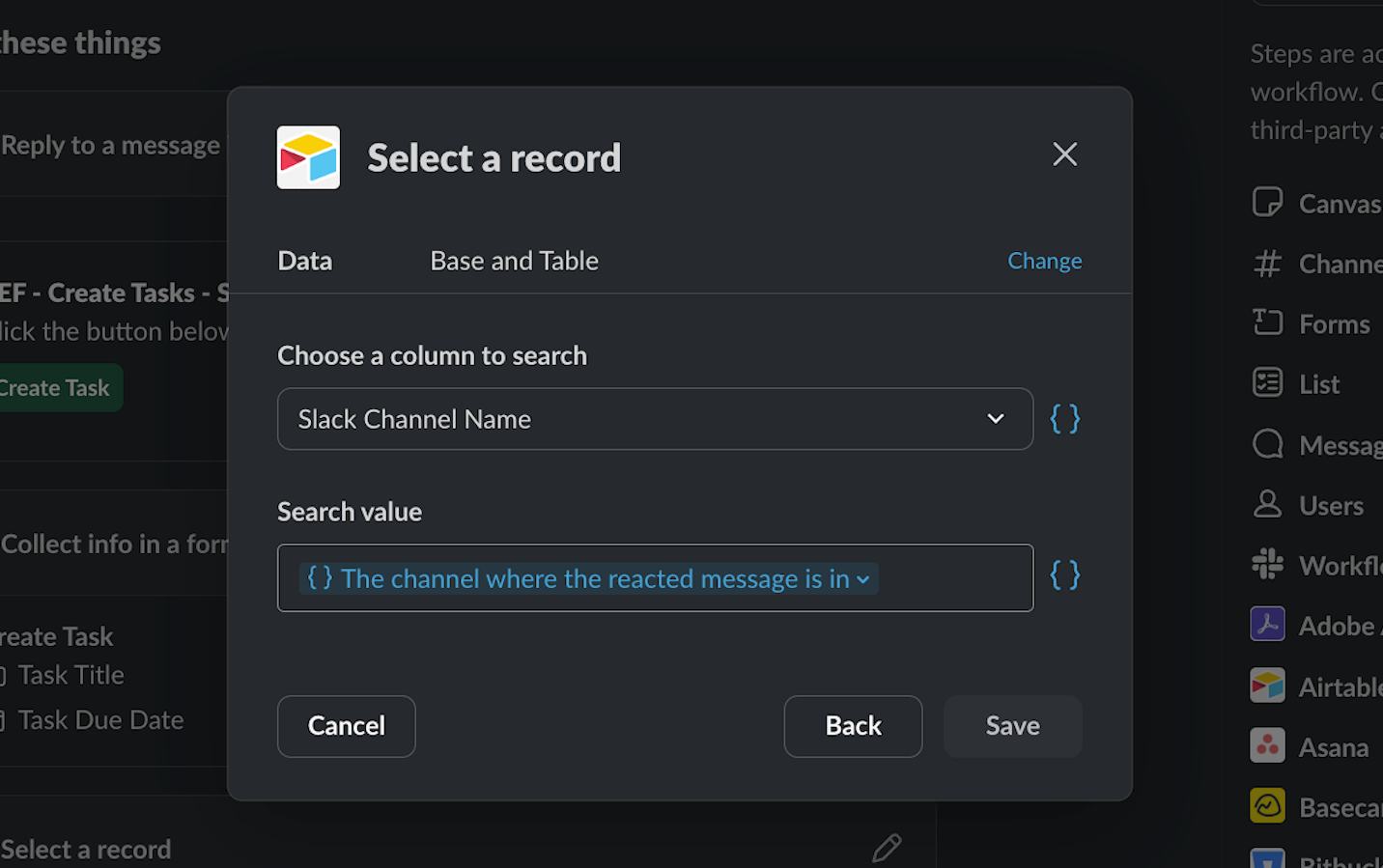
4. Airtable search integration
One particularly valuable feature is the surprisingly useful Airtable integration, which includes basic search functionality. Your choices for automating Airtable in Slack aren’t as extensive as they are in providers like Zapier and Make, but the ability to find Airtable records still adds considerable depth to your Slack automations.

This allows you to use Airtable as an operational database to feed data into your automations and create dynamic workflows.

For example, you can use Airtable lookups to systematically route automatically created tasks to different projects or send messages to specific users based on custom criteria.

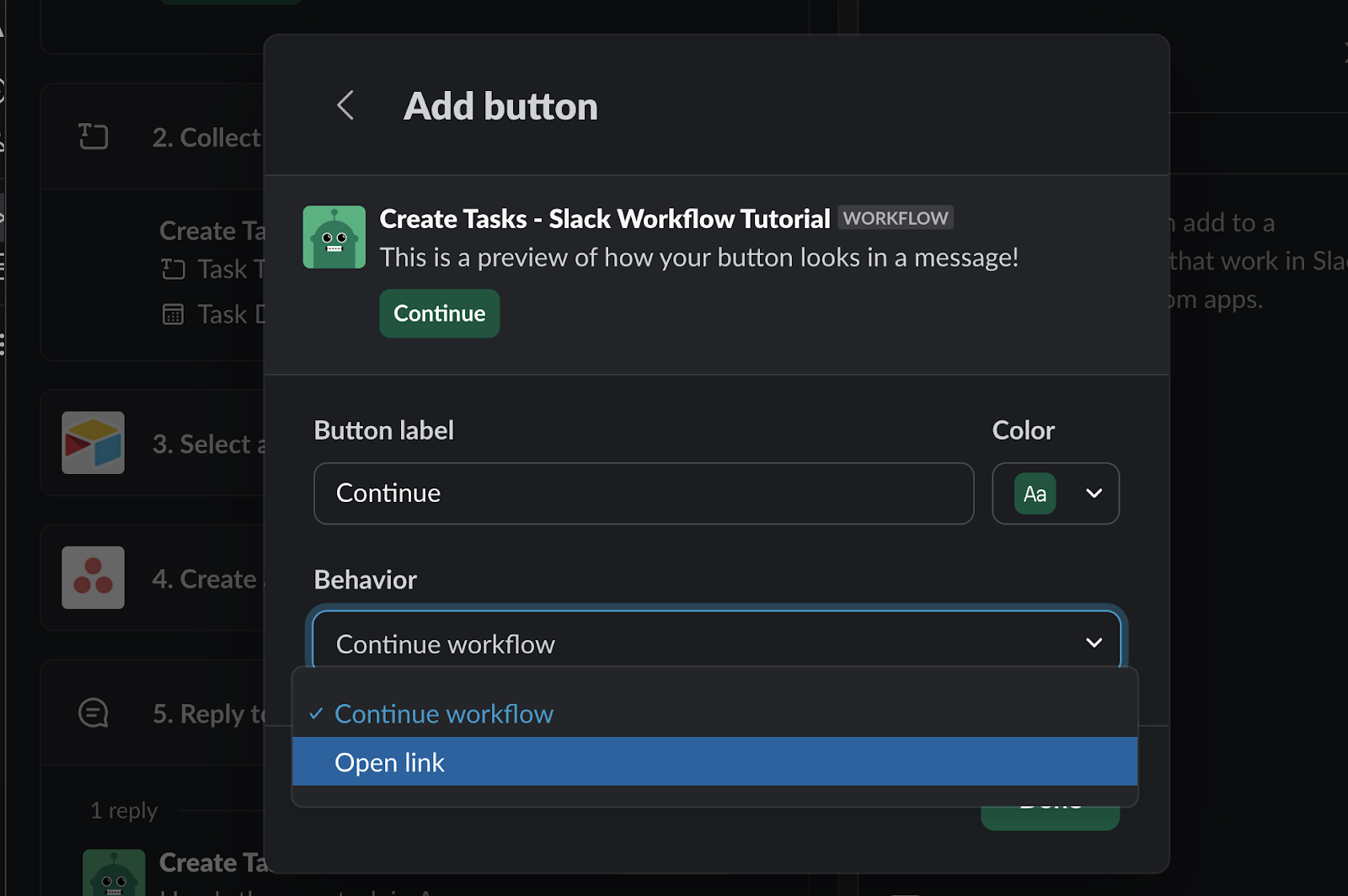
5. Built-in Forms
Slack Workflows includes a convenient form builder that allows you to collect data from users without redirecting them to external URLs. These forms integrate seamlessly with the Slack interface and can feed directly into your automation steps.

Areas for Improvement: Where Slack Workflows Fall Short
1. No Testing Capabilities
One significant drawback is the lack of testing features. Users cannot test individual triggers or steps within a workflow, making it necessary to run the entire automation to verify that it works as intended. This can make the development process more time-consuming and frustrating, especially for complex workflows.
By contrast, automation providers like Zapier, Make and Pipedream all include easy built-in testing.
2. Limited Integration Options
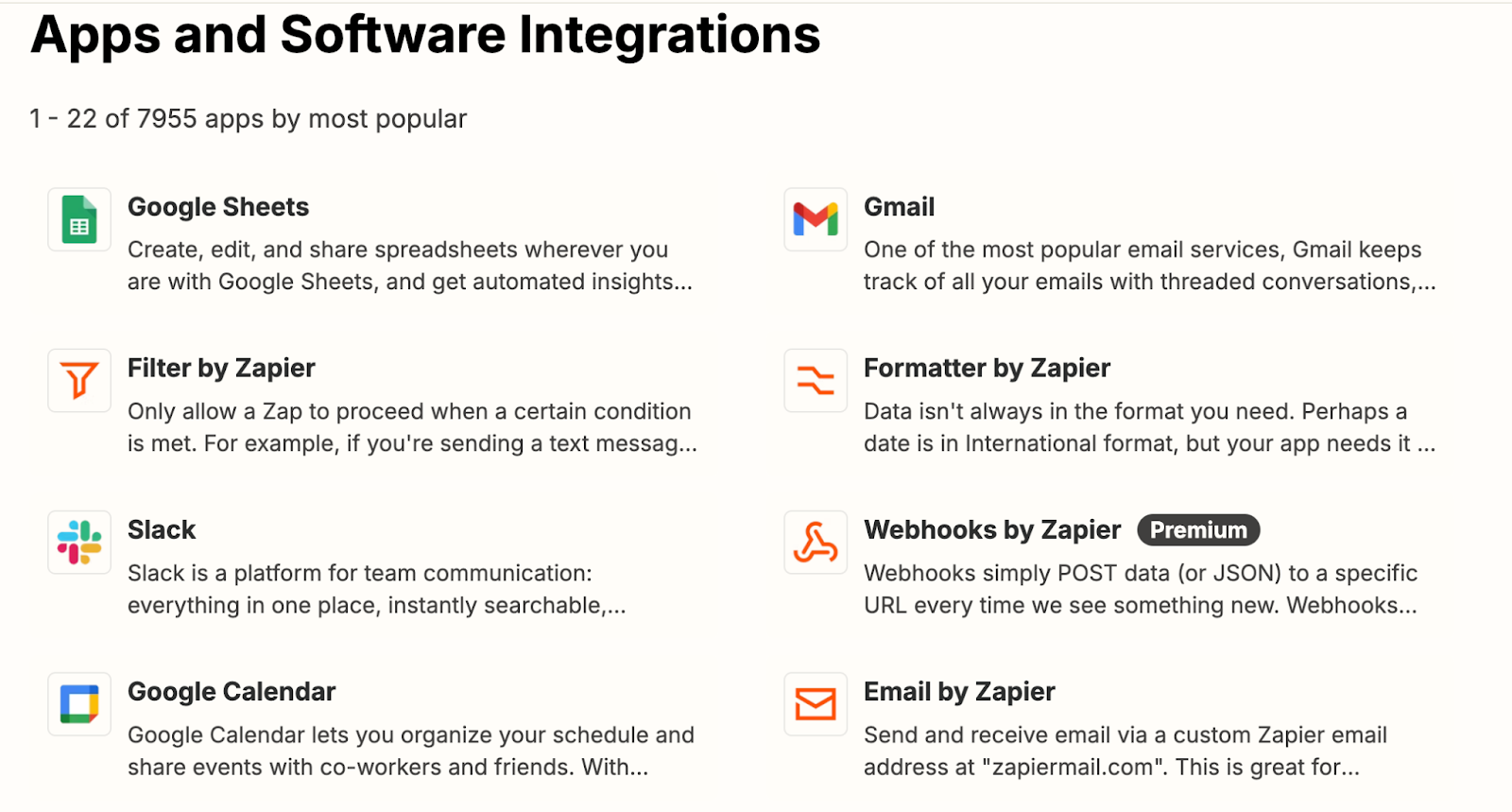
While Slack Workflows does offer some external connectivity, its integration library is relatively small. With less than a hundred available app connections, it falls far short of the thousands of integrations offered by dedicated automation platforms like Zapier, Make, or Pipedream.

3. User Experience Issues
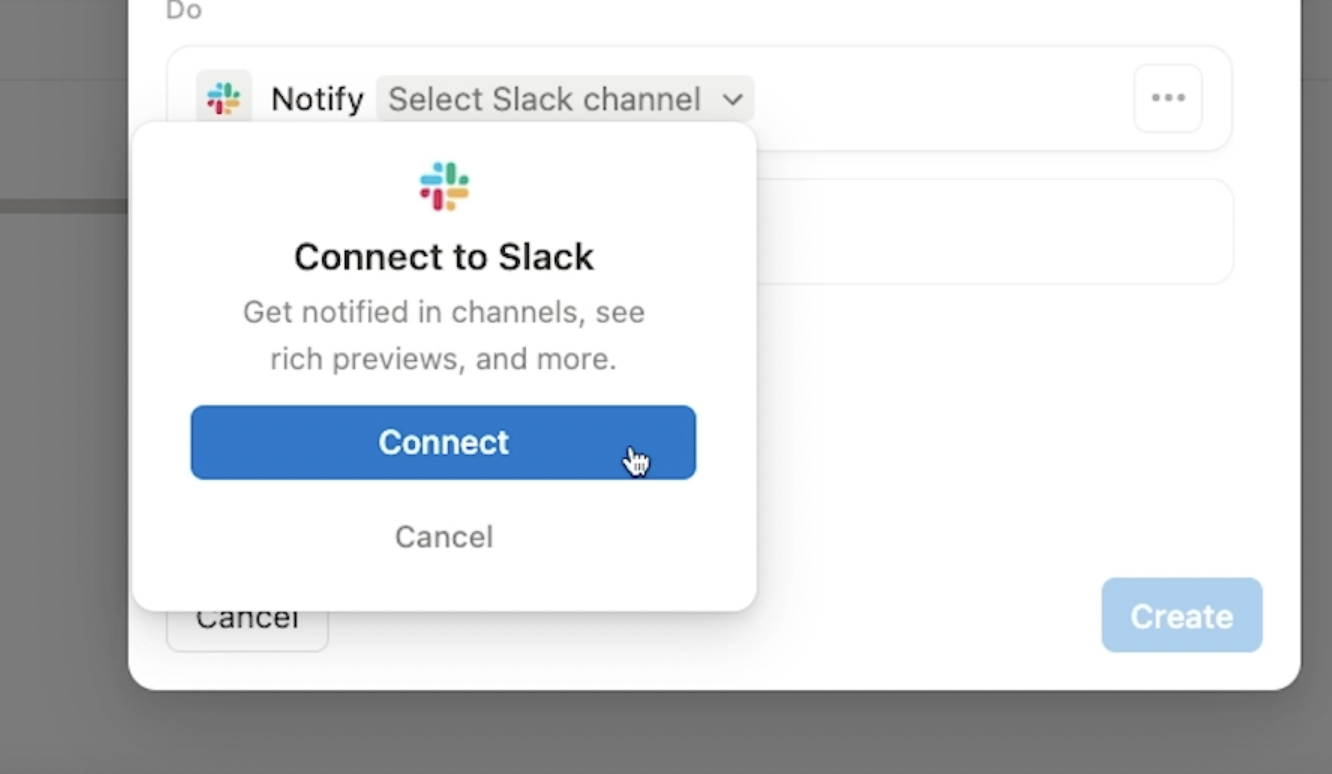
Based on our use, several minor but noteworthy UX issues exist within the platform. For example, while the confirmation buttons for launching automations are helpful, they lack basic options like "Cancel" or "Stop." These small oversights can add friction to the user experience.

4. Limited Scalability
As with many built-in automation tools, Slack Workflows faces challenges in terms of scalability and maintainability compared to standalone automation platforms. The limited testing features and integration options can make it difficult to build and maintain complex automated systems that connect several different tools and the teams using them.
Our Verdict
Slack Workflows can be a valuable tool for teams looking to automate simple, Slack-centric tasks. The platform shines when it comes to use cases like:
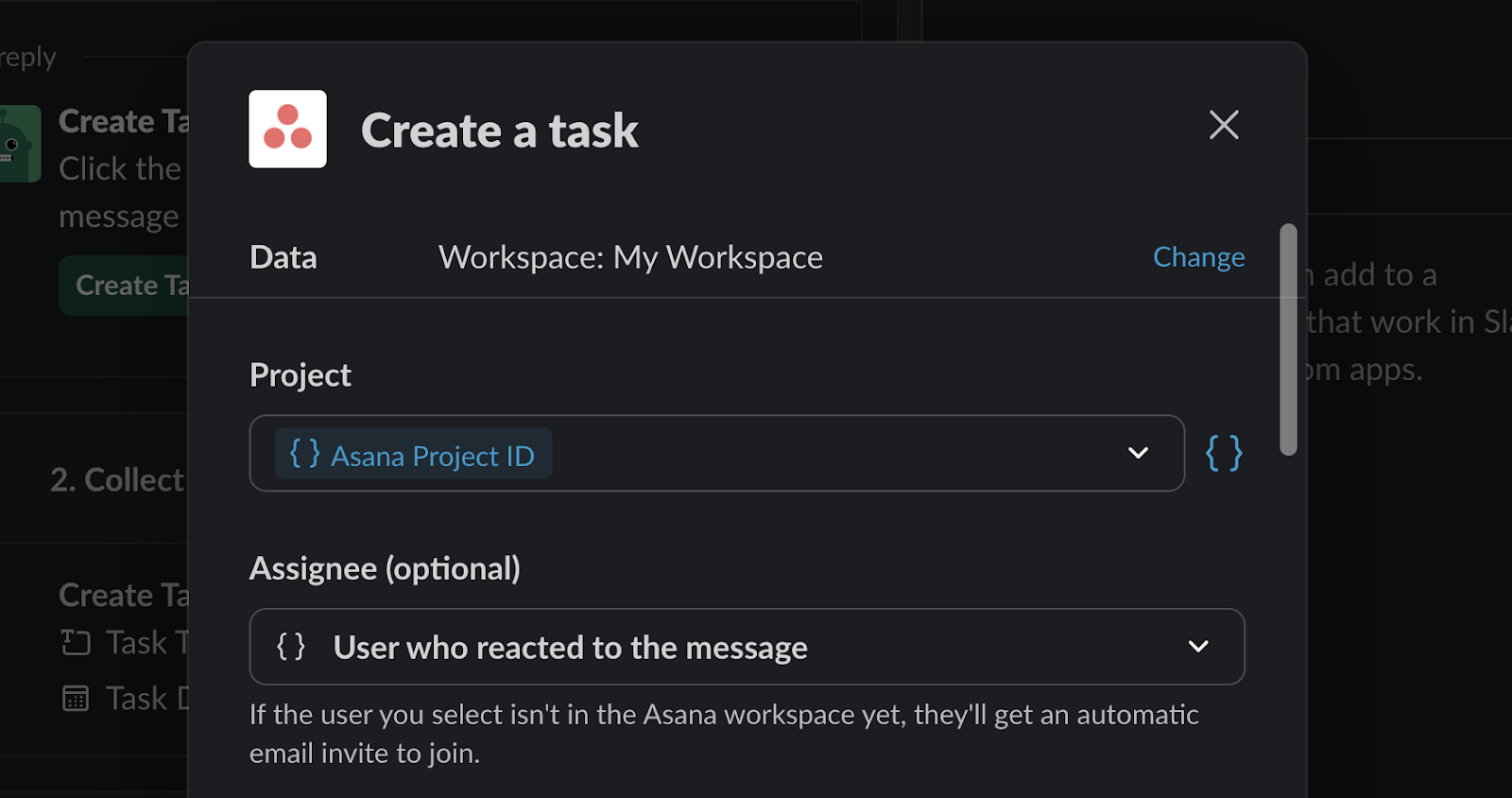
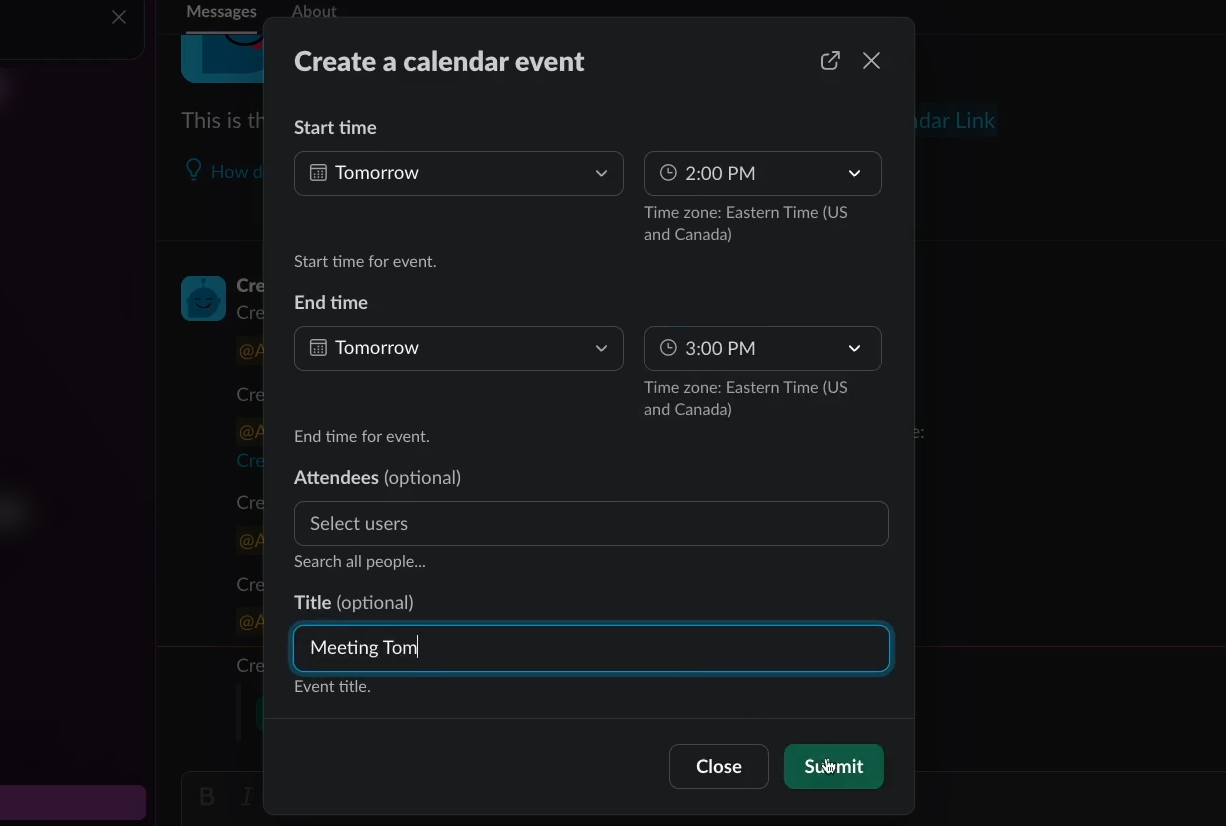
- Creating quick automations for task management
- Scheduling meetings
- Composing emails directly from Slack
- Building simple workflows that leverage Slack's native features
However, for organizations seeking to build comprehensive automated infrastructure or connect multiple applications to a centralized source of truth, standalone automation platforms remain the better choice.
Tools like Zapier, Make, and Pipedream offer greater scalability, more robust testing features, and significantly more integration options and are a much better fit for enterprise organizations seeking to automate their workflows.
If you’d like to learn more about automating your team’s work with a variety of no-code and low-code tools, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Imagine describing your dream business application in plain English and watching it come to life in seconds. That's the magic of Airtable's new AI Cobuilder, a breakthrough feature that transforms natural language prompts into fully-functional custom applications.
Whether you need a sophisticated content management system, a project tracker, or an inventory database, AI Cobuilder can create it faster than you can pour a cup of coffee.
The possibilities are endless: describe what you want to track, how you want to view it, and what relationships matter to your business. AI Cobuilder handles the technical heavy lifting, creating tables, establishing relationships, and even generating intuitive interfaces.
Let's explore how this powerful tool works using a content management system as our example.
Understanding AI Cobuilder's Capabilities
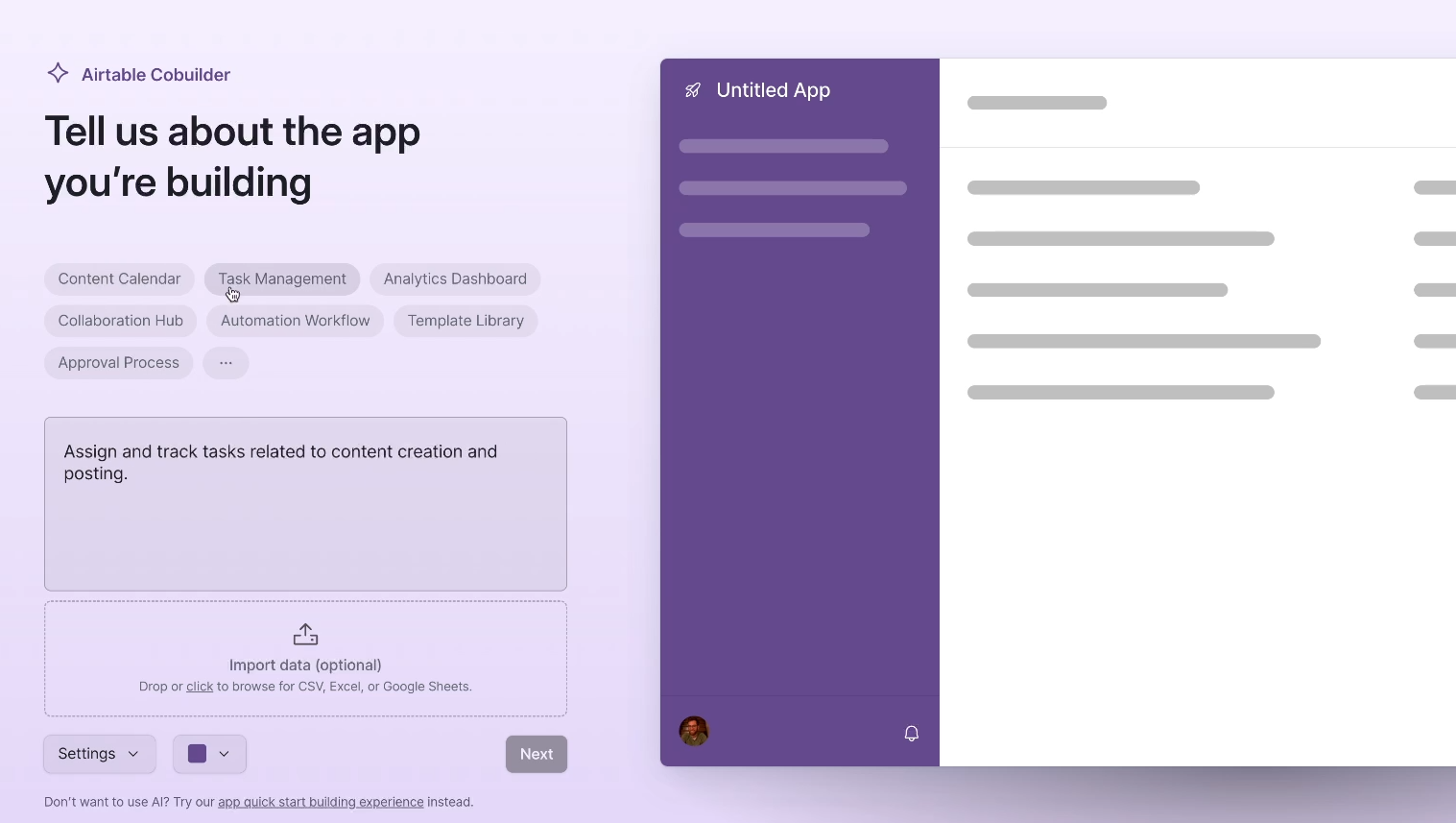
To get started with Airtable’s AI cobuilder, just open up Airtable and create a new base. You’ll see a choice to either build from scratch, or build with AI.

From there, all you need to do is enter a prompt to ask for what you want. To get started quickly, you can click on any of Airtable’s app suggestions like a Content Calendar, a Task Management portal, or an Analytics Dashboard.
However, you can also write a prompt to ask the Cobuilder to create whatever you’d like. The AI Cobuilder opens up endless possibilities for custom applications. The key is knowing how to guide the AI to create exactly what you need.
Crafting the Perfect Prompt
The secret to getting the most from AI Cobuilder lies in how you structure your prompt. Here are a few key tips you can apply to your prompt for any application you want to build
1. Define Core Purpose: Start with a clear statement of what you're building. For example: "Create a base dedicated to managing our company's content pipeline."
You may also want to include details about your company, or the team that’s going to be using the base.
2. Specify Data Requirements: List the key types of information you need to track. In our content management example, this included platforms like LinkedIn and YouTube, along with file uploads for content.
This data will help Airtable to populate your select fields with relevant options.
3. Establish Relationships: Describe how different pieces of data relate to each other. Our example linked content pieces to themes and campaigns.
The cobuilder will be able to create dynamic links between your tables based on your request, so be sure to include this information in your prompt.
4. Detail Specific Fields: Be explicit about what fields you need • from simple text fields to more complex requirements like file uploads or multi-select options.
Naming the field type will ensure that Airtable builds exactly what you’re looking for.
5. Request Desired Views: Specify how you want to visualize your data, such as calendars, kanban boards, or custom dashboards.
These views will be constructed in your base’s Interface, which is typically where you and your team will spend most of your time interacting with your new app.
Our prompt: building a content management base
Below, you can find the prompt that we used to create a content management base in this video. You may want to consider copying and pasting it as a starting point.
Create a base dedicated to managing our company’s content pipeline.
The base should maintain a centralized repository for all content posted on multiple platforms; LinkedIn, Facebook, X, Tiktok, and YouTube.
Each piece of content should link to a Theme in a separate table. For example some themes include Automation, Workflow Design, Tutorial, and Strategy.
Each content campaign should be associated with a long-form blog, a video (file upload), raw footage (file upload), title, description, meta tags, and SEO tags.
Include 3 AI fields for content campaigns: 1 to draft a post on the social media of choice, 1 to generate SEO tags, and 1 to identify who the best audience persona is for the content.
Include a calendar to easily schedule upcoming content.
In the “Themes” table, include a count of the number of pieces of content, along with a lookup of all the personas that are targeted.
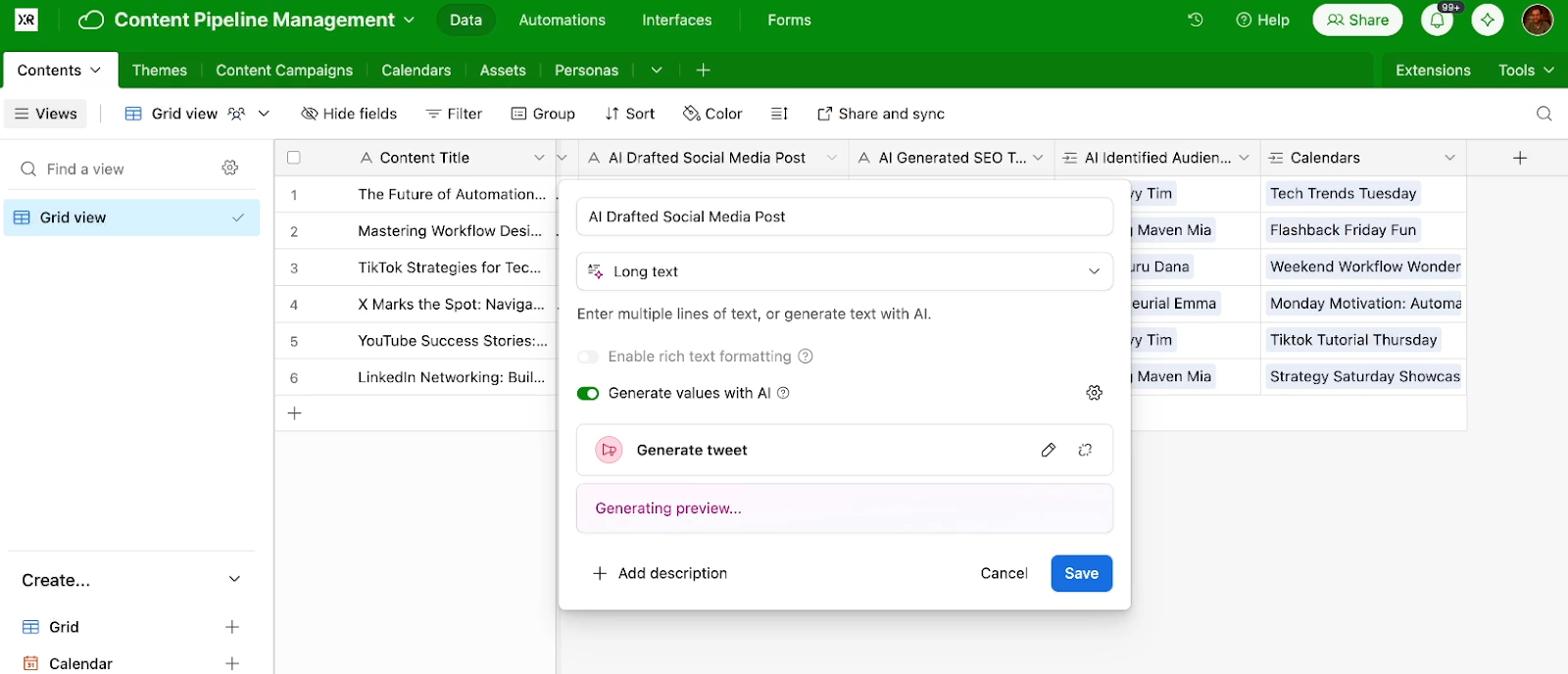
NOTE: The Airtable Cobuilder won’t create AI fields for you, even if you request them specifically like in this prompt. However, it will create placeholder text fields.
Adjusting the Cobuilder’s Output
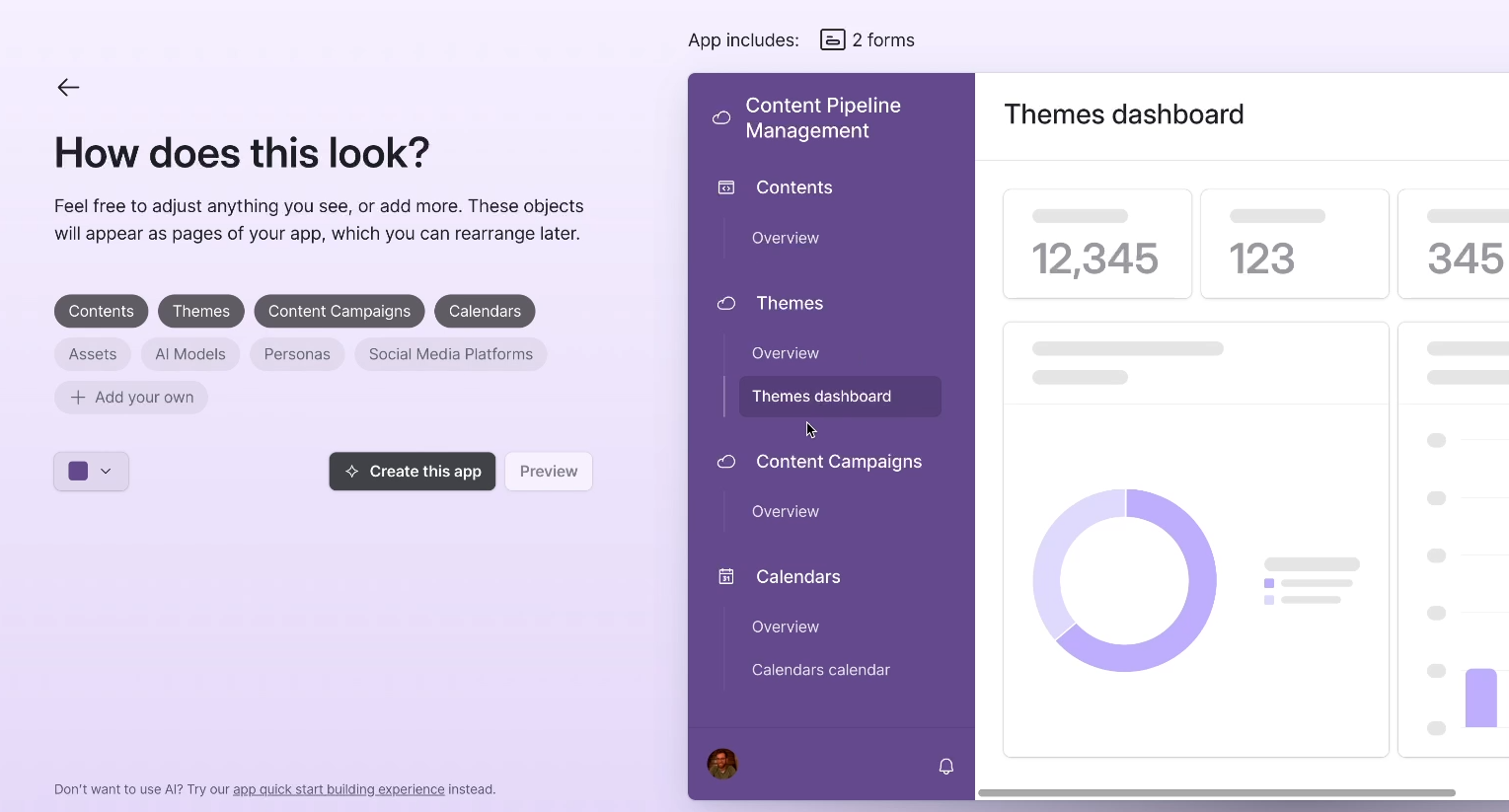
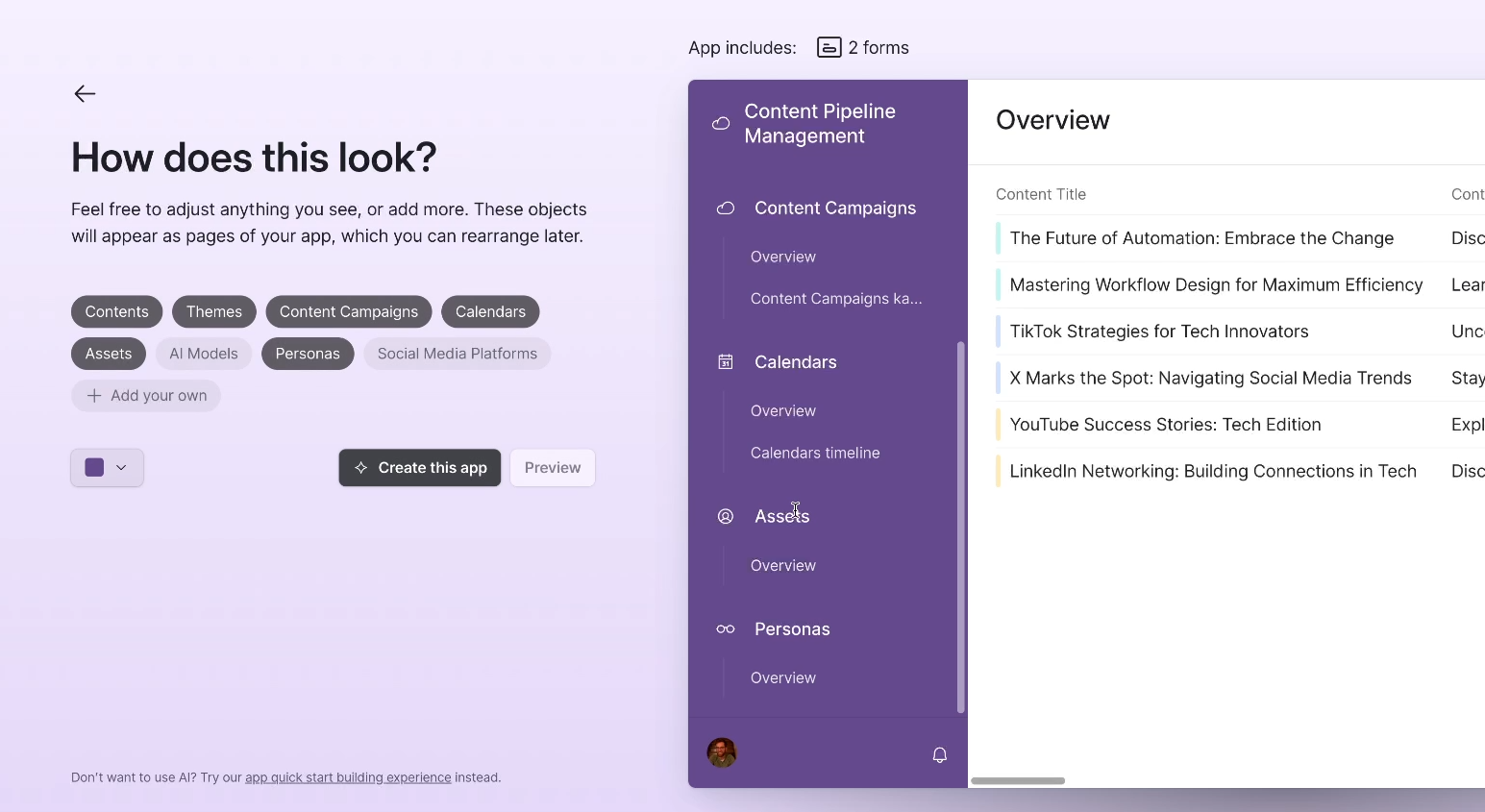
After you enter your prompt, the cobuilder will take a moment to build a preview of your new app. The preview will only include an interface – you won’t see the core data layer here.

