How to Use the Call API Button in Softr
In this post, we'll show you how to add a "Call API" button to a Softr list, then configure it to launch an automation with a webhook.
April 15, 2024

Softr is a great platform for turning your Airtable data into a publicly accessible web app.
With one of their latest additions, Softr has opened the doors to a whole new level of automation functionality.
Thanks to the new Call API button in Softr, you can send webhooks with the click of a button, instantly launching automations in Zapier, Make, or even Airtable itself.
In this post, we’re going to show you how it all works. We’ll start by demonstrating how to add a button to your Softr app that sends a webhook with custom parameters whenever it’s clicked.
We’ll also show you how to create webhook triggers in Zapier, Make, and Airtable, and give you an example of an automation you could build with a webhook trigger.
What Softr’s “Call API” button does
The new Call API button in Softr allows you to send data to a specified webhook URL with the click of a button.

The button is currently available in a few select block types, like kanban, tables, and lists like the gallery pictured below.

When you click a Call API button, a webhook is immediately sent to your specified URL, such as a webhook trigger in Zapier, Make or Airtable.
How to add a Call API button to your Softr app
To add a Call API button to your Softr app, you’ll first need an element that supports a Call API button.
Softr is currently working to add support to more block types, but at time of publishing, you can add a Call API button to tables, kanbans, calendars, item details, and lists.
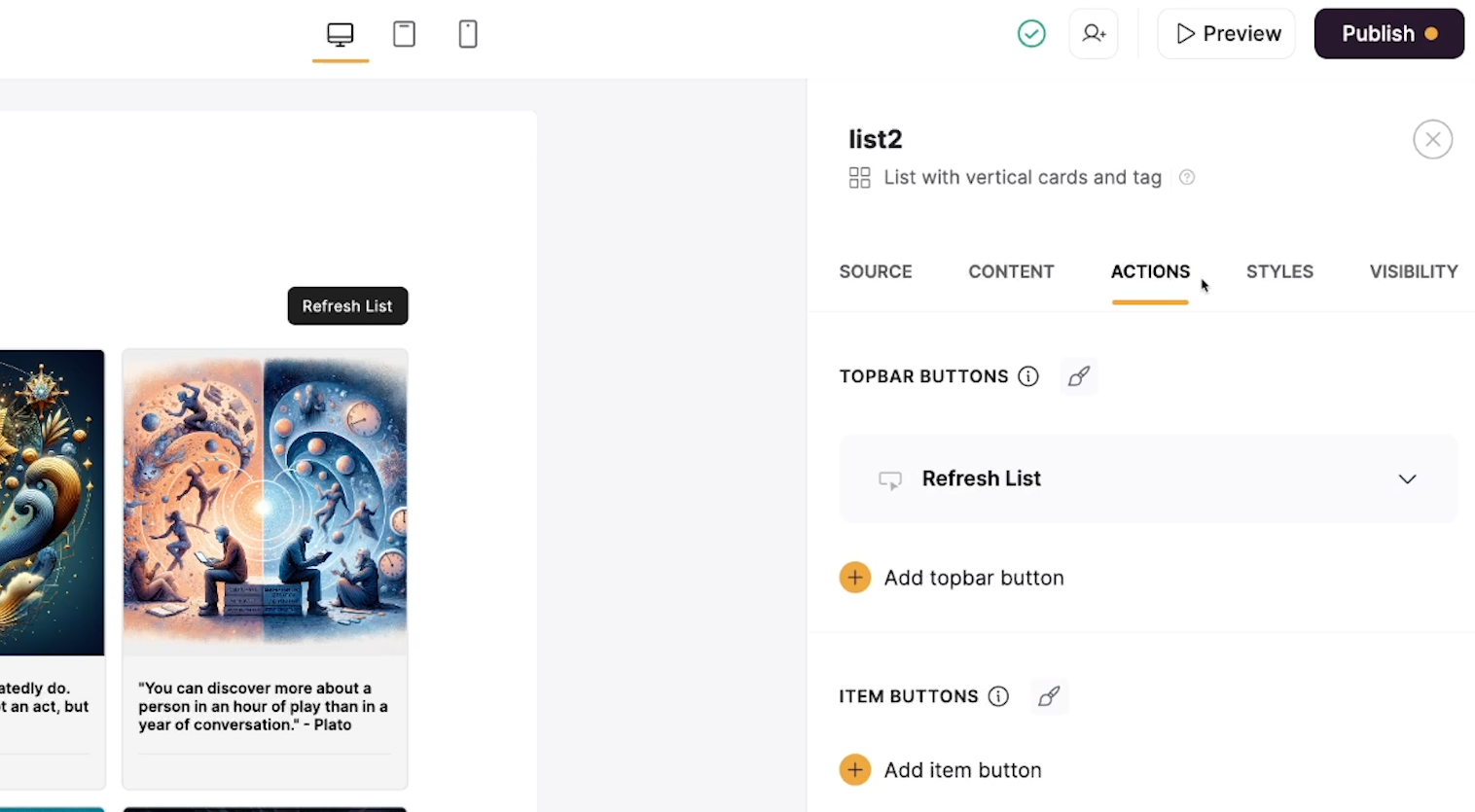
Once you’ve added your block, select it, and choose “Actions”.

Add an item button to your block, and select “Call API” as the type.

There will be a few key settings to configure once you’ve added your Call API button.

