Validate Your Business Ideas on a Budget with Low-code Tools
In this post, we'll show you how tools like Zapier, Softr, Make, and Airtable enable entrepreneurs to launch and test ideas on a budget.
July 29, 2024

If you're considering starting a business or launching a new product at your company, you're likely wondering how to get your idea off the ground and start testing for product-market fit.
And if you haven't secured a significant investment, you're probably looking to go to market while spending as little cash as possible.
Fortunately, there's a simple and accessible way to test your business ideas quickly and affordably: prototyping your concept with no-code and low-code tools.
Today, we’re going to use three products that we’ve created at XRay to demonstrate why low-code builds are the best place to start when you need to validate an idea.
These products each highlight the three key benefits of using no-code to build prototypes for your business:
• Low-code lets you quickly test launch products and services
• It can easily integrate with existing systems for streamlined adoption
• you can experiment with internal ideas and add new features whenever you need to
Read on to see how you can benefit from all of these concepts while building low-code products.
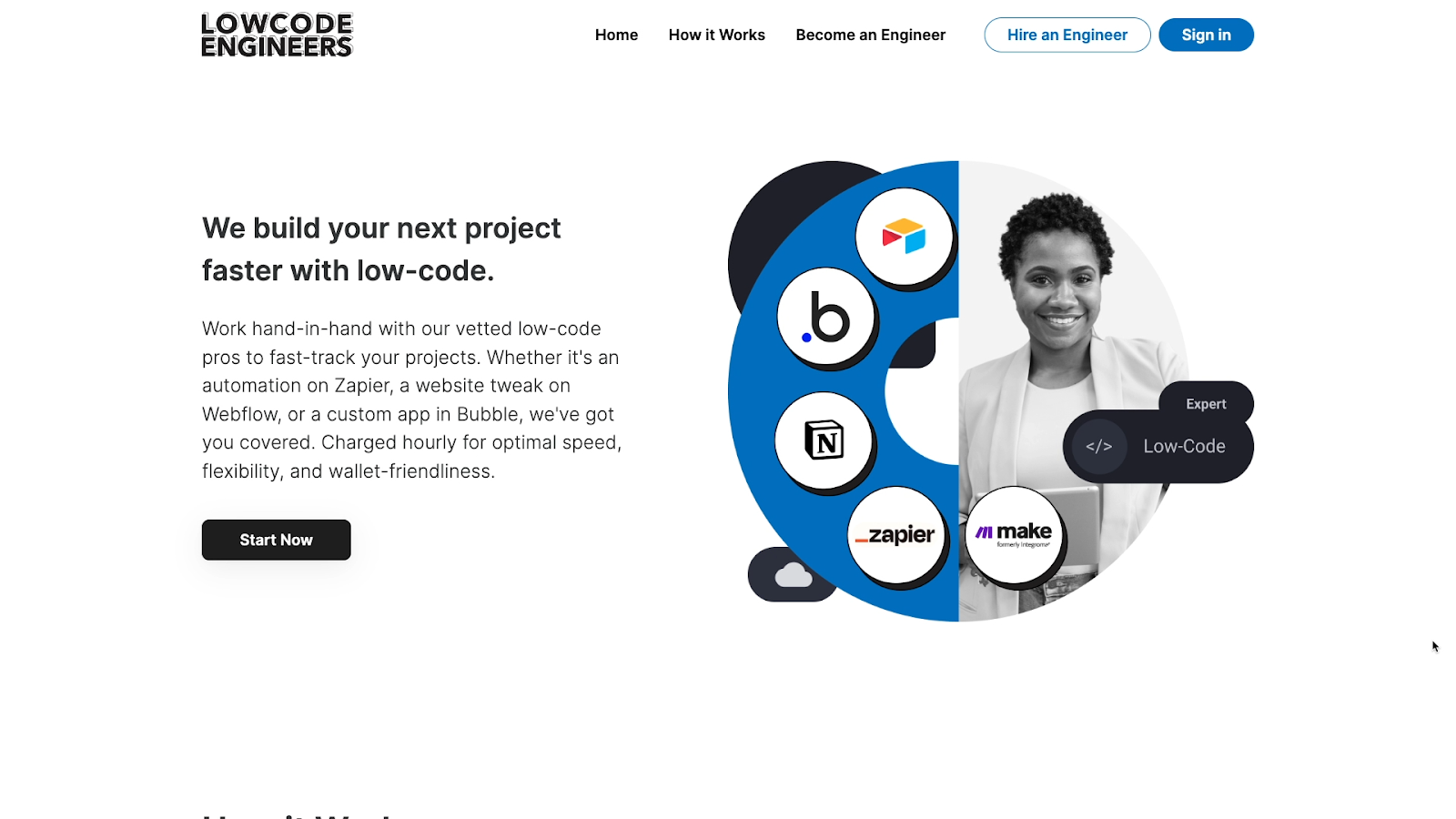
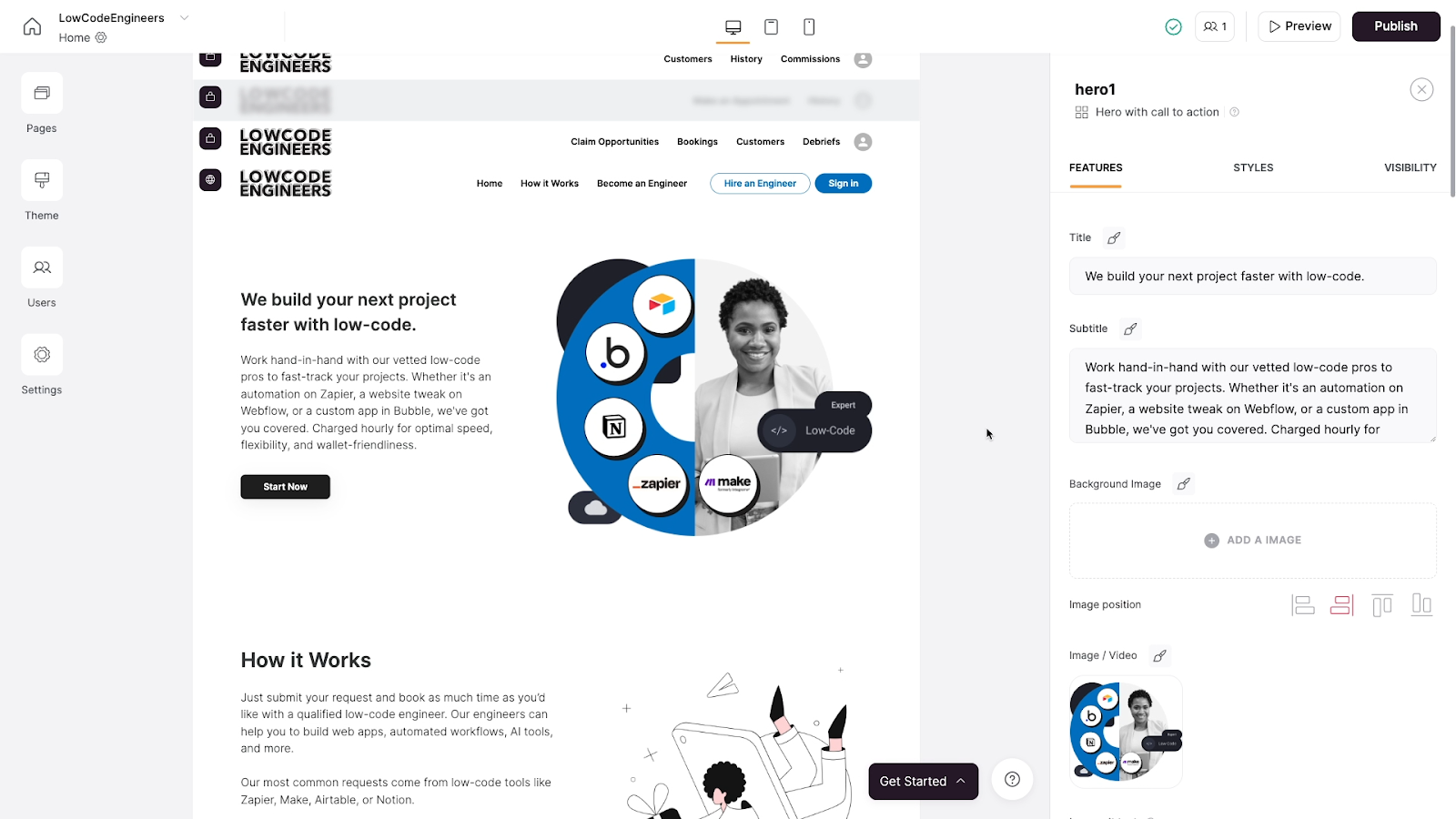
LowCodeEngineers: Rapid launching and testing
LowCodeEngineers, or LCE for short, is a service we launched and validated using a minimal low-code build.