However, you can interact with the preview as though it were a finished app. Look it over and see if there’s anything you’d like to adjust.
Just click on Airtable’s suggestions to make a few quick additions, or select “Add your own” to enter a custom request.
In our example below, selecting “Assets” and “Personas” adds pages for both when the preview is regenerated.

When you’re happy with the preview, click on “Create this app” to produce an actual Airtable base in your workspace.
Note that you can also edit the base manually once it’s been created.
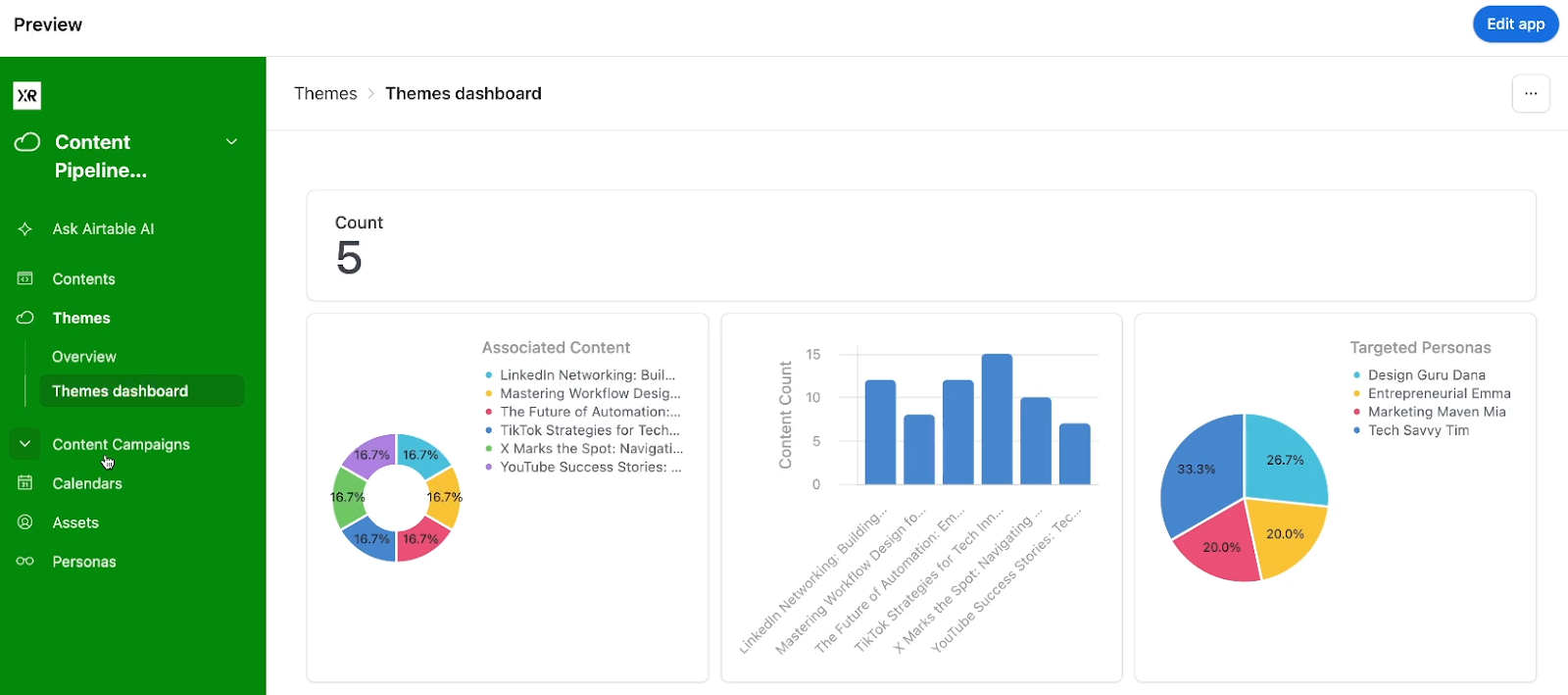
What AI Cobuilder Delivers
Here’s what you can expect from an AI-built base in Airtable.
• Comprehensive Data Structure: Tables and relationships are automatically created based on your requirements
• Sample Data: The Cobuilder generates a few records of mock data to help you understand how the system works

• Intuitive Interfaces: Custom views and dashboards for different aspects of your application

• Smart Additions: The AI often includes helpful features you might not have explicitly requested. For instance, the Cobuilder provided a couple of forms that we didn’t request in our example prompt.

Current Limitations:
• No automation setup
• Some specialized fields (like AI fields) need manual configuration and cannot be created by AI
• Basic interface layouts that may need refinement

Beyond Content Management
While we've used a content management system as our example, the same principles apply to building:
• Project management tools
• Customer relationship databases
• Inventory tracking systems
• Event planning applications
• Resource scheduling tools
• And much more
Making the Most of Your Generated App
After generation, take time to:
• Adjust interface layouts to match your workflow. To begin editing your interface, just press Option 1 on Mac, or Alt 1 on Windows. You can learn more about interfaces here in our Airtable beginner’s guide.
• Add any missing fields or relationships. The Cobuilder will typically fulfill most of the specific instructions in your prompt, but may still overlook a few details.
• Set up necessary automations. The Cobuilder will not build any automations for you, so you’ll need to set them up yourself. You can explore several tutorials on our blog to learn more about automating your work with Airtable.
• Customize views and filters. Airtable offers a wide array of customizable views and filters for your interfaces and data. While the Cobuilder will likely provide a lot of helpful views in the interface, you’ll probably need to handle all of this yourself in the data tab.
• Configure user permissions. With Airtable’s granular user permission controls, you can easily determine which users can view, edit, and add data.
The Future of App Building
AI Cobuilder represents a fundamental shift in how we create custom applications in tools like Airtable. What once took hours or a week of work can now be accomplished in minutes, allowing teams to focus on refining and optimizing rather than basic setup.
While it's not a complete replacement for expert setup, AI Cobuilder excels at rapidly prototyping ideas and creating functional first versions of Airtable applications. As the technology evolves, we can expect to see even more sophisticated features and capabilities added to this already impressive tool.
If you’d like to learn more about streamlining and automating your work with no-code tools like Airtable, be sure to explore check out our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

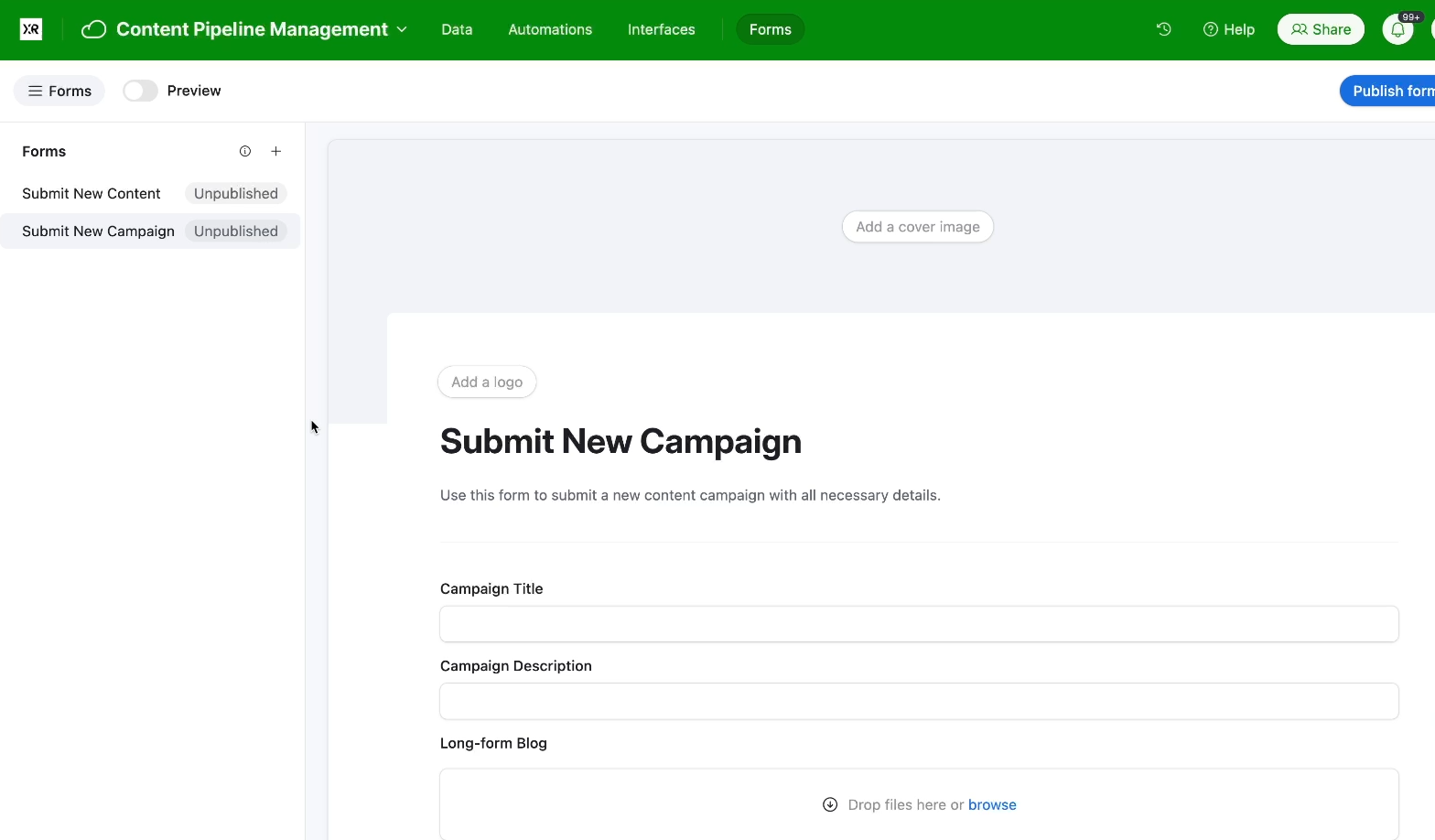
Forms are one of the most common starting points for automation. They’re an easily accessible and shareable way to collect the data that drives our automated workflows.
In this post, we’ll explore Jotform's newly updated Workflows feature, which combines robust form building with native automation capabilities.
Note: This post and its associated video are sponsored by Jotform. However, all opinions expressed are our own.
What is Jotform?
Jotform is much more than your standard form builder. While it includes all the basic fields you'd expect, it also offers advanced features like payment processing, digital signatures, and CAPTCHA integration.

Using its drag-and-drop interface, you can create everything from simple contact forms to full-featured storefronts.

Building an automated expense reimbursement workflow
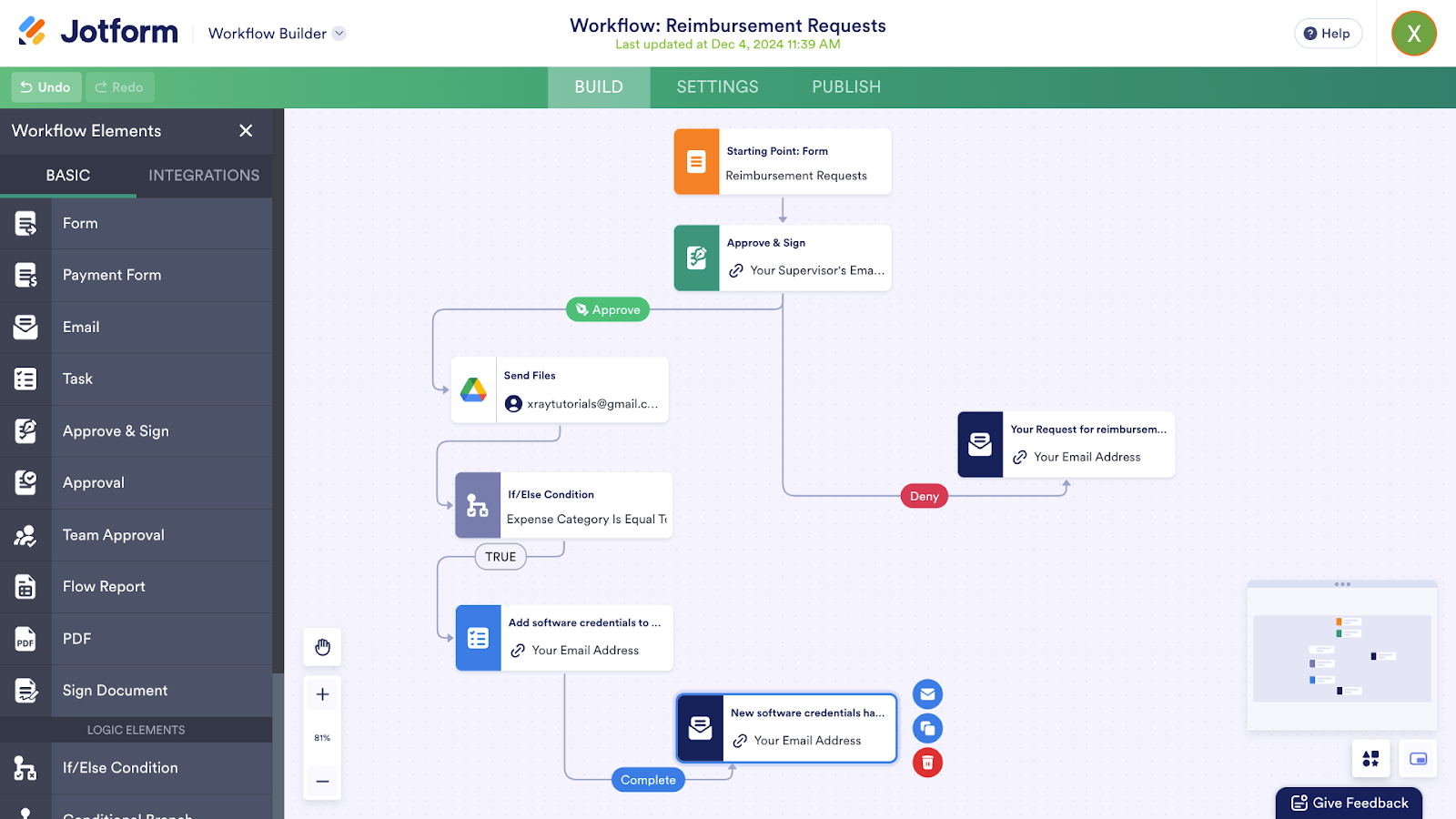
Let's look at how to create a practical automated workflow in Jotform through a real example: an expense reimbursement process.
Our workflow will:
1. Collect expense details and receipts through a form
2. Route the request to a supervisor for approval and signature
3. Upload approved requests to Google Drive
4. Create follow-up tasks for software-related expenses

Here's what makes this particularly powerful:
Jotform can handle the entire approval process in a single workflow. Unlike other automation platforms where you might need multiple workflows for a multi-step approval process, Jotform lets you build the complete flow in one place.
Key features
Approval management
• Built-in approval routing
• Digital signature collection
• Ability to request additional information
• No time limits on approval waiting periods
Conditional logic
You can create different paths based on form responses. In our example, software-related expenses trigger additional tasks automatically.
Integrations
While not as extensive as dedicated automation platforms, Jotform connects with popular services like Dropbox, Salesforce, HubSpot, Mailchimp and Google Drive – which we’ll use in this automation.
Step 1: Create your form
First, create a form with these essential fields. You can include additional fields if you’d like, but the ones listed here will be necessary for the automation as we’ve built it.
• Name
• Email address
• Supervisor's email
• Expense category
• Total cost
• File upload for receipts


Step 2: Create a new workflow
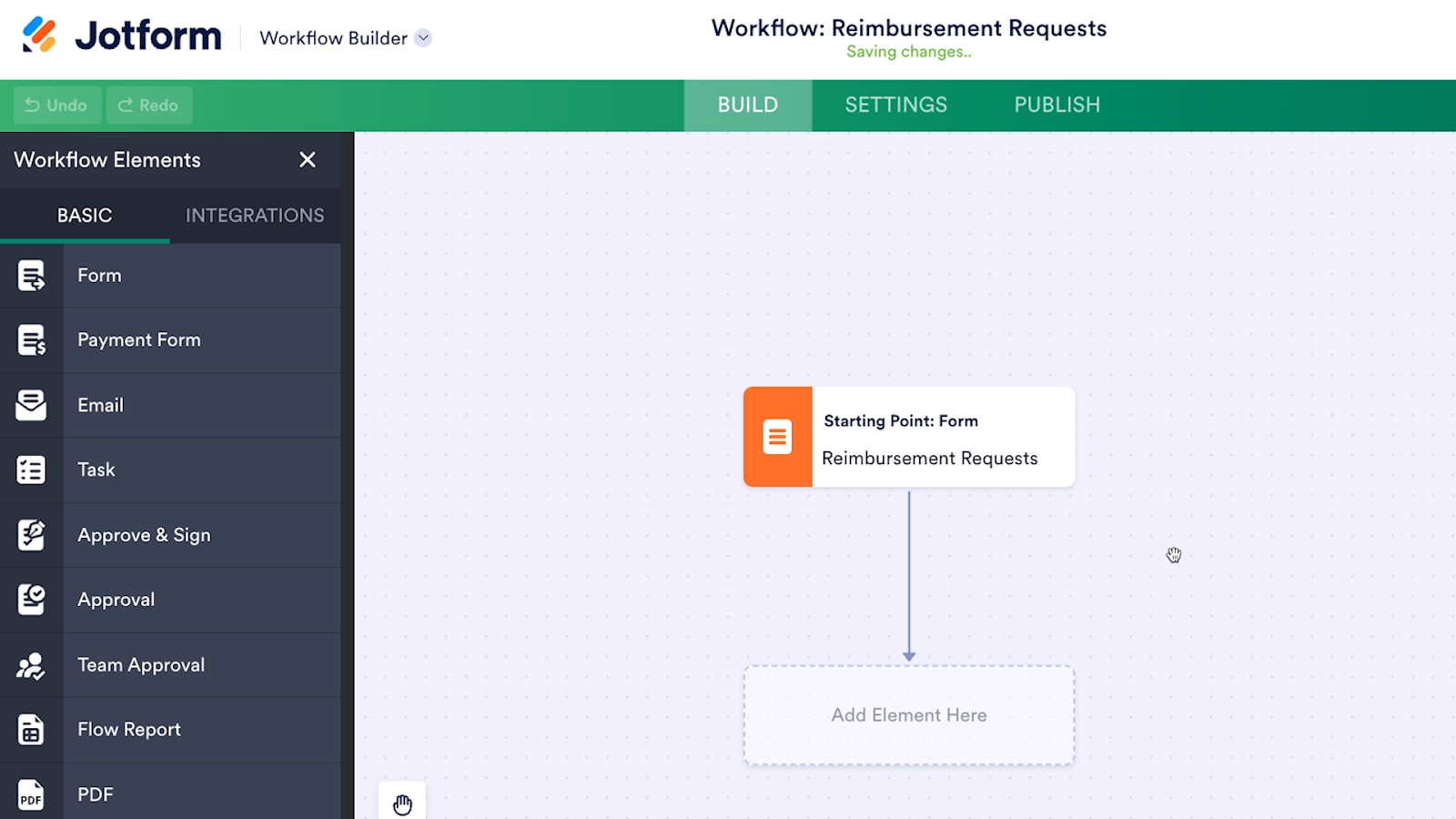
Navigate to the Workflow Builder (click the arrow next to "Form Builder")

This will create a new workflow with just one element: “Starting Point: Form”. That means that your automation will activate whenever someone submits your form.

Step 3: Add approval process
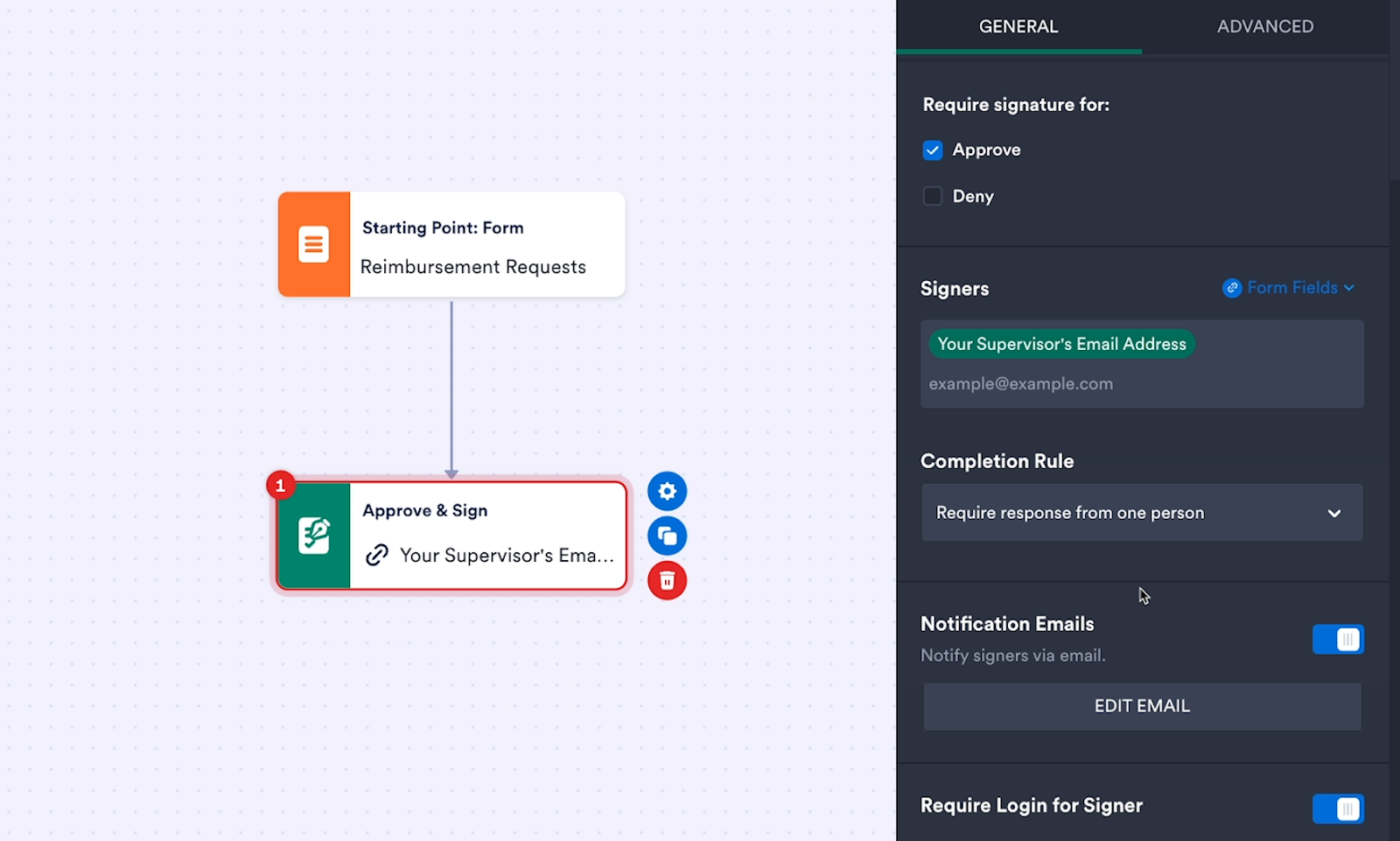
With the “Approve & Sign” element, you can easily integrate an authorization step into your form workflow.
1. From the “Workflow Elements” panel, drag the "Approve & Sign" element into your workflow
2. Configure the settings:
• Set "Approve" and "Deny" as the two possible outcomes
• Enable signature requirement for the “Approve” outcome only
• Set the reviewer as the supervisor (Select “form fields” and insert the supervisor email field)
• Enable "Request More Information" in advanced settings
• Allows the supervisor to request additional info before making a decision
• Set completion rule to "Require response from one person"

The completed action will send a notification to the designated supervisor, asking them to approve or reject the request for reimbursement.
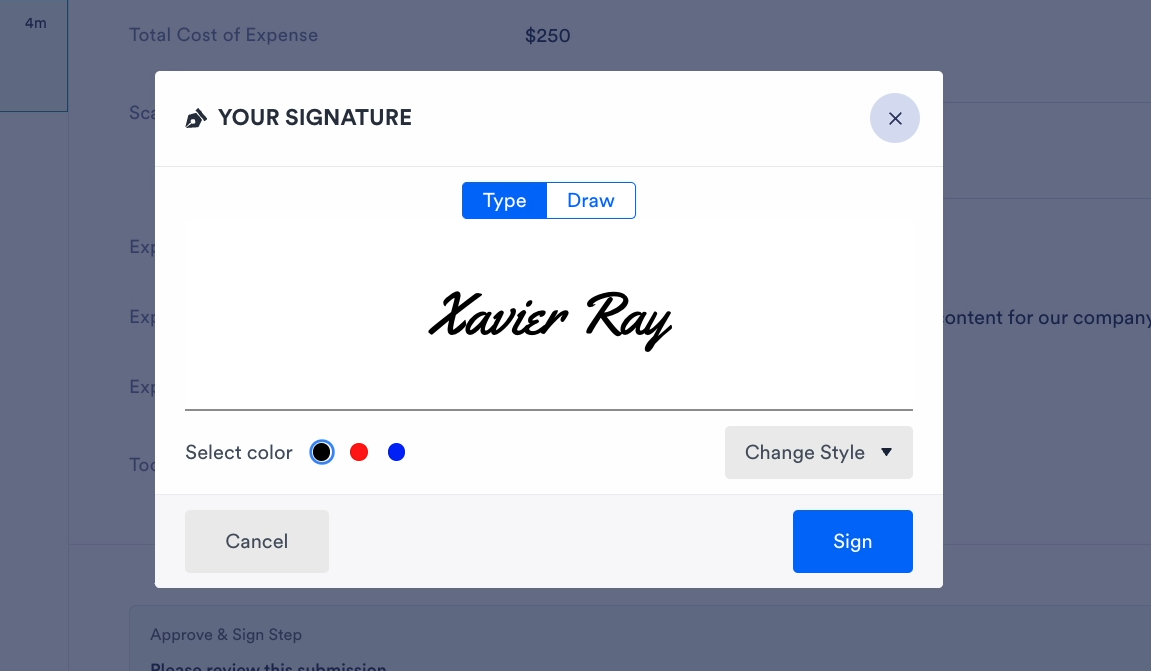
If the supervisor approves the request, they’ll need to provide their signature as well.
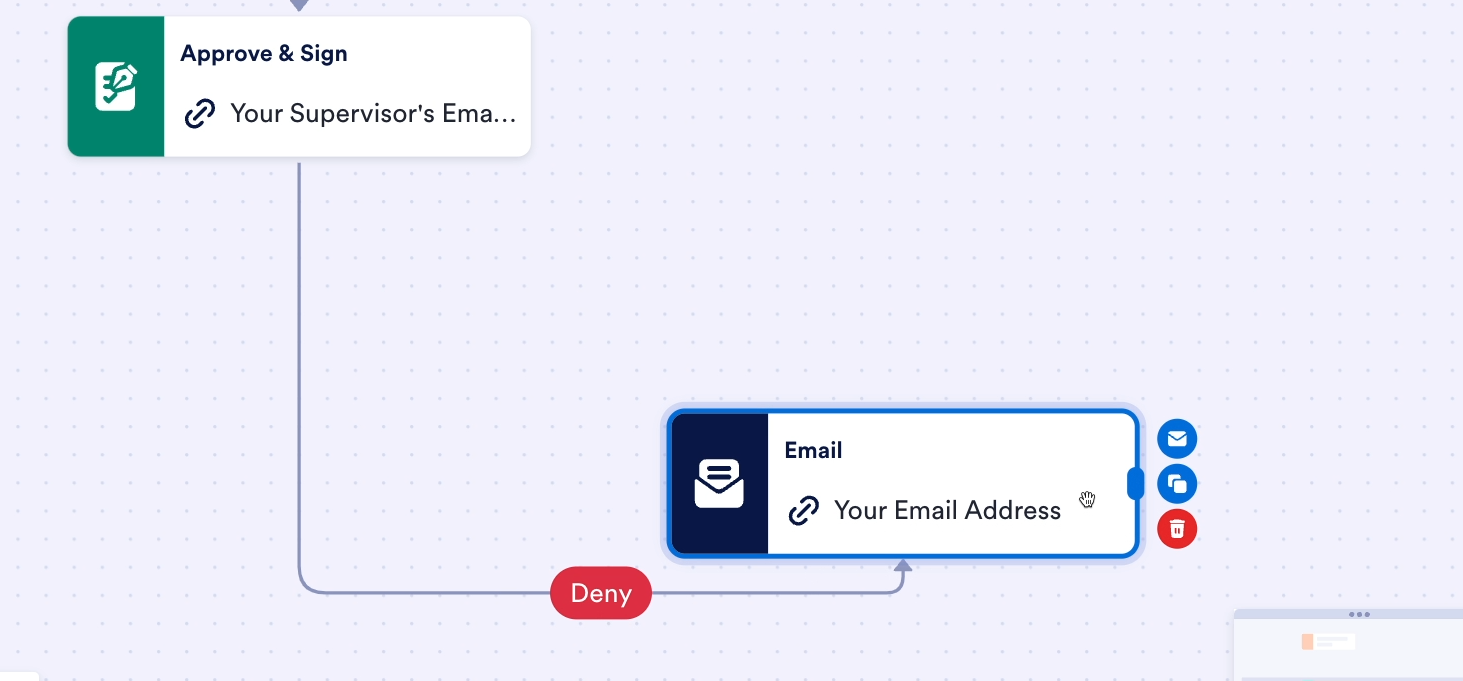
Step 4: Configure the “Deny” path
Next, you’ll need to create automated actions for both the “Approve” and “Deny” outcomes that result from the approval step.
We’ll begin with the “Deny” path in our example, since it will be shorter – just one step alerting the original form submitter that their request has been denied.

1. Click and drag to draw a new path out of the approval step
2. Set the path to trigger for the "Deny" outcome (click “Select outcome”)
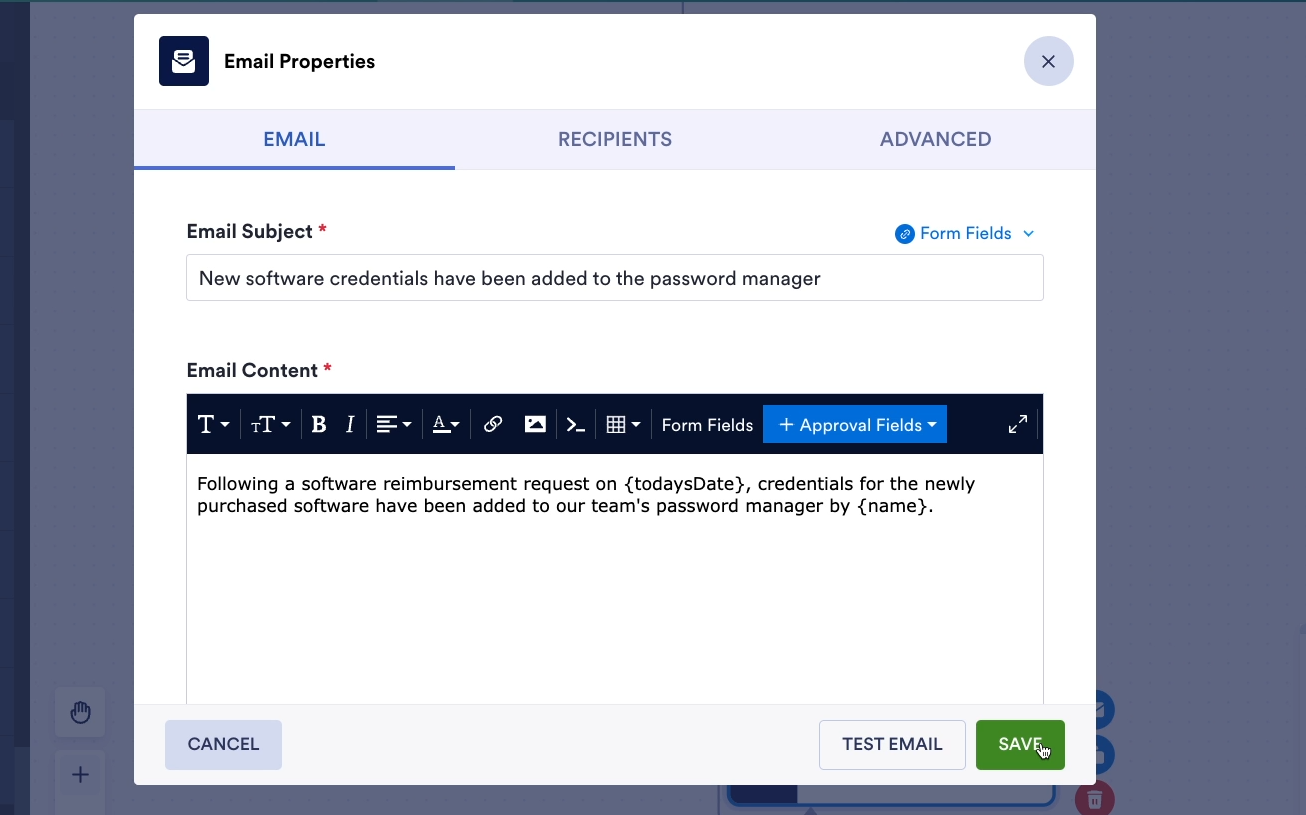
3. Add an "Email" action to the “Deny” path
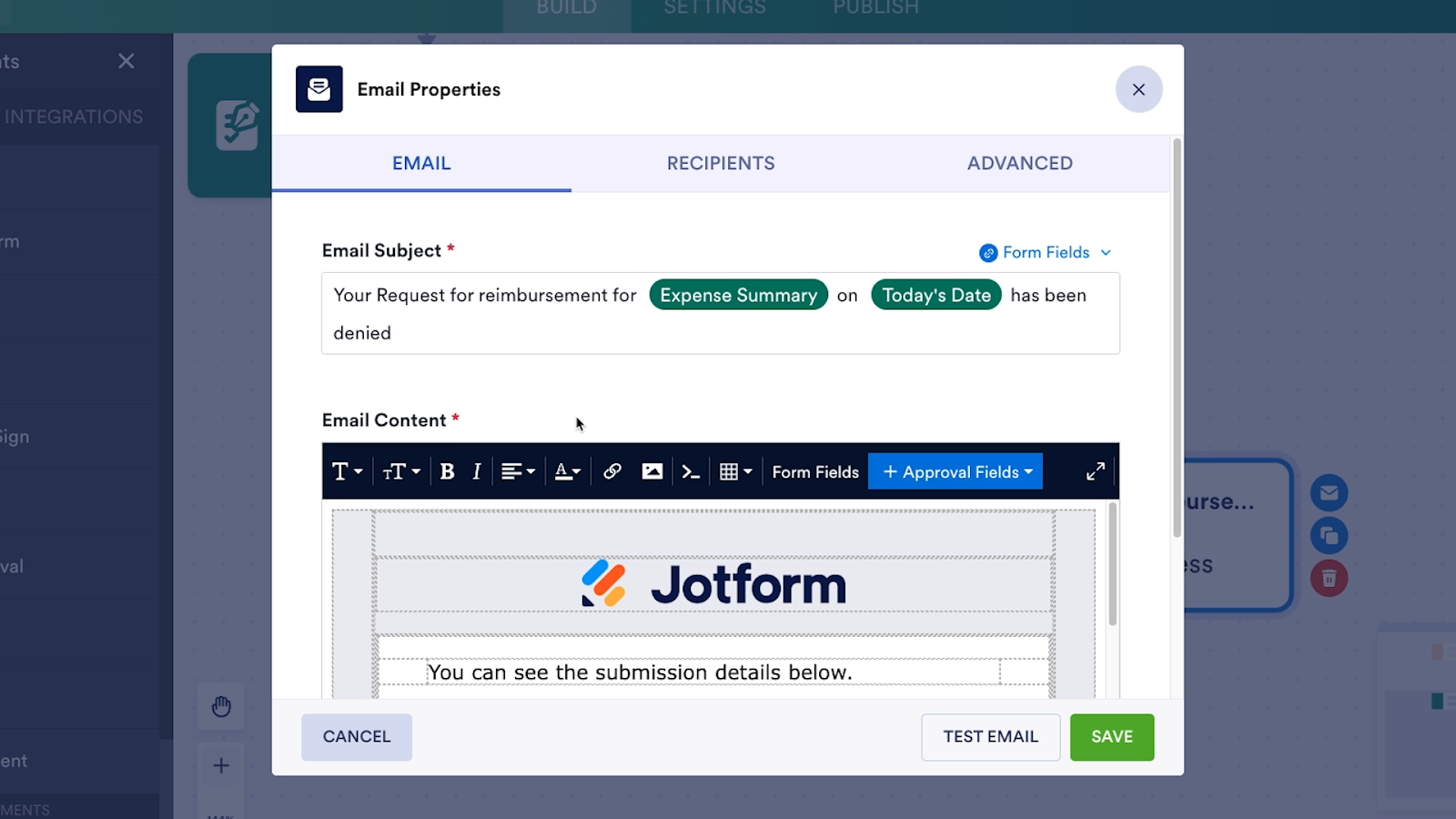
4. Configure the email:
• Set recipient to the original submitter’s email address
• Customize the subject line with expense details (Click “Form fields” to insert data)
• Use the template to include form submission details
• Add a custom message explaining the denial

Step 5: Set up the approval path
With the “Deny” path all set, you can now create an “Approve” path that will include automated actions that run when a request is approved.