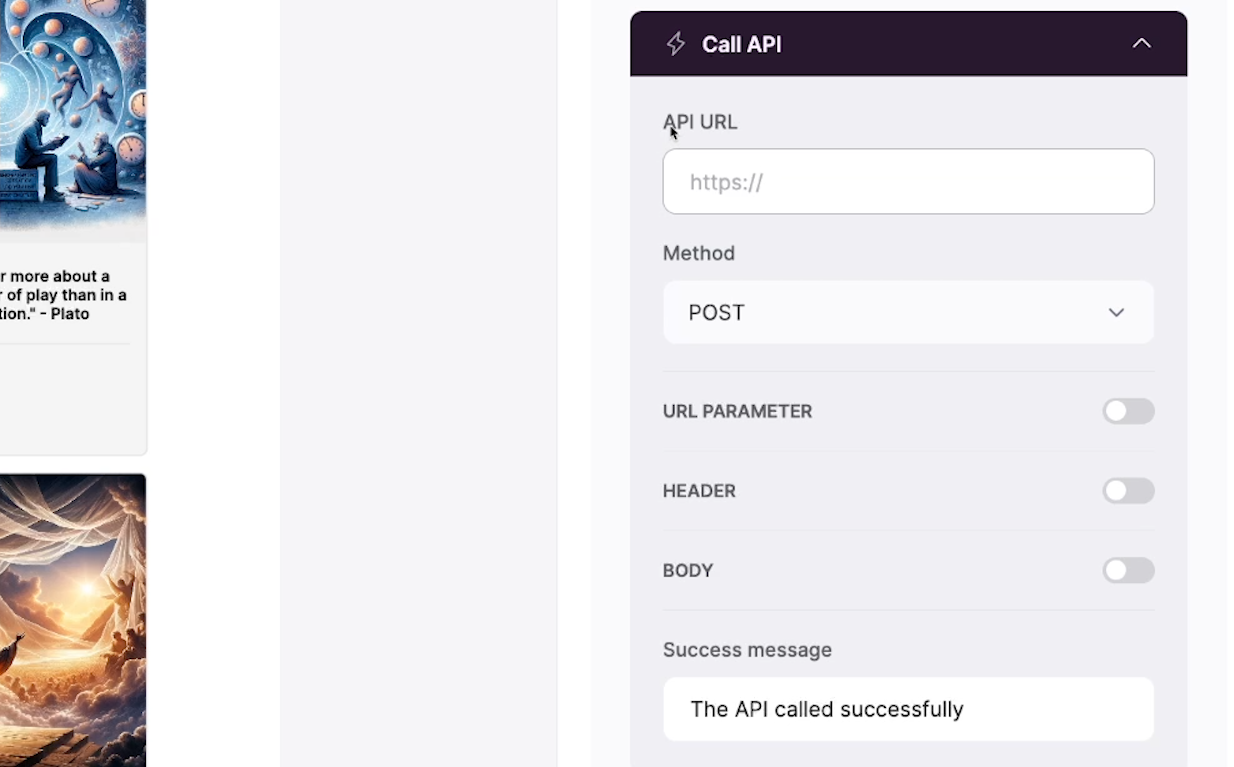
API URL
The API URL is where your API call will be sent to. Most popular web apps have public APIs that you can send requests to, including automation providers like Zapier and Make.
The API URL is required.
Method
The Method is the type of API call your button will perform.
• POST will create data, or activate a webhook trigger
• PUT and PATCH are used to update existing data
• DELETE will delete existing data
If you want to launch an automation with your Softr call API button, then you should use POST as the method.
Header
A header is typically used for information like authentication data. If you’re not sure whether or not you need a header, check your app’s API docs for more info.
The header is optional.
URL Parameters and Body
Both of these fields allow you to append data to your API Call as key-value pairs. In a key-value pair, the “key” is the label for the data (e.g., “Name”) while the “value” is the data itself (e.g., “John Smith”).
These are optional fields, but you’ll need to include at least one of them if you want to send data along with your API call.
Once your call API button is fully configured, be sure to publish your Softr app to commit your changes.
Getting a Webhook URL from Zapier
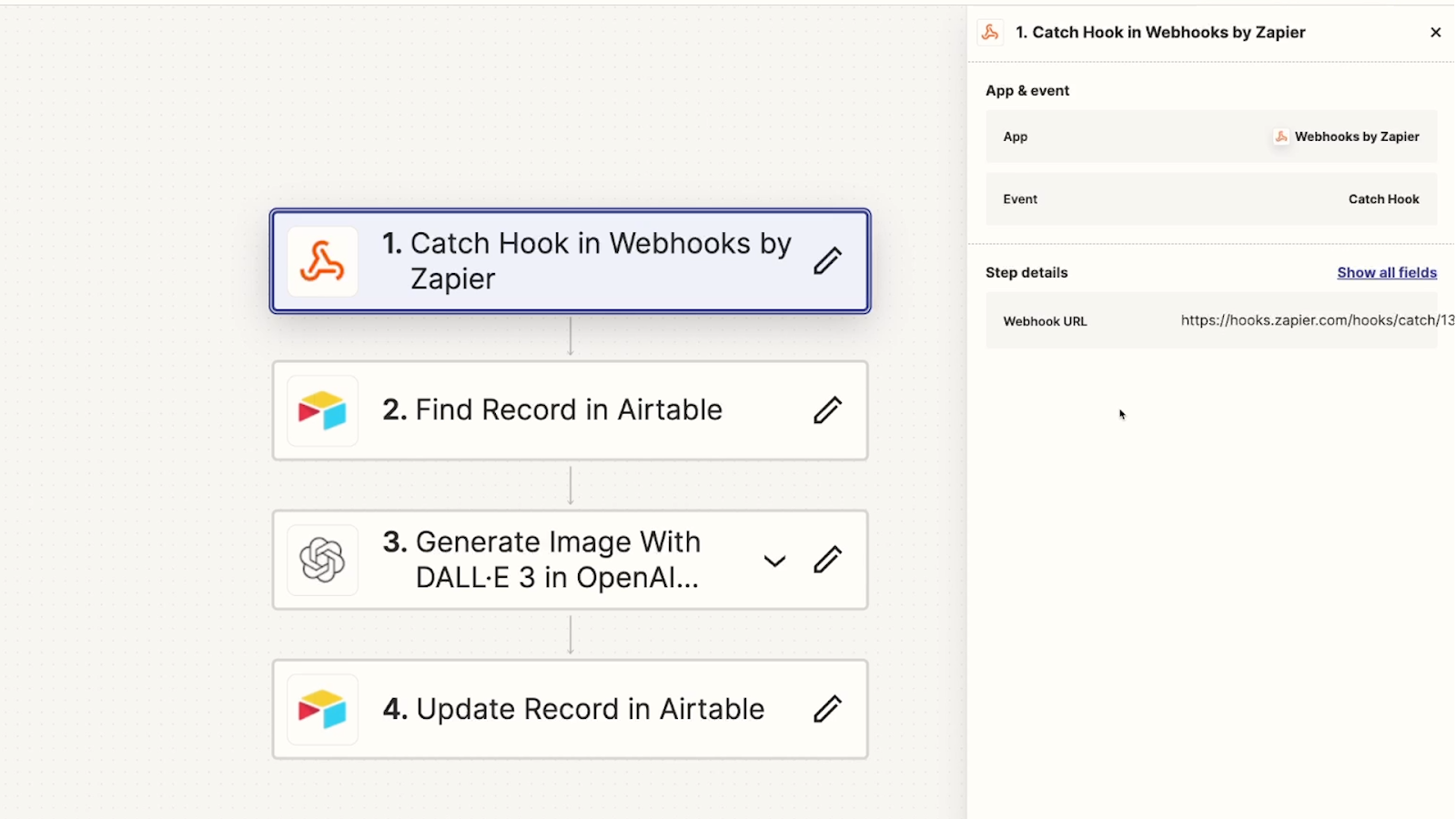
To get a webhook URL from Zapier that will run a Zap when activated, start by creating a new automation.
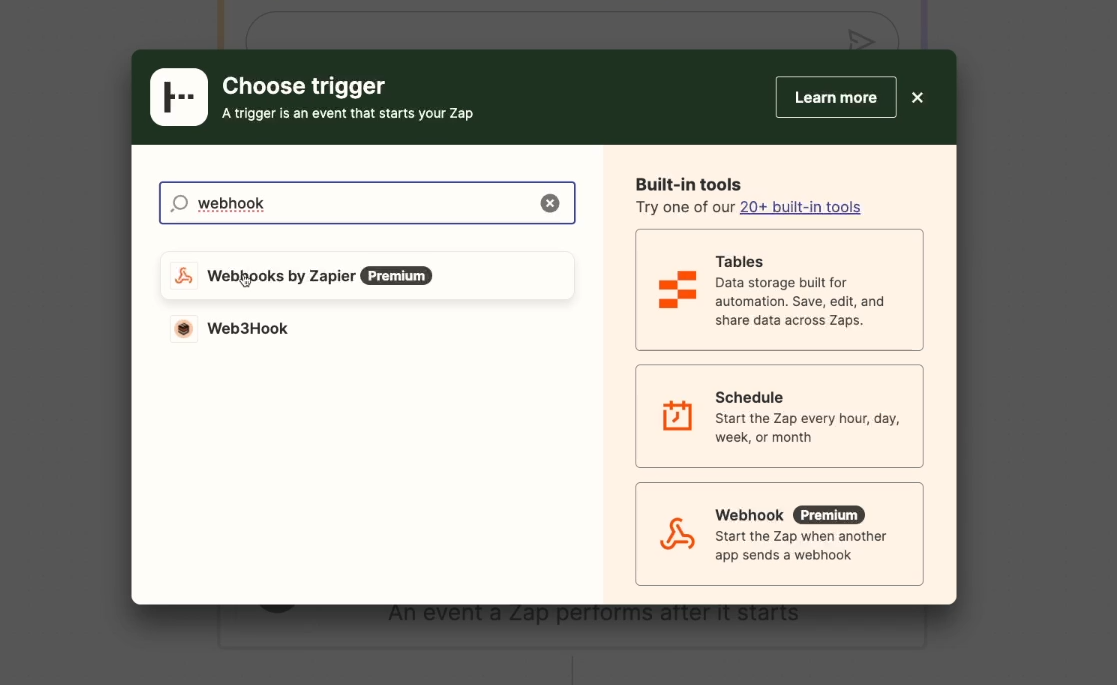
Choose “Webhooks by Zapier” as the app.