LCE matches customers with expert no-code/low-code support on a convenient, flexible hourly basis. Whether you need to build or fix Zaps, Airtable bases, Make scenarios, or Softr portals, you can book time on LCE to get one-on-one support over Zoom.

You might think a service like this would require a standalone app or at least a user sign-in system, but it doesn't! Here's how it works:
1. Customers discover LCE through our videos, landing page, or direct conversations with our sales team.
2. They book their preferred time slot and pay through the LCE website.

3. We receive automated Slack alerts about new bookings, match customers with the right expert, and schedule the Zoom call.

4. Each session is recorded, transcribed, and summarized for easy future reference using our Debrief system (which we'll discuss later).

The architecture supporting this early version of LCE is remarkably simple. It just consists of:
• A landing page built in Softr with a backend in Airtable
• Scheduling through AppToto, which includes Stripe integration for payment processing
• A Zapier automation to alert our team about new bookings so we can hand-pick the right engineer for each job

While we plan to automate more of this system in the future, this streamlined implementation with a Softr site and some Zaps was all we needed to validate the idea.
Even though there's still some manual work on our end, it does enough to test the core value proposition: Expert low-code help, one hour at a time.
We soft-launched in October last year but only started heavily promoting LCE in the last couple of months. In a matter of weeks, we've already seen dozens of bookings resulting in 5-figure monthly revenue.