1. Draw a new path leading from the “Approve & Sign” step.
2. Set the path to run for the “Approve” outcome (click “Select outcome”)
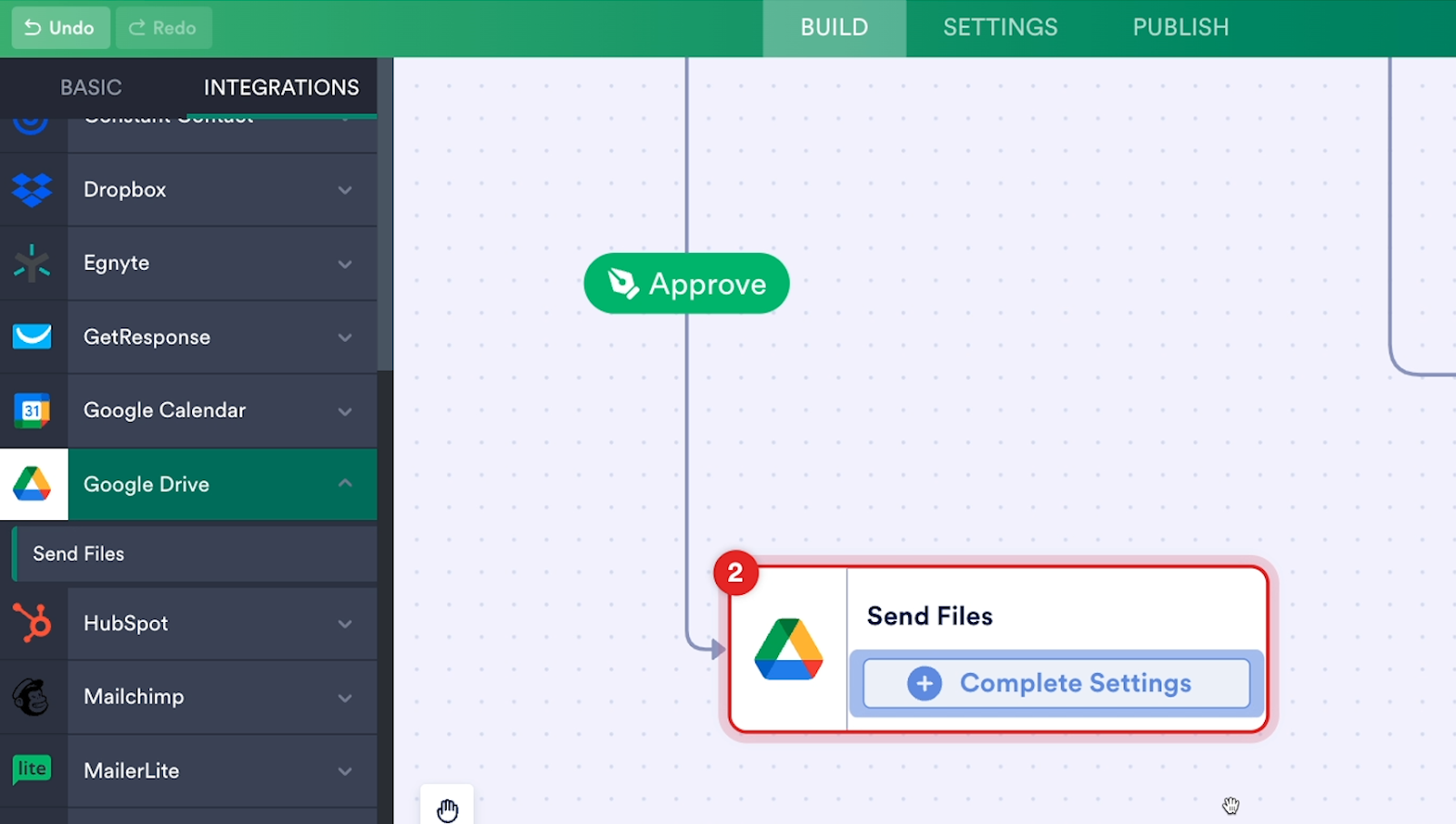
3. Add a Google Drive - Send Files step from the “Integrations” tab
4. Configure the Google Drive integration:
• Connect your Google Drive account
• Designate a folder to store form responses and uploaded files
• Enable subfolder creation for each submission
• Choose to upload both the submission PDF and receipt files

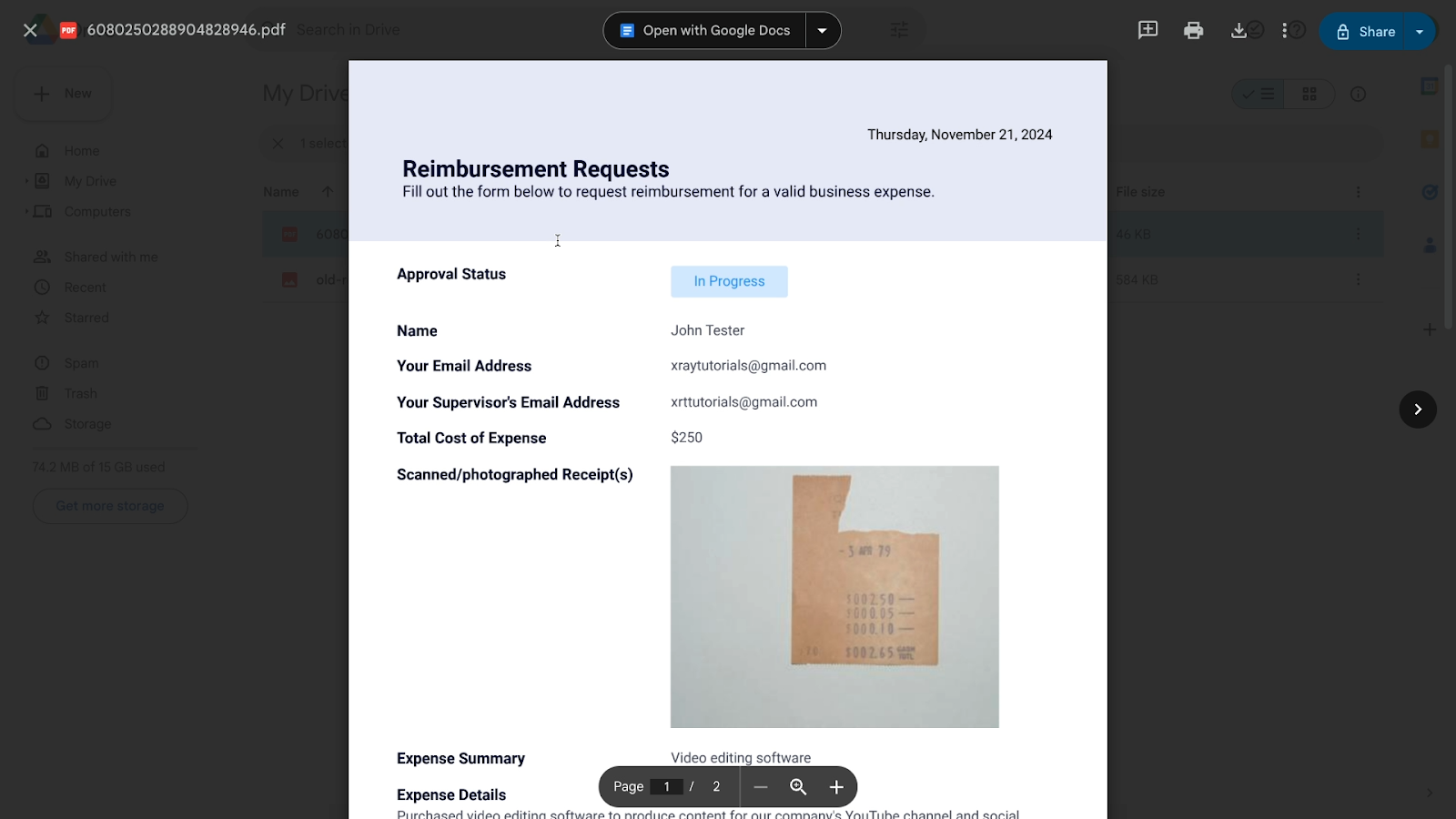
With these settings, the Google Drive step will upload a PDF summary of every approved submission, along with copies of any files that the user uploaded (e.g., receipts).
Click “Save” to complete the step configuration.
Step 6: Add conditional logic
The automation could stop here, but we’ll add a few more steps to demonstrate Jotform’s conditional logic capabilities.
After a reimbursement request is submitted, the automation will check to see if the expense category is set to ‘Software’. If it is, then Jotform will create a task for the original submitter to add relevant credentials to the team’s password manager.
If the category is set to anything else, then this task won’t be created.

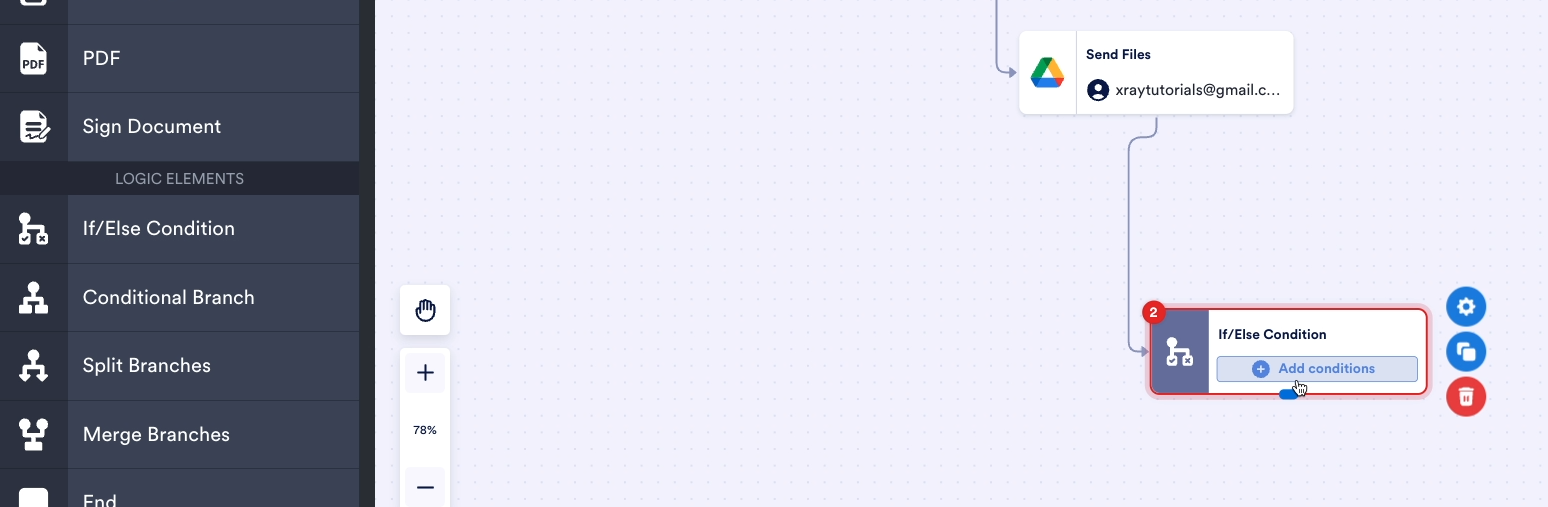
1. Draw a new path leading from the Google Drive step
2. Add an "If/else condition" to the new path
3. Set condition: If "Expense Category" Is Equal To "Software"
Step 7: Add an automated action to create a task
Just as you needed to add “Approve” and “Deny” paths following an approval step, you’ll also need to add “True” and “False” paths following the conditional logic step.

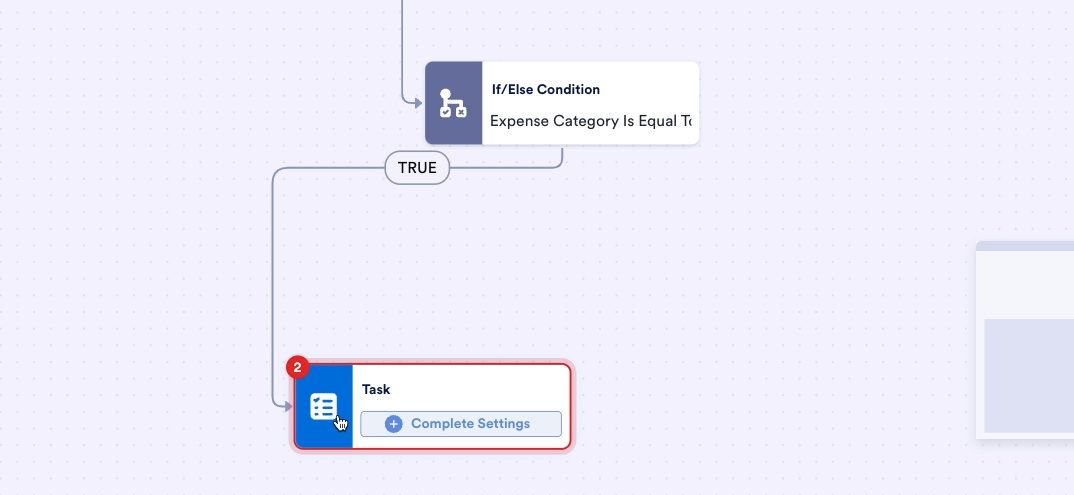
• Draw a new path leading from the If/Else condition element.
• Set the “Branch” to “True” (click “Select Branch”)
• Add a "Task" element
• Configure the task:
• Set a clear title (e.g., "Add Software Credentials to Password Manager")
• Write a detailed description explaining what needs to be done
• Leave the outcome as default "Complete"
• Set the assignee to the original submitter using form fields
• (Optional) Enable email notifications and customize email

Step 8: Complete the “True” branch by adding an email notification
Because your Task step has an outcome (i.e., the task is marked Complete), you need to provide a path that follows from that outcome.
In our example, we’ll just add a simple path that sends an email alert when the task is completed.

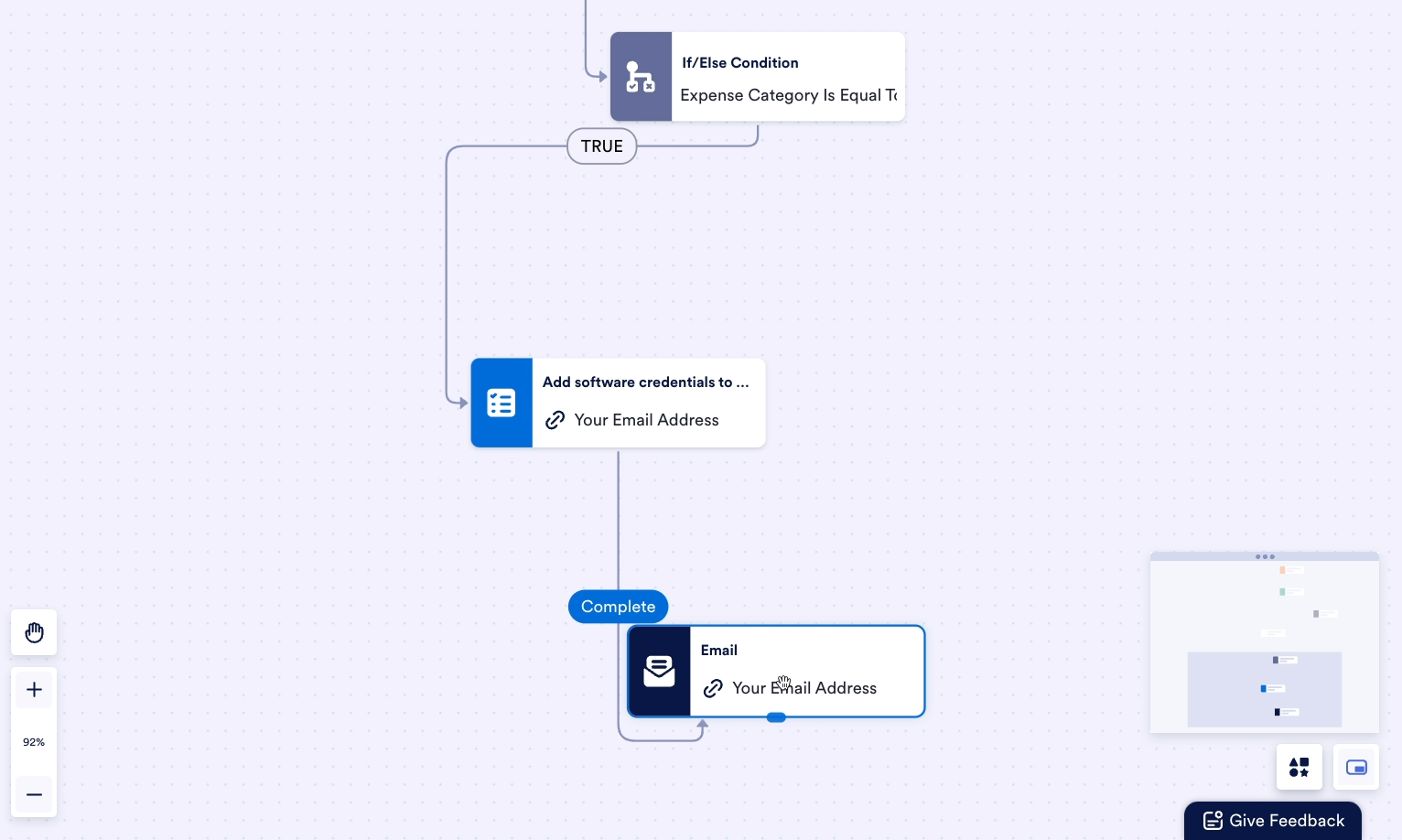
1. Draw a path from the “Task” step
2. Set the outcome to “Complete” (click “Select Outcome”)
3. Add an "Email" action
4. Configure the email with any desired details

Since there’s no outcome associated with “False”, you don’t need to create a path in the workflow for “False”. The workflow will simply stop at the conditional logic step if the condition is not evaluated to be True.
Testing your workflow
Before using any workflow with your team, be sure to test it thoroughly by running through every step with test data.
For instance, to test this workflow, you would need to:
1. Submit a test form response
2. Check that approval emails are received
3. Verify Google Drive uploads work correctly
4. Test both approval and denial paths
5. Confirm conditional tasks are created appropriately
6. Test with different expense categories
Remember to test all possible paths through your workflow to ensure everything works as intended before sharing the associated form publicly or with your team.
As we tested our example workflow, we received an automatic request for a signature:

And the approved request was uploaded to Google Drive as a PDF:

Pricing overview
Next, let’s review Jotform’s pricing, and discuss how Jotform can fit into your automation stack.
First and foremost, you should note that automated Workflows are included on all Jotform plans – even the free plan.
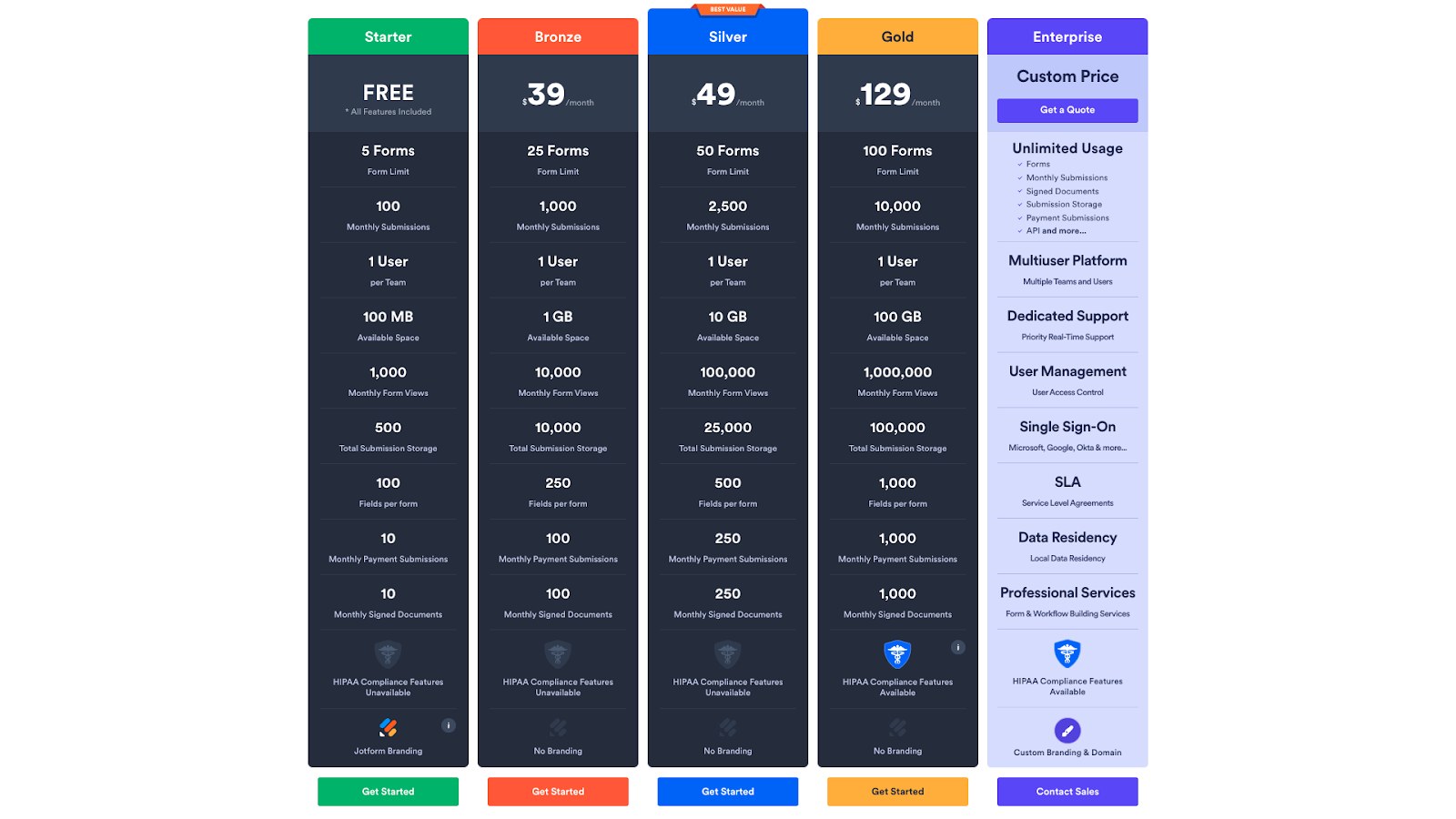
We’ll give you a brief overview of some of the key features available at each tier, but you can explore Jotform’s pricing and features in more detail on their pricing page.

Free plan
The free plan gives you a lot of room to try out Jotform and explore its features. For instance, you can build everything we created in this tutorial using a free plan.
The main limitations on the free plan are general usage restrictions: you’re limited to 5 forms, 100 submissions a month, 100 MB of storage, and so on.
Each paid tier will expand on these limits, and will unlock a few unique features as well.
Bronze tier
For example, on the Bronze tier, starting at $39/mo, you can remove Jotform branding from your forms.
Gold tier
On Gold, which starts at $129 a month, you’ll be able to access HIPAA compliance features.
Enterprise
On the Enterprise plan, which will require a custom quote from Jotform’s sales team, you can add multiple users to a single Team account.
Note that you can get a discount on all of these prices if you pay annually instead of monthly.
How Jotform Workflows fit into your software stack
Jotform Workflows shines when you need to:
• Build form-based automation quickly
• Handle complex approval processes
• Combine form features like payments and signatures with automation
However, it's not meant to replace full-featured automation platforms like Zapier or Make. Instead, it works best either for form-centric workflows or in conjunction with other automation tools.
Both Zapier and Make support Jotform, so you can build third-party automations in addition to the automations you build with Jotform workflows.
The ability to handle multi-step approvals in a single workflow is particularly impressive, and the native integration with Jotform's robust form features makes it a compelling choice for many business processes.
What sets Jotform apart is how it combines advanced form features with automation capabilities. While it may not replace your existing automation tools entirely, it offers a unique and valuable approach to form-based workflows that could streamline many of your business processes.
To get started with Jotform, you can create an account for free at jotform.com.
—
To learn more about automating your team’s daily work, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

2024 has been an exciting year for our company, and one of the biggest highlights for us was bringing amazing new talent on board.
If you're a no-code builder on YouTube, you probably already know the name Doc Williams from his channel, where he posts excellent no-code tutorials, reviews, and more. But now he's added another title to his already impressive resume.
Recently, Doc joined the team at XRay to become the program manager of LowCodeEngineers, XRay's service for matching people with expert low-code support on a convenient hourly basis. In October, Doc and XRay CEO Tom Nassr had the chance to chat for a bit at the No-Code Summit in Paris.
They talked about Doc joining the team, how LowCodeEngineers changes the game for freelancers, and what they're looking forward to in the future. Here's the full conversation.

Interview: Tom Nassr and Doc Williams at NoCodeSummit 2024
Tom Nassr
You're sporting the XRay.Tech flag now! How does that feel?
Doc Williams
It feels good. I was a little bit nervous when the announcement happened, but I'm excited to be officially on the team. And so excited about all the things we're going to be doing with LowCodeEngineers.
Tom Nassr
LowCodeEngineers is going to have a lot of work to do after this. Obviously, there's just people asking to join as a low-code engineer. There's also different companies coming up and saying, “hey, I could hire somebody for an hour or two.”
What are some things that you're excited about for LowCodeEngineers now that you're shaping the program?
Doc Williams
A lot of things. Number one, I think helping the customers – helping all of these different businesses.
But also, I think I'm more – or equally – excited with the engineers themselves.
I've been a freelancer. I've run an agency. I know trying to have both hats on: trying to build and build my business. That's very stressful.
Tom Nassr
Very.
Doc Williams
And so with LowCodeEngineers having all of the communication with the customer figured out, having all the tools with Guardian, having Debrief, all these different tools that were announced as well. That really helps the freelancer be at their best with their customer, focus on building and then leave everything else out of it. Done. Automated.
So that's what I'm really happy about, because now I can just help find these great, amazing engineers that want that hourly rate locked in. They can just build, and then they can leave and do whatever they want with their life outside of it.
And they don't have to manage an agency and do all of these other things that are really stressful and time consuming.
Tom Nassr
Well, it's totally different from Fiverr or Upwork or any of these other marketplaces. I mean, those marketplaces really create a competitive environment for engineers or talent generally. It's a race to the bottom.
Clients often don't know exactly what all of these fancy tools can do. They don't know exactly how it can transform their business or what they even need to ask for.
But LCE is a total shift in how work goes. Instead of the general market saying, “Hey, fend for yourself. You find the right person to hire. You vet them in a technology you don't understand, and you manage the project, LCE is saying “This person can actually help you.”
That little bit of high-touch helps a lot, and LowCodeEngineers takes on the expense of actually doing the vetting and pairing. It’s a total paradigm shift for the client and the engineer.
Doc Williams
I love how you brought that up because a lot of times people think, “Oh, I know what I want, I'm going to go to Fiverr or Upwork.”
But they don't know what question to ask to find out if the freelancer they’re evaluating is actually an expert. Yes, they can be in Fiverr Pro, or you can see that they have a certain number of reviews, which is excellent, but that just means that they're hitting the bare minimum.
A lot of times, the clients don't know how to articulate what they need for their project.
And then they're mad at the developer or the engineer because it's like, “You weren't listening”. And the engineer is like, “Well, you asked me to do this, and I did exactly that.” But they weren't given the right context and the scope and all of those things.
With LowCodeEngineers, before they even get that customer, the engineer gets all of the context. They get everything that they need to know to be successful to go into that session.
Tom Nassr
A lot of that happens in the sales process, right? I'm wearing that hat right now. Hopefully I'm not wearing that hat forever, but I'm happy to hand that over to the next person. But the big difference is that the sales process on XRay's side is that we meet with everybody for 15 minutes.
If someone thinks they have a problem worth solving, we'll get on the phone with them for 15 minutes. When they explain their problem, they often frame it in terms of specific tasks - like 'I need to move X data into Y application.' But we help reframe the conversation to focus on their desired outcome: 'What output do you need? What are you trying to decide on or act on based on that output?’
And you know, there's usually a couple different ways to create that dish. We tell them, 'Hey, we have experts on the bench here who will give you the recipe and bake the cake for you. Let's focus on the style of cake you want, rather than making you direct it every single step of the way.’
You know, you'd never go to a restaurant and tell the chef how to cook your dish, right? It just wouldn't happen. And no-code/low-code is an emerging discipline that I think will follow suit.
Doc Williams
Absolutely. Absolutely. No, this is just the beginning, and it really does feel great. I'm really excited to see what's going to be happening in the next couple of months or a year down the line. And to see what we can bring to market to really shift the industry with this product, with this service.
Tom Nassr
I think it's just going to be one client, one engineer at a time. It's going to be an exciting ride. 2025 is going to be fun.
Doc Williams
Yeah. Good times.
---
Note: some portions of the interview have been edited or paraphrased for clarity.
---
If you’d like to learn more or book time with LCE, just check out lowcodeengineers.com to get started.
To learn more about automating your work with no-code and low-code tools, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Have you ever wished your Notion databases could do more than just store information? While text fields and numbers are great for collecting data, your database can actually do much more – in fact, it can think for itself.
That's where Notion formulas come in. They're like giving your database a brain, automatically crunching numbers, combining text, and making smart decisions based on your data.
In this guide, we’re going to show you everything you need to know to get started with Notion formulas.
You can follow along with our examples by copying this template database into your own Notion workspace.
How Formulas Work in Notion
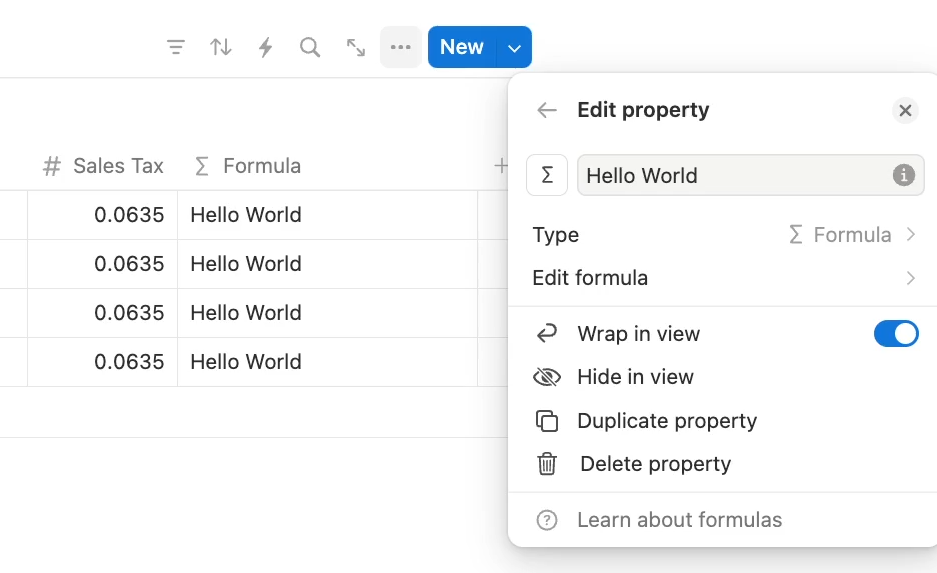
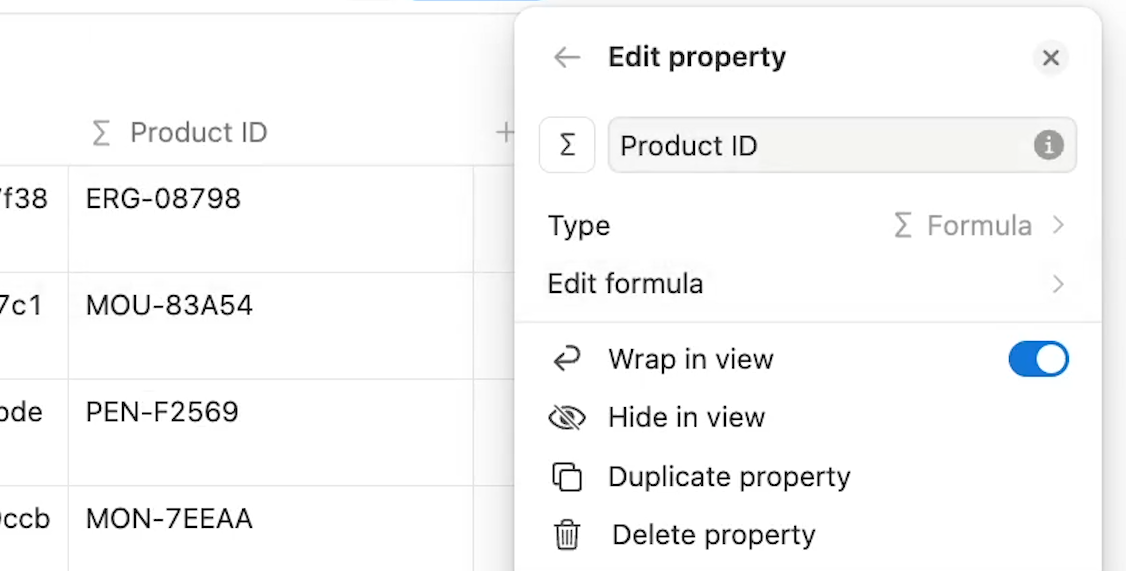
To add a formula property to your database:
1. Open your database and add a new property
2. Choose "formula" as the type
3. Give the property a name
4. Click "edit formula" to begin writing your custom formula

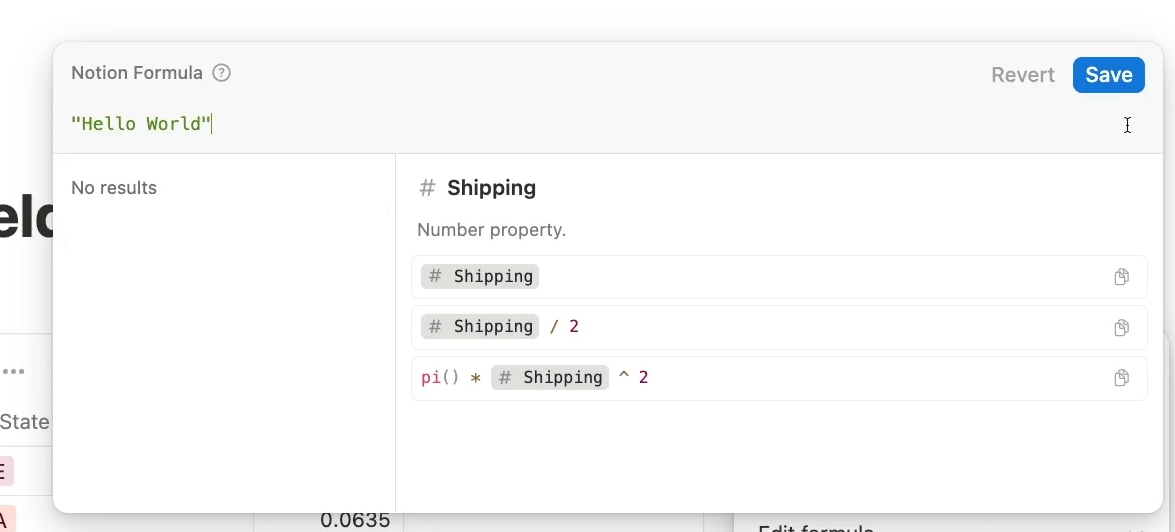
Your formula can be just about anything you want it to be, as long as it contains at least one valid expression.
An expression will typically consist of one or more functions, but could be as simple as a string of text that says "Hello world!".

For example, if you create a formula with just the text "Hello world!", you'll see that exact text in this property for every page in the database.