Note that Webhooks are a premium app in Zapier, and will require a paid plan to access.
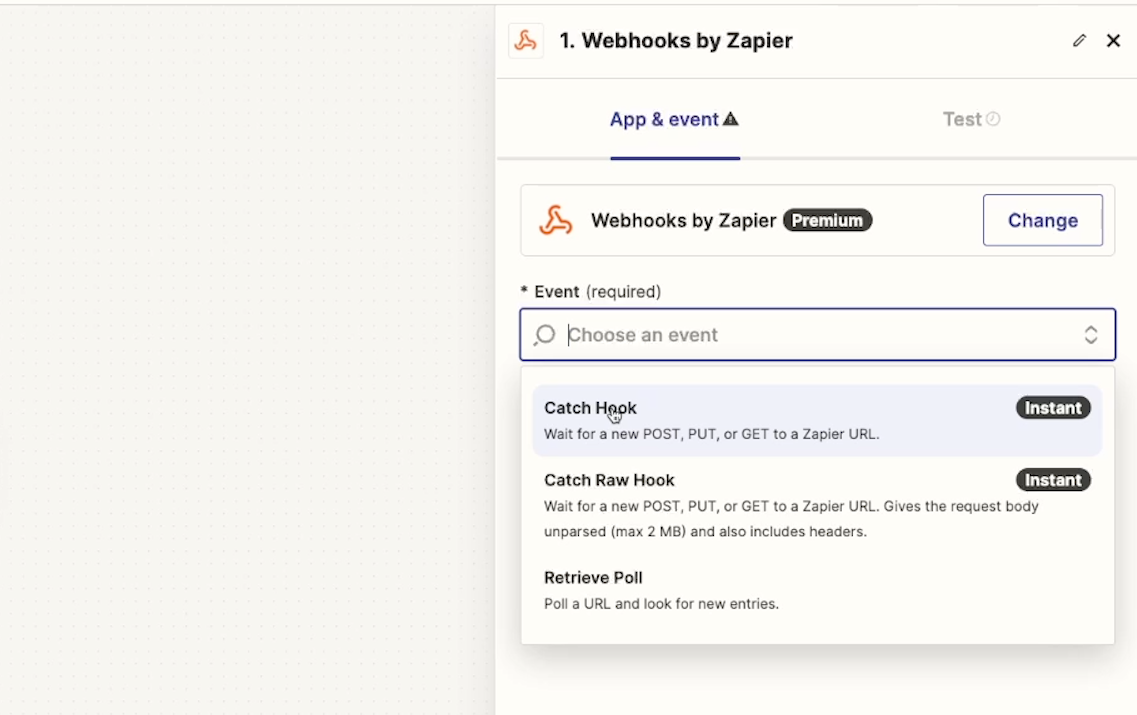
Then, choose “Catch hook” as the event.

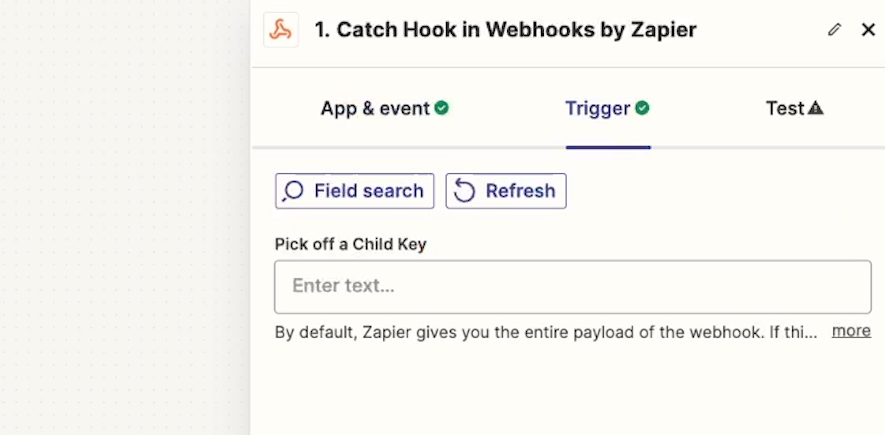
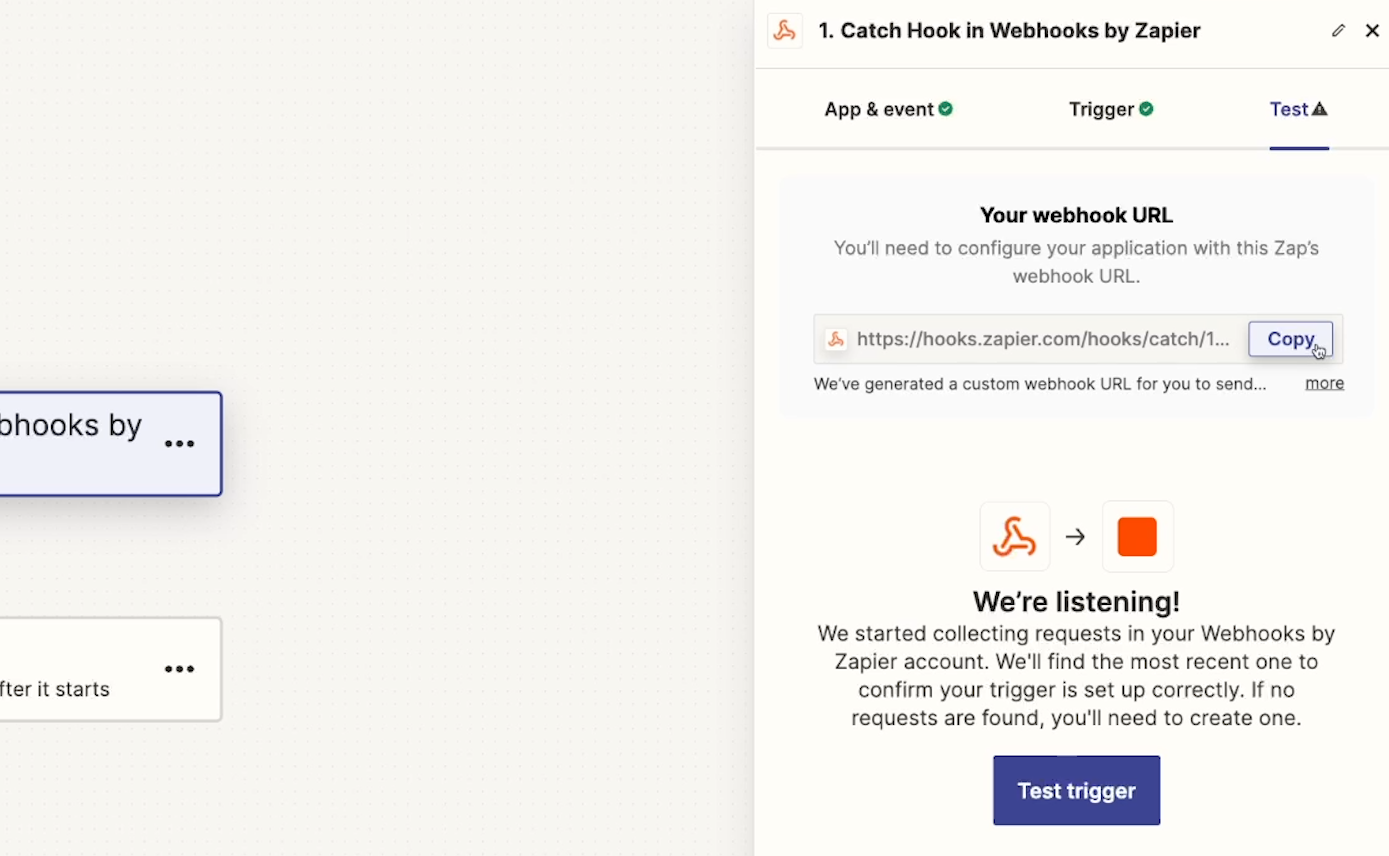
You can leave the “Pick off a child key” field blank, and proceed to the “Test” section.

Instantly, Zapier will generate a URL that you can copy to your clipboard and paste into your call API button.