This quick validation has shown us that LCE is a service worth pursuing and investing more time in, and we didn't have to spend extensive resources just to figure that out.
It took us less than a month to build the MVP, and our software operating cost is just over $100 a month. Discoveries like this are what makes low-code so valuable to entrepreneurs and startups. With simple tools like websites built in Softr or Webflow, and automations built in Zapier or Make, you can quickly test product-market fit to see if an idea is worth a real commitment of your resources.
Guardian: Leverage Existing Systems for easy user adoption
Another project that demonstrates the power of low-code prototyping is our tool called "Guardian." This project, while still in its early stages of validation, highlights a crucial concept: low-code allows you to easily leverage existing software and systems. Whenever possible, that's exactly what you should do.
Don't reinvent the wheel; instead, build on top of popular tools and hijack existing behaviors.
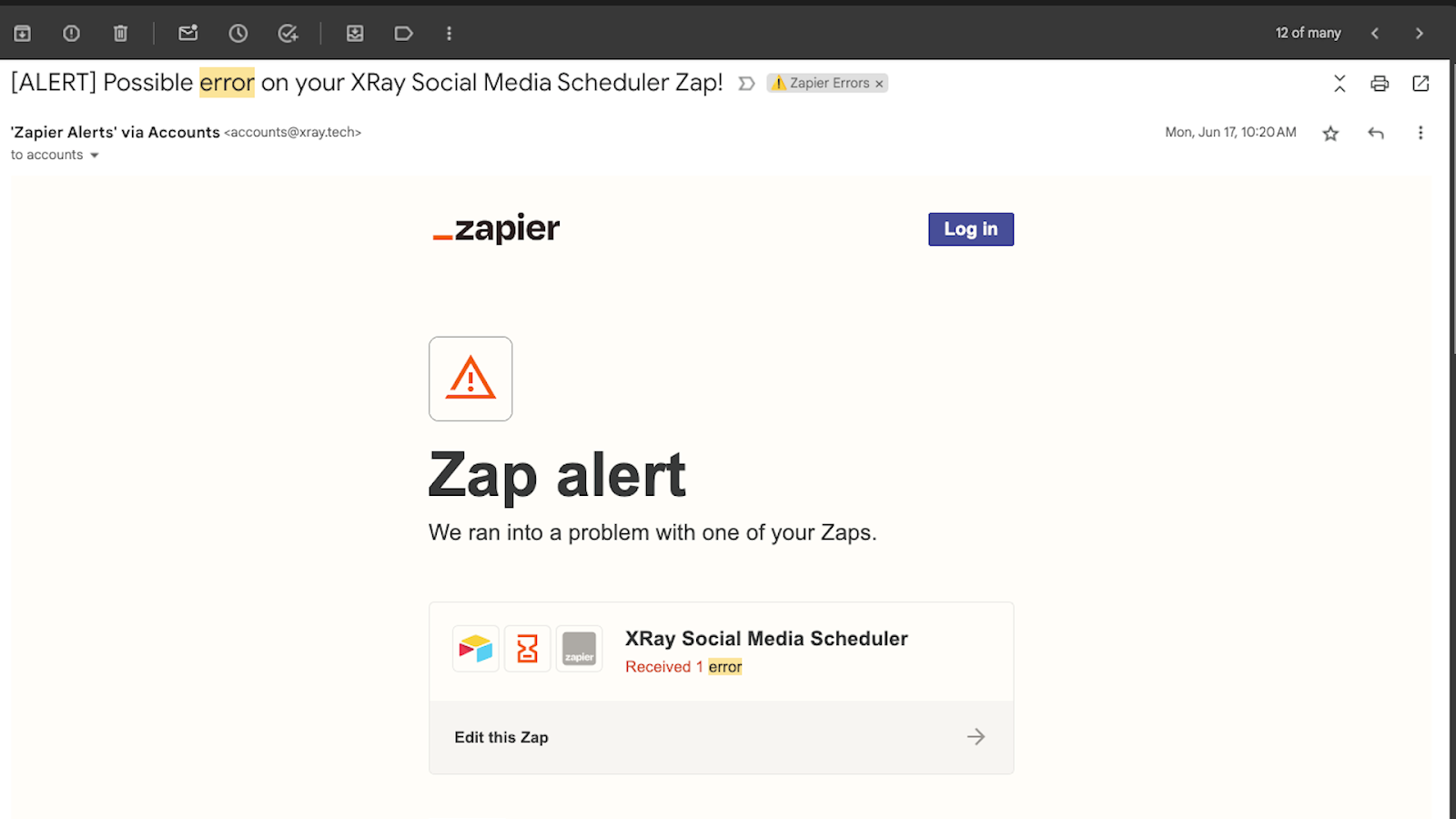
Guardian was created to solve a specific problem we faced as an agency. We build and maintain automations for clients in their accounts on platforms like Zapier, Make, and Airtable.
When these automations encounter errors, alert emails are sent to the client's inbox.

However, we don't have access to our clients' email accounts, and often, clients don't fully understand the error messages. This led to a slow and tedious process of manually forwarding messages, with the risk of important alerts being missed.
