How Simple Emojis Add Vital Information to Your Automations
Emojis are a fun way to add a bit of personal expression to any text, but they also serve a vital purpose in automation. In this post, we'll show you how we use Emojis at XRay to mark up our databases and create more context in Zapier.
April 23, 2021

Everyone knows that emojis are an easy way to add a bit of fun to any piece of text, but you may be surprised to learn that they can actually serve a useful purpose in automation.
As an easily-accessible set of icons, emojis are a great way to add symbols and indicators into your automated infrastructure, particularly when the apps you’re using fail to communicate important information on their own.
In this post, we’ll show you how you can use emojis in your Airtable databases to make sure you fill in the right fields in Zapier and avoid making a mistake that could ruin your automation without ever even logging an error.
How Formula Fields Work in Airtable
Formula fields are a vital part of many automations, as it’s often much easier to use your Airtable database to perform a calculation rather than setting up an entire step for it in Zapier.
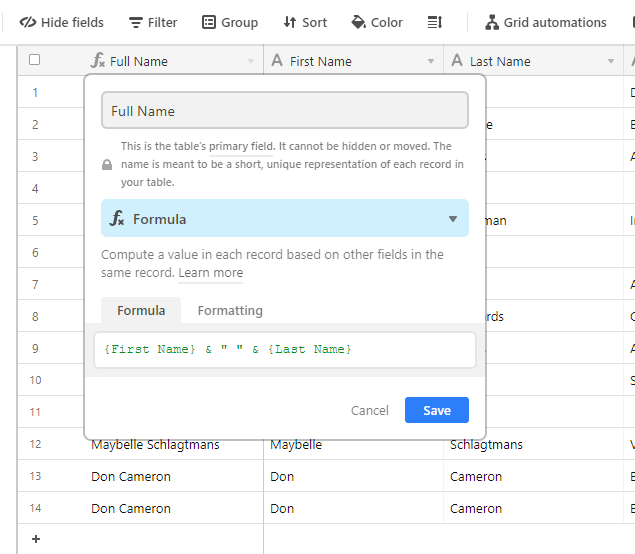
For instance, if you’re working with a form that collects users’ first and last names separately, you may want to have a column in your database that concatenates each first and last name to create a full name.
(Note: you could just concatenate the names in Zapier while setting up the action; we’re just using this as an example of a simple formula to illustrate how Zapier handles formula fields)

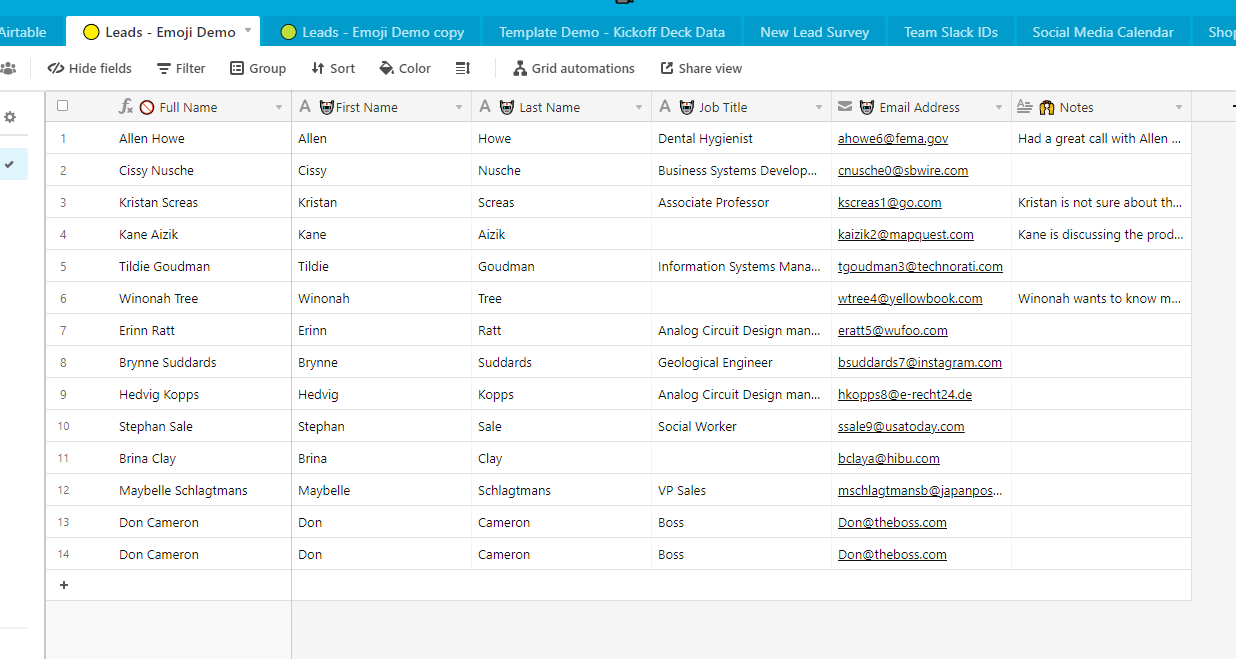