Getting a Webhook URL from Make (Integromat)
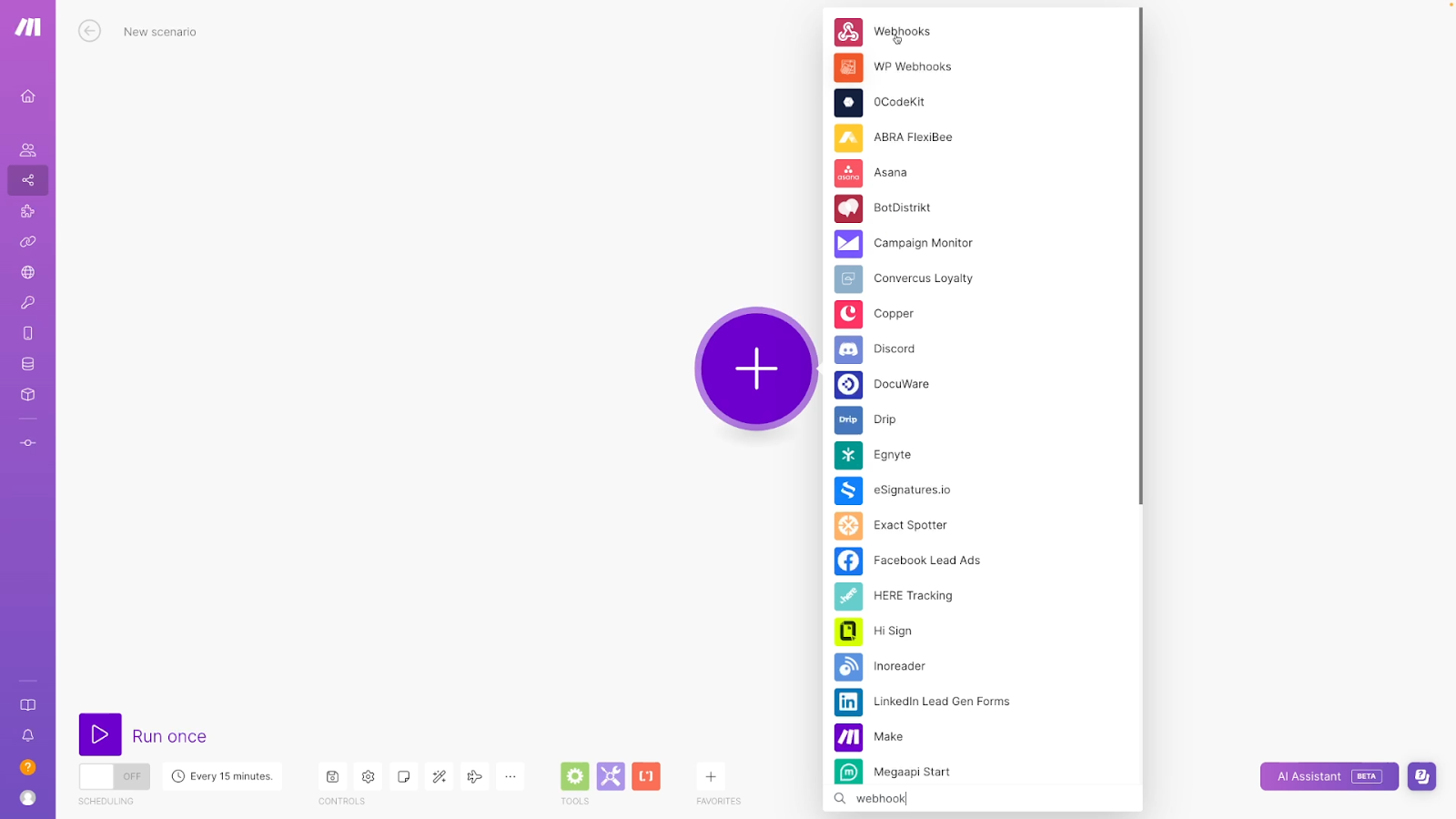
To create a webhook trigger in Make, start by creating a new scenario. Choose Webhooks as the app for your trigger.

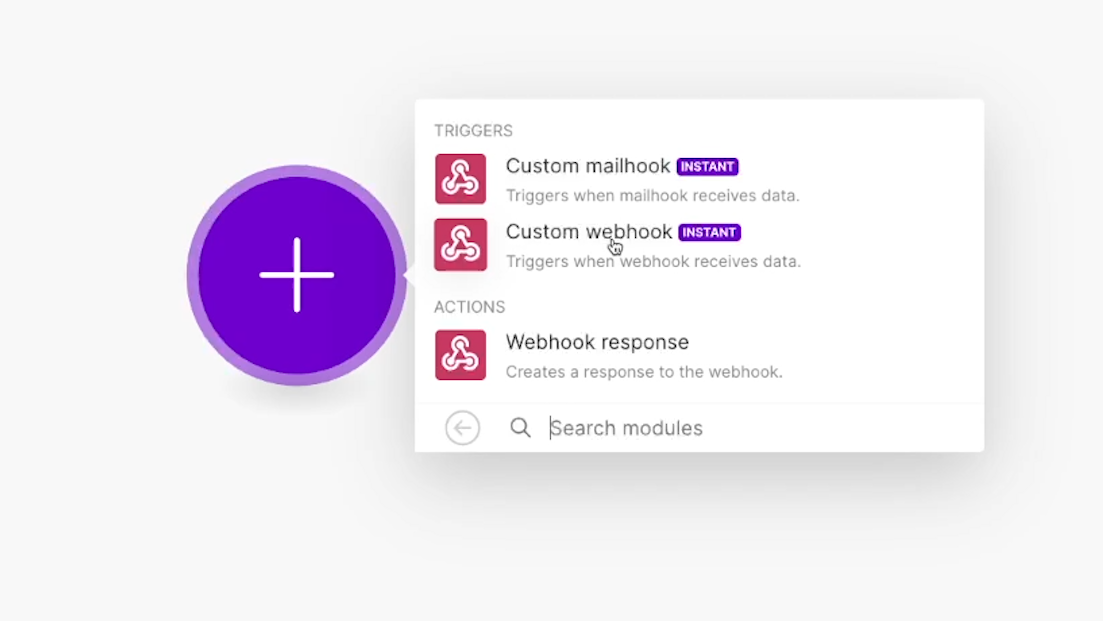
Then, select “Custom webhook”.

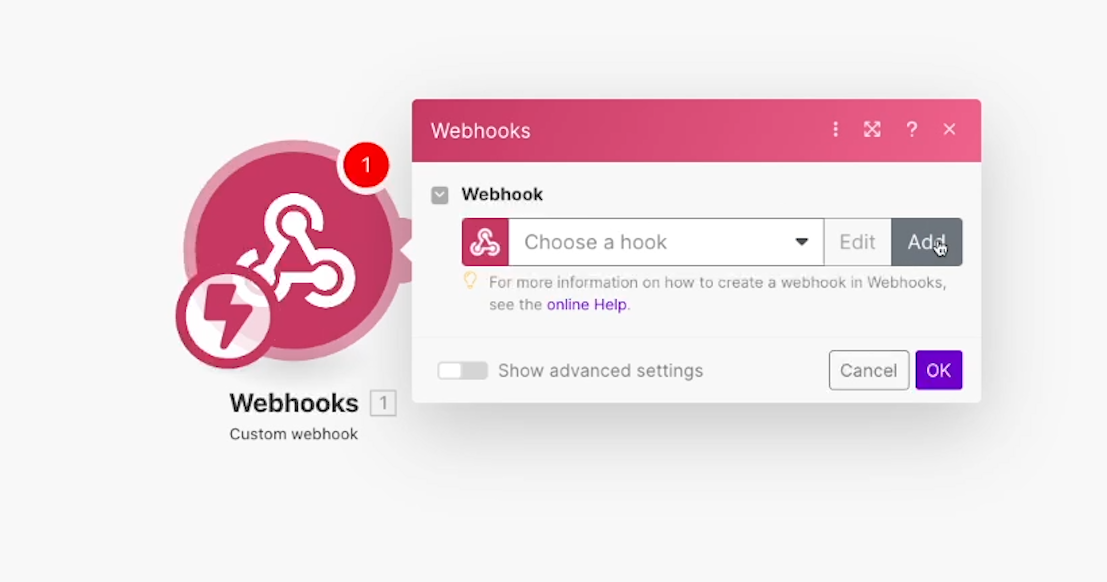
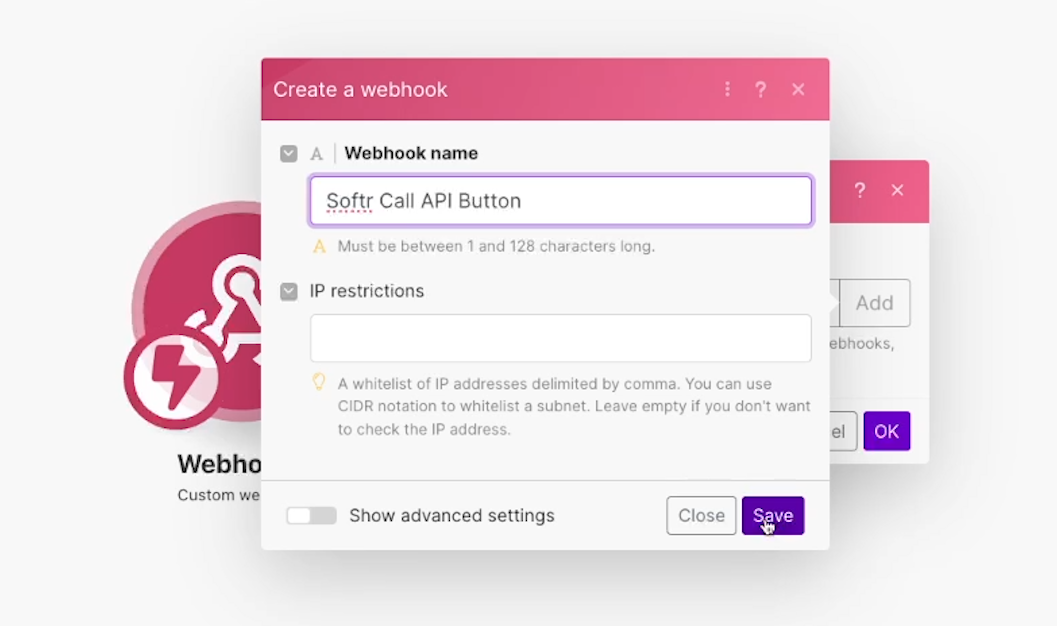
Add a new webhook.