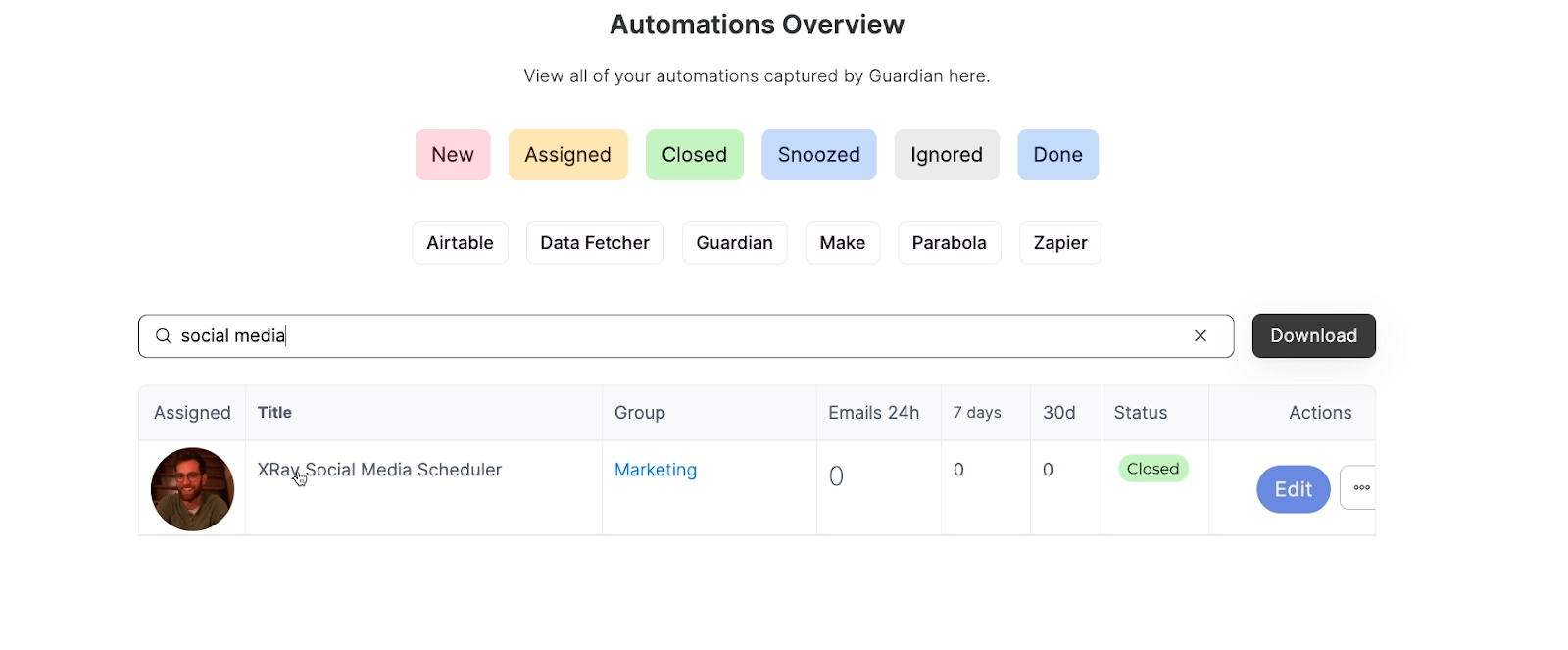
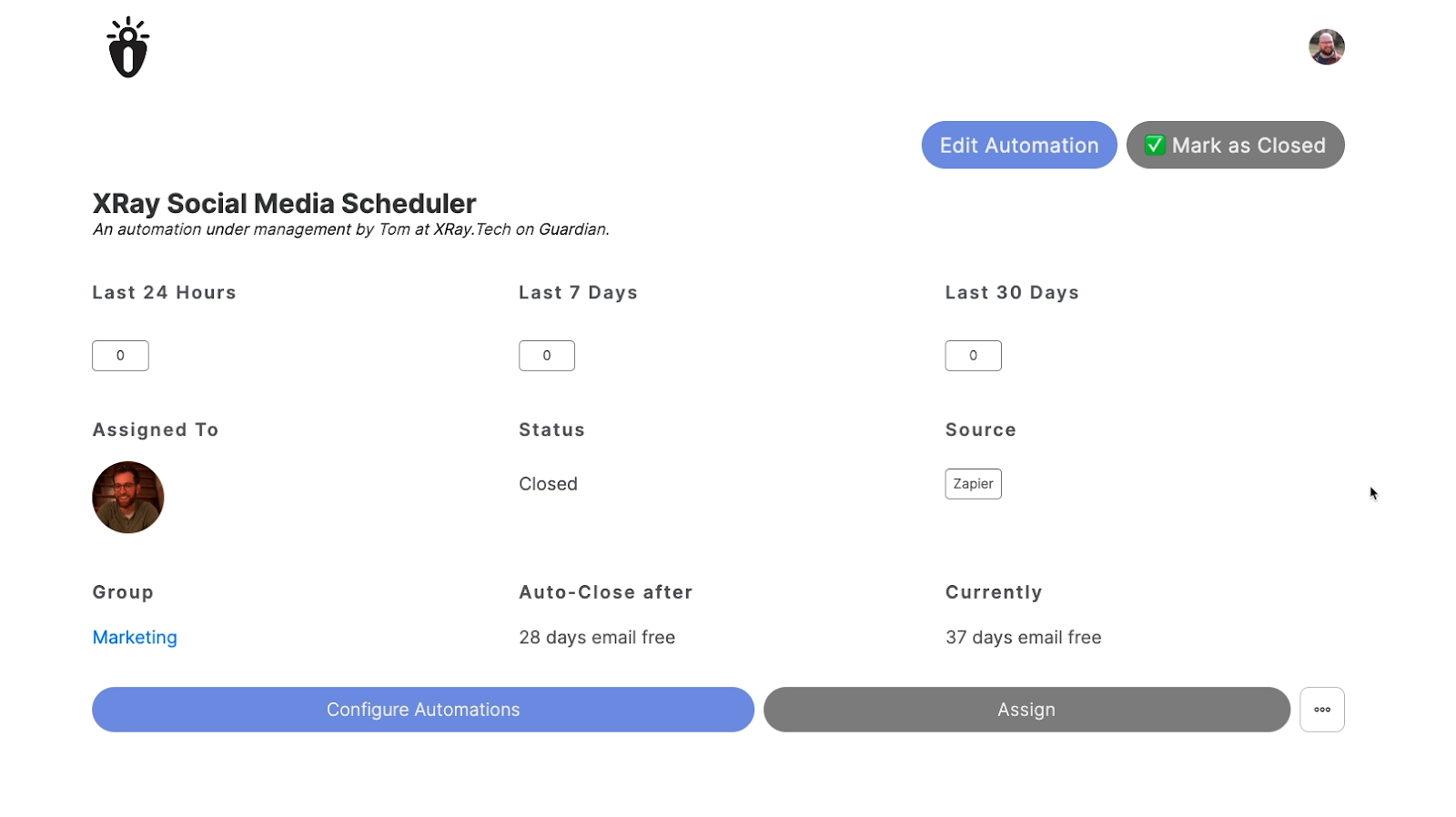
Our solution, Guardian, automatically aggregates all these error alert emails into one place where we can view them, group them, and create notes.

It also includes simple methods for tracking our responses.

Like our MVP for LowCodeEngineers, Guardian's architecture is very simple:
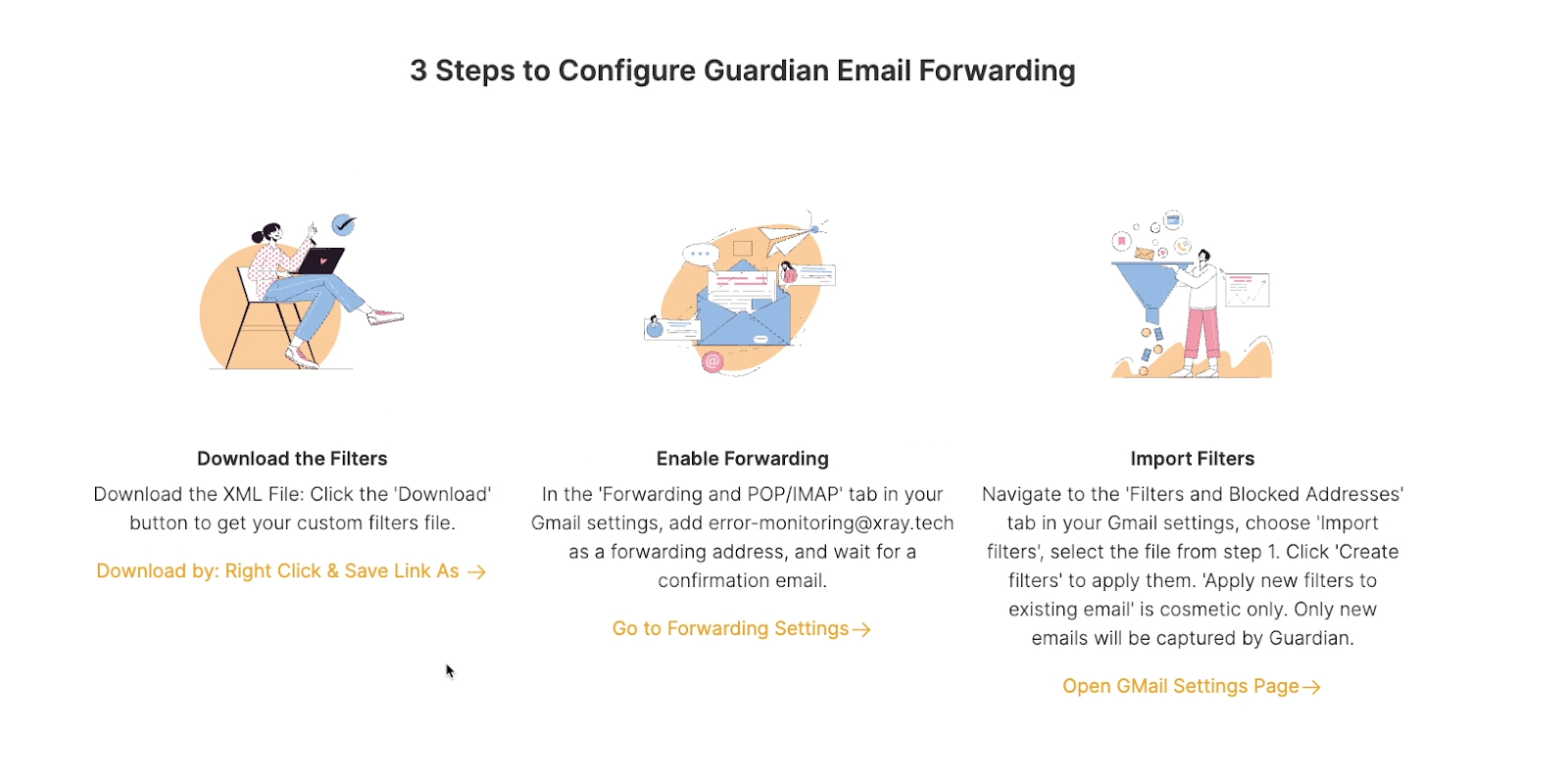
• Every client sets up some auto-forwarding rules in their email account
• A Make scenario uses regex to parse relevant emails for key details
• A Softr frontend allows our team to view the aggregated and sorted messages
The beauty of this system lies in its ease of adoption. Clients can install Guardian by simply setting up some auto-forward rules in their Gmail or Outlook accounts.

Once these rules are in place, they don't need to do anything else. Every relevant email is automatically forwarded to our team and tracked in Guardian.
With over a dozen active users and 1,000 indexed automations, Guardian has already proven its worth as an internal tool. It's now available for anyone to try for free at guardian.xray.systems.
By building on top of existing apps and features, we significantly sped up our development time and made it much easier for users to adopt our product. This approach of leveraging familiar environments, like email inboxes, reduces barriers to entry and simplifies the user experience.
Debrief/ZoomTube: iterating on a low-code prototype
Our final example, Debrief (initially called "ZoomTube"), showcases how low-code can be used to validate an internal build and how easy it is to update and rebuild as circumstances change.
As a fully remote business, many of XRay's important meetings and decisions happen over Zoom. Early on, we realized we needed an organized way to reference previous meetings and share key information with clients and partners. While enterprise Zoom plans could have provided some of these features, we needed a more cost-effective solution.