While neat, this “formula” isn't particularly useful without any functions.
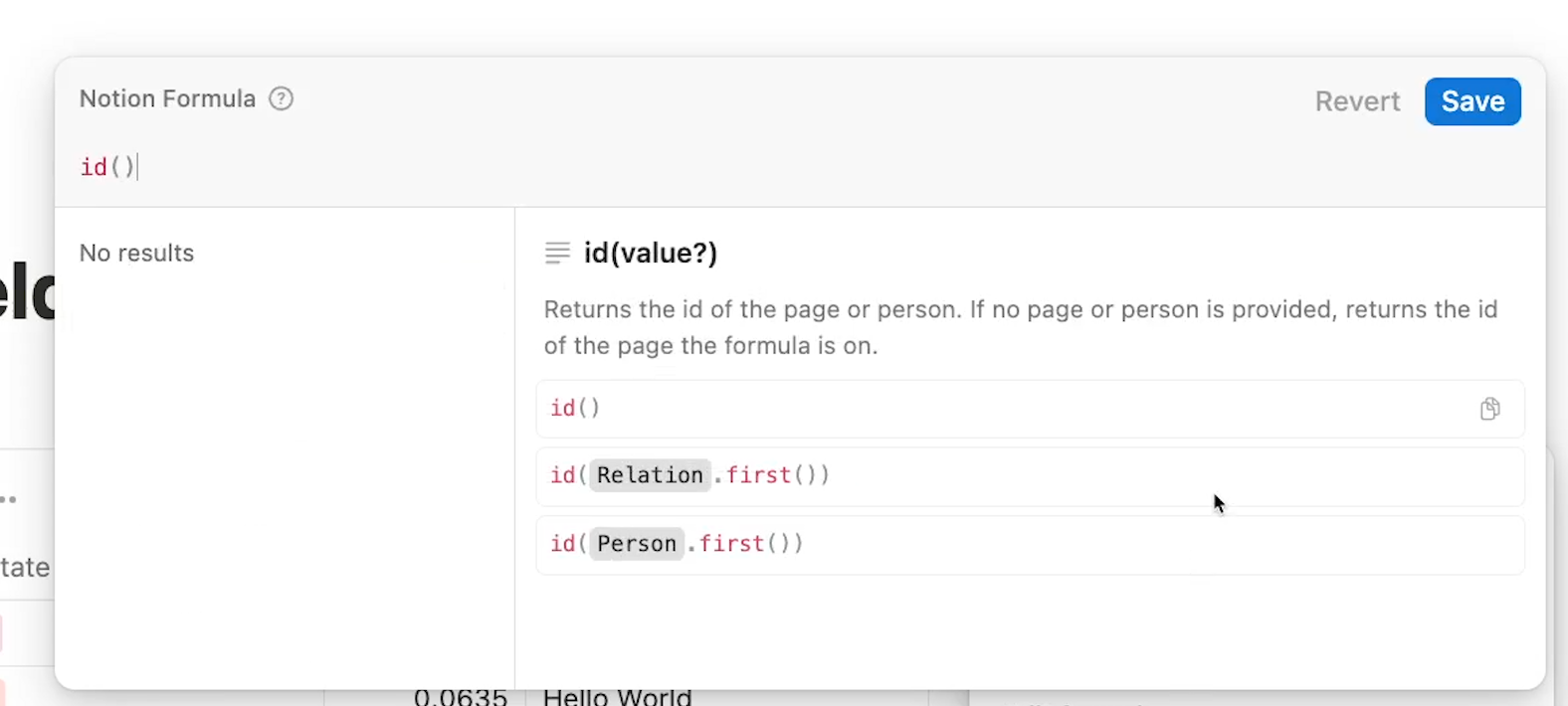
Let’s replace it with a simple function: id()
id()

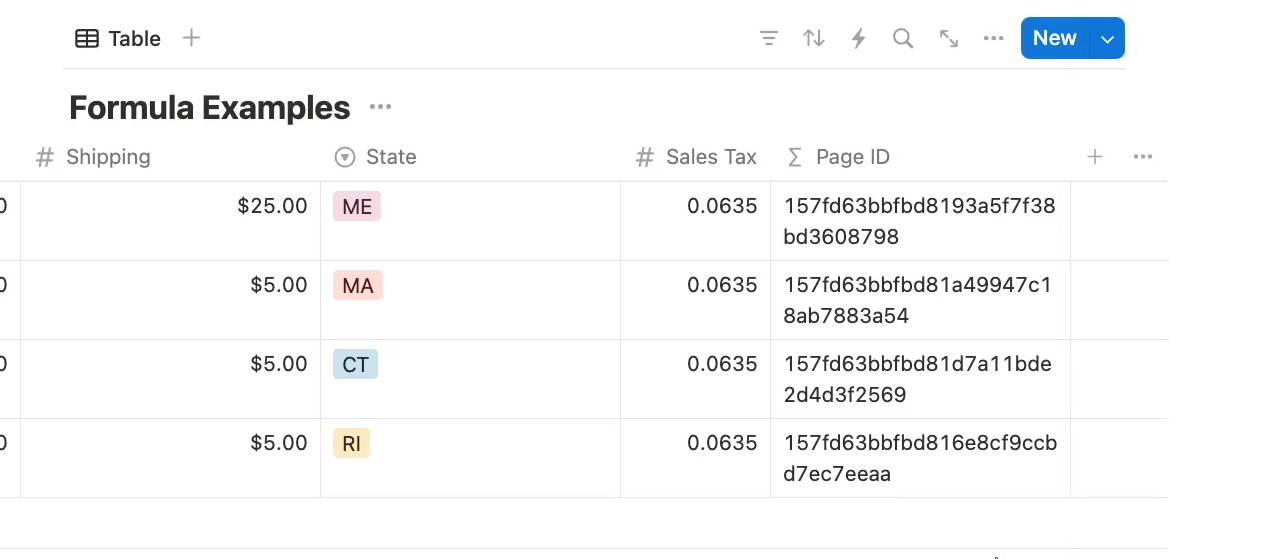
The id() function will fetch the unique page ID associated with every record in the database.

Exposing this ID can be extremely helpful when you’re automating your Notion database with tools like Make and need to look up a specific page.
Let’s take a look at some more advanced functions that will let your formulas automatically edit text, run mathematical calculations, format dates, and process conditional logic.
Working with text in Notion formulas
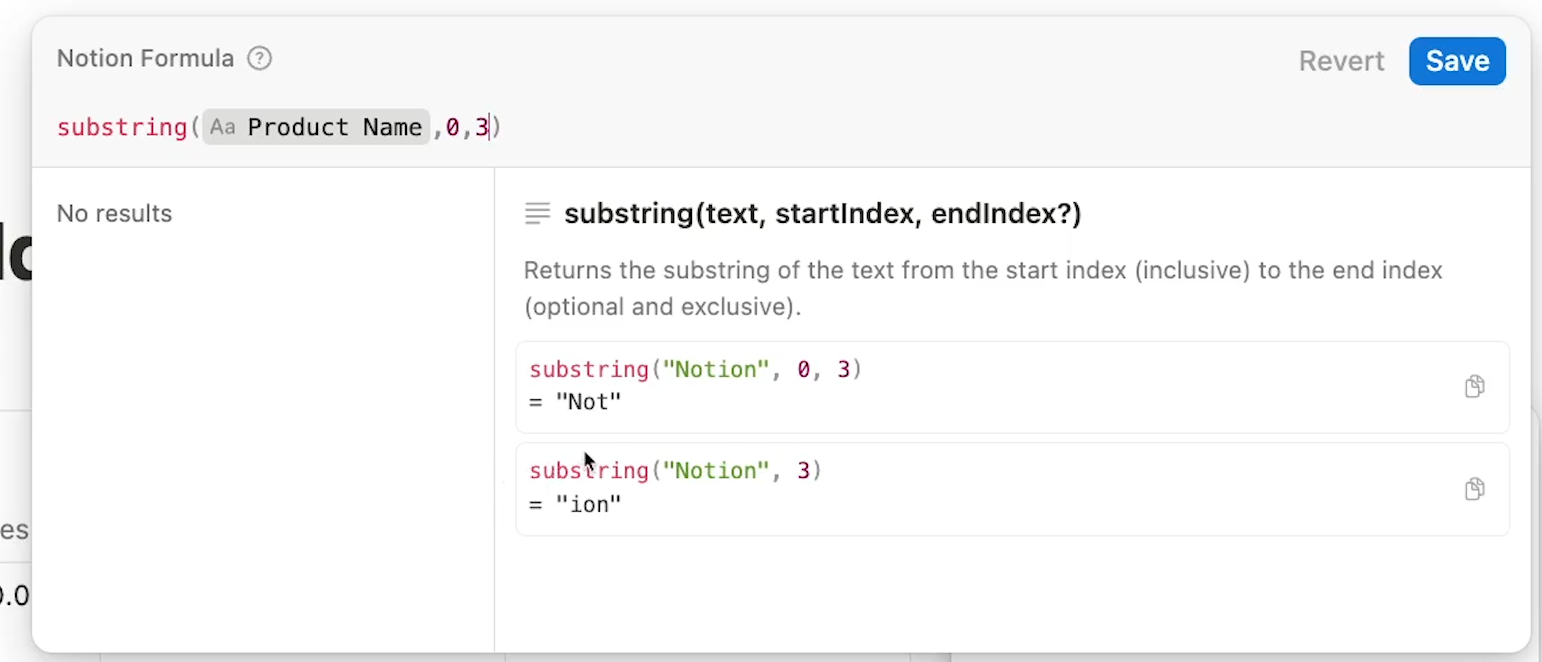
Let's start with some functions that revolve around editing text strings. One common need is extracting a subset of text from a longer string. Here's how to create a formula that grabs the first three characters of a product name to start creating a product ID:
1. Add a new formula property and edit the formula
2. Type "substring" - Notion will suggest the matching function
3. Enter your arguments, separated by commas:
• First argument: The text you want to extract from (e.g., the "Product Name" property)
• Second argument: The starting point (0 for the first character)
• Third argument: The ending point (3 to stop before the 4th character)
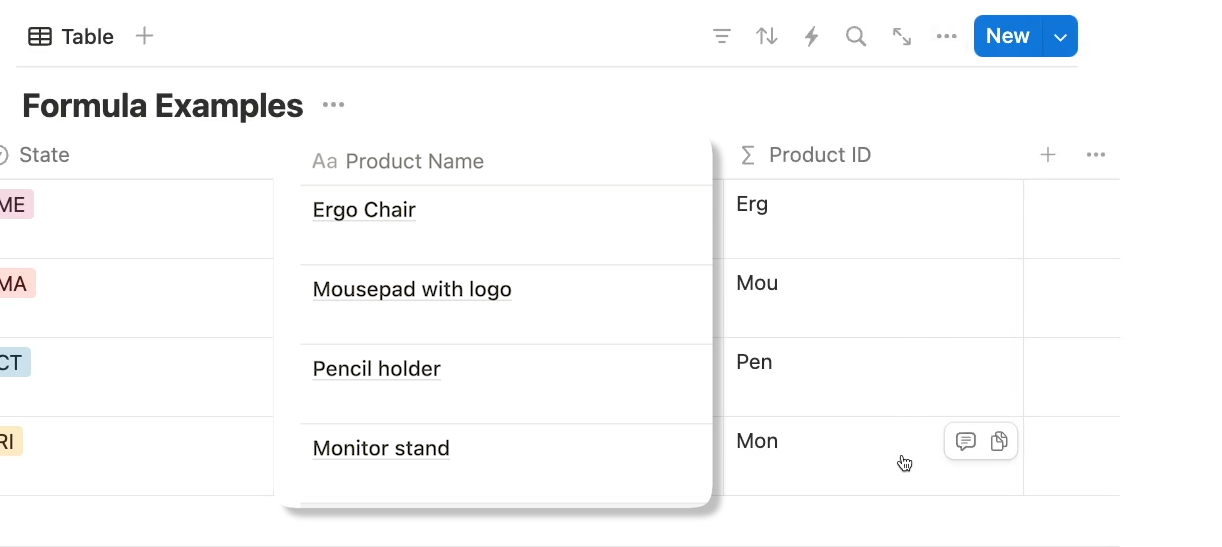
substring (Product Name, 0,3)
Note: Character positions in Notion start at 0, like in most programming languages. So position 0 is the first character, position 1 is the second character, and so on.
The resulting output will just include the first three letters of the “Product Name” property.

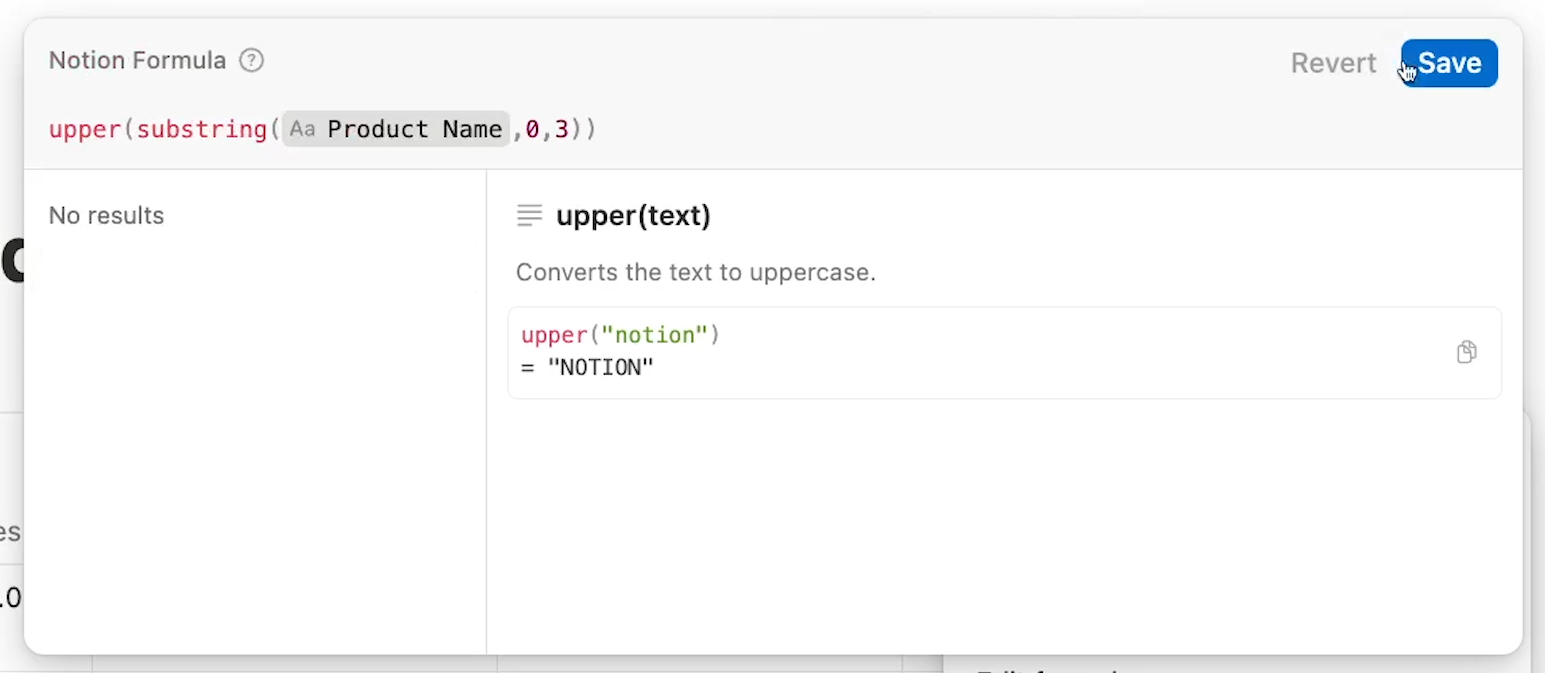
Converting text to uppercase
With Notion functions, you can also manipulate text cases. For instance, the `upper()` function converts text to uppercase. Let’s see it in action.
Add an upper() function at the beginning of your formula. The only argument required is the text that you want to capitalize. In our example, we’ll capitalize the substring extracted from Product Name, so we can wrap that entire function in upper’s parentheses.
upper(substring(Product Name, 0, 3))

The resulting output is the same substring as before, but now, all of the text is uppercase.

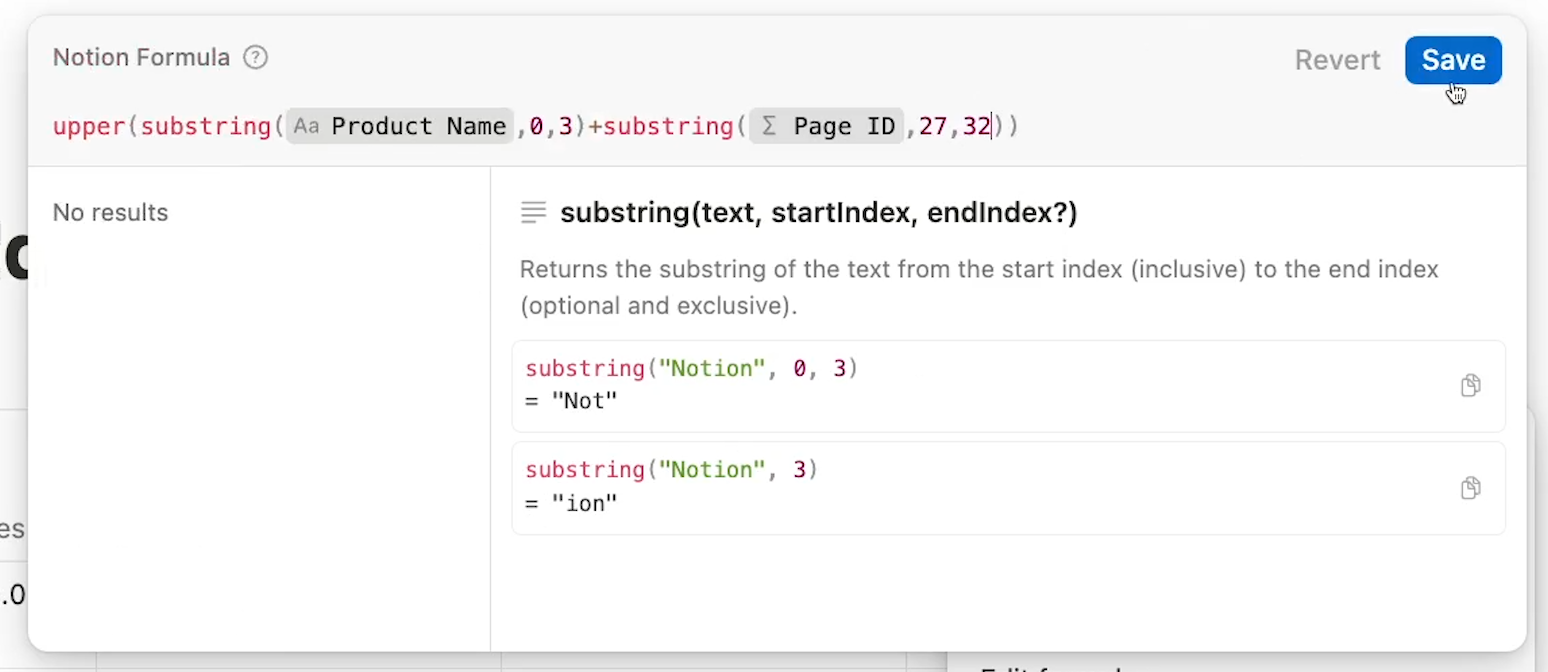
Concatenating text
Let's make these IDs a bit more unique by including some text from the page ID field as well. Within the "upper" function, add a plus sign after the substring function to concatenate another piece of text.
Then, add another substring function - this one will take the last 5 characters of the Page ID, positions 27 to 32.
The final formula will look like this:
upper(substring(Product Name, 0, 3)+substring(Page ID, 27, 32))

The resulting text combines both substrings together directly with no spaces in between.

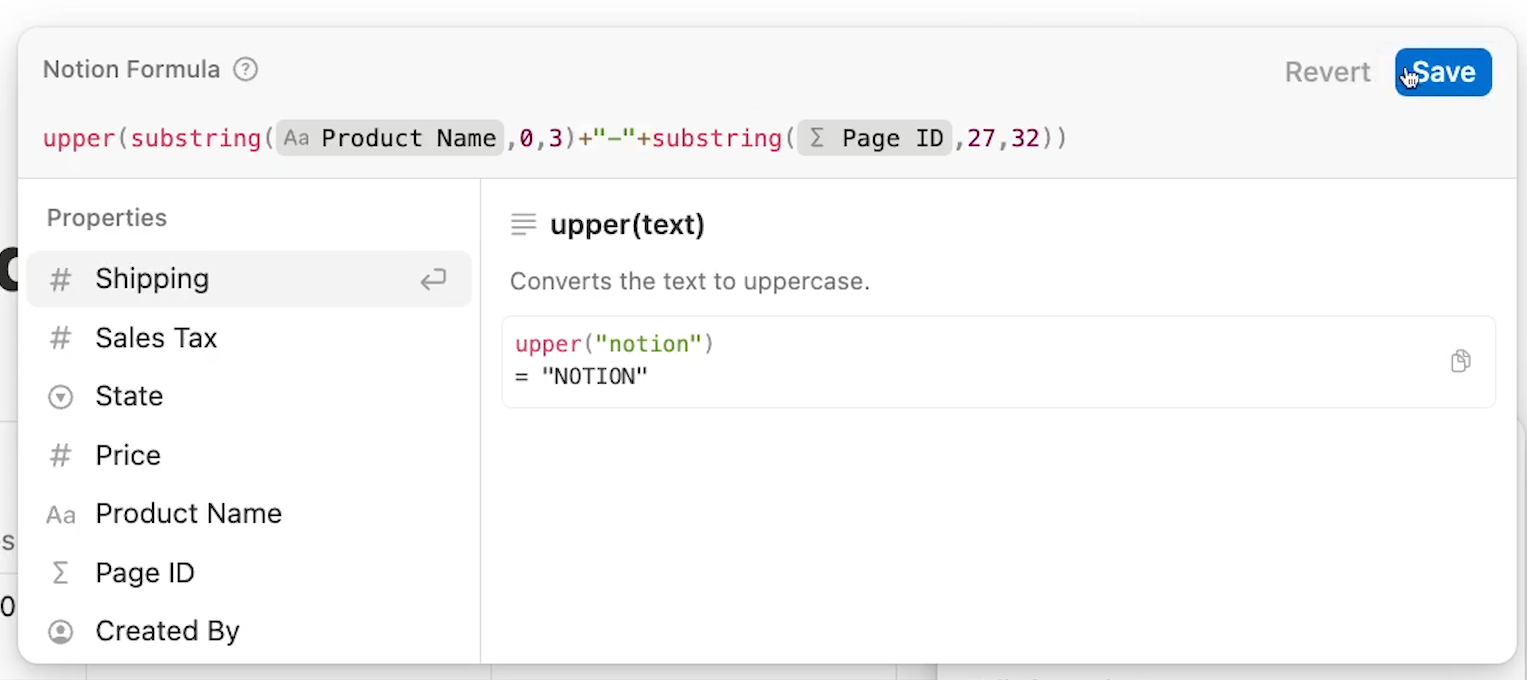
If you want to add spaces or other characters between concatenated strings, just enter them as another string in the expression.
For instance, you might want to add a hyphen between the two extracted substrings.
upper(substring(Product Name, 0, 3)+"-"+substring(Page ID, 27, 32))

The updated formula will add a hyphen between the two substrings, as pictured below.

Mathematical calculations in Notion formulas
Next, let's take a look at how you can use Notion functions to run mathematical calculations in your formulas. Let's start with some simple addition.
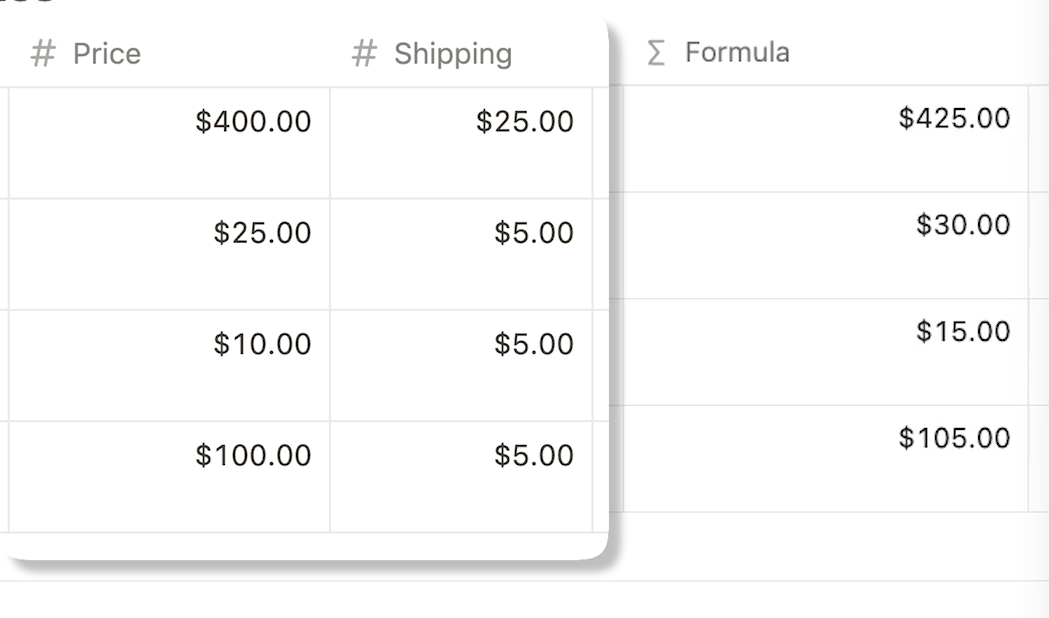
We'll make a "Total Price" field that adds up the values of the "Price" and "Shipping" properties.
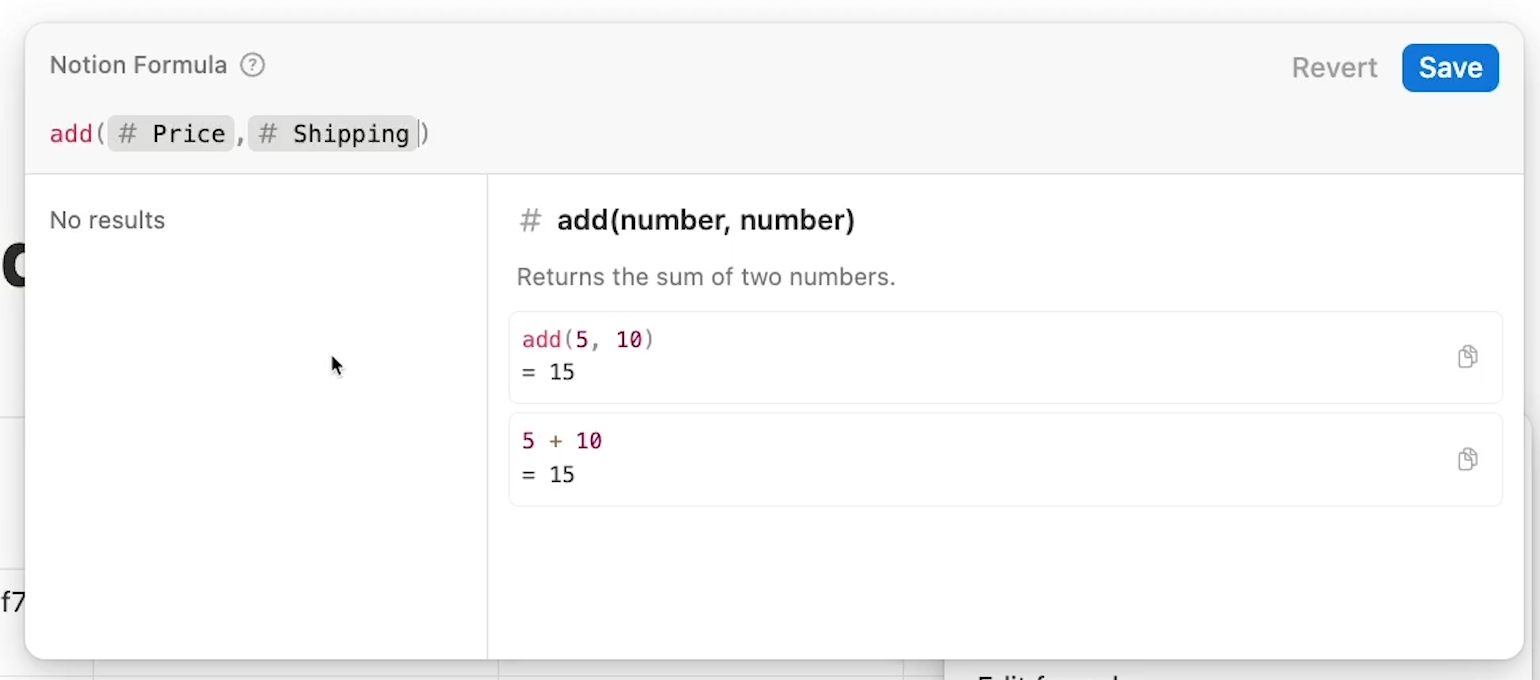
The function for addition is just called add(). Then, each number you want to add up is entered as its own argument, separated by commas. We're just adding up two numbers here, but you can add up as many numbers as you’d like.
add(Price, Shipping)

The output is the sum of both numbers.

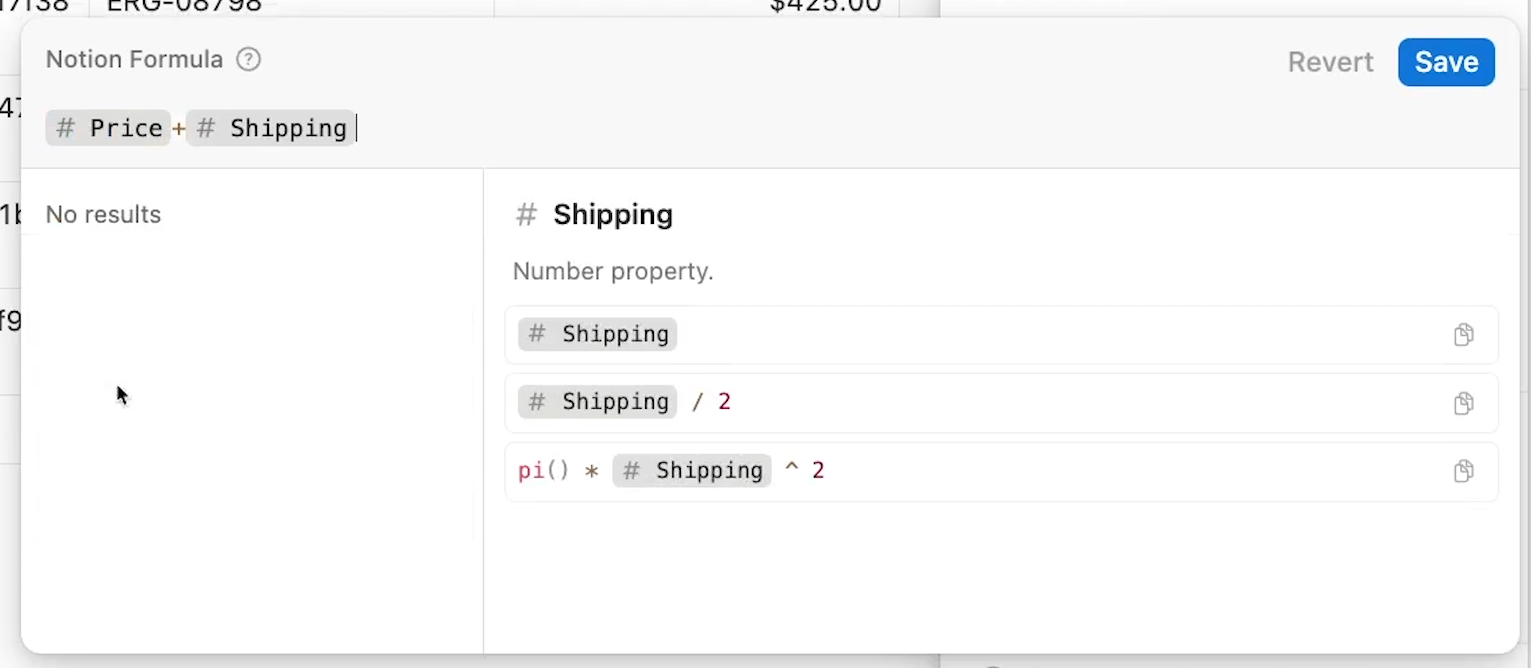
Note that you can also skip using the function name and just use plus signs instead. You'll still get the exact same result, assuming you're adding numbers together.

However, if any of your arguments are text strings, then the output will also be a text string and not a number. That's how 3 + 4 will equal 34 instead of 7.
Multiplication
Multiplication works in largely the same fashion. We'll edit the Total Price formula to include sales tax as well. The multiply() function will work well for that.
You just need to enter two numbers you want to multiply, separated by commas. That will be the product Price multiplied by the sales tax rate.
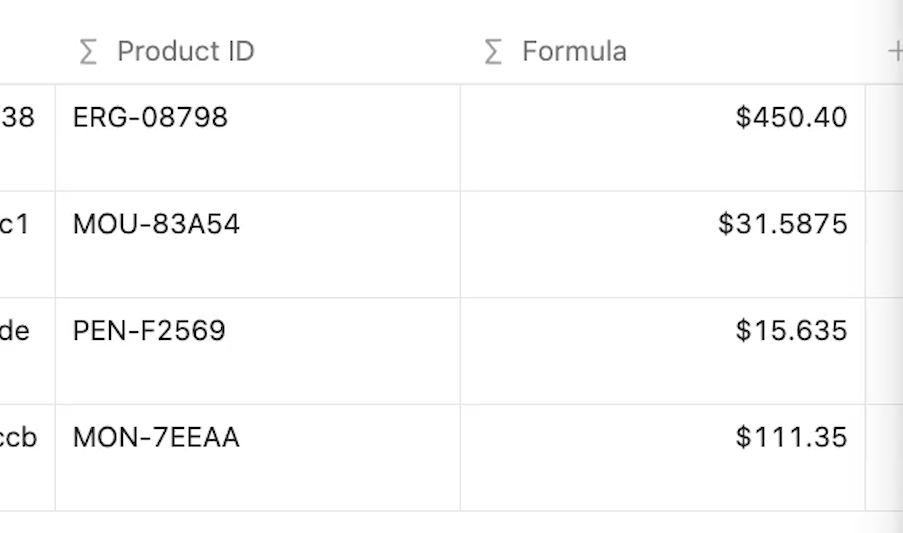
multiply(Price, Sales Tax) + Shipping + Price

The final output includes the total price with shipping and sales tax.