Give your new webhook a name, then click save.

Copy your webhook’s URL to your clipboard, so you can paste it into your Softr call API button.

Getting a Webhook URL from Airtable
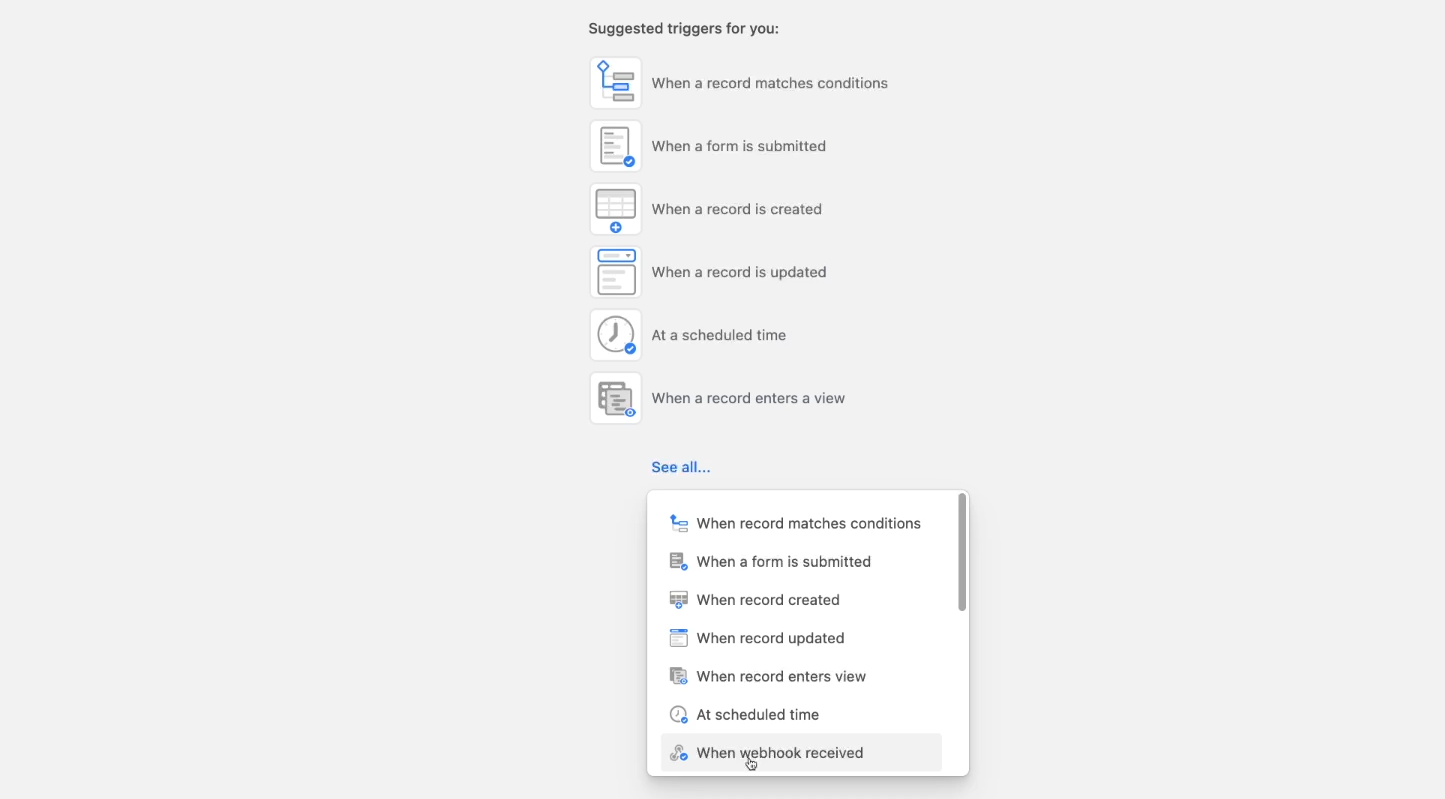
To create a webhook-triggered automation in Airtable, start by selecting the “Automation” tab and creating a new automation.
For the trigger, choose “When webhook received”.

Airtable will immediately generate a URL for your webhooks. Copy it and paste it into your Softr call API button.