As you can see in the screenshot above, Airtable clearly indicates that “Full Name” is a formula field with the 𝑓𝑥 symbol. As long as we’re working with the table in Airtable, we’ll know not to try to add data directly to this column.
But what happens when we try to add a record to this table in Zapier?

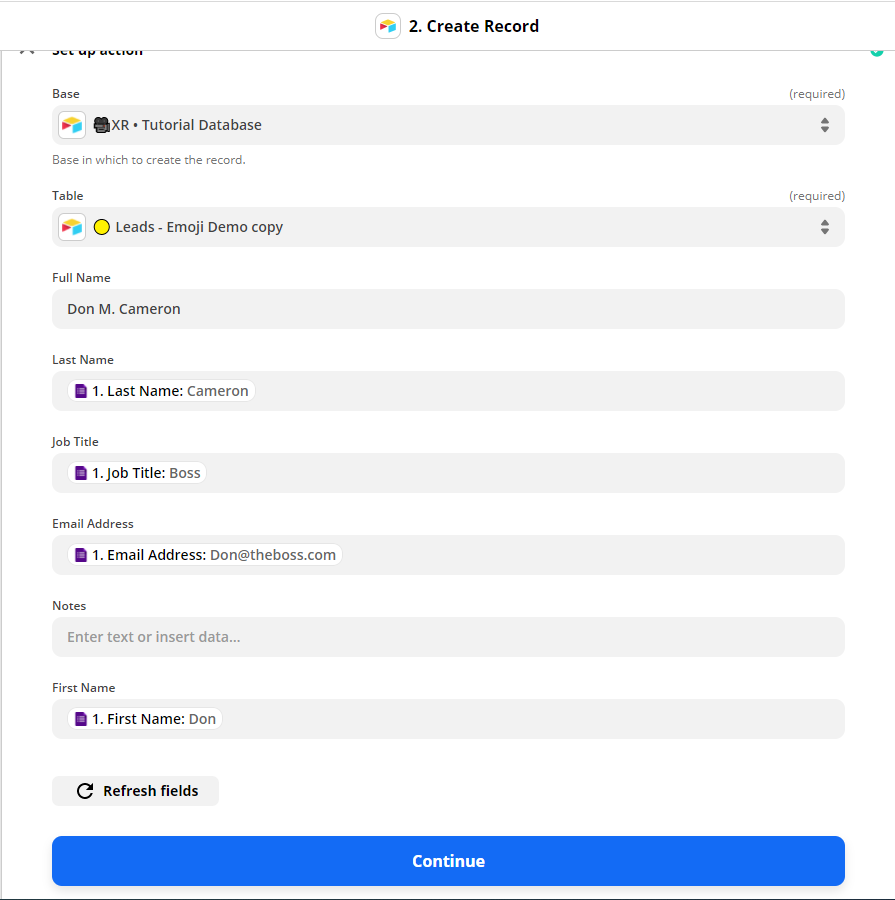
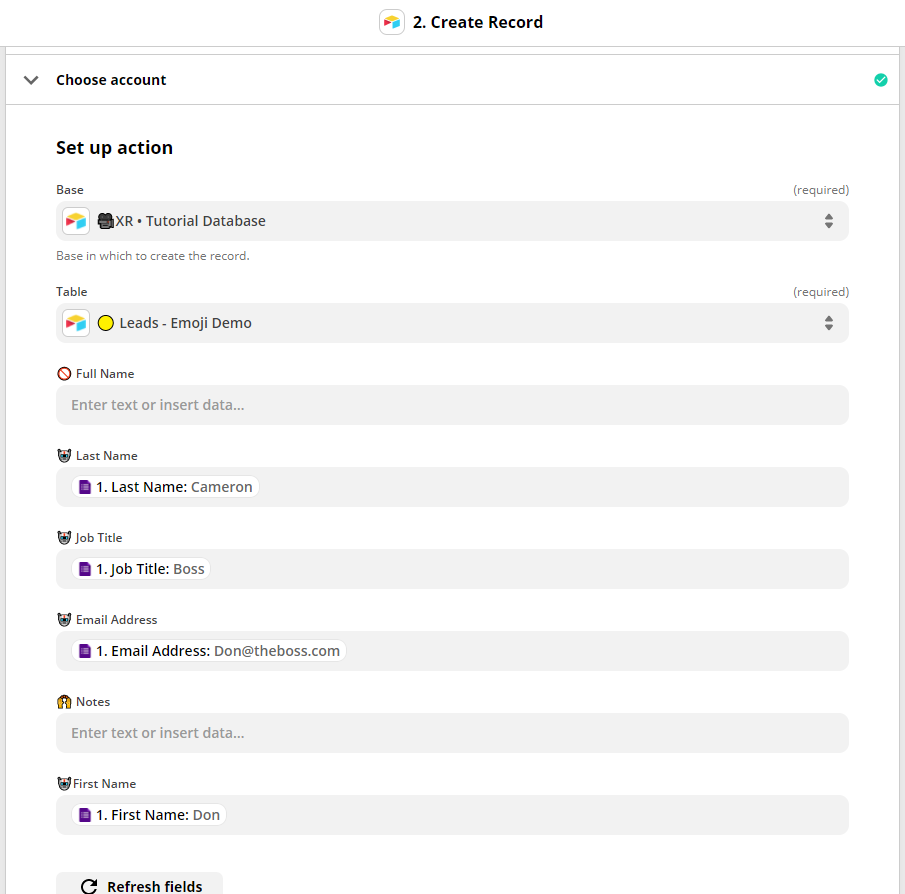
In this image, we’re creating an Airtable record from a Google Forms response. As you’ve probably noticed, Zapier doesn’t distinguish our formula field (Full Name) from our other fields in any way, and lets us enter text into the Full Name field.
When we run this Zap, Zapier won’t detect any errors, but Airtable won’t accept any text directly into the formula field, and will instead populate the field itself with the designated formula.