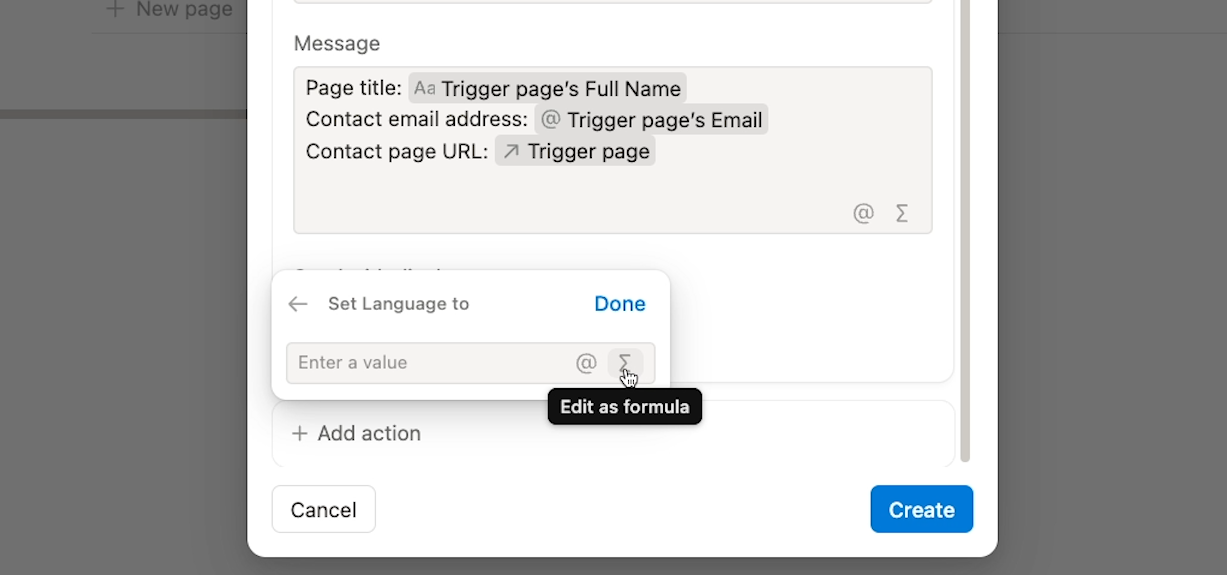
Using Conditional Logic with an ifs() statement
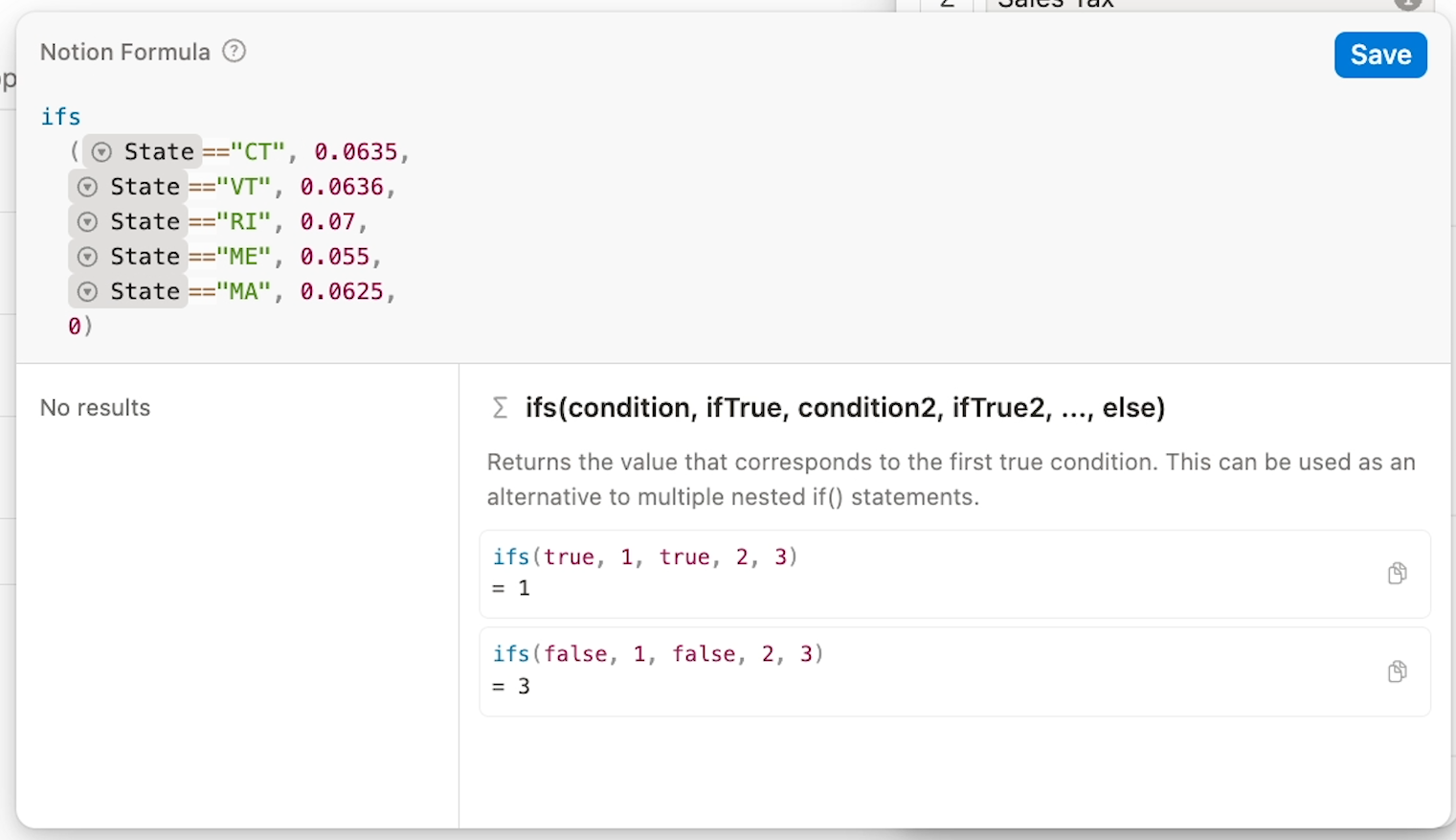
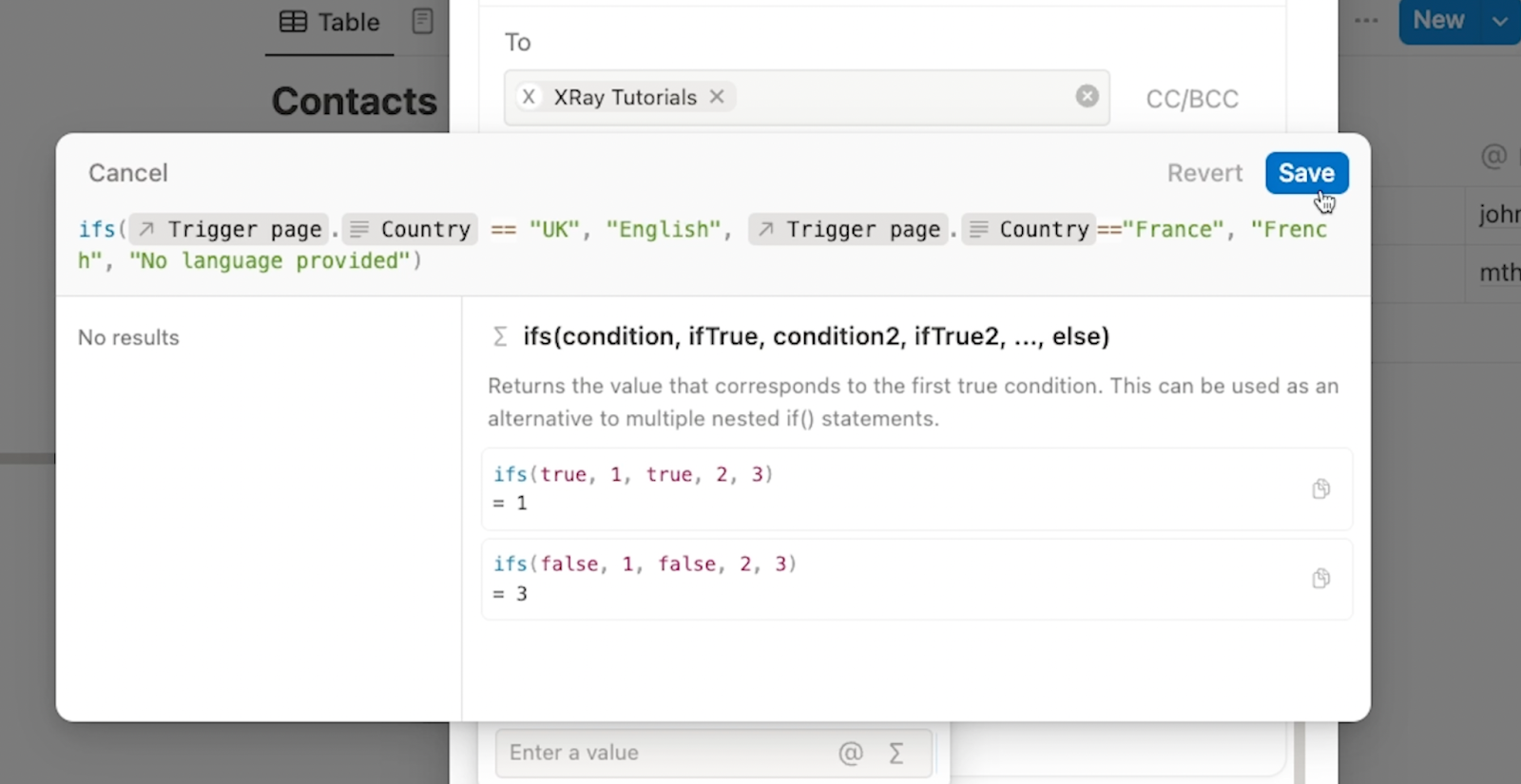
Of course, sales tax isn't the same in every state in the US. But accounting for variability like that is easy with Notion functions. We just need to use some conditional logic in an ifs() statement. This will let us set the value of a property dynamically based on any condition we want.
We'll edit the Sales Tax field and convert it into a formula field. The function will be ifs(). That will let us specify several conditions and corresponding values.
The pattern of arguments will go like this:
ifs(
{first statement to evaluate}, {value to use if the first statement is true},
{second statement to evaluate}, {value to use if the second statement is true},
{default value to use if no statement is true}
)
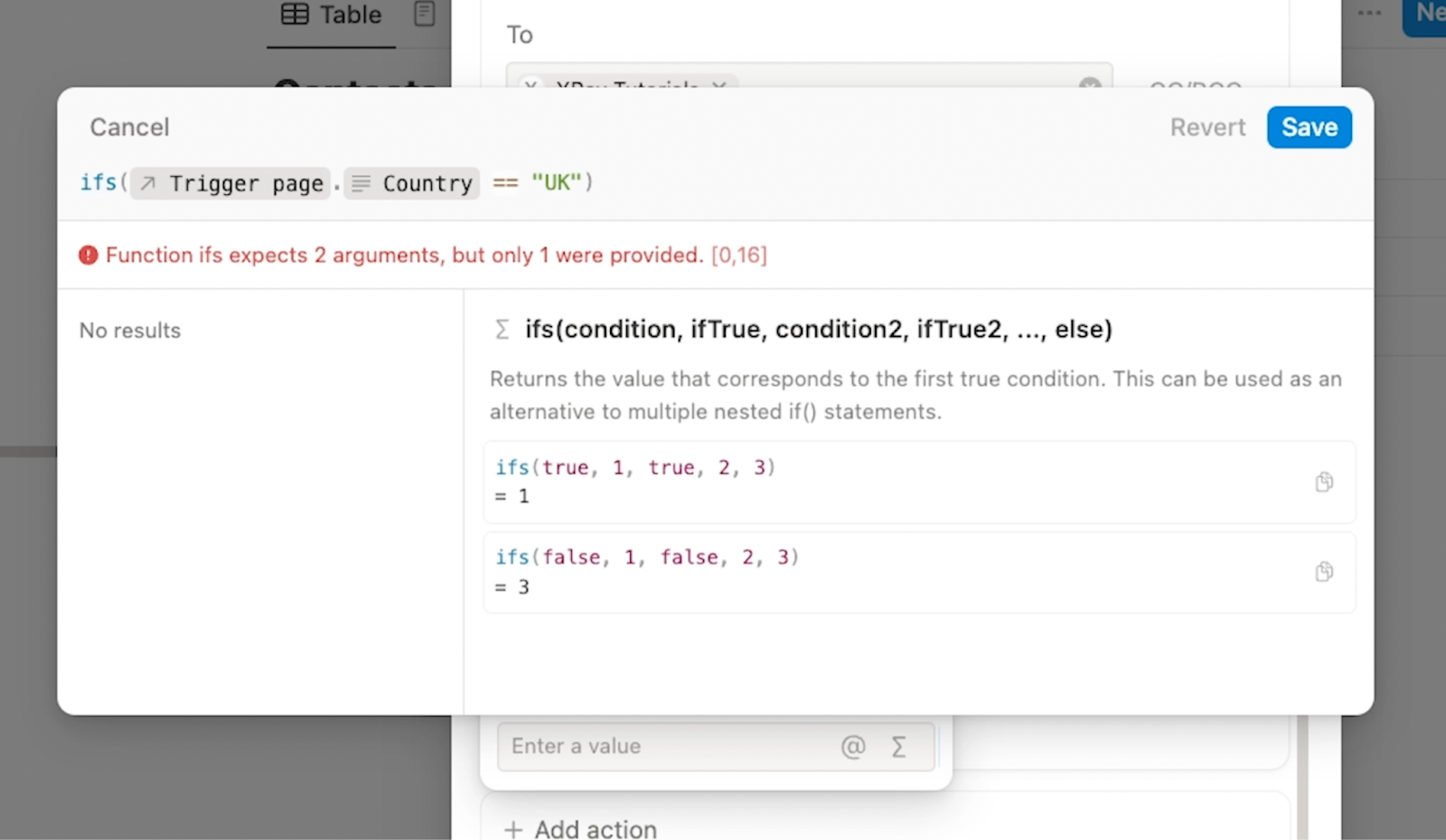
So in our example, we need to start by adding a condition to evaluate. With this double equals sign, we'll check if the "State" field is set to "CT"
ifs(State == “CT”,
Then, we need to provide a value to output if that condition is true. That will be Connecticut's sales tax rate of 6.35%.
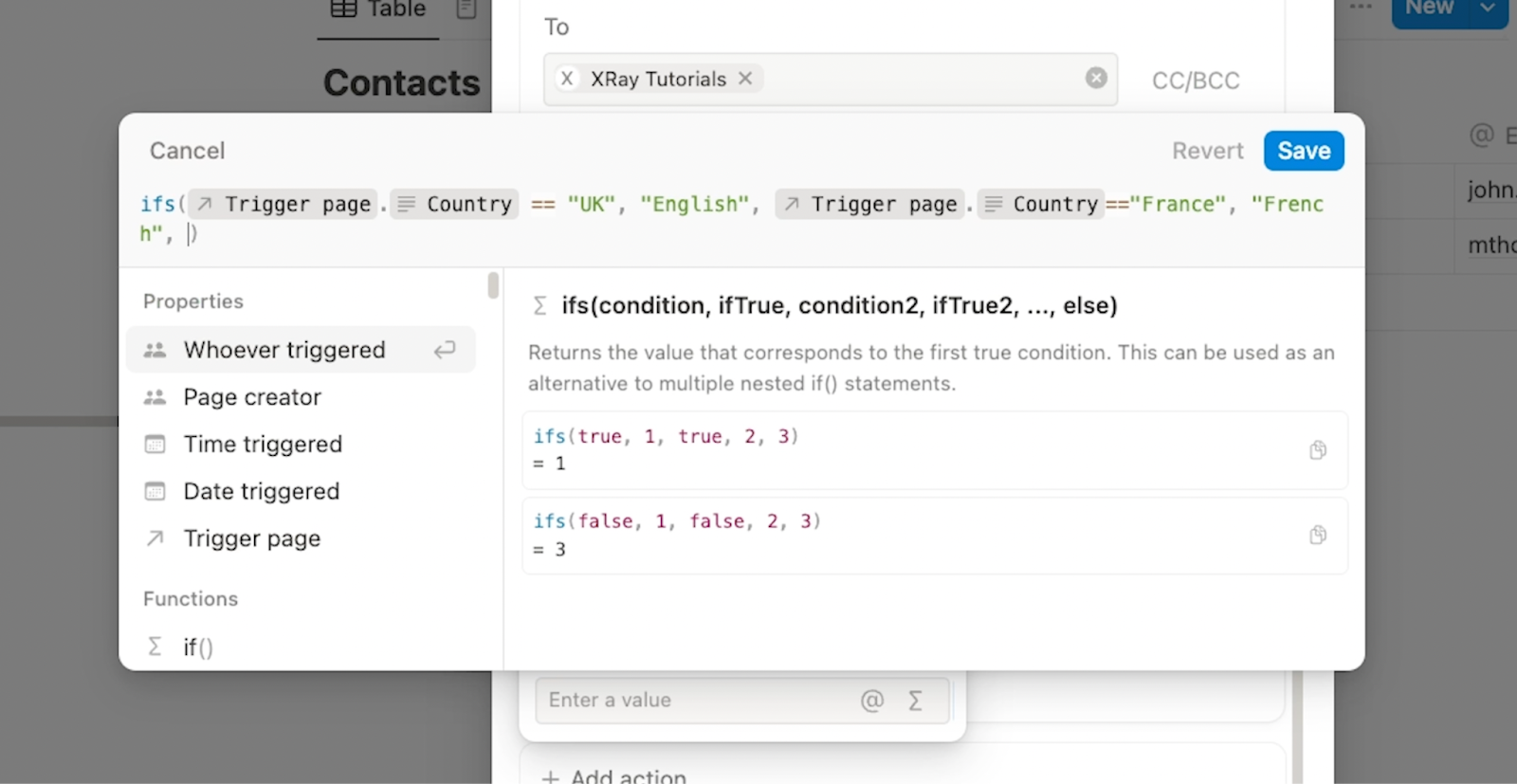
ifs(State == “CT”, 0.0635,
In an ifs() function, you can provide as many condition and value pairs as you want. To make it easier to visually parse this function, you can hit shift+return to add new lines.
Notion formulas ignore spaces and new lines unless they're enclosed in quotes to make a string, so this is purely aesthetic formatting to make things easier to understand.
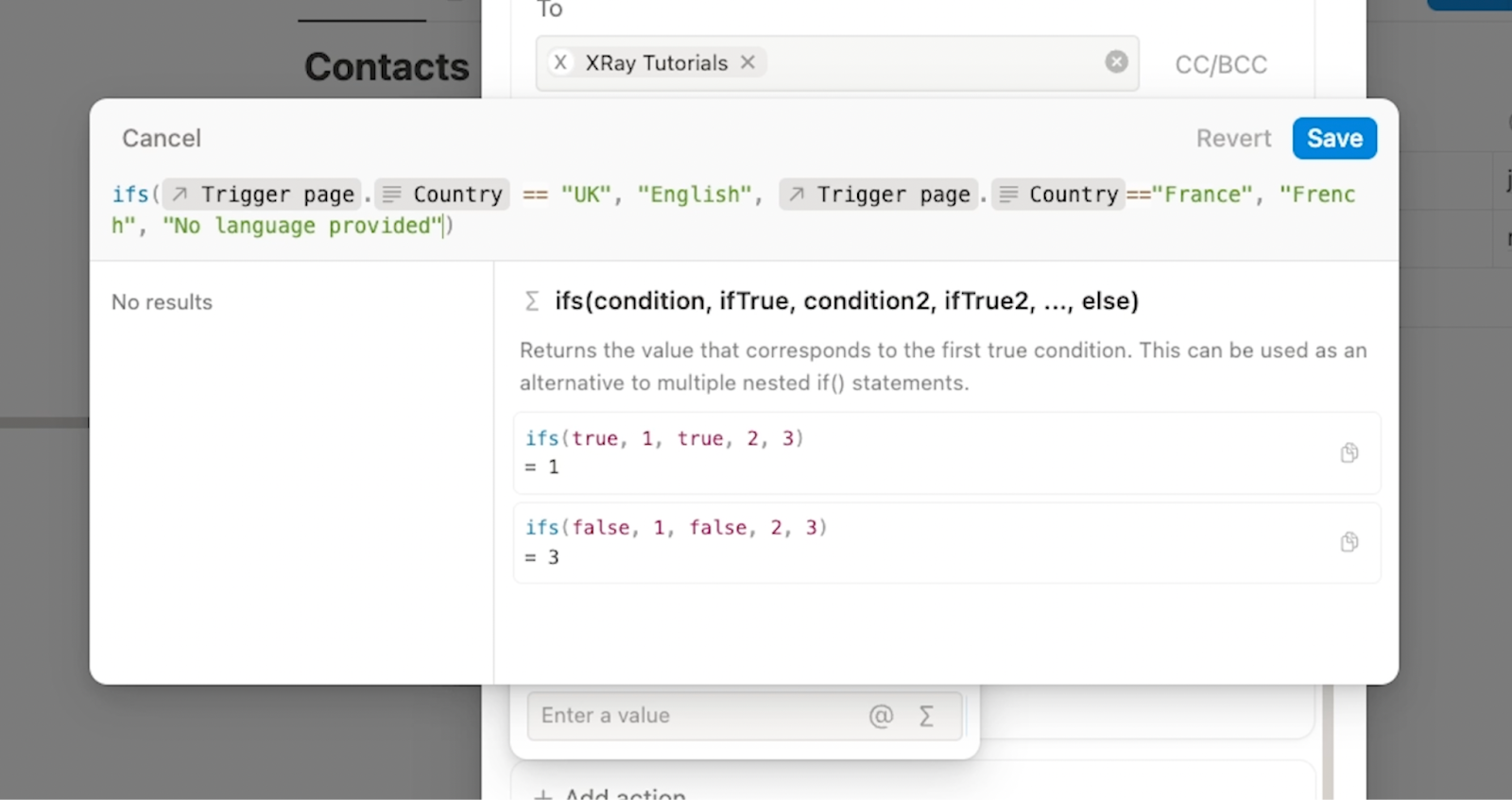
Once you've added all your specific conditions, you can wrap the function up with a single default value. If none of the other conditions are met, then the function will output this value. As such, it doesn't need a condition.
Here's a complete example, including 0 as the default value.
ifs(
State == "CT", 0.0635,
State == "MA", 0.0625,
State == "ME", 0.055,
State == "RI", 0.07,
State == "VT", 0.06,
0)

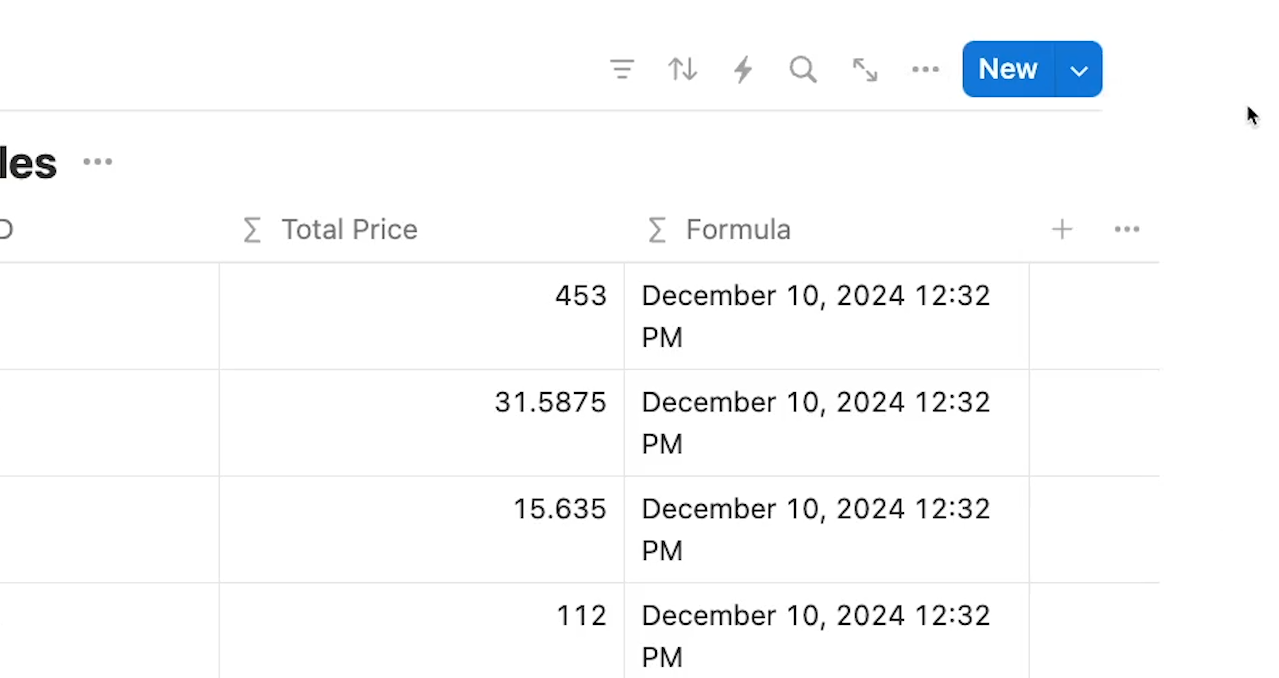
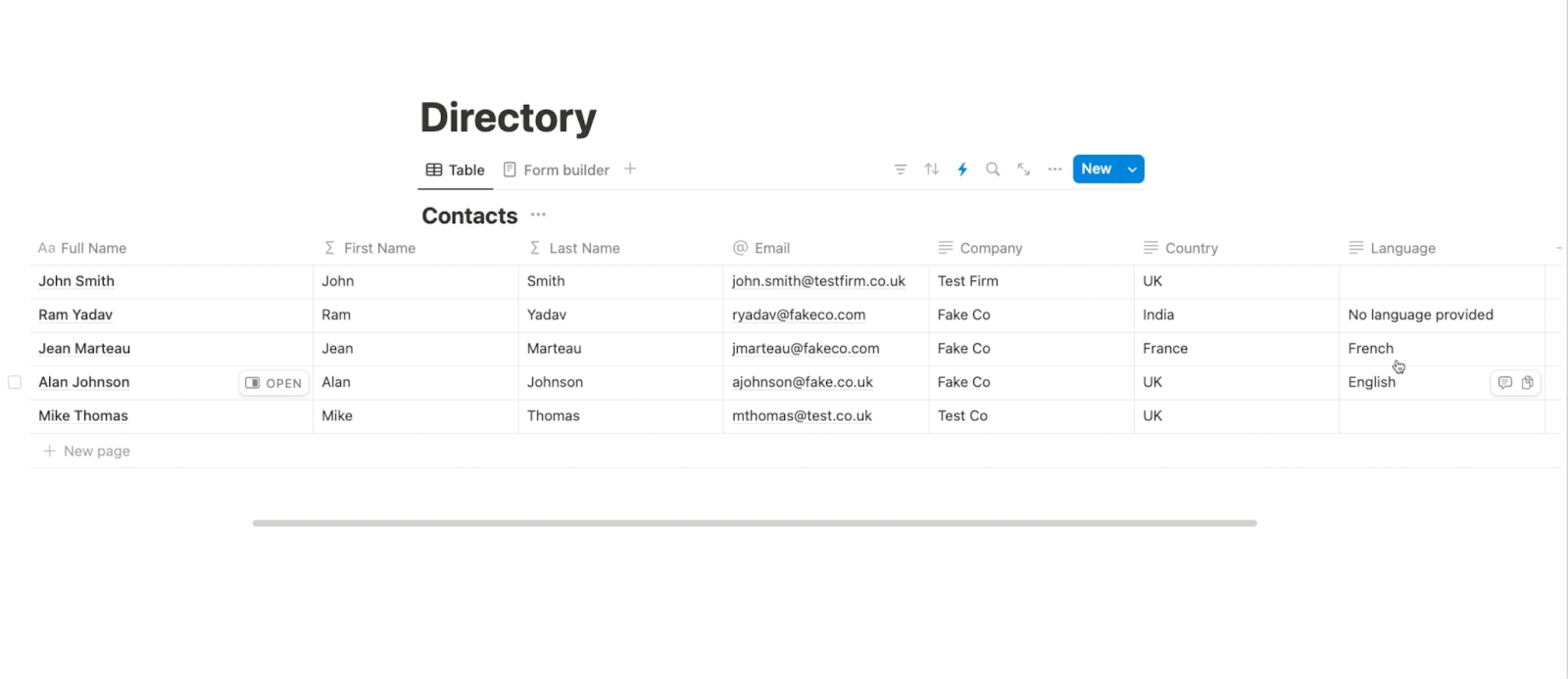
When you save the formula, try changing the “State” dropdown to see the tax and price properties update instantly.
Working with date/time in Notion formulas
Let's conclude with a brief overview of date/time formulas.
We'll start with a very easy one: now().

With now(), you can retrieve the current time up to the minute. This is another function that doesn't require an argument.

When you enter the `now()` function into a formula, that formula will recalculate the current time whenever the database is reloaded.

If you want to reference the time the page was created as a fixed value instead, use the "Created Time" property instead.

That property exists for every page in Notion, even if you haven't manually added a field for it.
Reformatting dates and times with Notion functions
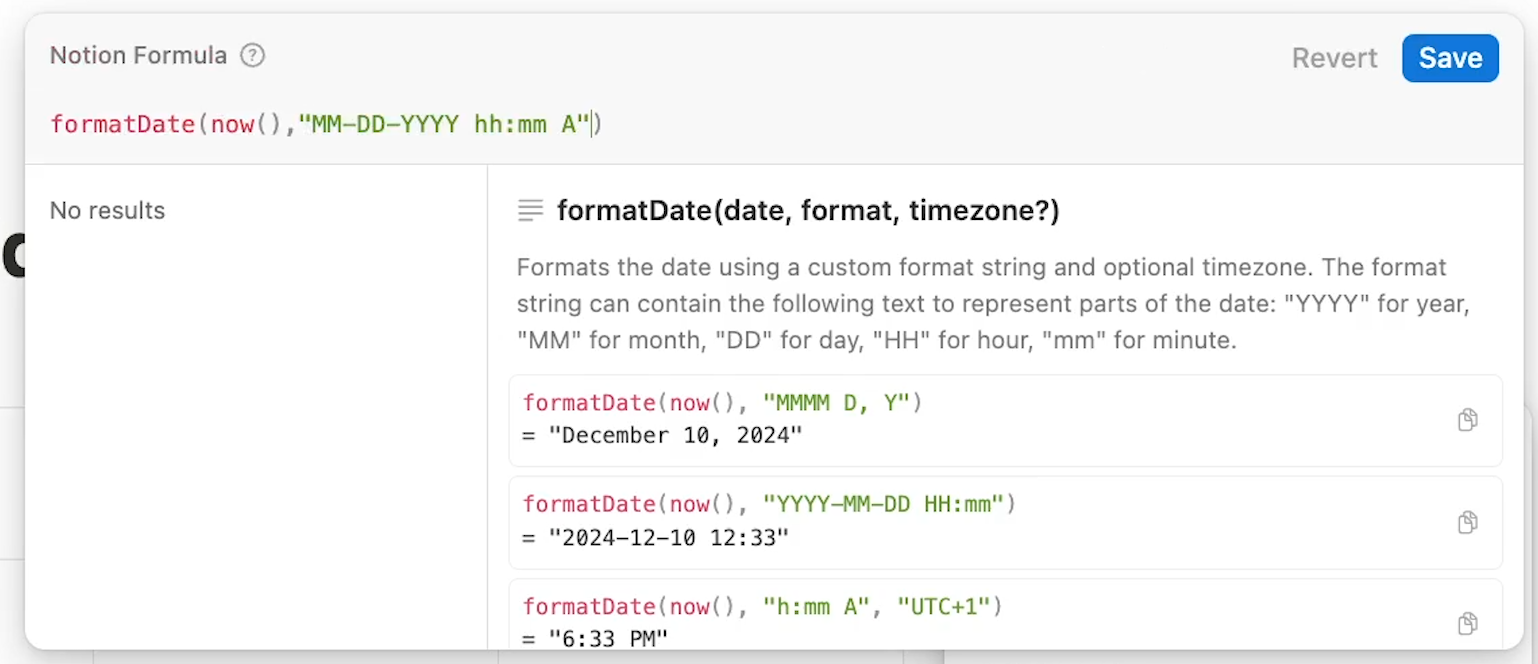
Next, let's create a function that reformats the date generated by now() – or any other date/time value you want to reformat.
To reformat dates and time, you can use the formatDate() function. The first argument is the date/time you want to reformat - in this case, now(). The second argument is a formatting token enclosed in quotes.
You can check out this fantastic documentation from Thomas Frank for an extensive list of example formatting tokens.
For example, the format below shows 2 digits for the month and day, and 4 for the year, then shows 12-hour time with AM or PM as appropriate:
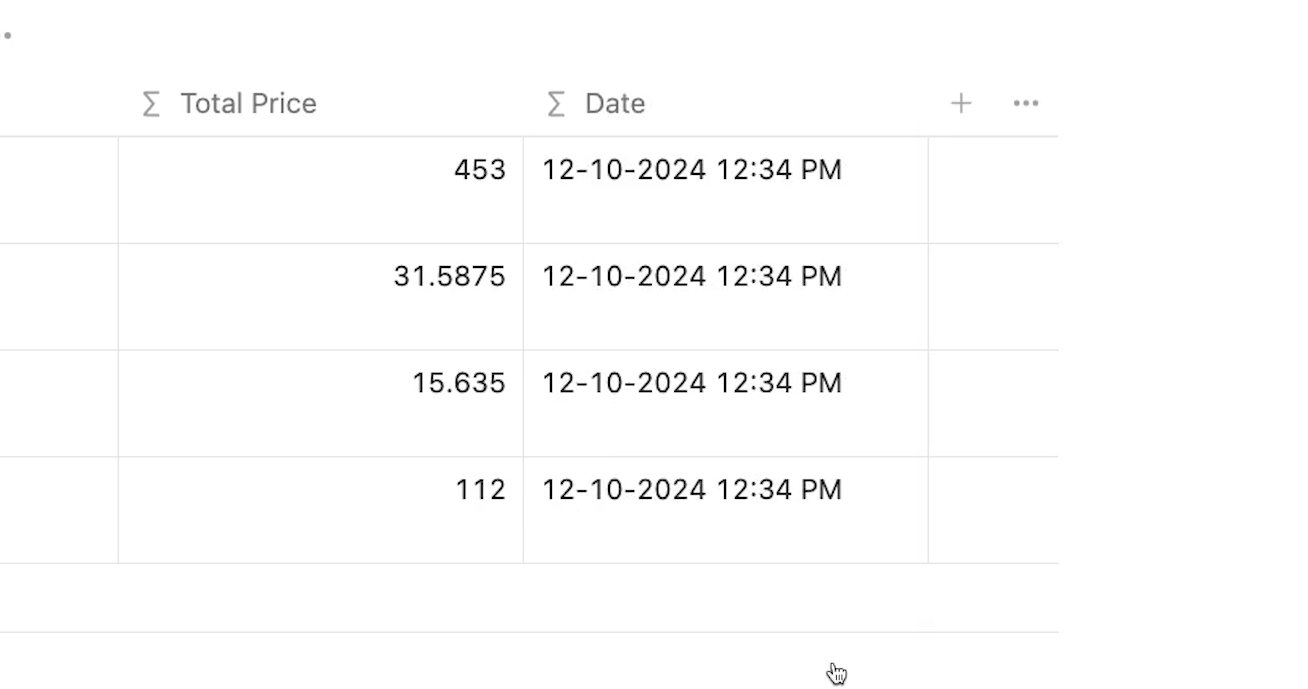
formatDate(now(), "MM-DD-YYYY hh:mm A")

Save your formula to see the final output.

Take your Notion databases to a new level
Notion formulas unlock a totally new level of functionality in Notion. If you need to reformat text, do some math, add conditional logic, or work with dates and times in your databases, then custom formulas are an indispensable tool. The examples we've covered here just scratch the surface of what's possible, but they should give you a solid foundation for creating your own formulas and automating your workflow in Notion. You can explore more options in Notion’s documentation.
If you’d like to learn more about automating your work with Notion, Airtable, Zapier, Pipedream and more, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

AI chatbots have revolutionized how we work with data, but constantly switching between chat windows and your Notion workspace isn't ideal. What if your AI could automatically tap into your company's information and produce results directly alongside your data? That's exactly what Notion's AI autofill properties deliver.
In this guide, we'll explore how to leverage AI autofills in your Notion databases, covering both the built-in prompts and custom options to help you get the most out of this powerful feature.
Getting Started with AI Autofills
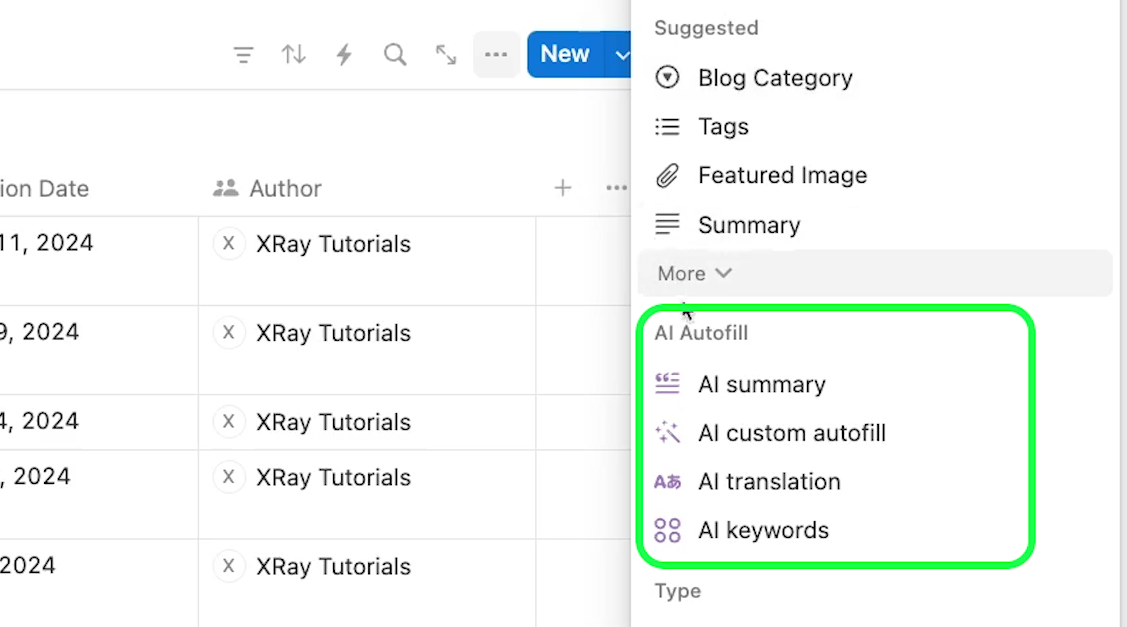
To add an AI autofill to your Notion database, simply open your database and create a new property. After the "Suggested" section, you'll find a set of "AI Autofill" options, including three premade choices (summary, translation, and keywords) and the option to write custom autofills.