Example: Launching an automation with the Call API button
Passing data in an API call can be a great way to launch an automation. For example, we’ve built an automation that refreshes our gallery with a new AI image whenever we click the button.
You can check out this blog’s associated YouTube video for a full demonstration of the gallery and its related automation.
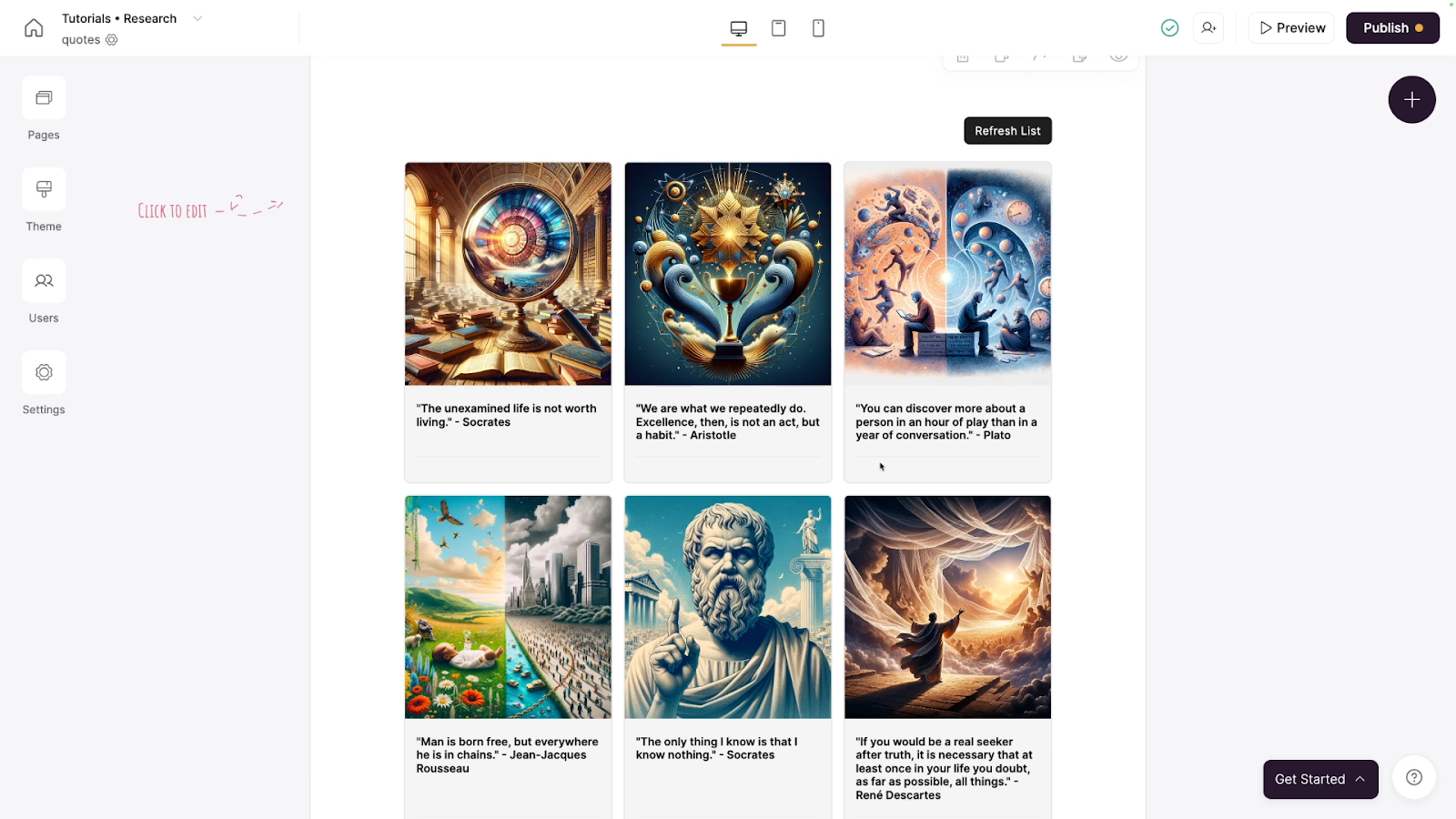
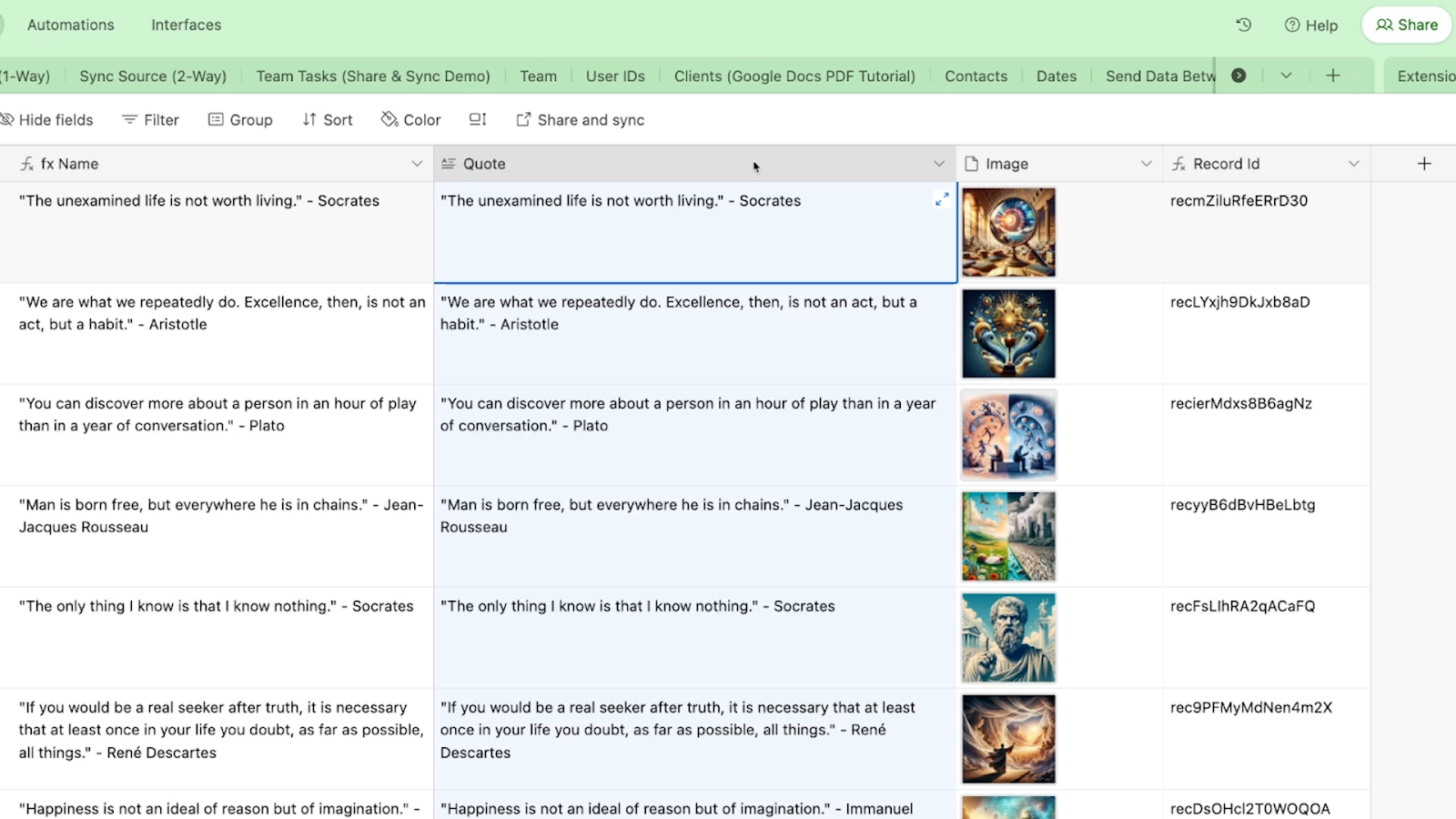
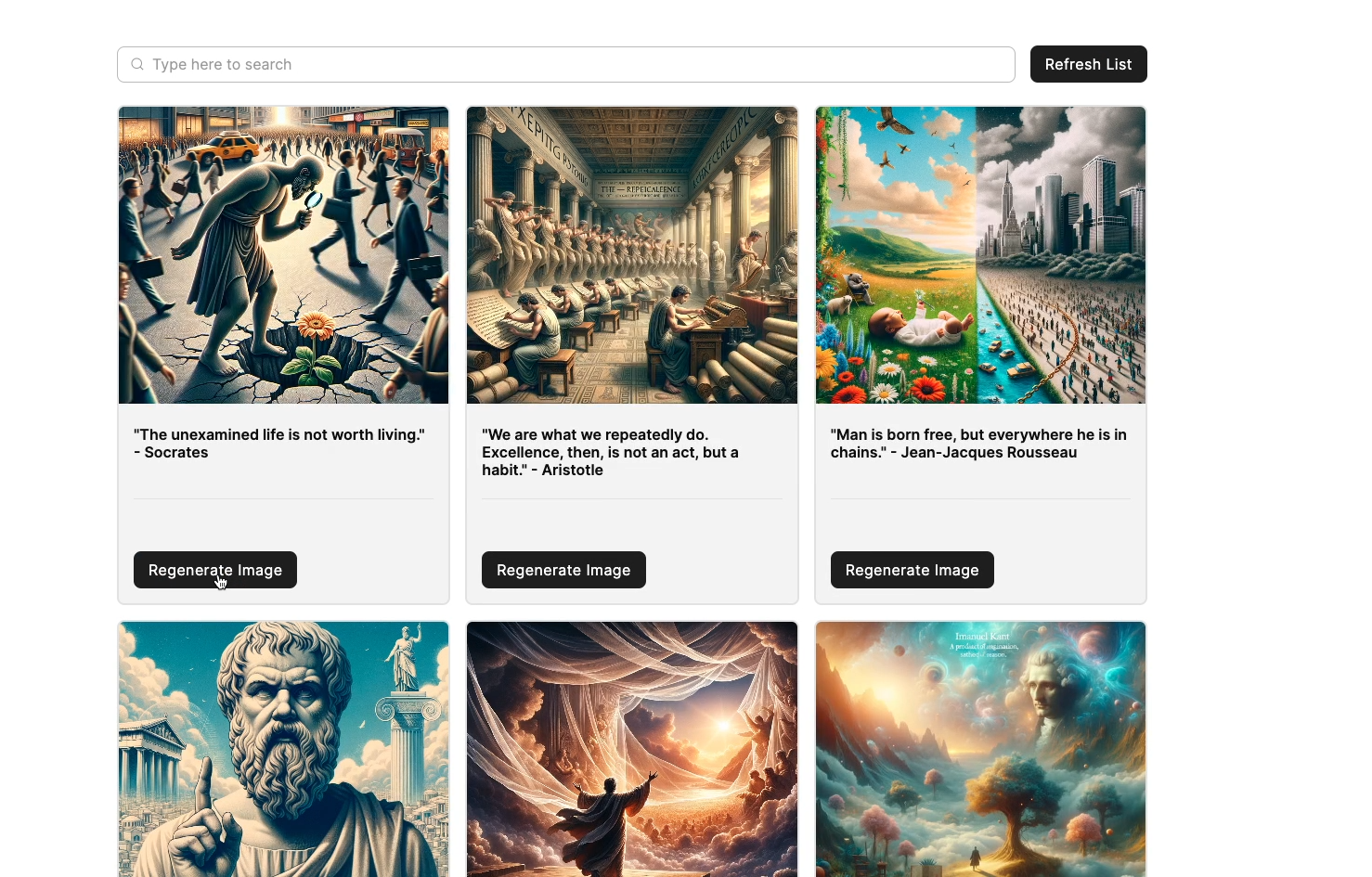
Our list block pictured below contains a gallery of philosophy quotes paired with AI-generated images.

All of this data comes from an Airtable base.

We’ll add a “Call API” button that triggers a Zapier automation and passes an Airtable Record ID.