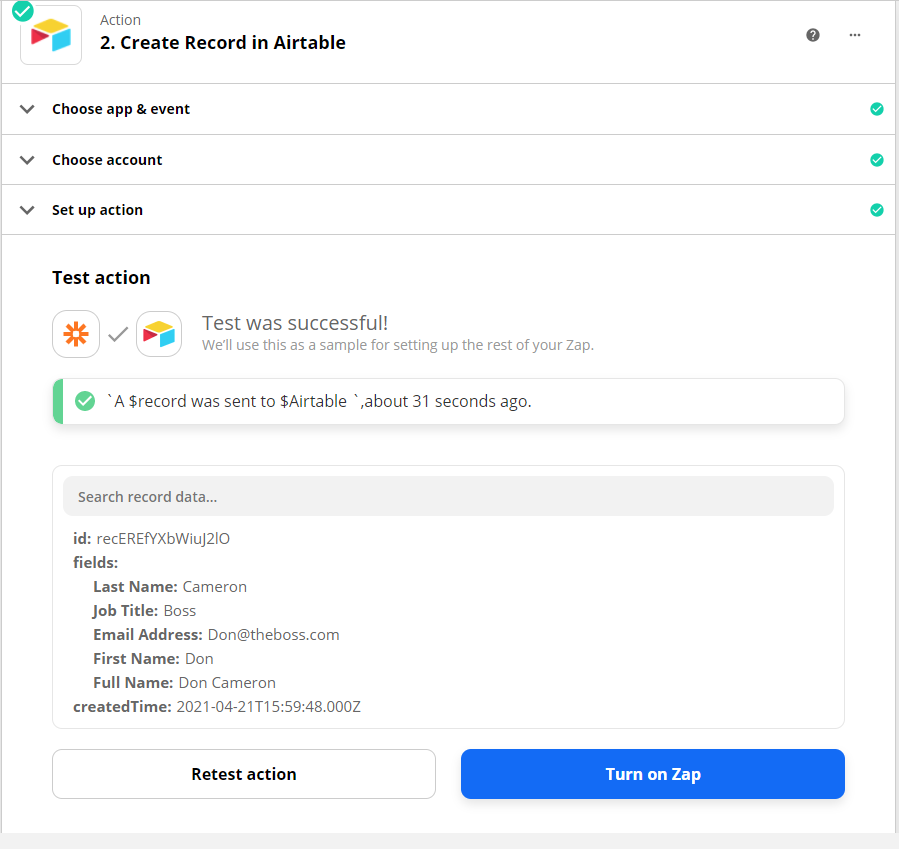
As the screenshot above shows, the record used the formula-calculated name “Don Cameron” rather than the entry we put into Zapier, “Don M. Cameron”.
While you might be able to remember the purpose and function of each field while you’re building an automation, it might not be so easy when you return to the automation a year later for updates, or hand the automation over to someone else who didn’t design it themselves.
Without clearly indicating where you can enter data and where you can’t, you could end up running your automation with bad data, and Zapier won’t even throw an error to alert you to the problem. But you can avoid this with just a few simple emojis.
Use Emojis to Create Context
At XRay, we have a dictionary of dozens of emojis that we use for automations, documentation, and time tracking, but for the sake of marking your database fields, we only need to look at three emojis for now.
To pull up an emoji keyboard on Mac, just press Ctrl + Cmd + Space. On Windows, press the Windows Key + . (period)
🤖 Robot: Data should be filled by an automation
The 🤖 robot emoji before a field name indicates that it should be filled in with automated data. When you see this emoji in a field in Zapier, it’s OK (and expected) to enter data here.
🚫 Prohibited: Data should not be entered here
The 🚫 prohibited emoji indicates that data shouldn’t be entered here at all while you’re building an automation. Use this emoji for things like formula fields, which will populate themselves.
🙌 Hands: Data should be entered manually
The 🙌 raised hands emoji indicates that you expect someone to fill in the data manually later. Like the 🚫 prohibited emoji, this tells anyone working on your automation that they shouldn’t enter data in this field as part of the automation, but it also signals that you expect the field to be filled in later. For instance, you might use this to mark a “Notes” field, which may be updated as needed by someone on your team.
Here’s what our Airtable database looks like with these three emojis correctly assigned:

And here’s how it will show up in Zapier:

Adding emojis to your database columns takes just a few seconds, but it makes it much easier to build and maintain your automations while avoiding unseen errors.
There are many other ways to use emojis to enhance your automations, like using them as triggers or tags, but we’ll cover those topics in future blogs and tutorials.
For now, you can check out our blog or our YouTube channel for more automation tips and tutorials. You can also follow XRay on Twitter, Facebook, or LinkedIn.