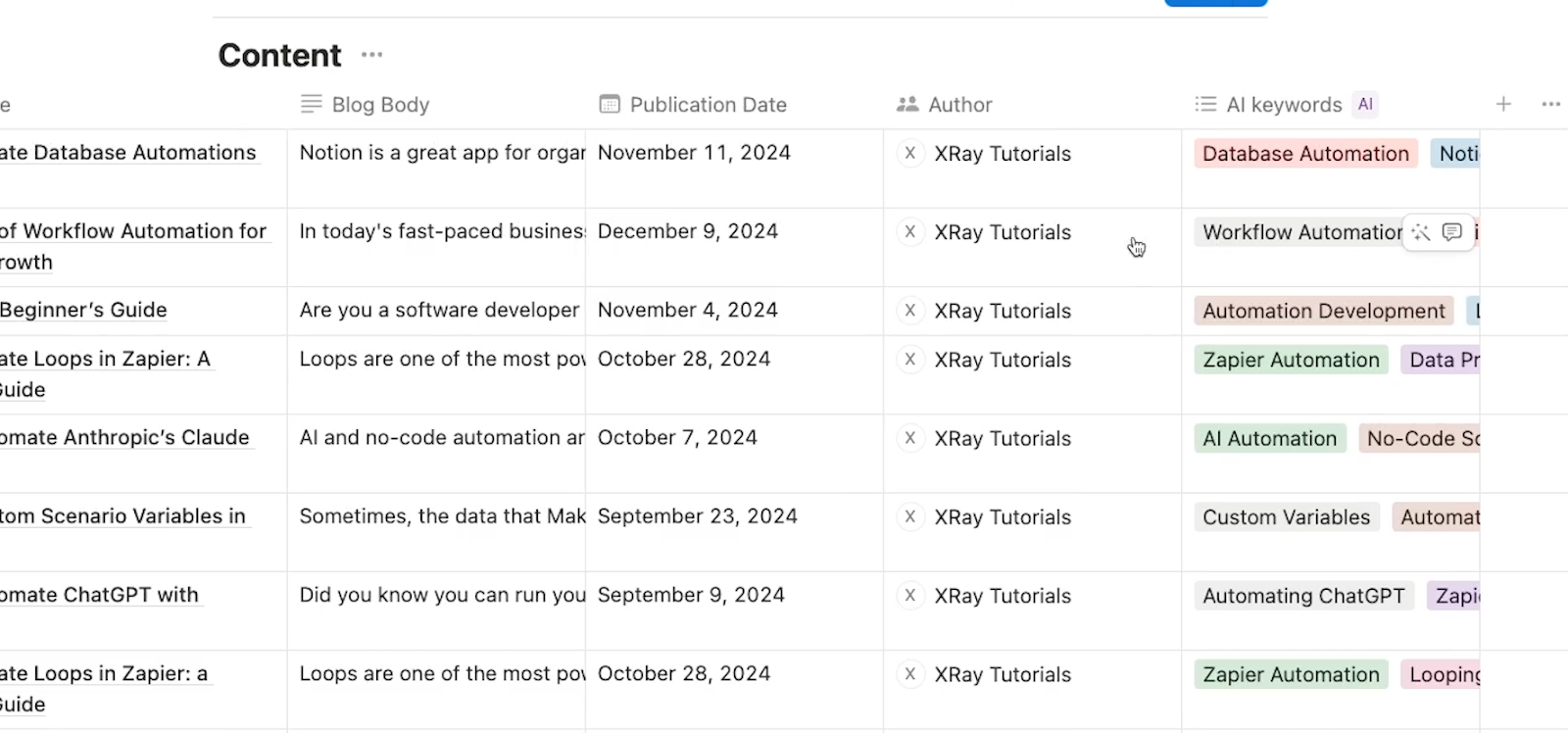
Keywords: Smart Tagging for Your Content or Data
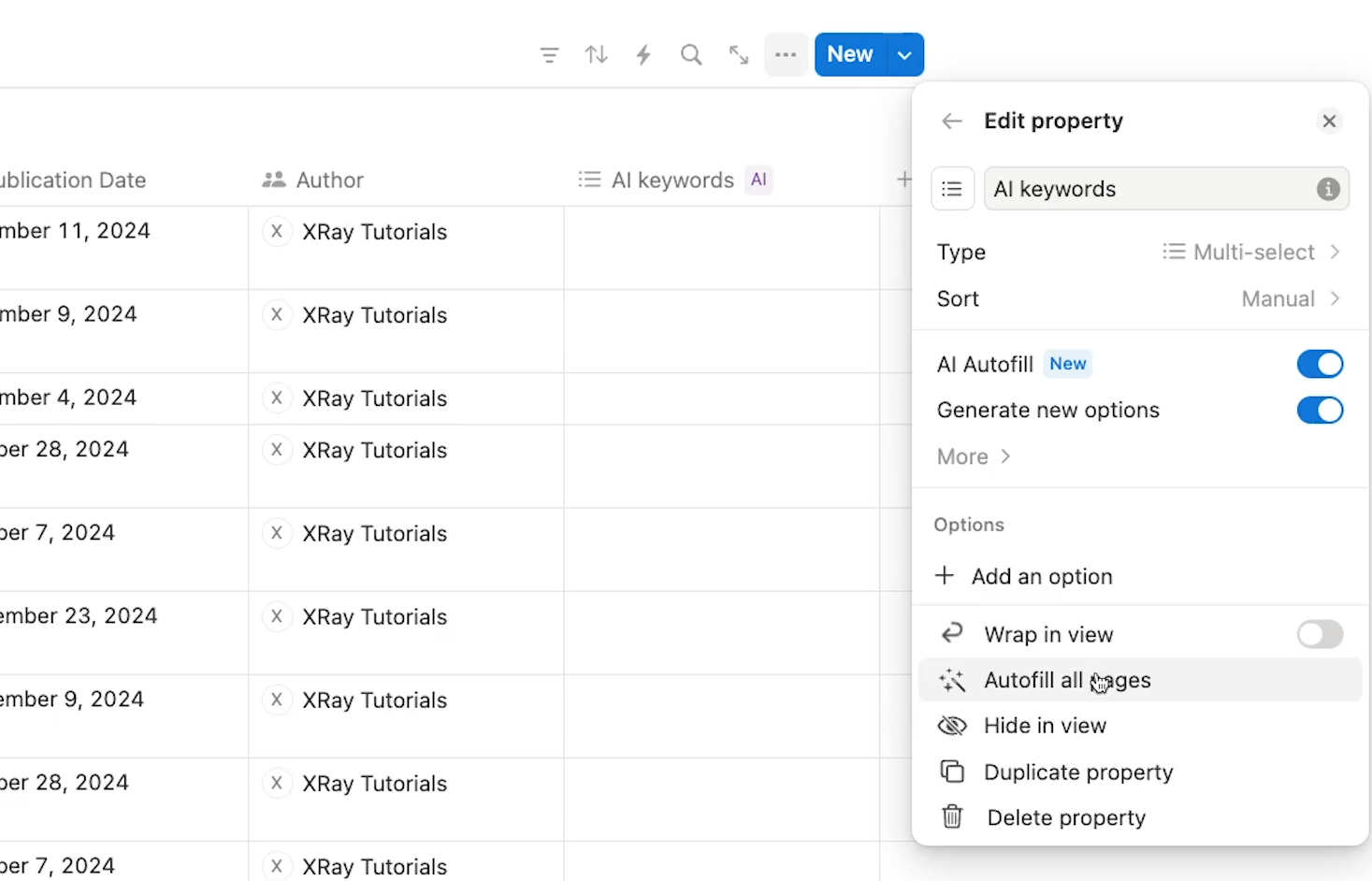
The keywords option creates a multi-select property with AI autofill enabled. This feature analyzes the content of all other properties in your database to generate relevant tags automatically.

Notably, the AI will reuse relevant existing options in the multi-select field. This will prevent the creation of redundant tags with similar meanings. For instance, in the screenshot below, you can see multiple blogs in our database tagged with “Zapier Automation”.

To use this feature effectively:
1. Enable "generate new options" to allow AI to create new tags
2. Click "Autofill all pages" to generate tags for every entry
3. Use the magic wand "update" button to generate additional results at any time
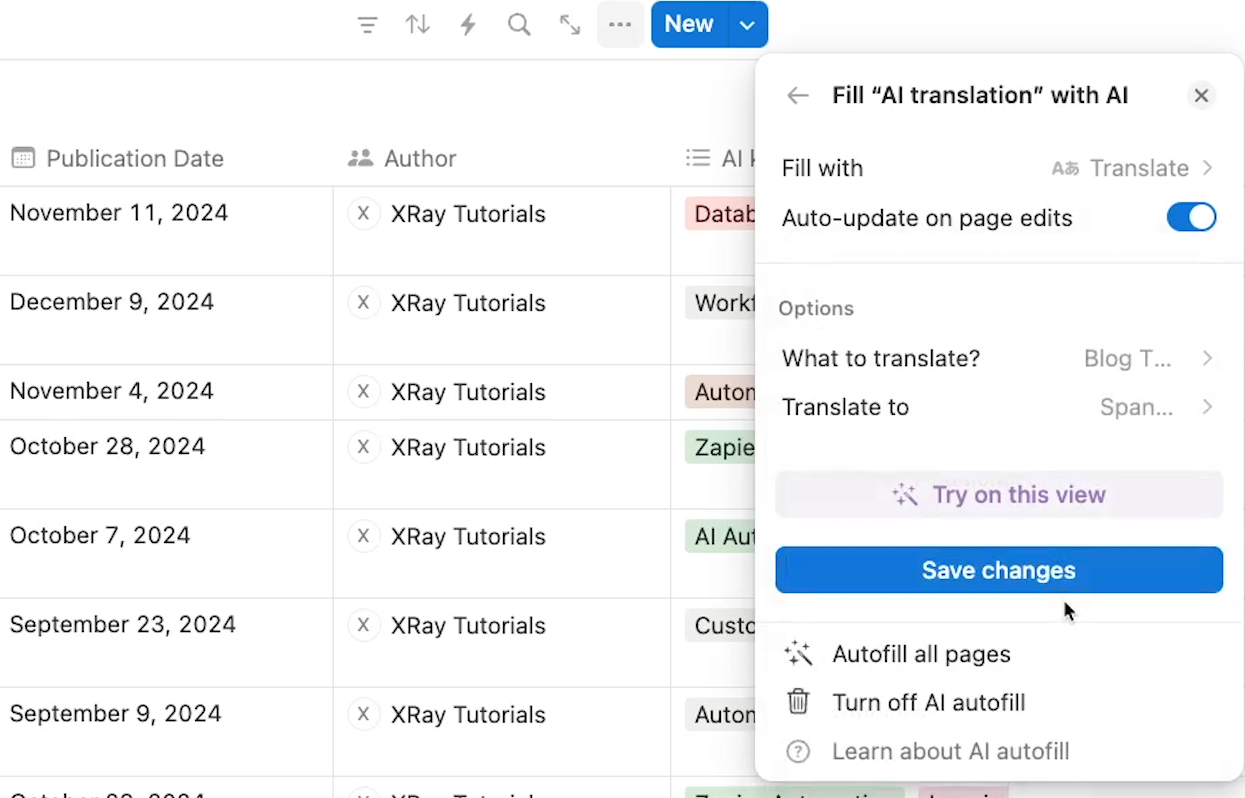
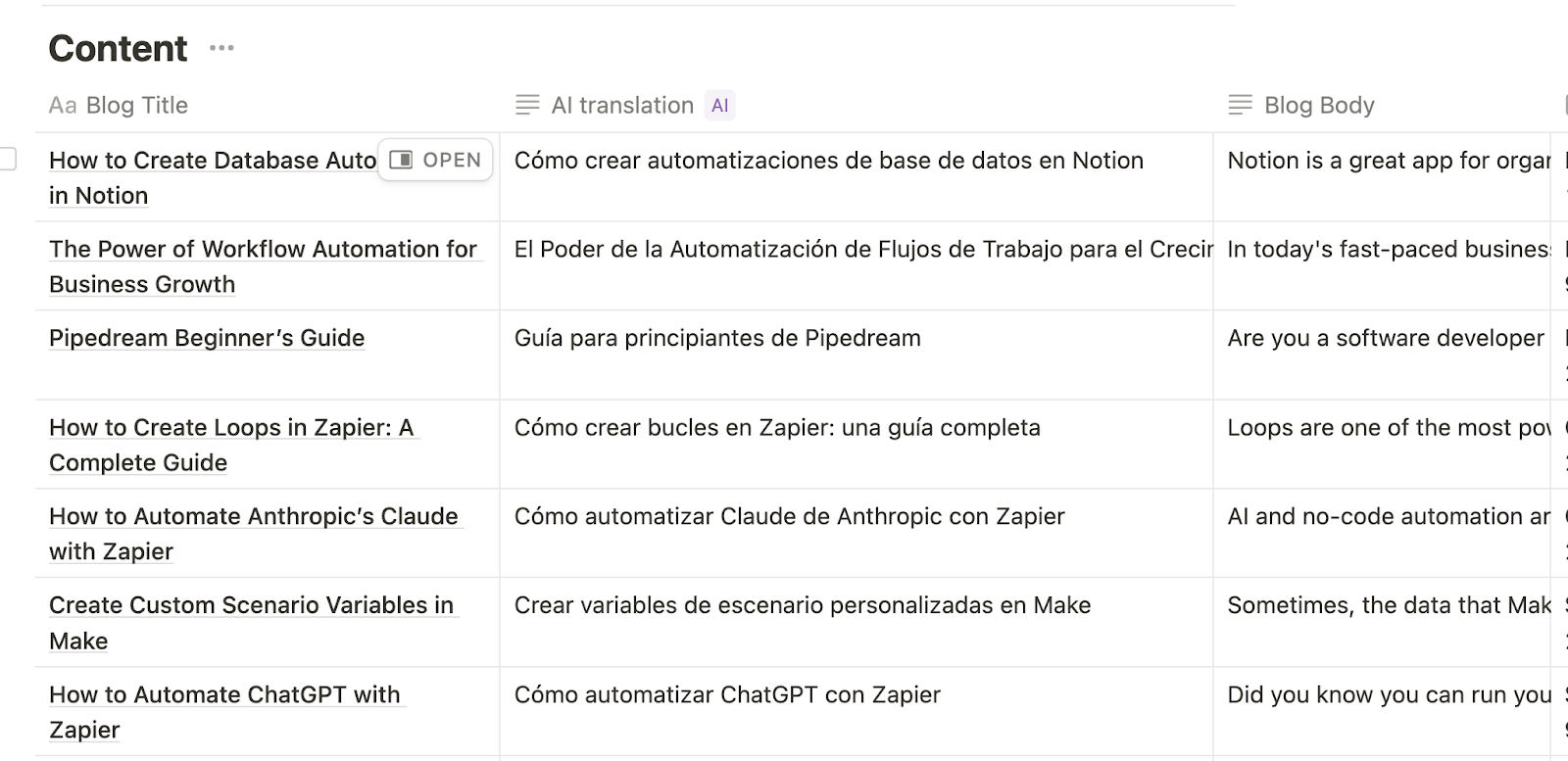
Translation: Breaking Language Barriers
The translate option allows you to convert text from one or more properties into different languages. While you can select multiple properties for translation, the results will all appear in a single property, separated by bold headings. To keep your data organized and cleanly structured, we’d generally recommend translating just one property at a time.
To set up a translation autofill:
• Choose the property you want to translate
• Select a target language
• Generate results

In our tests with the translation autofill, the translations often came across as a bit mechanic and overly literal, but seem to be quite accurate overall.

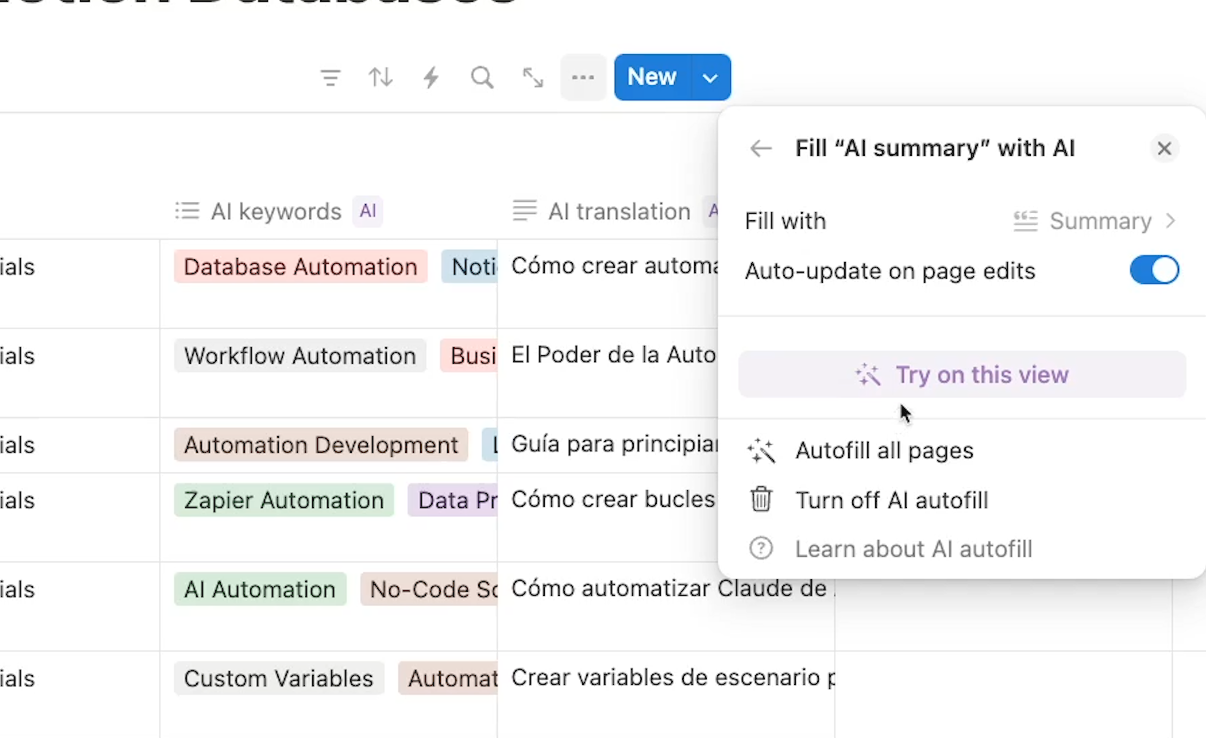
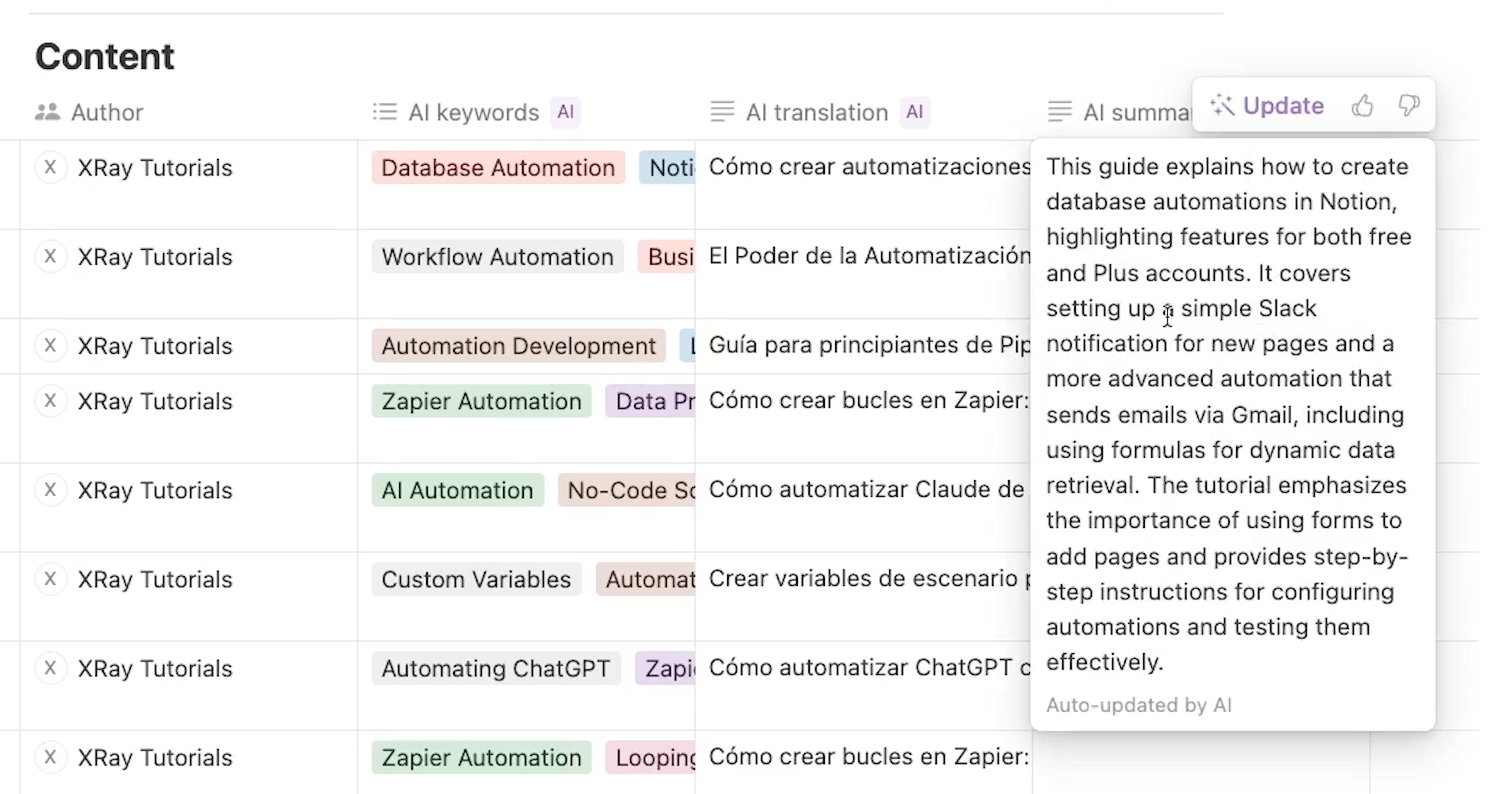
Summary: Distilling Information
The summary autofill condenses all properties on a page into a few concise sentences. It's particularly useful for distilling data-heavy entries into actionable takeaways.
There’s very little to configure with a summary autofill. Your only choice is to decide whether or not the property should autofill whenever a page is edited.

In our tests, the summary autofill tended to provide generic and inconsistent summaries. For instance, in our blog database, some summaries were written as descriptions of the blog post, beginning with “This blog”, or “This guide”.

However, others were simply shorter versions of the blogs themselves.

If you want to create more consistent summaries for a specific context, you can use a custom autofill instead.
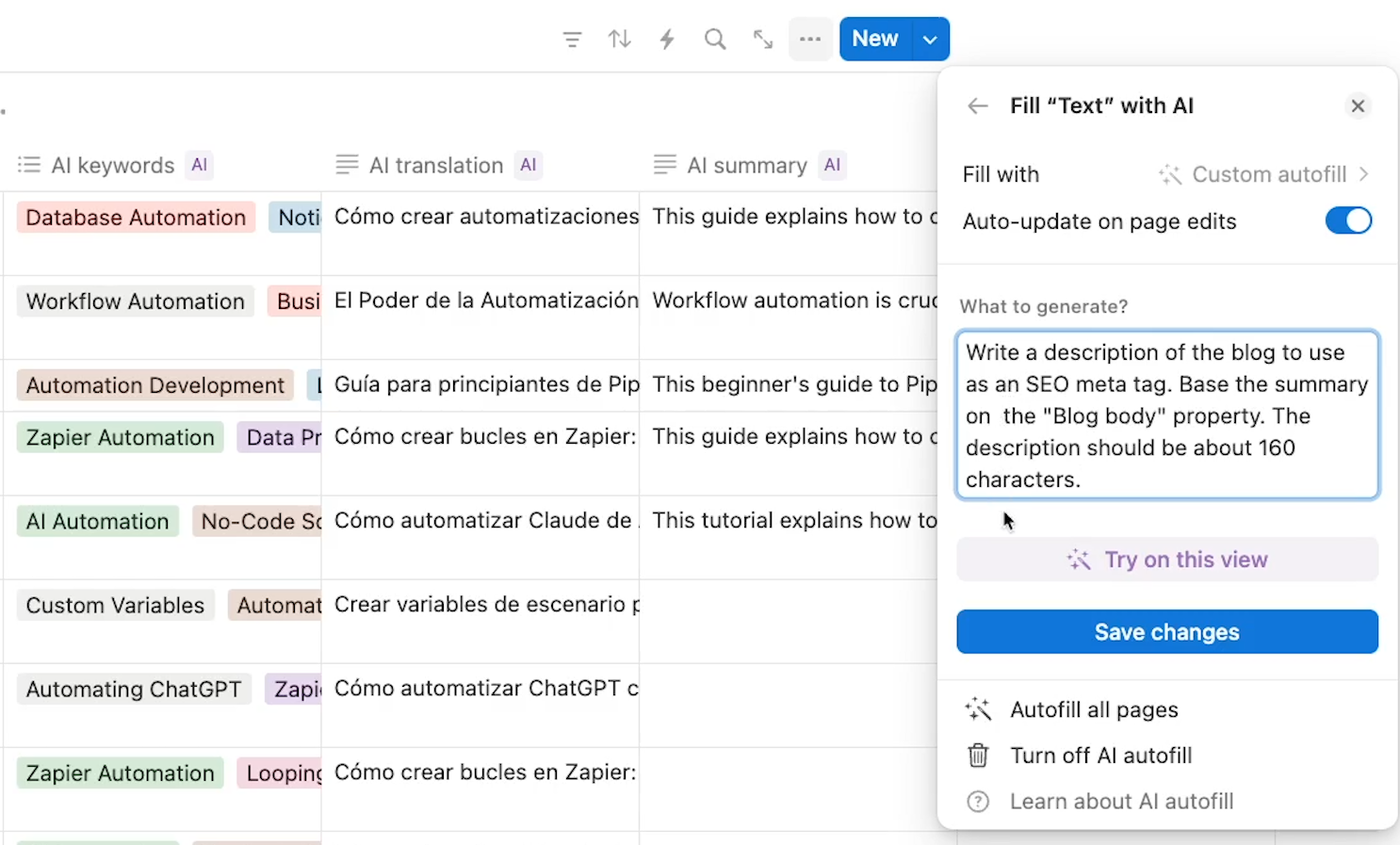
Custom Prompts: Tailoring AI Autofills to Your Needs
For more specialized tasks, Notion allows you to create custom AI autofill prompts. Here's how:
1. Create a new property
2. Choose "AI custom autofill"
3. Write your prompt in "What to generate?"
4. Reference specific properties you want the AI to consider
For example, you might create a prompt like:
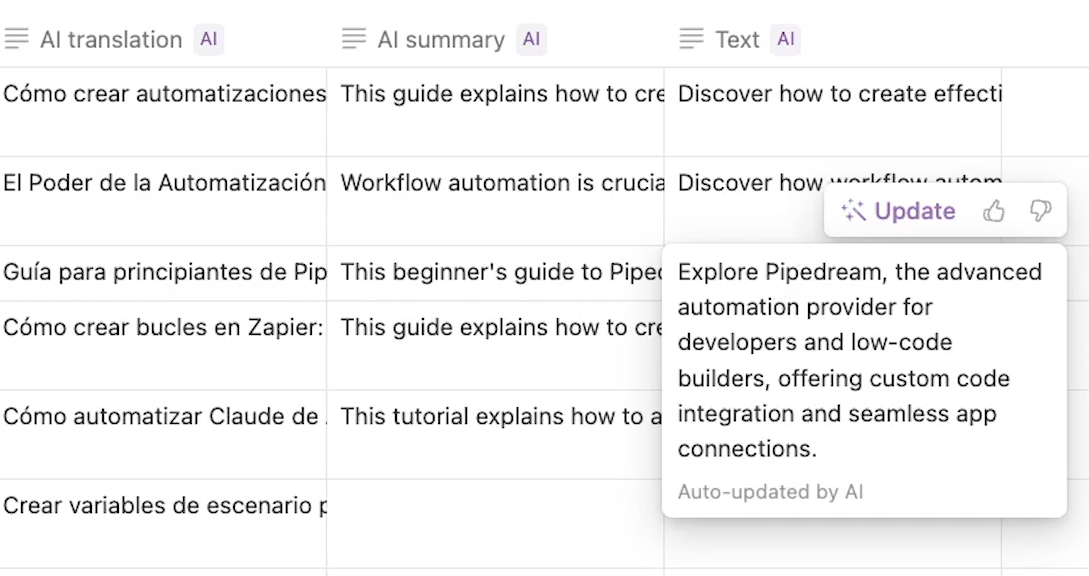
"Write a description of the blog to use as an SEO meta tag. Base the summary on the 'Blog body' property. The description should be about 160 characters."

The resulting output creates consistent summaries that are well-suited to being SEO meta descriptions. Each summary is framed with a call to action, and advertises the contents of the blog to the reader.

Unfortunately, there’s no option to directly insert properties as variables in your prompt. You can find this sort of functionality in Airtable AI, which allows you to reference specific fields in your custom prompts.

Mentioning specific properties in the prompt seems to work pretty well, but it would be nice to see similar options in Notion to ensure that the AI looks at relevant fields – and ignores the rest.
Making the Most of AI Autofills
Notion's built-in AI properties streamline the process of interpreting and transforming your company's data. For quick results on common tasks, use the prebuilt options. For specialized needs, craft custom prompts that align with your specific requirements.
Remember that these tools are meant to enhance your workflow, not replace human oversight. Always review AI-generated content to ensure it meets your standards and makes sense in context.
By effectively utilizing AI autofills, you can automate routine tasks, maintain consistency across your database, and free up time for more strategic work. Whether you're managing content, organizing research, or streamlining workflows, Notion's AI capabilities can help you work smarter, not harder.
If you’d like to learn more about streamlining your everyday work with AI and automation, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Are you looking to save hundreds of hours and thousands of dollars for yourself, your company, or your clients?
We're excited to announce the launch of XRay.Tech's comprehensive Workflow Design Course, designed to teach you how to build powerful, cost-effective automations using popular tools like Zapier, Make, and Airtable.
What You'll Learn
In this fully asynchronous course, we've prepared dozens of video lessons and activities to teach you our battle-tested strategies for workflow automation.

At the core of the course, you'll learn how to build a customizable CRM system from the ground up.

The Power of Custom CRM Development
When we first started XRay, we faced a common challenge: we needed a robust CRM to manage our growing pipeline, but the available options weren't ideal. Off-the-shelf solutions were charging around $1,000 per month and didn't offer the integrations we needed. Instead of compromising, we built our own solution.
Using Airtable as our foundation and automating it with Zapier and Make, we created a custom CRM that has helped us:
• Save thousands of dollars on software costs
• Manage millions of dollars in opportunities
• Create a fully customizable system that grows with our needs
• Automate client onboarding with instant creation of Google Drive folders, Slack channels, and other key assets
Course Highlights
Throughout the course, you'll learn how to build this same cost-effective CRM for your own company, along with the skills to implement your own time-saving automations. Some of the capabilities you'll master include:
• Automatically creating assets
• Sending automated alerts
• Importing external data (e.g., emails) into a database automatically
• Creating an automated activity log
• Triggering automations with webhooks
• Modular, scalable automation design
Real-World Application
At XRay, we've implemented custom workflow automations for hundreds of clients, connecting and optimizing apps like Hubspot, Salesforce, Jira, Asana, Shopify, Magento, and many more.
Tom Nassr, XRay’s co-founder and CEO, will be your instructor for the course. Tom has been building automated workflows with tools like Zapier for nearly a decade, and has posted over 200 videos about automation and AI to the XRay YouTube channel to help no-code builders learn their craft for free.
Special Launch Offers
Cyber Monday Promotion
We're offering our lowest-ever price for the course during our Cyber Monday promotion. The first five people to sign up will receive the best possible rate, with prices increasing as more learners join.
Here’s how the promotional pricing will work:
• First 5 seats: $47 (coupon code: xraycourse47)
• Next 5 seats: $97 (coupon code: xraycourse97)
• Next 5 seats: $147 (coupon code: xraycourse147)
• Next 10 seats: $250 (coupon code: xraycourse247)
• Regular retail price: $497
Founding Member Benefits
As the founding members of the course, early enrollees will receive two exclusive bonuses:
1. Access to a private Slack channel for course support and feedback
2. Invitation to a virtual group call where we'll help you customize the CRM for your specific use case
Launch timeline
The presale is live now, with course content becoming accessible starting December 18th. We'll be adding more content after the initial launch, so early enrollees will receive all future updates at no additional cost.
Ready to Transform Your Workflow?
Don't miss out on this opportunity to learn professional workflow automation skills at our special launch price. The first five seats at our lowest price point may be gone by tomorrow!
Sign up now to secure your spot at our lowest available rate.

For brick-and-mortar businesses looking to expand into digital payments, Stripe offers a reliable and trusted solution. While Stripe is incredibly powerful, getting started can feel overwhelming if you're new to digital payment processing.
Here are five essential tips to help you make the transition smoothly, based on our experience helping traditional businesses embrace digital payments.
1. Prepare Your Business Documentation First
Before diving into Stripe's technical setup, gather all your business documentation. You'll need:
• Your business's legal name (exactly as it appears on IRS documents)
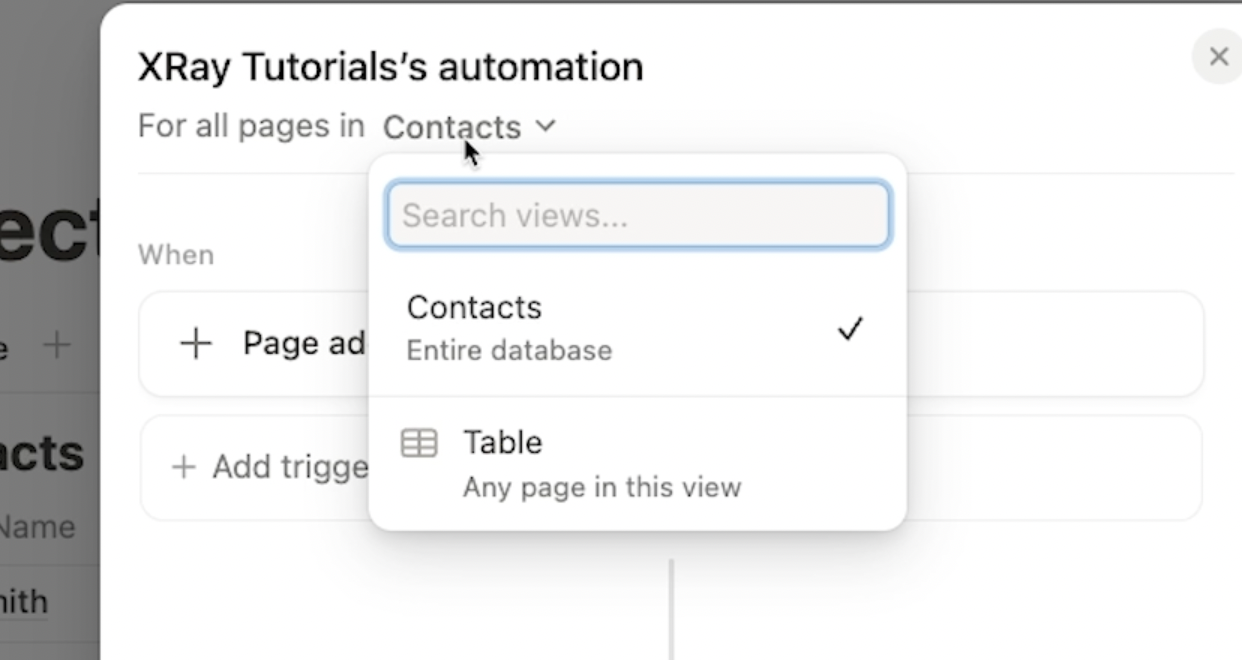
• Employer Identification Number (EIN)
• IRS letter 147C or similar verification document
• Business bank account information
• Business owner's Social Security number and other personal info

Pro tip: If you need a 147C letter from the IRS, call them directly to request it. While they may not explicitly offer a "147C letter," they will send you official documentation containing your EIN and legal business name, which Stripe will accept for verification.
2. Understand the Difference Between Products, Prices, and Payment Links
Stripe organizes your offerings in a hierarchy:
• Products are the base items or services you're selling
• Each product can have multiple prices (perfect for different tiers or variations)
• Payment links connect your products to customers without requiring any code
Start by creating your products first, then set up your prices, and finally create payment links.

This structured approach will make it easier to manage your digital offerings, especially if you're converting physical goods or services into digital payments.
3. Take Advantage of No-code Payment Links
Payment links are your best friend as a no-code business owner. They allow you to:
• Accept payments without writing any code
• Collect customer information like shipping addresses and phone numbers
• Add custom fields for business-specific needs (like license plate numbers for parking services)
• Enable multiple payment methods including Apple Pay and Google Pay
• Implement promotional codes and discounts

The best part? You can easily embed these payment links into any website builder platform, from WordPress and Wix to Squarespace and Softr. They’ll also work great on XRay Workflow.
To create a payment link, just select “Payment links” under the “Shortcuts” menu, and click “New”.

4. Set Up a Testing System Before Going Live
Before accepting real payments, set up a testing system to safely verify that everything works correctly:
1. Create a 100% off coupon code for internal testing
2. Use this code to run complete transaction tests
3. Verify that customer information is collected correctly
4. Check that confirmation emails and receipts work as expected
5. Test the customer experience from start to finish

This approach lets you validate your setup without risking real money or creating confusion in your accounting.
To create a new coupon, open up your product catalog, select the “Coupons” tab, and click “New”.

5. Consider Additional Features for Better Customer Experience
Once your basic setup is running, consider enabling these helpful features:
• Two-factor authentication for account security
• Automatic tax calculations based on your location and product type
• Climate contribution options (contributes 0.5-1.5% of your transactions to C02 removal)
• Custom receipt and invoice generation
• Address collection for customer records

These features can help create a more professional and trustworthy experience for your customers while making your business operations more efficient.
Start collecting payments with a hassle-free system
While transitioning from brick-and-mortar to digital payments might seem daunting, Stripe's no-code options make it entirely manageable. The initial setup might take some time – our recent parking lot client took about a month to complete verification – but the result is a professional, reliable payment system that can help grow your business.
Remember, you don't need to be a technical expert to accept digital payments. With these tips and Stripe's payment links, you can create a professional digital payment system that works alongside your existing business operations.
If you’d like to learn more about optimizing and automating your business, be sure to check out the other posts on check out our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Notion is a great app for organizing your team’s data and documentation, but compared to a platform like Airtable, it has always been rather lacking when it comes to automation.
And while they still haven’t closed that gap, Notion is making some impressive progress with their internal automations.
In this post, we’re going to show you how to use the latest database automation features in Notion to help you save time and get more out of your Notion workspace.
We’ll start with a very quick Slack automation that you can build with a free Notion plan. Then, we’ll show you some of the more advanced features that require a Notion Plus account.
What you’ll need to follow along with this tutorial
- Notion - free account (for the first automation)
- Notion Plus account (for the second automation)
- Slack - free account
- GMail - free account
Building a simple automation: Slack alerts for new pages in a Notion database
To begin, we’re going to build an easy automation that just sends a Slack alert whenever a new page is added to a database in Notion.
This is an automation that you can build with free plans in both Notion and Slack.
Summary of steps:
Create a new automation
Choose a trigger: “Page Added”
Pick an action: “Send Slack notification to…”
Connect your Slack account to Notion
Select a Slack channel
Test the automation
Creating a new automation
To get started with database automations in Notion, just open up the database you want to automate. Then, click on the lightning bolt up in the top right next to the search icon.

This will immediately create a blank automation canvas that you can configure with custom settings.

Under “When”, you’ll need to choose a trigger. In workflow automation, a “trigger” is an event that prompts an automation to run.
For this workflow, pick “Page added”. That means this automation will run whenever a new page is added to this database.

If you’d like to restrict the automation so that it only runs for new pages that appear in a specific view, you can select that here where it says “for all pages in”.

However, for this example, we’ll have the automation watch the entire database for new pages.
Adding an automated action: Send a Slack message
Under “Do”, you can pick an automated action to perform.
On the free plan, you’ll see that only one option is available: “Send slack notification to…”

This will automatically send a precomposed Slack message to a channel of your choice whenever your trigger event occurs.
There’s not much to configure in this action. The only setting you can customize is the channel that the message will be sent to.
Connecting Slack and Notion
When you click to select a channel, you’ll be prompted to connect a Slack account to Notion if you haven’t done so already. Click “Connect” to add a Slack account.

You’ll then see two pop-up windows appear in succession. The first pop-up will let Notion access Slack.

And the second one will let Slack access Notion.

Choose a channel for your notification
Now that Slack and Notion are both authorized, you can pick the channel you want to use.
For our example, we’ll choose a “tutorials” channel.

For this action, there’s nothing else to configure, so you can proceed to testing the automation.
Testing your automation: using forms to add pages to a Notion database
Whenever you create an automation that runs for new pages in a Notion database, we’d strongly recommend using forms to add new pages rather than adding them directly to the database.
If you create a new blank page and then fill in the info one field at a time, the automation might run before you can finish providing the necessary information. Consequently, the automation might not run correctly, as it could be missing critical information.
You can click on the plus button to create a new view, and select “Form”.

This will automatically create a form for every editable field.

Under “Share”, copy the link for your form and open it in a tab.

Fill out the form to create a new page with all of its information already in place.

Notion automations run every few minutes, so the Slack message won’t appear right away. However, within a couple minutes, you should see the Slack alert with Notion’s preconfigured message, which includes links to the database and the new page.