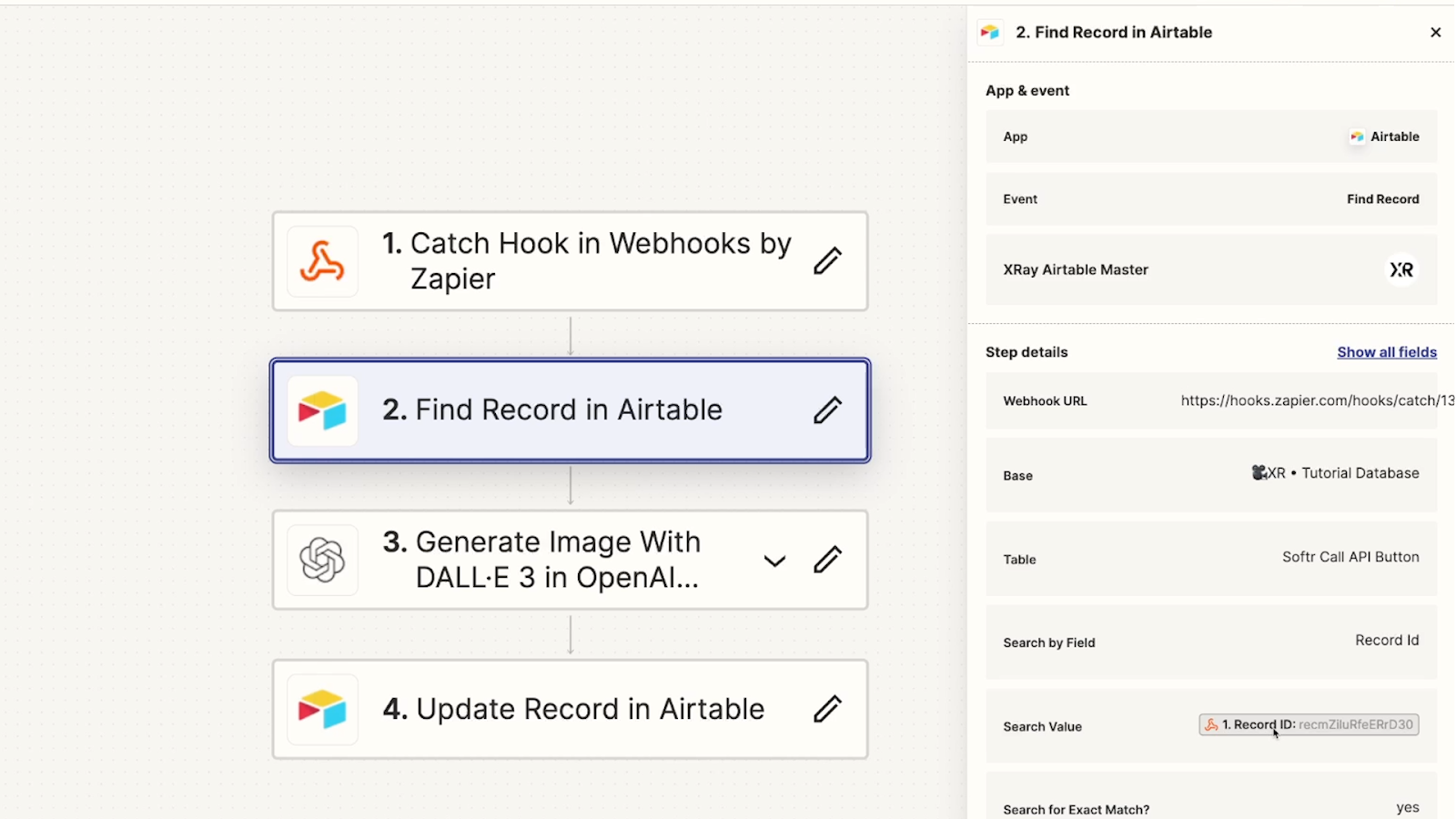
That Zap will search in the Airtable base for the matching record, and send a prompt to DALL-E 3 to generate a new image for the quote.

Finally, it will update the record with the latest image.

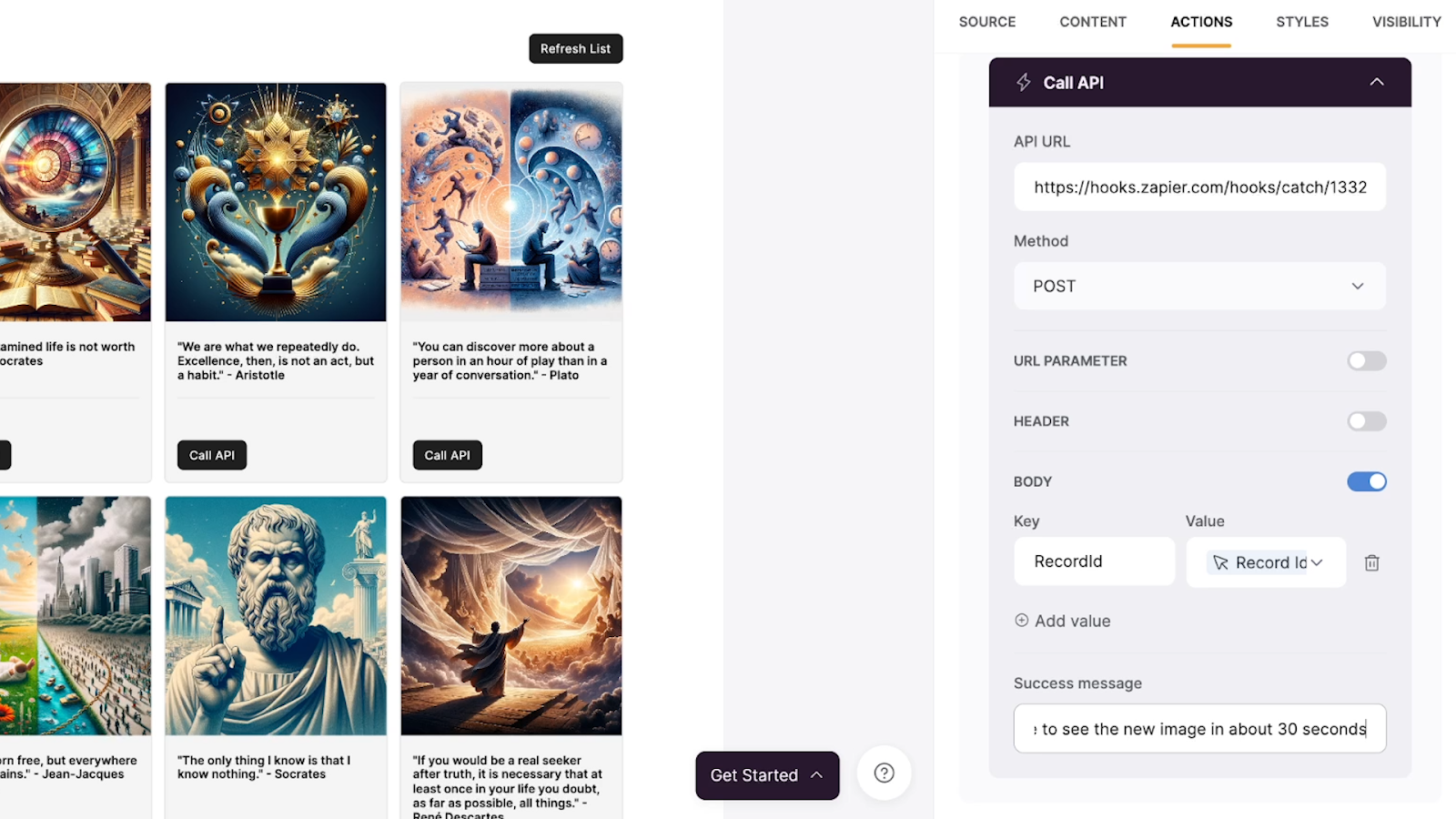
Configuring the Call API button to launch an automation and send data
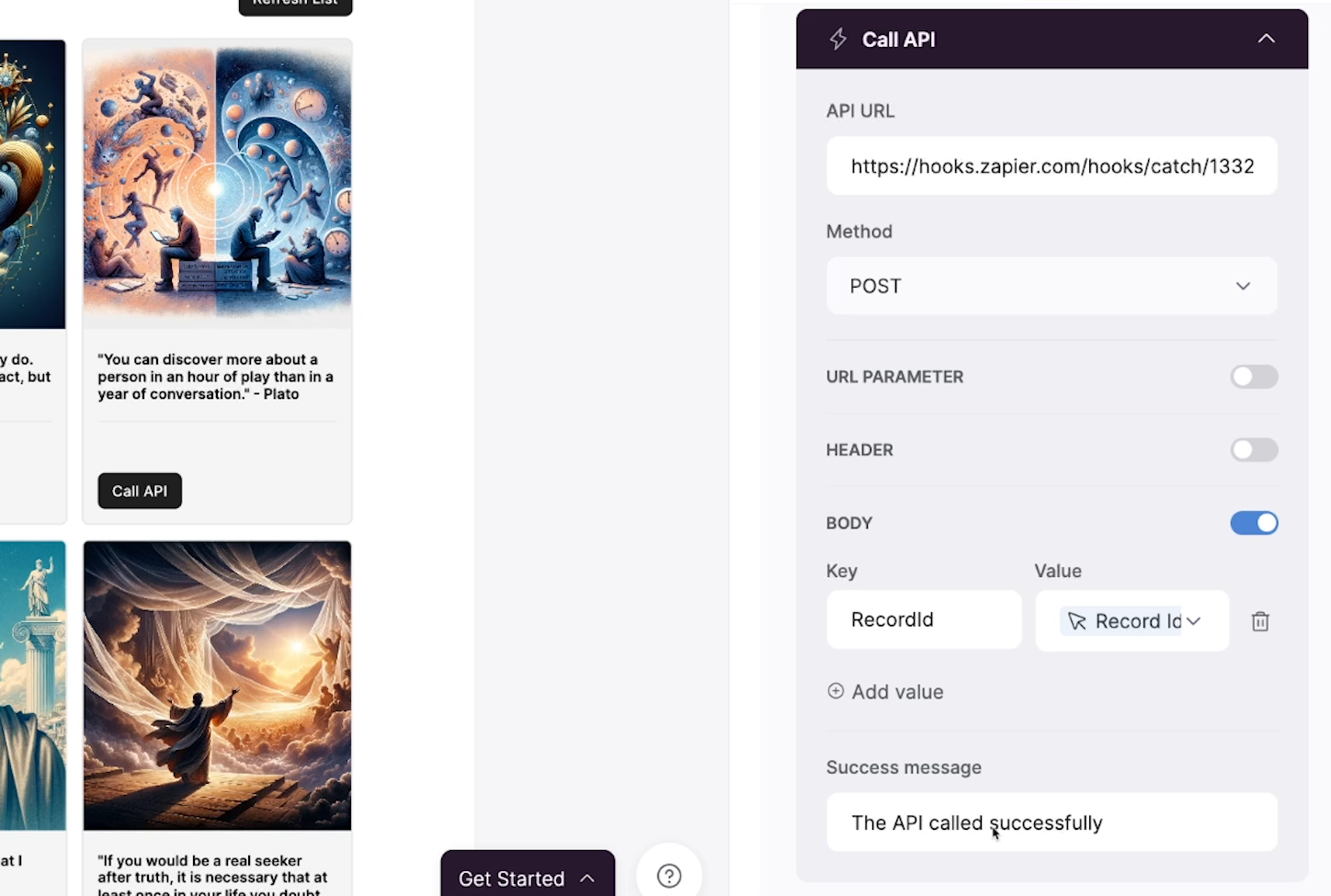
Here’s how we configured the Call API button for our gallery.
The method is set to POST since we want to trigger a webhook, and we’ve pasted in a URL we got from Zapier.