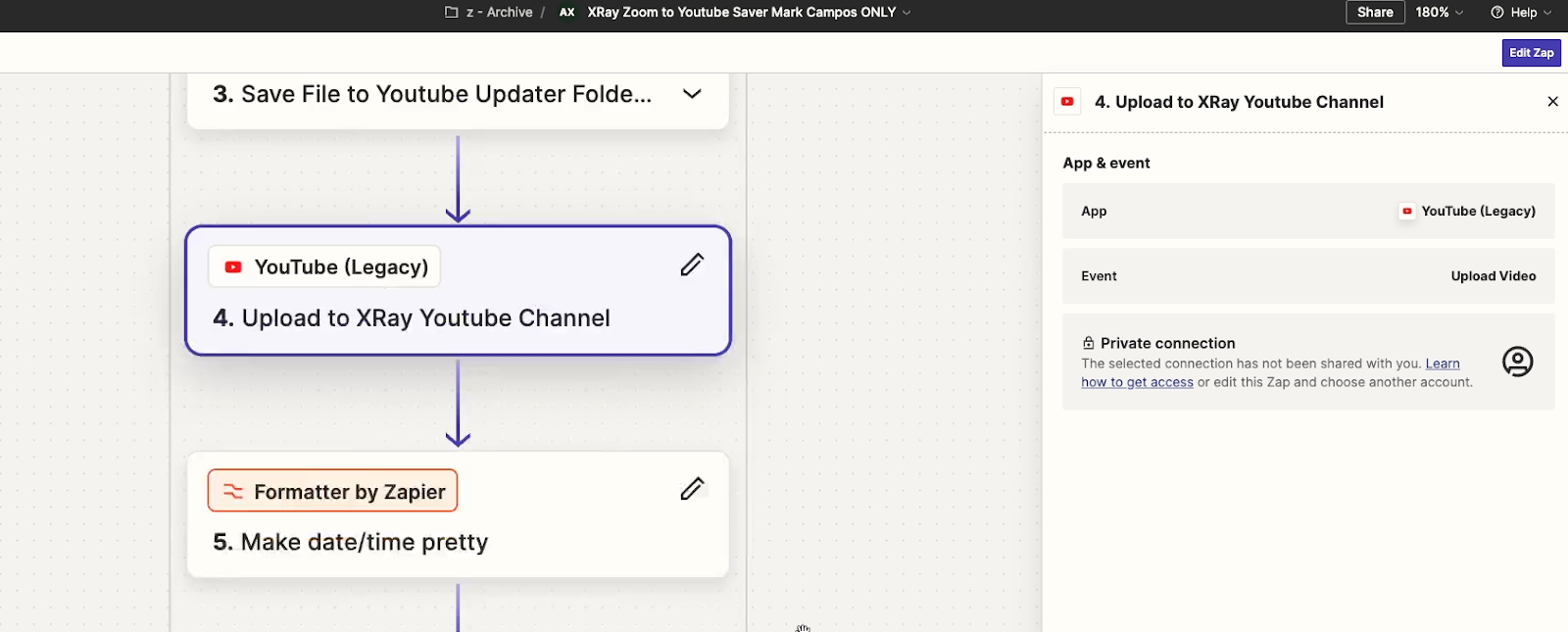
Our initial implementation, circa 2021 (pre-ChatGPT), involved a Zap that:
• Uploaded all of our Zoom recordings to a private YouTube channel for archiving
• Sent the uploaded videos to Trint for transcription.

This relatively simple Zapier automation allowed us to capture and store thousands of meetings at no additional cost beyond our existing Zapier subscription.
This lightweight implementation quickly proved that we didn't need to invest in an expensive solution; we could get all the data we needed through a cheaper, low-code build.
Over time, the system evolved into what we now call "Debrief." The current version no longer uses Zapier.
Instead, it’s built primarily with Airtable, and features a frontend in Softr with AI summaries.

Debrief includes additional customized features that wouldn't be available in off-the-shelf solutions. We added these features gradually as needed, after demonstrating that the core system worked. By using the system daily, we identified areas for improvement and iterated accordingly.
Building with low-code allowed us to confirm that we were using resources correctly and made it easy to update the system as new needs emerged. Debrief is now an integral part of our internal systems, helping us review and share information about meetings, and even creating tasks for us with AI.
The key takeaway here is that low-code not only allows you to quickly test initial ideas but also makes it easy to update and add new features as you discover needs. Adding new steps to an automation or even replacing your automation software entirely is much simpler than developing features and products from scratch.
Start prototyping today with low-code tools
Low-code empowers you to rapidly test ideas using existing systems as a convenient starting point. For entrepreneurs, the key is to focus strictly on your value proposition rather than getting bogged down in extra features.
If you have an idea to test, start building it today with simple tools like Zapier, Make, Softr, or Airtable. These platforms offer the flexibility and speed needed to prototype and validate your concepts quickly and cost-effectively.
Remember, the goal of low-code prototyping is to validate your core idea with minimal investment. Once you've proven the concept, you can always scale up and refine your solution. So don't wait – start building and testing your ideas today!
If you’d like to learn more about building with no-code and low-code tools, be sure to check out our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.
Similar blog posts