This automation is all set. If you want to edit it or turn it off, you can find those options by clicking on the automation icon, and selecting the three-dot icon next to the automation’s name.

Expanding your database automation with Notion Plus
Next, let’s take a look at what Notion Plus unlocks for database automation.
We’ll build a similar but more advanced automation. It will still trigger when a new page is created in this database, but instead of sending a Slack message, we’ll have it compose an email in Gmail.

We’ll also include a custom variable that uses a formula to dynamically retrieve the URL of the new page.

Create a new automation and choose a trigger
To begin, open up a database, and click on the lightning bolt automation. Create a new automation, and choose “Page added” as the trigger again.

Add an action: Send mail
For the action, you’ll see that there are now several more accessible choices. you can edit properties in a database, create new pages, edit pages, send Notion notifications, or define custom variables.

For this first action, choose “Send mail to…”.
Just like with Slack, you’ll need to connect a Gmail account before you can complete your setup.


Now that Notion is authorized to use Gmail, you can compose the message you want to send.

For the recipient, you can either choose to send the email to a specific account attached to your Notion workspace, or dynamically pick an address from an email field in the table.
In our example, we’ll just send all of these alerts to our XRayTutorials email.

For the subject line and message, you can enter static text directly, and insert dynamic data retrieved in the trigger.
In our example, we’ll begin typing a simple subject line - “A new contact was added to the Directory database on…”

Then, we’ll insert some dynamic data for the date and time. You can type @ to pull up data retrieved in the trigger.

You’ll see all of the page’s attributes, as well as some metadata like the date and time the automation was triggered.
For our example, use “time triggered” to display the date and time the new page was created.

In the message, we’ll provide some more detail about the page, like its title, and the email address of the new contact that the page represents. We’ll also include the URL of the page.

Add an action: using a formula to update a property with conditional logic
The Gmail step is all set, but let’s add one more step here before we finish and test the automation.
Let’s use Notion’s formulas with the “Edit property” step to update a field to a different value based on the value in another field. In our example, we’ll change the contents of the “Language” field based on whatever’s in the “Country” field.
Add a new step at the end of the automation. Choose “Edit property”.

Choose the field you want to edit. For instance, we’ll be updating the “language” field.
Then, click on the sigma symbol (Σ) to write a formula.

We’ll start with an ifs statement, because we want to change the value of this variable based on different conditions.
First, we need to specify a condition to evaluate. We’ll check if the “Country” field equals “UK”. You can see the syntax for that condition in the screenshot below.

Then, we'll provide the value to use for the “language” attribute if that condition is true – that is, if the country is UK. We’ll enter “English”.

You can add as many conditions as you’d like to an ifs statement. We’ll add one more for “France” and “French” using the same syntax.

Finally, we’ll wrap it up with a default choice - “No language provided”.

If none of the other conditions are true, then Notion will use this default choice, so we don’t need to provide a specific condition to test – just the value to use.
Learning more about formulas in Notion
Formulas can do a lot to expand the functionality of Notion automations, so we’d recommend checking out Notion’s docs to learn more about how they work.
Testing the finished automation
This formula’s all set, so we’ll click on “Save” to save the step.

Then, we’ll click “Create” to complete the automation.

Once your automation is finished, give it a few tests to make sure that conditional logic in the formula works as intended.
For instance, we’ll submit three form responses: one from the UK, one from France, and one from India, which should trigger the default condition.

After waiting a moment, you should see some email alerts for each new contact.

And if you check the database, you should see that their languages are all configured correctly.

Improved automation features for Notion power users
Ultimately, Notion’s automation tools are still not much to boast about in contrast to Airtable – and they certainly can’t compete with dedicated automation providers like Zapier, Make, or Pipedream.
If you’d like to take your no-code automation game to the next level, we’ve prepared a beginner’s guides for all three:
However, for Notion power users or organizations who are already storing their data in Notion, these updated automation features will be a quick and convenient way to automate simple tasks in an app you’re already familiar with.
If you’d like to learn more about automating your work with the software you use every day, be sure to check out the other check out our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Are you a software developer or a low-code builder looking for a fast and functional way to build automations?
While providers like Zapier and Make are great for connecting supported apps together with a simple visual interface, their options for adding your own custom code are pretty limited.
If you’d like to use an automation provider that gives you the freedom to enhance your automations with custom code, sync your projects to Github, and easily write any API call you’d like, then you should explore Pipedream.
In this comprehensive guide, we’re going to show you everything you need to know to get started.
We’ll begin by explaining what Pipedream is, and showing how its unique features stack up to competitors like Zapier and Make.
Then, we’ll show you how to build your first automated workflow in Pipedream. After we’ve built the basic, 2-step workflow, we’ll give it some enhancements with a formatting step, some custom code, and conditional logic.
What is Pipedream?
Pipedream is an advanced automation provider that lets you build automated workflows by connecting web apps together.
When a triggering event occurs in one web app, the automation will start running, and will perform actions in one or more other web apps.

For seasoned no-code builders, this probably sounds very similar to Zapier or Make. In many ways, the comparison is appropriate, as you can certainly use Pipedream as a no-code platform if you’d like. They have pre-built integrations for over 2,000 apps and counting, and you can automate your work with these integrations without needing to write any code at all.

Advanced technical features
However, Pipedream includes many technical features that distinguish it from its competition. On their site, they promise “code-level control when you need it and no-code when you don’t”.

In our experience using the app, that claim rings true.
Pipedream gives you the speed and convenience of a no-code platform, with everything being deployed and hosted on Pipedream’s servers.
However, it also gives you the flexibility of adding custom code when you need it, and their options for custom code go far beyond providing a plain text editor to paste in a function or two.
Extensive support for custom code and engineering best practices
The code editor in Pipedream features syntax highlighting and suggestions, so you can write JavaScript, Python, Golang or Bash with many of the same features you’d expect from your favorite IDE.

On top of that, you can also sync your Pipedream projects to Github for robust version control. This is a really nice feature for keeping track of your changes.

Additionally, if an app that you want to automate isn’t natively supported in Pipedream, you can always write custom API calls to perform the actions your workflows need.

Features like environment variables make it easy to securely use API keys for authorization when you write your API requests.
Customizable timeout settings
Another unique and extremely useful feature in Pipedream is the ability to adjust the timeout window for each automation.
By default, each workflow will wait up to thirty seconds to run each step, but you can raise that all the way to 12 and a half minutes on a premium plan.

Your workflows will consume more credits if they use a longer timeout window, but this can be an indispensable feature if your automation relies on lengthy actions.
For instance, you might need to wait a while for an AI to process a long prompt, and there’s simply no way to do that on Zapier or Make, which have hard timeout limits that you can’t adjust.
An ideal platform for low-code engineers
If you’re a software developer or low-code engineer looking for a fast way to build an automation without compromising on functionality, Pipedream is a great pick.
It’s the perfect tool for connecting your internal or legacy systems to modern, commercially available web apps.
Pipedream is also an ideal choice for low-code builders who just want more control over their automations.
Additionally, for anyone looking to build a HIPAA-compliant workflow automation, Pipedream is an option. They will sign a BAA, provided that you speak with their team and explain your use case.

Building your first automated workflow in Pipedream
Now that we’ve covered the basics, we’re going to show you how to build your first automated workflow in Pipedream.
This process will be very straightforward to follow for everyone, regardless of your technical background.
To begin, we’ll create a very simple automation. When a custom label is added to an email in Gmail, the contents of that email will be automatically sent to Slack as a channel message.

Once we’ve built that initial automation, we’ll add some additional features, like conditional logic to automatically summarize long emails with OpenAI.

However, we want to note that the focus of this tutorial is not on these specific apps. Instead, our goal is to show you how Pipedream works using this software as an example. Automating other apps will follow very similar principles.
Follow along for free
You can follow along with us on a free Pipedream plan. You will need a paid plan to deploy the finished workflow, but you can still build and test it without starting a subscription.
There’s also a free trial available if you’d like to explore Pipedream’s premium features.
Create a new project and workflow
To begin, sign in to Pipedream, and create a new Project. Give your project any name you’d like.

In Pipedream, every workflow needs to belong to a project, which can include multiple workflows, as well as file stores and variables.

In the “Resources” tab, click “new” to create a new item, and select “Workflow” to make a new automation. Be sure to give your workflow a descriptive name.
For the sake of this tutorial, you can leave all of the other settings to their defaults and just click “Create Workflow” to get started.

Add a trigger to your workflow: Watching for newly labeled emails in GMail
Every workflow in Pipedream needs to begin with a trigger. Click “Add trigger”, then choose an app where your trigger will occur.

For our example, that will be Gmail.

Then, choose the specific triggering event you want. That will be “New labeled email”, so the automation will run whenever a label is added to an email. If you’re not sure which event to choose when building your automations, just check the provided descriptions for more detail.

Authorize the trigger app
Next, you’ll need to authorize the app used in your trigger. The authorization requirements will vary based on the app in question.
For Gmail, you’ll just need to sign in with a simple OAuth portal.

In other apps, like OpenAI for instance, you’ll need to provide an API key.

Configure your trigger settings
Once you’ve authorized your trigger app, you can configure your trigger’s settings.
Different triggers will have different settings, but they’ll typically let you set filters and limits on what data to watch for.

For this “New labeled email” trigger, you can choose a specific label that Pipedream will watch for. The workflow will only run when that specific label is applied to an email.
For our example, create a custom label in GMail named something like “Send to Slack (Pipedream)” label.

Be sure to apply the label to at least one email in your inbox, as well. This will be used as test data soon.
Return to Pipedream, and select the “Send to Slack” label in your GMail trigger. You may need to refresh the data first by clicking “Load More” to see your newly created label.

In Pipedream triggers, you can also change the “Timer” setting to choose how often your workflow will search for new data. Note that some shorter intervals will require a paid plan.

Once you’ve configured your trigger, click “Save and continue”.
Testing the trigger
With your trigger configured, you’ll need to load some test data into your workflow.
You can either use real data retrieved from your trigger app, or automatically generate mock data with Pipedream.

We’d generally recommend creating your own test data so that you can control exactly how it’s set up. To create test data for our example workflow, just apply the “Send to Slack” label to an email in your GMail inbox if you haven’t already.
If Pipedream has found a relevant piece of data, you’ll see an alert about a new “Event”.

Click on the dropdown to see more details about the event and select it as your test data.

After a successful test, you can see all of the data that the trigger retrieved for use in your automation under the “Exports” tab

Clicking on the toggles will display additional information. For instance, under “decodedContent”, you can see the email’s body.

And under “parsedHeaders”, you can find the email address and name of the sender, among other data.

Add an action to your workflow: Sending a message in Slack
With a properly configured trigger and test data in place, you can now add additional actions to send this data to any other app you’d like.
For our example, we’ll take this email data and send it to Slack.
Click “Continue”, and choose an app for your next action. Search for the app you want to use (in this case, Slack).

Next, choose an action.
Note that if you don’t see the action you want to perform in your chosen app, you can always choose to build a custom API request instead, or use AI to generate a custom action.
But that won’t be necessary for this workflow, since you can just use the pre-built “Send Message” action.

Authorize the app used in your automated action
After choosing an app and event, you’ll need to authorize the app just like you did for the trigger app.
For Slack, that will just require signing in to your Slack account, and clicking “Allow” to grant the appropriate permissions.

Configure your action
Just like with triggers, the settings for any action in Pipedream will depend on the app and action in question.
But typically, you’ll need to specify where you want to create or update data, and what the data is that you want to create or edit.
If you’re not sure what the settings are for, or what your options are, you can just read the provided help text (highlighted in the image below).

For Slack, you need to pick the channel type – direct message, group, private channel or public channel. In our example, we’ll be sending a channel message. You may prefer to send a direct message to make your automation a bit less “noisy”.

Then, you need to specify a channel, or direct message recipient. For example, we’ll send our message to a dedicated “tutorials” channel.

Using dynamic data retrieved from earlier steps
Finally, you need to compose your message in the “text” field. In most data fields in Pipedream, you can enter text directly, and you can provide dynamic data retrieved from previous steps in the workflow. Try using both dynamic data and directly entered text in your message.
You can access dynamic data from the window that pops up. The data all be sorted under “Event”, and other headings specific to each app.

For instance, you can find the sender’s email address from the GMail trigger under the “parsedHeaders” toggle.

Just click on “Select path” to insert any variable into a field.

By inserting the “from.email” path into your message, you’ll ensure that the Slack message displays an address retrieved from the email that triggered the message in the first place – not just a static email address.
In our example, we’ll also include the send date and time, along with the email body - that’s the “decodedContent” variable.

Optional settings
That takes care of all the required fields for this action, but there are also a few optional settings that are worth checking out.
For instance, with these optional settings, you can configure the workflow to use a custom bot name and emoji. We’ll call ours “Email Assistant Émile”, and use the :email: emoji.

Additionally, you can also choose whether or not to “unfurl” links. We usually set this to “FALSE” to make sure that links don’t take up too much space in messages.

Testing the automated action
Once your message is fully configured to your liking, click on “Test” to run your action. In this case, that will send a message in Slack.

After a successful test, you’ll see details about the message sent in the “exports” tab.

You can open up your Slack to see the message that was sent.

Your first automated workflow in Pipedream is all set, and you can click on “Deploy” to start using it.

Once it’s deployed, the automation will run on your chosen schedule to check for new emails with your custom label.
Enhancing your workflow with formatting, custom code, and conditional logic
The automation that we’ve just built works fine, but it’s a very basic setup.
There are a few things we can do to make it better, and these quick improvements will also introduce you to a few key features and concepts in Pipedream.
In this section, we’ll explain how to add formatting, custom code, and conditional logic to your workflow.
Formatting a date/time value
The formatting of the date and time in our example Slack message is a bit awkward and overly long. In a context like this where we’re optimizing for human readability, we don’t really need a timestamp that includes seconds and the timezone.
Thankfully, Pipedream has built-in features for easy data formatting.
Pause the deployed workflow so it doesn’t run while you’re making edits, and start editing it.


After the trigger, add a new action, search “format” and choose the “formatting” app.

This is a built-in utility created by Pipedream. It includes several options for converting to JSON, comparing dates, extracting URLs and much more. For this automation, choose “Date/Time format”.

With this action, you can just enter the date/time value you want to format. Then, you can choose the format you want to use instead. If you’re not sure of the syntax to provide, just click on the link in the help text for more info.
In our example, we’ll use the {long} preset, which will display the date like this:
October 6, 2024 2:38 PM

Give your formatter step a test to make sure the output matches your desired format.

Finally, make sure to update the Slack message to use the reformatted date/time value instead of the original.

Conditional logic and custom code
Next, while the Slack message looks good overall, this particular email is awfully long.
Let’s update this automation so it will give us an OpenAI summary of any email that’s longer than 1,000 characters.
To begin, we’ll need a way to determine the length of each email.
There are two ways you can do this - either with custom code, or with an expression built into the conditional logic.
Finding the length of a text string with custom code
Even though it’s not the ideal way to do it, we’ll begin with custom code, since this will be a good opportunity to demonstrate how custom code works in Pipedream.
After the formatting step, add another action, and choose “Run custom code”.

The custom code step will default to JavaScript, but you can also choose Python, Golang, or Bash.

If you have some experience with web development, this custom code module will seem pretty straightforward and familiar.
If you’re not experienced with JavaScript, just know that the “run steps” line is importing all of the data from the previous steps in the automation so you can easily reference it in your code.

Add one line to create a variable called “bodyLength”, and set it to be equal to the character length of the email body:
let bodyLength = steps.trigger.event.decodedContent.length
Then, add another line to return the value of that variable in this step’s output:
return bodyLength
You can refer to the screenshot below to see the full custom code that we’re adding.

Note that helpful suggestions come up as you type in the custom code editor, making it easy to find what you’re looking for.
Give this step a test, and you’ll see the returned character length. In our example, we can see that our email is definitely over 1,000 characters.

Adding conditional logic to a workflow
Now let’s add conditional logic to evaluate that number.
Add a new action, and under “control flow” choose “If/else”.

First, you’ll need to specify the condition to evaluate. Use the condition pictured below to check if the bodyLength variable is greater than 1,000.
When you test this condition, you’ll see whether or not the processed data would pass the filter.

In our example, the body length is greater than 1,000, so the automation would continue along the first path on the left.

If the number was not greater than 1,000, then it would continue along the second path on the right.
Using an inline function to calculate the length of a string
You can also insert the same conditional logic without using a custom code step.
Instead, you can just enter the “decodedContent” path in the condition itself, then append the .length function before the curly brackets.

Most simple actions can be performed in Pipedream without code, so you’ll likely only use custom code for more complex tasks, like array comparisons, or complicated loops.
However, we still wanted to give you a brief example of how it works to get a little practice with it.
Now, let’s quickly finish up this workflow.
Adding an OpenAI step to the workflow
In the first path for data that passes our condition – in other words, for long emails – we’ll add a ChatGPT step that sends a prompt asking to summarize the email.
You can see the final configuration of this step in the screenshot below.

Note that you’ll need to be set up with an OpenAI API billing plan to use a ChatGPT step like this. You can learn more about using ChatGPT and OpenAI with no-code automation in this tutorial.
Give the ChatGPT step a test, and check the output.

Copy and paste the Slack message action into this path, and update it to include ChatGPT’s summary instead of the original message.

Finally, you can move the original Slack message into the second path for shorter emails.

In its updated configuration, this automation will run every 10 minutes to check for emails with the “Send to Slack” label.
If the email’s body is longer than 1,000 characters, it will get an AI summary from ChatGPT and send us the summary in Slack.
If it’s a shorter email, then it will just send us a Slack message with the original email body.
With these changes, this automated workflow is all set.
You can click deploy to commit your changes, but since this workflow uses some conditional logic, you will need a paid plan to complete deployment.

If you haven’t yet, it's time to kick off that free trial!
Pipedream pricing
While we’re on the subject of a premium Pipedream plan, let’s wrap up this beginner’s guide with a quick look at Pipedream’s pricing.
Credits in Pipedream
First, we’ll explore how credits work, since they’re a key part of Pipedream’s pricing scheme.
Your workflows’ data and bandwidth usage is measured in “credits”.
When you create a new workflow, it will use a 30-second timeout window and will include 256 MB of memory. With these settings, your workflow will consume 1 credit when it runs, regardless of how many steps are in it.
Longer timeout windows and more memory will require more credits. You can see how many will be used when you adjust the settings.

This is quite a bit different from Zapier and Make, which charge you for a “task” or “operation” for most steps in your workflow.
Both models have their pros and cons. With Pipedream’s setup, you’re not punished for making long, complex automations. However, with Zapier’s approach, you can process an unlimited amount of data. The better choice will depend on your specific use cases and priorities.
Pricing plans
Now that you understand how credits work, let’s take a look at the available pricing plans. You can also refer to Pipedream’s pricing page for more info.
Free plan
The free plan will give you everything you need to try out Pipedream and build a few workflows.
However, you’ll be limited to three active workflows, 3 connected accounts, and just 10 credits per day.
Like with most automation providers, the free plan won’t be a suitable long-term choice for business-critical automations.
Basic plan
For $45 per month, the basic plan will let you build 10 active workflows and will provide you with most of Pipedream’s core features, along with 2,000 credits each month.
Advanced plan
However, you’ll need the Advanced Plan at $75/mo to unlock “premium” apps like Jira, Shopify, Stripe, and Zendesk.
You can find a full list of Premium apps here.
The advanced plan also includes conditional logic like the if/else action we created in this tutorial, as well as unlimited active workflows.
For both the basic and Advanced plans, you can get a considerable discount by paying on an annual basis instead of monthly.
Business plan
The business plan enables syncing with Github, as well as a long list of advanced technical options. You’ll need to contact Pipedream’s sales team to get a quote for a business plan.
Fees for credit overages
If you ever exceed your monthly allotment of credits, you’ll just need to pay an additional fee based on how many credits you use.
The more credits you need, the better your rate will be.
So you don’t really need to worry about your automations stopping suddenly if they’re running a lot in a given month. However, if you want to stick to a specific budget, you can enforce a credit limit in your account’s billing settings.
Pricing compared to Zapier
Pipedream’s pricing is essentially comparable to or better than Zapier.
The basic plan is a bit more expensive than a similar Zapier option, but an Advanced Pipedream plan is $30 a month less than a Zapier team plan.

Beyond their base pricing, Pipedream offers additional credits at a more affordable rate when compared to Zapier’s tasks.
Adding 100,000 tasks to a Zapier team plan costs $600 a month, compared to $450 a month for the same number of credits in Pipedream. And that gap only gets wider as you purchase a higher volume of credits.
It’s also worth remembering that a task in Zapier is just one automated step, while a credit in Pipedream can potentially represent an entire workflow, depending on your timeout and memory settings.
So if you’re automating at a large scale and using millions of tasks or credits each month, Pipedream will be the more affordable choice.
Build low-code automations with all the technical features you need
With Pipedream, building flexible low-code automations is fast and easy. And for more technical users adding custom code to extend the functionality of your workflows is just as simple.
If you’re looking for implementation support to get your team started with Pipedream, just schedule a free discovery call right here on our website. We can help you to automate and streamline even the most complicated workflows.
If you’d like to learn more about automating your work with software like Pipedream, check out the other tutorials on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Loops are one of the most powerful tools available to low-code builders. They allow you to process every item in a dataset individually—whether you're working with 5 items or 500—without adding redundant actions to your automation. In this guide, we'll walk through everything you need to know about creating and using loops in Zapier.
Prerequisites
Before we dive in, note that you'll need:
• A Zapier Pro plan or higher to publish Zaps with loops
• At least one trigger step in your Zap (loops can't be used as triggers)
• Optional: Any additional actions or search steps to collect data for your loop
Creating a loop from line items
Summary of steps
1. Add a new action to your Zap
2. Select "Looping by Zapier"
3. Choose "Create Loop from Line Items"
4. Add your value sets:
• Select the fields you want to loop through
• Give each value set a descriptive title
• Add as many value sets as needed for your automation
5. Optional: Set a limit for iterations (maximum 500)
6. Test your loop to preview the structure
Adding a loop to your Zap
To add a loop to your Zap, add a new action, and select “Looping by Zapier”.

Choose how you want to create the loop. You can choose to create a loop from line items, text, or numbers.

We’ll explain how text and number loops work later in this tutorial, but we’ll begin with a line item loop.
Understanding Line Items
In Zapier (and JSON), line items are objects that contain arrays (lists) of other objects. You'll find line items in many common applications:
• Shopping cart items in Shopify orders
• Database records with multi-select fields
• Linked records in Airtable
Many datasets that you work with will be formatted with line items already, but you can also convert data into line items if needed. You can learn more about converting data into line items in Zapier’s help docs.
Add value sets to your loop
Whatever you choose as your data source, you’ll need to provide at least one value set to loop through. A “value set” represents a field that your loop will process.
Click on “Add value set” to add a new set to your loop.
In our example, we’ll create value sets for the “Name”, “Task Count”, and “Slack ID” fields. All of these fields will be retrieved from the Airtable search step that precedes our loop.

You can also set a limit for how many iterations your loop should run through. Each loop can run up to 500 times, but you can also set a lower limit if you’d like.

Once you’ve added all the value sets that you want to loop through, and configured your other settings, click continue. Then, test your loop.
In the test results, under “prevew_loop_values”, you’ll see the structure of your loop.

Each iteration will include one instance of each value from your value sets. So in our example, each of our loop iterations includes a name, a task count, and a Slack ID, since those are the three value sets we created.
Each iteration also includes an iteration number by default.
The data that you see in the loop preview will be all of the data that your loop will retrieve and process as it runs, so make sure that you see the data you want to use in your loop before continuing.
Once your step is all set up, it’s time to add actions to your loop.
Adding actions within your loop
Any action that you add after a loop step will be repeated once every time the loop iterates (unless the iteration stops at a filter first - we’ll cover filters in the next section).
Every action before the loop will only run once, just like actions in any other Zap. In our example, the search step that we run after the trigger isn’t part of the loop, so it will only run once each time the automation runs.

A rectangle starting at the loop step will give you an easy visual reminder of which actions are included in your loop.
In our example, we’re going to use Slack to send a direct message to each person referenced in the loop. In the Slack message, we’ll include a personalized greeting for each user and a notice with the number of tasks that are currently assigned to them.

When you’re using dynamic data from a loop, be careful about which variables you pick. The variables that start with “Preview Loop Values” will include data from several iterations.

If you want to reference the data that belongs to a specific iteration, just use the variables that don’t start with “Preview Loop Values”. For instance, we’ve used the “Name” and “Task Count” variables in this Slack message.

Testing a looped action
Once you’ve finished configuring your action, give it a test.

When you test an action in a Zapier loop, it will only process test data for the first iteration in the loop. It’s not going to run test actions for every item.
So even though our first step retrieved three records to loop through, testing the Slack step in the loop only sent one message, which is what we expected.

Using a filter to add actions after your loop
Every action that you add after your loop step will be included in your loop. However, if you’d like certain actions to only run once after your loop, you can add a filter step.
By configuring the filter so that only the final iteration passes, you can ensure that any actions added after the filter only run once, even though they’ll still technically be considered part of the loop.
To add actions to your loop that only run once:
1. Add a "Filter by Zapier" action

2. Set the field to "Loop Iteration is Last", and set the condition to "(Boolean) Is True"

3. Add any actions that should run after the loop completes.
This setup ensures your post-loop actions only execute once, regardless of how many iterations your loop processes.
In our example, we’ll add another Slack action that sends a channel message. The message will include a list of everyone who received a direct message about their tasks.

Running a live test of your loop
To see your full loop in action, publish the Zap and turn it on.

Then, fulfill your Zap’s trigger condition. For our example, we just need to wait until the scheduled time in our trigger, which we’ve adjusted to occur in a few minutes.
When your Zap runs, the loop will iterate for each item in your chosen data set. Every action in the loop will run once per iteration, except for any actions that you added after the filter.
When our example automation runs, the Airtable search step retrieves three records in the “People” table. Each of the three people is sent a direct message.

On the final iteration, the filter is cleared, and a single Slack channel message is sent summarizing the people who received messages.

Alternative loop types: text loops and number loops
Text loops
A text loop is very similar to a line item loop. However, instead of iterating through several pieces of structured data, it will loop through pieces of text.
For the loop to work correctly, your text will need to contain a “delimiter” between each item – like a comma, a semicolon, or even a space if you’d like (written as [:space:] )

It doesn’t matter what the delimiter is, as long as the delimiter is used consistently in the text. For instance, you can’t have some items separated by a comma and others separated by a semicolon.

Each iteration of the loop will process a piece of text until it hits a delimiter. If you were to loop through the text “Apples, Pears, Bananas” using a comma as a delimiter, the loop will iterate three times: once for Apples, once for Pears, and once for Bananas.
Number loops
When you create a loop from numbers, you won’t be iterating on data from previous steps in the Zap. Instead, you’ll be incrementing a number in a set pattern.
You can set how many times the loop will run, as well as the loop interval number. So if you’d like, your loop iteration number can increase by 5 or 10 each time instead of just 1.
For instance, in the loop pictured below, the iteration counter will start at zero and increase by 10 for every iteration until hitting the counter limit of 100.

When it runs, the loop will just return its iteration number and repeat the steps you add to the loop. However, that iteration number is all the data the loop itself will process.

Number loops are useful if you want to perform the exact same action multiple times in your Zap, or if you want to use the loop as part of a calculation.
But you’ll probably be using a line item or text loop in most cases.
Loops: Frequently Asked Questions
Q: Can you nest loops within loops?
A: No, Zapier doesn't support nested loops directly. Alternative solutions include:
• Using custom code steps
• Connecting separate Zaps using webhook triggers
• Refining your trigger to require only one dataset

Q: How does task usage work with loops?
A: The loop creation step doesn't consume a task. However, every action within the loop consumes tasks normally on every iteration.
A: Can you use loops with paths?
Yes, but there are some limitations. You can only use one loop per Zap, so you can’t add loops to multiple paths in a single Zap.
However, you can add paths to a loop as pictured below, which will still enable you to add quite a lot of conditional logic to your automations with loops.

Efficiently processing datasets with loops
Loops are a convenient and efficient way to process structured data in your apps.
With a single loop, you can easily run dynamic actions for hundreds of pieces of data in just one automation.
If you’d like to learn more about automating your work with Zapier, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Like any modern web app, Zapier is constantly updating their product to make sure they keep up with the changing demands of their user base.
In this past year alone, we’ve seen multiple overhauls of Zapier’s visual layout. Even in the months since we posted our updated Beginner’s Guide in March of 2024, Zapier’s taken on a new coat of paint and rearranged some important items.
In this quick blog post, we want to quickly show you the three most important changes that you should know about as a no-code builder.
We’re also going to explain why, in spite of these updates, you can still use our beginner’s guide and other tutorials from the same time period if you’re just picking up Zapier for the first time right now.
Overall changes: an aesthetic overhaul
We’ll begin with a quick “before and after” of Zapier’s automation builder.
Below, you can see the old Zapier UI from March 2024.

And in the next screenshot below, you can see today’s Zapier (October 2024).

In general, you can probably see the biggest changes here are just some surface-level aesthetic choices. There’s a new color scheme with purple accents and several other minor visual tweaks.
However, these visual changes aren’t our main focus in this post.
Instead, let’s examine the three most important functional changes.
None of these updates amount to huge changes for Zapier users, but it’s definitely good to be aware of them if you’re just getting started and exploring tutorials from our blog – or looking at Zapier help docs that are about a year old.
Connecting accounts in the “Setup” tab
Comparing the old UI to the new, there’s still a Zap canvas in the central part of the screen, with a simple summary of all your automated steps.
When you click on any of those steps, a menu pops open on the right where you can configure it.
Here’s where you’ll see the first key difference.
For a long time, Zapier divided each step into 4 tabs – “App & Event”, “Account”, “Trigger”, and “Test”.

(And of course, that “Trigger” tab would be replaced with “Action” if the step was an action.)
Now, there are just three tabs in the configuration menu: Setup, Configure, and Test.

With this layout, you can choose your event and sign into an account all in the same “Setup” tab.
Despite this change, app authorization works the exact same way as before; it’s just in a slightly different place.
Finding (and enabling) dynamic data
This next change is arguably the most important one.
With the new updates, inserting dynamic data into your Zaps works a little differently than it used to.
Previously, a window including all of the data retrieved by previous steps in your automation would automatically pop up whenever you selected an input field.

Now, you’ll need to enter a quick command to access dynamic variables.
You can either type forward slash (/) directly into the field, or you can click on the plus button.

Either one will pull up a list of your Zap’s available dynamic data.
Configuring a field to accept dynamic data
If you don’t see the plus button in a field where you expected to use dynamic data, then it probably means that field is set to “static”. That means it’s configured to only accept inputs from a pre-set list of options.

However, there’s an easy option to change “static” fields into “custom” fields that will accept variables.
Just click on the three dots button next to the field, and choose “custom”.

Once you’ve set the field to ‘custom’, you can use either forward slash (/) or click on the plus to enter dynamic data.
Revealing hidden tooltips
Finally, let’s take a look at one more key change to the Zap builder UI: the location of tooltips.
Previously, Zapier included useful help text under each field to let you know what data you needed to provide, or what each option in a list would do.

This help text was often a little long and frequently needed to be truncated. In that case, you would have to click on “more” to see the full text.
Now, with the new Zapier UI, there’s no help text immediately visible. However, it’s not gone.

To see help text in the new Zapier UI, just click on the underlined title of any field.

Then, a tooltip will pop up in its own window.
And just note that you do have to click on the titles to see the help text; it won’t appear on a mouseover.
Navigating new settings
Those are all the functional changes we wanted to go over in the main Zap builder.
But before wrapping up this blog, we also want to note that the settings menu on the left has been substantially overhauled recently.

It won’t change how you build Zaps initially, but it may change how you configure them after they’ve been built.
If you’d like to learn more about using these updating settings, you can check out our earlier blog post on the topic.
Keeping up with a changing platform
They say the only thing that’s constant in life is change – and that certainly applies to no-code automation, too. Zapier looks quite a bit different today than it did less than a year ago, and it’s a near certainty that this post will be outdated within a year, as well.
But for now at least, Zapier still works in largely the same way. You’ll just need to keep an eye out for a couple of things that have moved around.
If you’d like to explore additional news, tips, and tutorials about Zapier and other low-code platforms, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Airtable, the popular low-code database and workflow platform, has just announced a game-changing update for enterprise teams and anyone working with large datasets. Their new "HyperDB" feature now allows users to access and work with databases containing tens of millions of records, far surpassing Airtable's previous record limits.
Record limitations in Airtable
Airtable bases on even the highest Enterprise plans are limited to 500,000 records per base and 250,000 records per table. This has made working with datasets in the millions of records very challenging, often requiring complex workarounds.
One of the main reasons users have choses tools like Google Sheets over Airtable has been the ability to work with larger datasets, as Sheets supports over 10 million cells.
How HyperDB Overcomes Record Limits
HyperDB is opening up new possibilities for working with large datasets by allowing you to store your data in an external database like Snowflake or Databricks, which have much higher record capacities. You can then use HyperDB to sync specific subsets of that data into your Airtable bases and tables as needed.

For example, you could store a 50 million record product database in Snowflake, but sync only the most recent 100,000 records to an Airtable table.
Alternatively, you could sync records for different years or product categories into separate bases. The synced data remains connected, so you can easily change which records are pulled in.
Use Cases for HyperDB
While individual Airtable tables and bases still have the same record limits, HyperDB makes it much more straightforward to connect them to massive external datasets. This enables large-scale data processing, automation, and reporting use cases that were previously impractical in Airtable alone.
For instance, you might use HyperDB to power operational analytics, or machine learning workflows that require analyzing millions of records.
HyperDB is currently in beta and only available to customers on Airtable's Enterprise plans. Interested companies will need to contact Airtable to request access.
Additional new features in Airtable
In addition to HyperDB, Airtable has unveiled new features to help users manage and update their bases.
App Library: centrally controlled templates for your team
The new App Library allows you to create reusable base templates that teams can copy for their own purposes while maintaining a dynamic link to a central reference version.

For example, you could build an "OKR Tracker" app library for use across your company. Each department can spin up their own OKR tracking base from the template, customized to their needs. But the template owner can still push updates and gather roll-up reporting from all linked bases.
This promotes consistency and data consolidation even as teams adapt bases to their unique workflows.
App Sandbox: risk-free experimentation and seamless updates
The App Sandbox provides an isolated environment to test changes to a base before deploying them to your team's live version. This allows you to experiment with new formulas, automations, and app structures without the risk of disrupting active workflows.

The sandbox is a game-changer for Airtable developers and builders, as it allows them to iterate more quickly and safely, whether improving their own team's bases or building client projects as an Airtable consultant or agency.
Organization Branding: add your company’s logo and colors to Airtable
Enterprise plan customers can now customize their bases with their own logo and colors in place of Airtable's default branding. This is especially useful for agencies, consultants, and others building client-facing applications on the Airtable platform.

Branded bases provide a more polished, professional, and trust-inspiring experience when sharing them with external stakeholders, while still leveraging all of Airtable's flexible database and workflow functionality under the hood.
The App Library and branding options are currently available for all Enterprise customers. The Sandbox is in beta, with Business and Enterprise plan users able to request access.
Learn more about all recent Airtable updates here
Our take
At XRay, we're extremely excited about HyperDB and the possibilities it opens up for our clients. Many of the companies we work with have huge proprietary datasets they want to build workflows around, and HyperDB is going to make that possible. HyperDB is a major step forward in making Airtable an ideal platform for enterprise-scale low-code application development.
We're also very pleased to see Airtable making investments in other areas that will help larger organizations adopt the platform, like the app sandbox and expanded branding options. We expect these updates to make a real difference for companies looking to run mission-critical processes on Airtable.
Reach out to us if you'd like to discuss how your team can make the most of these new Airtable capabilities. As an Airtable Gold Partner, we're here to help you build powerful, scalable low-code workflows.
If you’d like to learn more about software like Airtable, Zapier, Softr, and more, check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

AI and no-code automation are a natural pairing.
You can take the ability of an AI like Claude to generate and analyze text, and combine it with automation’s time-saving potential to produce a fast, efficient, and effective workflow.
That’s why in this tutorial, we’re going to show you how to automate Claude by Anthropic with Zapier.
To begin, we’ll give you a brief overview of what Zapier is and what it does for the uninitiated.
Then, we’ll show you how to set up your Anthropic account and connect it to Zapier.
Finally, we’ll walk you through the process of building an example automation that sends a prompt to Claude to extract action items from any email that you tag with a custom label.
What is Zapier?
Before we dive into automating Claude, we’re going to quickly cover what Zapier is and how it works for anyone who might not be familiar with it.
Zapier is a no-code automation provider. It lets you build automated workflows by connecting your web apps together.
When an event happens in one app, one or more automatic events will be performed in other apps.
The automation we’ll build in this tutorial
For instance, in the automation – or “Zap” – we’re going to build today, everything kicks off when we apply a custom label to an email in Gmail.

Then, Zapier sends a preconfigured prompt to Claude that includes text from the email’s body.

Finally, the Zap automatically sends an email back to us with the action items that Claude extracted from the original email.

In short, it will give you a summary with a single click. And you don’t need to write any code to build it.
Connect thousands of apps to Claude with Zapier
You should know that even though we’re just gonna connect Gmail and Claude in this tutorial, Zapier supports over 7,500 apps right now - and that number’s always growing.
The odds are good that Zapier can automate the apps you already use every day.
While Zapier does have a free plan, you’ll need a paid plan to build automations like this with more than two steps.
You can learn more about using Zapier in our Zapier beginner’s guide here. If you’re brand new to Zapier, we’d strongly recommend checking out that guide before proceeding with this tutorial.
Note that Zapier’s UI has already changed in the few months since we posted that guide. However, everything still works the same under the hood.
Set up your Anthropic account for API access
In order to start automating Claude with Zapier, you’ll need to set up an Anthropic Console account, and you’ll need to set up an API billing plan.
That’s because Zapier is going to access Anthropic through its API, or “Application programming interface”.
You can learn more about what APIs are here.
Adding an API billing plan to your Anthropic account
Go to console.anthropic.com and sign in with your existing Anthropic account, or create a new one. If you’re making a new account, you’ll need to provide a couple details about your organization.
Once you’re signed in, click on “Settings”. Then choose “Plans & billing”.
New Anthropic console accounts always begin on the “Evaluation” plan, which doesn’t grant access to Anthropic’s API.
Click on “Select Plan” to see your options.