Both the header and URL parameters are disabled.
The body is enabled, and we’ve added a single key-value pair to pass each list item’s Record ID to Zapier whenever we click on its button.
Our Zap will use the Record ID to look up the matching record in Airtable and retrieve the rest of the information it needs.

We’ve also customized the success message, telling users to refresh the page after about 30 seconds to see the new image. The page won’t automatically load in the new image, so this refresh will be required to see it.

We’ve updated the button label to say “Regenerate Image”.

Additionally, we included a “refresh page” topbar button that just opens up this same “Quotes” page again in the same tab - effectively refreshing the page.

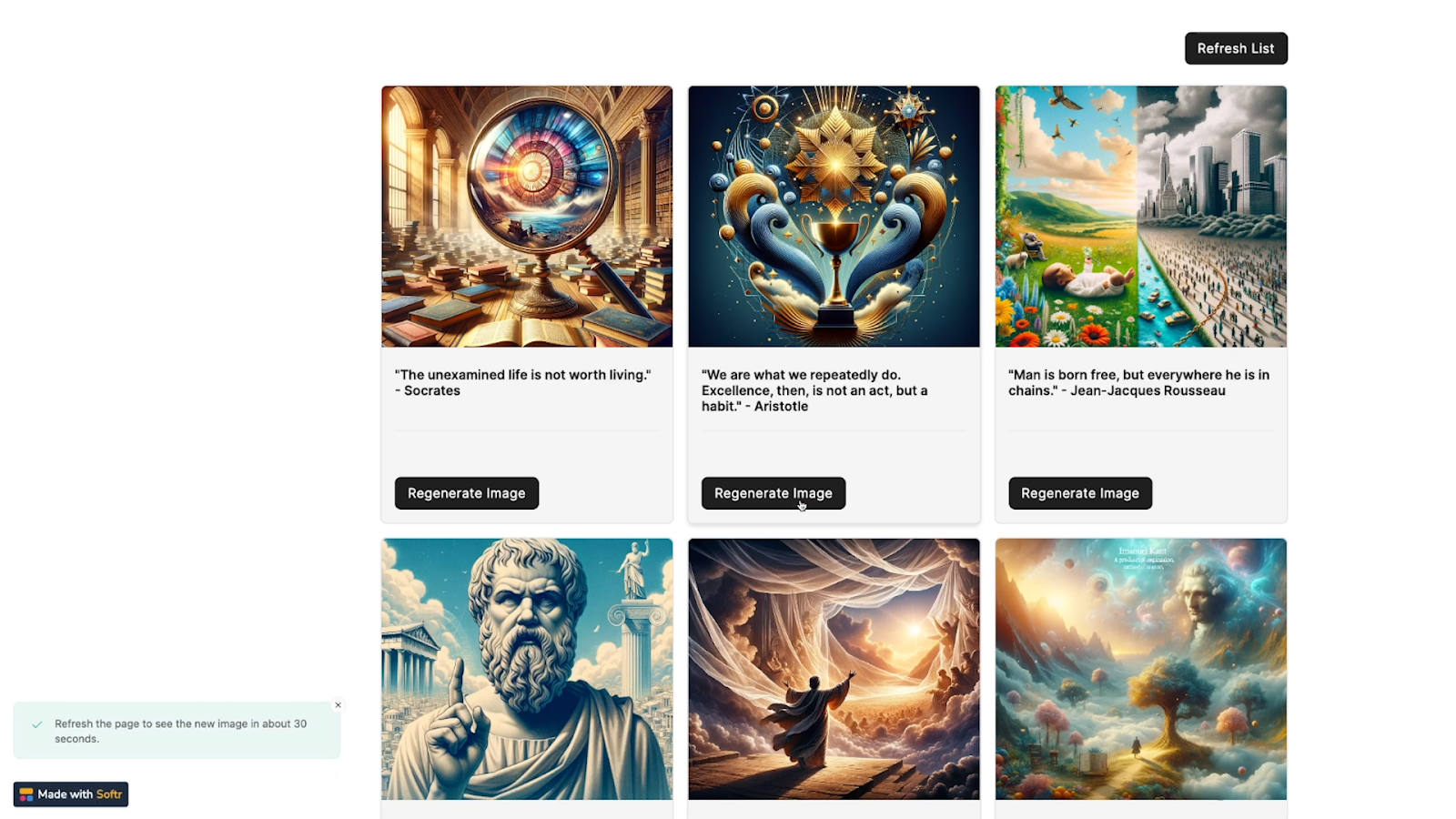
The Call API button in action
With our button and automation configured, we can test out the entire process. In the screenshot below, we’ll click on “Regenerate Image” under an Aristotle quote.

Then, after refreshing the page, we can see the new AI-generated image for this quote.

We successfully used the button to trigger a Zapier automation and pass some data to it.
Launch low-code automations from Softr
With buttons that can call an API in Softr, you can easily launch low-code automations from your Softr web apps with a single click.
Just create a webhook trigger in the app of your choice, configure your button in Softr, and set up any automation you want in Zapier, Make, or Airtable.
To learn more about automating your work and building low-code systems with apps like Softr and Airtable, be sure to check out our blog or our YouTube channel. You can also follow XRay on Twitter, Facebook, or LinkedIn.