You can either go with the “Build” plan, which will require you to load up your account with prepaid credits, or the “Scale” plan, which will bill you monthly for your activity.

The “Scale” plan will require you to contact Anthropic’s sales team, so to get set up fast, it’s best to just go with the “Build” plan.
You’ll just have to provide some details about how you plan to use Claude, and where you’re located. Then, you can add a payment method and credits.
Note that you won’t need to pay any kind of subscription fee. You’ll only be charged for the credits you add to your account.
The good news is that running prompts through Claude’s API is generally going to be very cheap - often just a cent or less for each one.
You can learn more about pricing details on this pricing page.
Once you’ve created a console account and added a payment method, you’ll be ready to connect Anthropic to Zapier.
Connect your Anthropic account to Zapier
To connect Anthropic to Zapier, start by signing in to Zapier.
Click on “Apps” in the left hand menu. Then, choose “Add connection”.

Search for “Claude” or “Anthropic” to find the app, and choose it from the list of results.

You just need one piece of information to authorize Zapier to access your Anthropic account - an API key.

To create an API key, go back to the Anthropic console. You can follow the handy link that Zapier provides.
Then, on the “API keys” page in the Settings tab, just click on “Create Key”.

Give your key a unique and descriptive name so that you know what it’s for. You’ll be able to track usage by key, so we’d recommend naming it something like “Zapier Key” so you can see how much API activity is coming from your Zaps.

Choose a workspace for your key, and click “Create key” to finish.

Then, make sure to copy the key before closing this window, since Anthropic won’t reveal it to you in full again.
Paste it into Zapier, and click Continue.

Now, your Anthropic connection in Zapier is all set, and you’re ready to start building an automation.
Creating a Zap to automate Anthropic (Claude)
To build a Zap that automates Claude, begin by clicking on “Zaps”. Then, create a new Zap.
As mentioned earlier, the automation that we’re going to build will start whenever we apply a custom label to an email in Gmail.
Even though we’re going to be building an automation that uses Gmail specifically, the same principles will apply to any other app that you want to connect with Claude.
So if you want to build an automation that launches prompts from Microsoft Teams, or from Hubspot, the information in this tutorial will still help you out. This is just one specific example that illustrates some general concepts.
Preparing your test data
We’ll start by making our test data first. For our example, we’ll create a custom label in GMail – “Summarize with Claude” – and add it to an email so that we’ll have some test data to work with as we’re building the automation.
Always make sure you have some test data to use before you build your automation.

Below, you can see a perfect candidate for this automation – exactly the kind of wordy, demanding email you’re probably all too familiar with.

Create a trigger for your automation
Once your test data is ready, add a trigger to your Zap. The “trigger” controls when the Zap runs.
Choose an app for your trigger. For our example, the triggering event will occur in GMail.

Next, select a specific event that will trigger your automation. In our example, that event will be a newly labeled email.

Note that you will need to connect your Google account to automate it with Zapier, but you won’t need to mess around with API keys or anything like you had to with Claude.
You’ll just need to sign in to Google and click a button to approve Zapier.
Configuring your trigger
Next, configure the specific settings for your trigger. Configuring the GMail trigger in our example is extremely simple.
All you have to do is identify the label that you want the automation to trigger for. In this case, that will be our custom label - “Summarize with Claude”.

With the trigger configured, you can give it a test to pull in some data. This test data is required to build the other steps in the automation, and will show you what kind of information Zapier can retrieve and work with.

After a successful test, you can see a long list of data, like the email addresses of the sender and recipient, the email body, and many other items that you typically won’t need to use.
Send an automated prompt to Claude
With a successfully tested trigger, you can now add a step to your Zap that sends a prompt to Claude.
Add an action, and choose “Anthropic (Claude)” as the app.

For the time being, there’s only one choice for an action: “Send message.” Pick that, and choose your connected Anthropic account if it’s not already selected.

Then, click “Continue.”
Unlike the trigger, there are several options to configure here - and you can find even more by setting “Show Advanced Options” to “True.”

Configuring your automated prompt
As you configure your prompt, note that only fields marked with an asterisk are required. You could just fill out your message and leave all of the other settings to their defaults if you want to get set up quickly.
However, configuring your action a little more precisely usually pays off.
User message
First, you’ll see the “User Message” field. Here, you’re just going to enter a prompt pretty much like you would if you were chatting with Claude directly.
The most important difference is that you can also include dynamic data retrieved from previous steps in the Zap.
For example, we can include the body of the email that triggered the Zap so that Claude can analyze it and find action items.

System
Under “System,” you can provide instructions for the role that Claude should assume. Entering additional information here can help to shape Claude’s style and approach to answering your user message.
Model
Next, you can choose a model to use.

We’d recommend going with a faster model for any Zap that uses Claude. Zapier won’t wait indefinitely for a response, so you’ll want to prioritize getting a reply quickly, even if that means you can’t always use the latest and greatest model.
Memory key
In the “Memory Key” field, you can provide a unique key to connect your conversation with previous ones.
For example, if we use a key like “EmailActionItems”, then Claude will use previous conversations with the “EmailActionItems” key as context, until it hits its context limit.
This can be a good way to give your conversations more depth and to improve the results over time.
Image
Next, there’s an option to upload images so Claude can use “vision” to analyze them.
We won’t attach an image to this prompt in our example, but keep in mind that you could add images here as dynamic data retrieved from earlier steps - such as an image attached to the original email.
Max Tokens
In the “Max Tokens” field, you can set a token limit if you'd like to keep the response short and your API charges low.
Temperature, Top K, Top P
Finally, there are settings for “Temperature,” “Top K,” and “Top P.”
All of these settings are about changing the predictability or creativity of the AI.
We won’t get into all of the technical nuts and bolts about how these work – if you’re interested in the details, you can explore this IBM documentation to learn more about how these factors influence an AI’s output.
However, for most users, reading the descriptions in Zapier will be fine.
In our example, we’ll set “Temperature” to .7 to make the answers a little more creative, but not all the way at the max of 1.

Testing the prompt
Once you’ve configured all of your settings, you can give your prompt action a test. Note that running a test on a Claude prompt in Zapier will actually send the prompt to Anthropic’s API, and will incur a small charge on your account.

Our test was a success, and we can scroll down past the user message to see Claude’s answer.

Not bad. This definitely produces a much more readable list of tasks than the original email.
But you can always tweak your prompt, system message, and settings to fine tune your results if you’re not satisfied.
Send Claude’s response to another app
Now that we’ve got a response from the AI, the last thing we need to do is make sure the output actually gets sent to us somewhere we can easily read it.
Again, you could send it to thousands of different apps, but we’ll just go with the logical choice and send it right back to our Gmail inbox.
Add another action to your Zap
Add another action to the Zap, and choose Gmail as the app again. For the action, we’re going to choose “Reply to email.”

Then continue to the configuration.
First, you need to identify a thread to reply to.
Change the field to “Custom” instead of “Static,” and insert the thread ID retrieved in the trigger.

For the “To” email, just enter your own email.

By only entering your own email here, you can make sure that the reply doesn’t get sent to the original sender.
CC and BCC are optional, but you will need to enter a “from email” - that can be your email address again.
You’ll also need a “from name.”

Keep the body type as plain, type up a brief message, and insert Claude’s response from the previous step. It’s the “Response content text” variable.

You don’t need to add any labels or attachments, so you can continue and test.

After your successful test in Zapier, check your Gmail inbox to see the final message.

Now, you can turn the Zap on and start using it.
Once it’s on, it will trigger after you add a label to an email. However, it won’t be immediate.
Zapier will check for new emails at set intervals, which you can see here in the left-hand menu of the Zap builder.

Depending on your plan, you may have to wait up to 15 minutes. But on higher subscription levels, you can reduce the wait down to just a minute.
Combine Anthropic and Zapier for automated AI prompts
Anthropic and Zapier are a winning combination that will help you line up your daily tasks and knock them down in record time. Getting started is easy, and after you’ve completed this tutorial, you can try connecting Anthropic with any other apps that you want.
To learn more about optimizing your workflows with AI and automation, check out the other tutorials on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

If you’ve opened Drive recently, you’ve probably seen an announcement about new shortcuts.

Google Drive has always supported keyboard shortcuts for common actions like creating new documents and folders, but these new shortcuts work a bit differently.
We’ve put together this quick tutorial to help Google Drive power users get a handle on these new keyboard commands.
Google Drive Keyboard Shortcuts - Creating new items
To create any new item, such as a doc, a slide deck, or a folder, begin by pressing Control + C on Mac.
If you’re using a Windows PC, you’ll use Alt + C instead.

Then, press a key that corresponds with whatever you want to create, like “F” for a new folder.

NOTE - you will need to release Ctrl + C or Alt + C before pressing the single letter that will create a new item.
Once you’ve created a new folder, you can use the Enter or Return key to open it up.

Creating new docs, slide decks, sheets, and forms
The Control + C or Alt + C combination is how you’ll start creating new items. The following combinations will use the same pattern to let you easily make presentations, forms, spreadsheets, and docs.
Mac OS
• New Google Slides Presentation = Control + C, then P
• New Google Form = Control + C, then O
• New Google Sheet = Control + C, then S
• New Google Doc = Control + C, then T
Windows
• New Google Slides Presentation = Alt + C, then P
• New Google Form = Alt + C, then O
• New Google Sheet = Alt + C, then S
• New Google Doc = Alt + C, then T
If you’re not sure what the keys are, you could just use the POST acronym to remember them:
Presentation
Form
Sheet
DocumenT
If you ever need a refresher, or want to explore some of the other shortcuts available in Drive, you can find the full list of all Google Drive shortcuts here.
Creating items in Google Drive with URL shortcuts
Alternatively, you can also create new items in Google Drive by simply typing a “.new” address into your browser’s URL bar.
For instance, navigating to the “docs.new” URL creates a new Doc in your Drive.

Similarly, “sheets.new” creates a new Google Sheet.

Note that you will need to be signed in to Google Drive for these URL shortcuts to work.
Whether you use these shortcuts or the new hotkeys, using these little tricks can make your daily tasks in Google Drive a little bit faster.
Level up your productivity with workflow automation
If you’d like to take your productivity to the next level, check out XRay’s workflow automation tutorials on our blog or on our YouTube channel.
Each week, we’ll show you new ways to automate the software you use every day, like Google Drive, Slack, ChatGPT and more.
You can also learn more about the services we offer for small businesses and enterprises, as well as the free products we’ve built to help our fellow workflow designers.
And if you want to get the latest updates about our content, you can also follow XRay on Twitter, Facebook, or LinkedIn.

Sometimes, the data that Make retrieves from your automated apps doesn't have all the information you need.
When you need to add some numbers, text, dates, or other info to your Make scenarios, you can use Variables to fill in the gaps.
In this tutorial, we’re going to show you how to create and use scenario variables in Make, formerly Integromat.
How to create a scenario variable in Make
First, let’s go over the process of creating scenario variables in Make.
Scenario variables are custom, user-created variables that only exist within the scenario you create them in. You can set their names and values to whatever you’d like.
To create a custom variable, add a “Tools” module to your scenario.

Then, choose “Set variable.”

You can enter anything you’d like for your variable name. You can even have spaces if you want, but we’d recommend making them all one word, and just use CamelCase like in the screenshot below for clarity.

You’ll have to use your variable name to retrieve it later, so it’s best to make sure you can easily and accurately type it out each time.
Then, provide a value for your variable.
How to set a Make variable to a numeric value
NOTE: Directly entering a number as the variable value will not make it a valid number.
If you type text directly into the “value” field, the text will be a string. This means that if you type “52”, for instance, your variable’s value will be a piece of text that says “52”, not the number 52.
If you try to add 1 to the variable in a subsequent module, the value will become a string that says “521”, not 53.
If you want to make your variable a number, then use the parseNumber function, and enter your number as the first argument (before the semicolon).

If your number has a decimal, enter the decimal separator as the second argument (after the semicolon). Otherwise, just leave it blank.
You’ll need to use a similar formula in order to enter a valid date. You would use the parseDate function, enter your date, and so on.
Referencing your variable in a subsequent module
Once you’ve configured your variable’s title and value, click “OK” to commit your settings.
Whenever this module runs, it will set the value of your variable to whatever you specified.
Then, you can use the variable in subsequent steps just like any other data processed in Make. For instance, we’ll use Slack like a makeshift dev console in the screenshot below, and send the variable as part of a simple message.

Scenario variables are a great way to create data that isn’t present in the automations you’re building.

They’re especially useful if you don’t want to store that information in an external source like Airtable or SmartSuite.
Update a variable’s value
To automatically change the value of your variable while your scenario is running, just add another “set variable” step. Specify the variable name, using the exact name of the variable you want to update.
Remember, it’s case sensitive.
Then, enter the new value you want to assign. You can enter an arbitrary value directly, or you can calculate the new value based on the earlier value.
For instance, we’ll just add “1” to the previous value of the variable.

Now, whenever this module runs, it will add “1” to the value of the variable.
We’ll add another Slack step and run the scenario to see the full output.

The first message shows the original value of the variable – 52 – and the second message shows its updated value of 53.

Retrieve a variable’s value from another path
Let’s wrap up this tutorial on scenario variables with a quick look at how you can retrieve the current value of any variable.
In many cases, you can often just grab the variable from the last module that set its value, but this won’t work if the variable was last set in a different path.
For instance, in the scenario pictured below, the Slack module in the second path can’t directly retrieve the variable set in the first path.

To retrieve the value of a variable that’s been set in a different path you can use “Get variable” to retrieve the current value of the variable.

Just enter the name of the variable to find it. As always, you’ll need to write it exactly the same way as the module that sets its value.

Then, you can use the variable retrieved by the “Get” step in any subsequent modules in the path.

Just remember to consider the order that your paths will run in. They’re numbered (1st, 2nd, etc) so you can tell which paths Make will attempt to run first.

Also, consider which paths you expect to run for each piece of data your scenario processes. Depending on the timing, you could always add a short delay step, to ensure the proper order of things.
Augment your Make scenarios with custom variables
Scenario variables are a useful little tool that can make it much easier to build the automations you want, even if you’re not getting all the data you need directly from your apps.
If you’d like to learn more about automating your work with Make, Zapier, and other no-code tools, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Zapier is constantly changing. Just months after a visual overhaul, the automation provider has already adopted a new color scheme and layout, opting for purple highlights to replace their famous vibrant shade of orange.
But some of the most important changes aren’t so immediately apparent. Recent updates have brought several new settings to the Zap builder interface. Some of these settings are brand new, while others have just been relocated into a more convenient spot.
In this post, we’ll walk you through all of the settings that are available in the current iteration of the Zap builder, and how you can use them to get the most out of your automations in Zapier.
Where to find Zap settings
To find all the settings we cover in this post, just open an existing Zap in your account or create a new one. If you’re looking at an existing Zap, make sure you’re in “Edit” mode.
You’ll see a vertical menu bar on the left hand side of the screen.

We’ll go through each option in this menu from top to bottom.
Linked assets
Linked assets let you create and attach tables and interfaces directly to your Zap, or view the tables and interfaces that are already referenced in your Zap.

While we generally wouldn’t recommend Zapier tables and interfaces for advanced use cases, they can be very useful if you're just getting started with your automation journey.
If you’re not using a dedicated no-code database Airtable or Smart Suite already, and you're not creating interfaces in an app like Softr, then Zapier’s versions of these tools can be convenient substitutes that keep all of your resources in one app.
If you’d like to learn more about using Zapier tables, we’ve created a tutorial for it here. You can also check out our guide to Zapier interfaces to learn more about them.
Note that both of those tutorials feature an older version of Zapier’s UI.
Zap details
Next up is “Zap details”. The information in this section has been available for a while in Zapier, but was previously inaccessible inside of the Zap builder itself.
Here, you can see the folder that your current Zap is stored in or move it to a new folder.

You can also edit the Zap’s timezone, which is particularly important if your Zap uses a scheduled trigger (e.g., if it runs every Monday at 9:30AM).

Finally, you can use the “Zap details” section to create a template out of your Zap. Creating a template will let you easily share the basic setup of your Zap with your team or with other Zapier users on the web.

Notes
Now let’s take a look at Notes. This feature wasn’t added in Zapier’s most recent round of updates, but it was still added to the app relatively recently, so we know it’s probably slipped under the radar for a lot of builders.

“Notes” lets you add brief text descriptions to the Zap as a whole, as well as each step. After creating a Zap, you can even use AI to generate a summary of your automation and what it does.

Adding notes to your Zap and its individual steps is an extremely useful form of documentation for anyone building automations with their team.

Once you’ve added a note to a step, you can click on the note icon to view it, or just view it from the notes menu on the left.
Change history
The next menu option, Change history, shows you every key update to your Zap since it’s been created. You’ll see every time it’s been published, and every time the Zap has been turned on or off.

For instance, in the example above, the Zap was last turned off by a user, but in other cases, a Zap might be turned off automatically due to encountering excessive errors.
If you have multiple people building Zaps in your workspace, this is going to be a really helpful feature for showing who is doing what in each automation.
Zap runs
For many, “Zap runs” will likely be one of your most commonly used menu options. If you ever encounter an error, or something unexpected happening in your automations, “Zap runs” and “Zap history” are going to be the first two places to check in order to discover what exactly is going on.

“Zap runs” will show you a record of every time your Zap has run within the last 30 days. You can filter this data with keywords, a custom date range, and a status (e.g., successful, errored, paused, etc.)

If you want to see Zap runs that are more than 30 days old, you’ll need to click on “Zap history” to see older records.
Advanced settings: flood protection, polling interval, and more
If you're a power user, the “Advanced settings” menu option lets you finally control several choices that you’ve probably been hoping to access for a long time.
Autoreplay override
Your first choice here is “Autoreplay override”. This will let you choose whether or not the Zap should automatically replay errored runs.

15
Error ratio override
Next, you’ll see a choice for “Error ratio override”. By default, Zapier will automatically turn off any Zaps that encounter a high number of errors. It's usually best to leave this setting enabled, but sometimes you might have a mission-critical Zap that you want to keep running, even if one or two steps are having problems.

In that case, you can select “keep running if errors occur” to keep your Zap on, even when it keeps encountering errors.
However, we'd only recommend disabling the setting if you're closely monitoring your zaps, because you could end up wasting a lot of tasks or creating other problems by leaving zaps on when they're not working properly.
Flood protection
Flood protection lets you configure how many times the Zap can be triggered at once before it shuts down.

This setting is designed to make sure that you don't eat up all your plan’s tasks at once due to a setup error, like a misconfigured Zap that triggers on an infinite loop.
However, if you plan on processing large amounts of data at once with your Zap, you’ll probably want to configure this setting with a higher limit.
For instance, if you're using your Zap to execute a data migration and expect to process hundreds of records at a time, you’ll likely want to raise the flood protection limit to a higher setting.
Polling interval
The last choice under advanced settings is “Polling interval”.

A Zap’s Polling Interval refers to how often Zapier will check for new data. Let’s say you have a Zap that runs whenever you get a new email in your inbox. With a polling interval of 10, Zapier will check your inbox for new messages every 10 minutes.
In many cases, you’ll want to set your polling interval as low as possible so you can run your Zaps and use their outputs quickly. However, to access the shortest intervals, you’ll need to have a higher subscription level.
Status
If there are any outstanding alerts or warnings attached to your Zap, then you’ll see the Status icon on the left hand menu, along with the number of alerts.

Currently, the status icon isn’t visible if your Zap doesn’t have any active alerts, though we’re not sure if this is an error or intended behavior.
Status alerts will warn you about issues like errors in your Zap setup, or out-of-date integrations that are used in your Zap.
Just click on the status icon to learn more and start fixing the problems.
Versions
Last in the main menu selection, you’ll find “Versions”. Here, you can see every unique version of your app that you've saved since you initially created it.

You’ll see every version that’s been published by you and your team, along with the version title (if any). From here, you can also roll back to any of these previous versions if you’d like to reverse a recent update.
AI Copilot
Finally, at the bottom of the screen, beneath all the main menu items, you can find Zapier’s AI Copilot.

With the AI copilot, you can add steps to your Zap by simply describing what you want to build. The copilot won’t be able to configure your steps in full (at least for now), but it will at least be able to choose the right apps and actions and add them to your automation.

It’s typically most useful when you’re starting a new Zap. By just typing a few quick sentences, you can get the copilot to set up a good starting point for your automation.

Get the most out of your Zaps with these advanced settings
Zapier is constantly making updates to their platform. While a lot of these are pretty inconsequential, like the ever changing style of the UI, some of them can actually be pretty important.
If you're a zap your power user, be sure to check out the new options for managing your zaps right inside the Zap builder. The advanced settings specifically will finally give you the control you've been longing for.
If you’d like to learn more about automating your work with Zapier, Make, and other software, be sure to check out our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Did you know you can run your ChatGPT prompts without even opening up your browser?
Automating your prompts lets you get even more done with AI, turning an individual workflow into a reliable, scalable process for you and your team.
In this post, we’re going to show you how to easily start automating ChatGPT with Zapier.
We’ll start by demonstrating how to connect your ChatGPT account to Zapier. Then, we’ll walk you through a couple of your best options for sending automated prompts.
Connecting ChatGPT to Zapier
Before you can automate ChatGPT with Zapier, you’ll need to connect your ChatGPT account to your Zapier account.
You’ll also need to have payment on file with OpenAI to cover the API charges, which are typically going to be very low. You can check out OpenAI’s pricing page for more specific detail, but we’re usually talking about a few cents per prompt at most.
Managing your OpenAI account through the developer platform
To connect your account and set up your payment method, you’ll need to go to platform.openai.com and sign in with your OpenAI account.
You can use the same credentials that you use to login to ChatGPT, but you can’t use the usual chatbot interface for these settings. Automating ChatGPT with Zapier requires you to use the API instead.
Even though you’ll need to access the developer platform, don’t worry. You don’t need to write any code to automate ChatGPT as long as you’re using software like Zapier.
Adding a payment method to OpenAI
First, to add a payment method to OpenAI and start using the API in your automations, click on the gear to access your settings.

Click on “Billing” to add payment methods and manage your billing settings.

Connecting ChatGPT to Zapier
Now let’s walk through connecting your OpenAI account to Zapier. Keep the OpenAI platform open in one tab, and open up Zapier in another tab.
NOTE: if you’re new to Zapier and want to learn how it works, you can check out our Zapier Beginner’s Guide here to get started.
Sign in to Zapier, and click on “Apps” in the left hand menu.

Then, select “Add connection”.

Search for “ChatGPT” and select it from the list of results.

Finding your API key and Organization ID for ChatGPT/OpenAI
In order to create the connection, you’ll need to provide an API key, and possibly an Organization ID.
To get both of these, go back to the OpenAI platform.
To create an API key, start by clicking on “Dashboard”.

Then, in the top left hand corner, select a project where you want to create an API key. If you want, you can just stick with the default project.

Click on ‘API keys’ on the left.

Then, create a new Secret Key. Be sure to give your key a descriptive name. You can also choose which permissions to grant this key.

Click “Create secret key” to finish.

Now, you can copy the secret key to paste it into Zapier.

If your OpenAI account includes multiple organizations, you can specify which organization to use by providing its ID to Zapier. However, if your account just includes one organization, then this won’t be necessary.
To get your organization ID, go back to OpenAI, and click on the “Settings” gear.
On the “General” page, you can see the ID for your currently selected organization.

Copy it and paste it into Zapier.
Finish connecting your account by clicking “Yes, Continue to ChatGPT.”

Now your ChatGPT account is connected to Zapier, and you can easily select it whenever you’re building an automation.
Setting up a simple ChatGPT automation: image analysis
Now that you’ve got your accounts connected, let’s take a look at actually automating ChatGPT with Zapier. We’ll start by showing you a quick prompt using the “Analyze Image” action.
Create a new Zap and trigger
To begin, you’ll need to make a new Zap and add a trigger. Your trigger can be in any app you want, but note that there aren’t currently any available triggers in ChatGPT.
For our example pictured below, we’ve created a new Zap with an Airtable trigger.

This automation will run every time a new record is added to the specified table and view in Airtable. However, as noted earlier, you can use almost any app you want, as long as it has a trigger in Zapier.
Just do a quick search on XRay.Tools to see what triggers are available for the apps you use every day.
Add a ChatGPT action to your Zap
Once you’ve added your trigger and tested it to pull in some data, add an action to your Zap.
Choose ChatGPT as the app.

You’ll see several options for sending automated prompts to ChatGPT. Most of these are essentially preconfigured prompts.
For instance, your first choice here is “Analyze Image Content with Vision”, which does exactly what it says.

All you need to do is fill out a few key pieces of information. Write your prompt, including any dynamic data retrieved from your trigger that you’d like to incorporate, and provide an image.
In our example, we’ll use an image retrieved in the Airtable trigger.

You can also set a limit for the tokens used in the response. This is a good way to make sure ChatGPT’s responses don’t get too long.
When you give your prompt a test, you’ll see ChatGPT’s response. In this case, we get a good summary of the image we uploaded.

Once you’ve set up your ChatGPT action in Zapier, publish your Zap to turn it on.
Now, your prompt will run the same way every time.
The only thing that will change will be any variables you provided, like the image from the Airtable record that triggered our example automation.
—
That’s how automating ChatGPT with Zapier works in a nutshell, but we know a lot of you will want more control over your prompts than what you can get from that simple “Analyze Image” option.
So now that we have the basics covered, let’s take a closer look at a much more flexible action: “Conversation”.
Build a flexible, customized ChatGPT automation with the “Conversation” action
With “Conversation”, you’ll get all the same functionality that you get when you open up ChatGPT in your browser, but with even more options to fine tune the AI’s responses.
It’s a great default choice if you’re not sure which action to use when sending your automated prompt.
Let’s go through each of the settings now.
Compose a message and choose a model
Your first couple options are very straightforward.

In the first field, you can write the message you want to send much like you would while using ChatGPT in your browser.
You can also pick the model you want to use. You’ll have way more options here than you would with the chatbot interface.

You can check out the OpenAI API pricing page for more details to help you pick the right model for your use case.
Set a memory key for context and provide an optional image
Next, you can provide a memory key. Every time you enter a memory key, ChatGPT will remember previous conversations that also used the same key. This can be a useful way to give your conversations more context over time.

This action also allows you to provide an image if you’d like to include one in your prompt. Just note that not all ChatGPT models can analyze images. You can find a list of all models with ‘vision’ on this OpenAI page.
Create an “assistant” identity for the AI and set a token limit
Next, you have a few options to set a username, an assistant name, and assistant instructions. If you fill them out, these options will help to give the AI more context for the role it should perform or the identity it should assume.

However, it won’t create a new assistant in your OpenAI developer platform. We’ll quickly go over how you can do that – and why you’d want to – at the end of the tutorial.
Just like with the “Analyze image” action, you can set the maximum tokens to use in the response.
Adjust max tokens, temperature, and Top P

Finally, you have a couple technical settings you can use to tweak the AI’s output: ‘Temperature” and “Top P”.A higher Temperature will produce more random results, while a lower temperature will tend to be more predictable.
Top P is a pretty similar option. Here, a lower number will result in more diverse output, while higher numbers will cause the model to stick with only the most probable words.
If you’d like to learn more about temperature and Top P in more detail, you can explore this documentation from IBM.
For most use cases, you can just leave these to their defaults, but you may want to experiment to see what happens. Changing these can be particularly useful if you're looking for more creative or unusual outputs.
Testing your prompt
Once your action is fully configured, you can give it a test to see how it runs.
You’ll be able to see the AI’s response in the “Reply” variable, and you can send this output to any other app with a Zapier integration.

For instance, you can send it as a DM in Slack as pictured below.

And here’s what the actual message would look like in Slack:

Once your automation is all set, just publish it and turn it on to start using it.
Using “Conversation with Assistant” for frequently repeated ChatGPT tasks
We briefly mentioned the concept of “Assistants” earlier, and as you explore AI automation further, we’d strongly recommend checking out the “Conversation with Assistant” option.
So what’s an Assistant?
In the OpenAI developer platform, an “Assistant” is a predefined set of instructions for ChatGPT to follow.

You can easily create one in the developer platform without writing any code at all.
In addition to text-based instructions, you can also give your assistant documents to use as context, like images or PDFs.
If you’re looking into automating ChatGPT, then you probably have some similar prompts and activities you keep using AI for. Assistants are a good way to provide the context and depth you need for your repeated AI tasks.
Your assistant will also be available to access from multiple automation providers, like Make and Pipedream.
If you use the “Conversation with Assistant” action in Zapier, then you can just select your assistant from a dropdown and use all of its preconfigured settings for your automated prompt without needing to fill out all of the options again.

Although you will also have the choice of overriding most parameters from Zapier if you’d like to.
Ultimately, it’s up to you. Both “Conversation” options offer similar settings, but the Assistant option can help to quickly create several automations that reference the same AI persona, from any automation provider you want.
Amplify AI’s time-saving benefits with automation
ChatGPT is already a massive time saver on its own, but automating your most commonly used prompts will make it even more efficient for you and your team. Connecting ChatGPT to Zapier is easy, and gives you all the options you need to craft any prompt you want.
If you’d like to learn more about workflow automation and AI, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

When it comes to automating data extraction from PDF files, PDF.co is a powerful tool that can convert your PDFs into neatly structured CSV files.
Whether you're dealing with invoices, reports, or any document containing tabular data, PDF.co makes it easy to convert your file in just a few clicks. But if you’d like to create an even more efficient workflow, you can also connect PDF.co to Zapier to automate the entire process.
In this blog post, we'll guide you through the steps of using PDF.co and Zapier to automate your PDF to CSV conversions, streamlining your workflow and eliminating manual tasks.
Getting Started with PDF.co
To begin, you'll need to set up a free account with PDF.co. Once logged in, go to the dashboard.

Right at the top of the dashboard, you’ll see two key pieces of information: your available credits, and your account’s API key.

PDF.co offers a one-time supply of 10,000 credits with a free account, which is more than enough to get started.
Your API key will allow you to connect PDF.co to automation tools like Zapier and Make, which we’ll explore more later on in this tutorial.
Converting a file in PDF.co
To convert a PDF to CSV, click on “API tools”.

Then, scroll down and select the "PDF to CSV" option. You’ll also see several other options to convert your PDF into other file types.

This next screen may be a little overwhelming if you’ve never worked with code before, but it’s actually much simpler than it initially appears.
Click on “Add file” to upload the file you want to convert.

Then, you can configure optional settings in the panel on the left.

The text on the right defines each setting and offers detailed explanations of how to configure your options. In most cases, you just need to enter a single word or number into the quotes next to each setting.
For example, the “Line Grouping” setting controls how PDF.co will process text that splits into multiple lines. By enabling it, you can ensure that your CSV will keep multi-line text confined to a single cell, instead of splitting into multiple cells and making your data less organized.

To enable it, just enter the number 1 into the quotes.

Once you’ve configured all of your settings, click on “Run request” to begin the conversion.

Downloading and reviewing the exported CSV
Once the PDF is converted, click on “Result.csv” to preview the file.

You can download the CSV file and open it in a spreadsheet application like Google Sheets by clicking on “Download as file” at the bottom of this window.

You'll notice that any structured data retrieved from the PDF is neatly organized, though you may need to remove some extraneous text rows that were part of the original PDF but not relevant to the table.

Automating PDF.co with Zapier
If you'd prefer to use a more user-friendly interface, or if you want to automate a recurring workflow, you can automate the entire conversion process using Zapier.
But here are the basic steps involved in automating PDF.co with Zapier:
Set up a PDF.co connection in Zapier
First, you’ll need to add PDF.co as an integration in your Zapier account. Select “Apps”, then choose “Add connection”.

Search for PDF.co, and select it from the list of apps. To connect your account, you’ll just need to provide the API key, which you can retrieve from the PDF.co dashboard.

Create a Zap
Once your PDF.co account is connected to Zapier, you can build an automation (or “Zap”) that will run a conversion whenever a specified event occurs.
For instance, let's build a Zap that triggers whenever we receive an email with a PDF
attachment in Gmail. This Zap will automatically convert the attached PDF into a CSV and reply to the original email with the CSV attached.

Configure the Trigger
Your trigger determines when your automation will run. Choose Gmail as the app and set the trigger event to "New Attachment." This ensures that the automation runs every time you receive an email with an attachment.

Choose the folder you want to watch, such as your inbox. You can also add an optional search query to limit the automation to items matching the search.

Test your trigger to retrieve a recent email with an attachment.

Add the PDF.co Action
Add a step to your Zap. Choose PDF.co as the app and select “PDF to Anything Converter” as the action.

Select the PDF.co account you connected earlier and continue to configure the action.
The output format should default to CSV, but if not, you can select it (or any other file type you want) from the dropdown menu.

For the “Source file URL”, use the attachment from the email. The variable you’re looking for in Zapier is called “Attachment” and will say “Exists, but not shown”. This is normal for files in Zapier.

Then, you can configure any optional settings you want. For instance, we’ll adjust line grouping again. In Zapier, we just need to set it to “True” to enable it.

Once you’ve configured your settings, test the step to run the conversion.

Now, you can send the converted file to any other app integrated with Zapier. In our automation, we’ll attach it in a reply to the original email.
Reply with an attached CSV
Add a step to your Zap, and choose Gmail as the app. Select “Reply to Email” as the action.

In the “Thread” field, you’ll need to provide the ID of the thread you want to reply to. You can find this data in the trigger step by searching for “Thread ID”.

Even though the “To” field is not marked as required, you will need to provide a recipient for the action to work correctly. We’ll enter our own email there.

Next, you’ll need to compose a body for your email. We’ll just write a short message explaining that the converted file can be found as an attachment. In this message, we’ll also include a link where we can edit the Zap.

Finally, you’ll need to attach the exported CSV. Enter the “URL” from the PDF.co action into the Attachment field.

Once the action is all set, give it a test. Check your inbox to confirm that everything worked correctly.

In our inbox, we can see the new reply with an attached CSV. When we open the CSV in sheets, everything looks like we’d expect.

You can now publish and turn on your automation if you’d like, but there’s one more step we’d recommend to reduce your credit usage in PDF.co.
Adding a filter to your Zap
To further refine your automation, you might want to add a filter in Zapier to ensure that the workflow only runs every step for PDF attachments. This can help avoid unnecessary processing of non-PDF files and conserve your PDF.co credits.
Add a step after your Zap’s trigger, and select “Filter by Zapier”.

Set your filter condition to: Only continue if “Attachments Filename” contains “.pdf”. This will ensure that the automation only tries to convert

Save time with automatic PDF conversion
By automating the conversion of PDFs to CSVs with PDF.co and Zapier, you can streamline your data processing tasks and free up time for more important work. This automation is a great example of how low-code tools can enhance productivity and reduce manual effort in your workflow.
If you found this tutorial helpful, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.

Do you need to create visualizations from your Notion data?
With Notion’s new “charts” feature, it just takes a few clicks to convert your tables into bar charts, line graphs and more.
In this quick tutorial, we’re going to show you how to create a chart in your Notion table and export it as an image file.
Let’s get started!
Creating a new chart
To begin, open up any page in your Notion workspace.
You can either add charts as a standalone block on a page by typing “/chart”, or by adding your chart as a new view for an existing database.

Either way, you’ll see all the same options, and you’ll need to connect your chart to a Notion table as a data source.
For our example, we’ll add a chart to the “Projects” table pictured below.

Click on the plus button next to your table’s existing views to create a new view in your table. Then, select “Chart” at the bottom of the list that pops up.

Notion will create a chart out of your table’s data, which you can configure and customize in the “View options” window.

Configuring your chart
You can set the basic layout as a vertical or horizontal bar chart, a line graph, or a donut chart.

We’ll choose a vertical bar chart.

Adjusting the X and Y axes
Next, you can configure the X axis.
Your first choice is to designate which field will be tracked on the X axis. In our example, we’ll choose the “Start date” field.

Note that with date fields, you can choose to show the day, week, month or year. You can also choose “Relative” to display the time relative to the current date - for instance, it could show the “last 30 days”.

We’ll choose “month”, so we can see the number of projects being started each month.
You can also set a sort order for the X axis, which we’ll leave to the default of “old to new” in our example, and you can choose to “Omit zero values”.

Next, you can configure the Y axis. By default, it’s set to display the “count”, which means it will show how many records exist for each data point shown in the X-axis. In our example, the Y-axis is showing how many projects there are in each month.

However, you can also set your Y-Axis to display any of your other fields, as well.
Next, you can choose to group the Y-axis data by one of the fields in your table. “Grouping” will look a bit different based on which layout you’ve chosen for your chart.

When we map the grouping to our “Status” field, Notion will break up the bars in our graph into multiple colored sections - one for each status option represented in that bar.

Just like with the X-axis, you can also choose the sort order for the Y-axis.
Styling your chart
Under “style”, you can set the color scheme for your chart by picking a specific color palette, or just go with the more varied “colorful” option.
You can also choose “Auto”, which will use colors taken from your table when applicable.

Under “more style options”, you’ll see several options to fine-tune your graph’s layout with settings like chart height, grid lines, axis labels, and more.

Below, you can see our finished chart after all of our settings have been configured.

There are bars for each month broken up by project status, and when you mouse over the data, some more detail pops up.

If you want to change your Notion chart view’s settings at any time, just click on the three dots menu to access the same options.
Exporting your chart as an image
You can share your chart like any other page or database in Notion.

However, another simple option that will often work well for collaboration is to export your chart as an image.
To export your Notion chart as a still image, all you have to do is click on the three dot menu, scroll down to “Save chart as”, and select the image format you want to use.


Then, you’ll instantly get an image file of your chart. Below, you can see the exported version of our example “Projects” table.

Of course, you’ll lose some of the detail that you can get by mousing over your live chart in Notion, but this is a great way to quickly export a visualization to add to a report or a website.
Pricing and limitations
Notion charts are currently available to all Notion users. However, users with a free plan are limited to creating just one chart at a time.

All paid plans include access to unlimited charts, so most Notion power users should be all set to make as many charts as they want.
Create simple charts to quickly communicate key takeaways
Notion’s new charts are a simple and effective way to visualize your data, and it only takes a second to export them as an image. Try them out today to start creating useful dashboards and presentations with your data.
If you’d like to learn more about using no-code tools like Notion, Airtable, Zapier, and Make, be sure to check out the other posts on our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.
Not sure where to start with automation?
Hop on a 15-minute call with an XRay automation consultant to discuss your options and learn more about how we can help your team to get more done.
🎙Interview me about my Workflow
Workflows take many different shapes, sizes, and tools. Ever wonder how your workflows compare?
Get interviewed and find out!




